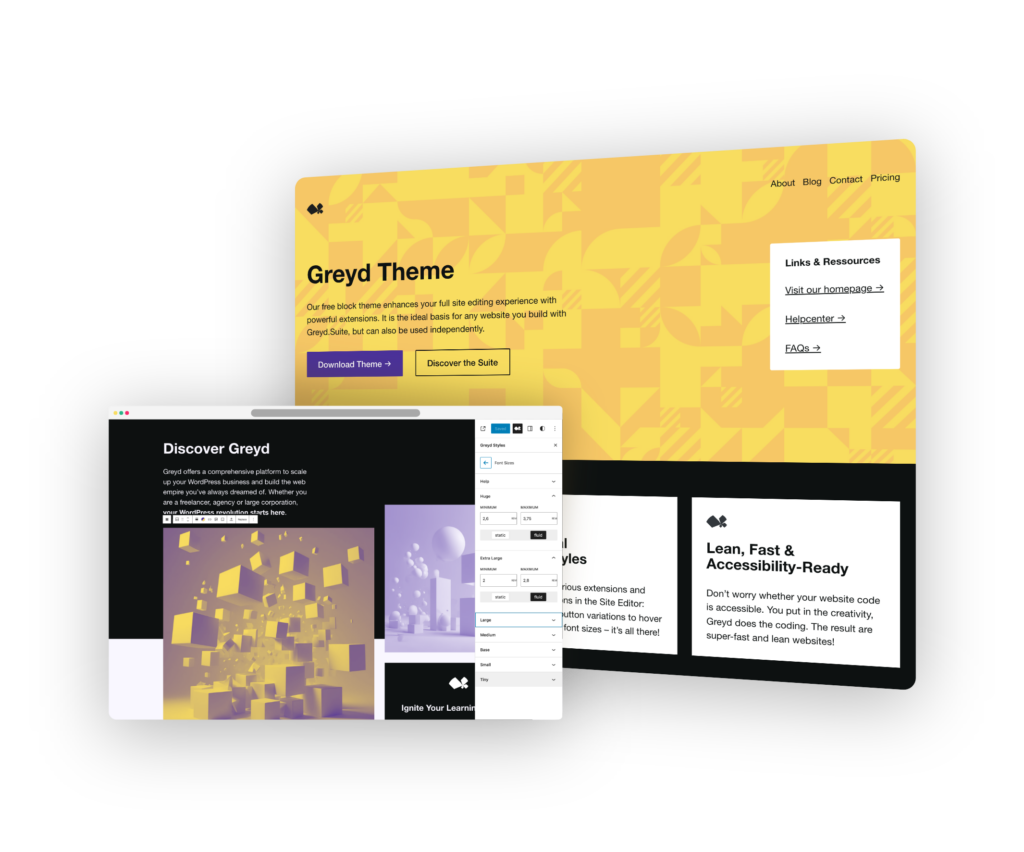
Your WordPress revolution starts here
Greyd Theme is a block theme that not only gives you an advanced block & site editor experience, but also comes with many powerful add-ons. Its native integration into the core makes it extremely flexible, creating clean, accessible and superfast websites.
Create extraordinary websites with Greyd
Additional Global Styles
From multiple button variations to hover styles and fluid font size – it`s all there!
Set-up Pattern
See all adjustments in the Global Styles at a glance with our setup pattern.
Lean & Fast
No more bloated databases! Greyd websites are lightning-fast & SEO-optimized.
Intrinsic Design
Maximum control over the responsive design thanks to customizable spacing presets using modern CSS functions such as “clamp”.
Free Patterns & Templates
The Greyd Theme comes with a huge set of ready-to-use patterns & templates for all parts of your website.
Accessibility-Ready
Don't worry whether your website code is accessible. You put in the creativity, Greyd does the coding.
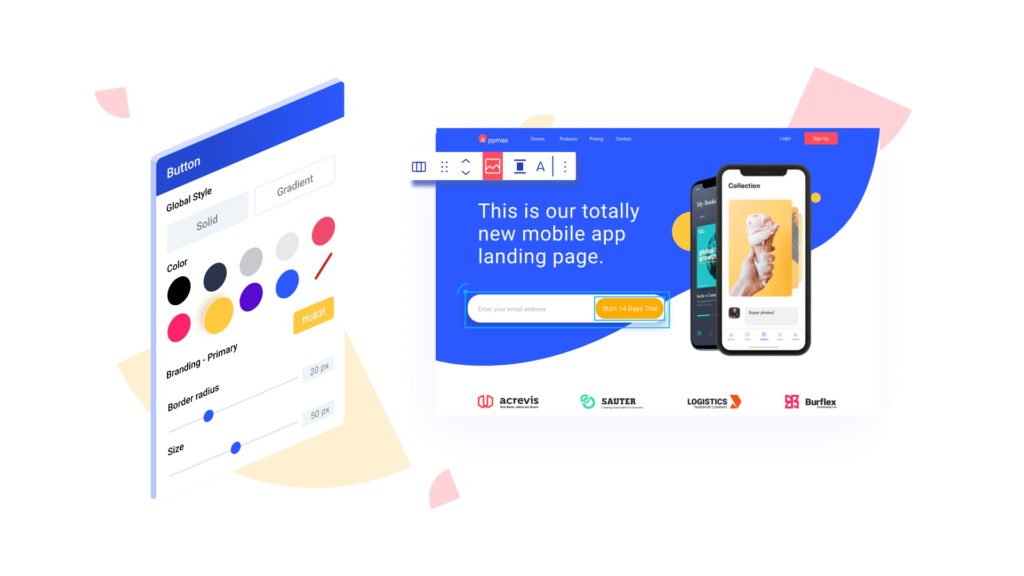
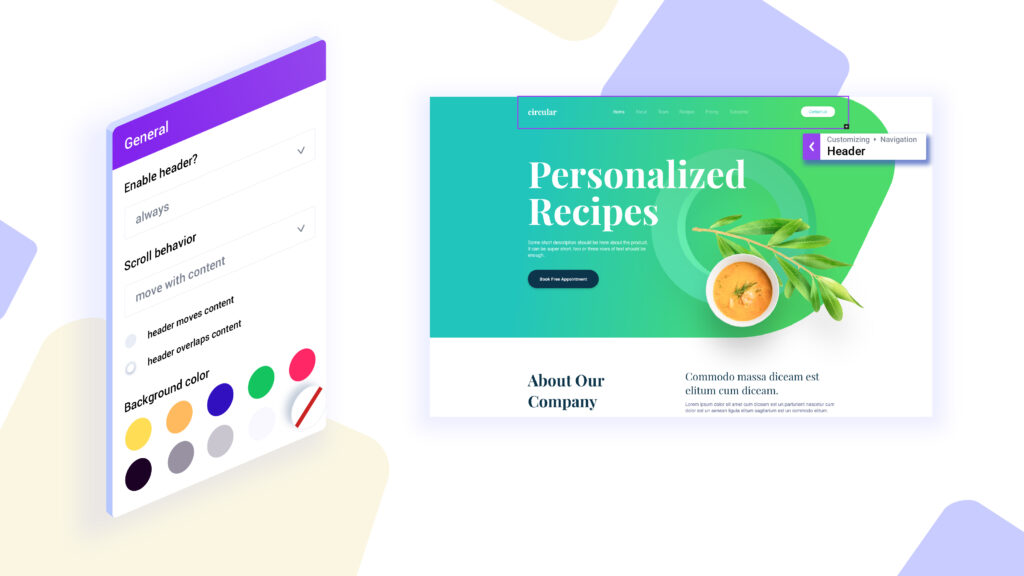
Full control of everything
Our additional global styles and grid settings give you even more flexibility in designing your websites than Full Site Editing alone.
Check out our video to see how it works!
There’s plenty more!
The Greyd theme is actually just the starting point of what Greyd has to offer. With Greyd.Suite we deliver a comprehensive platform for agencies, designers & corporations – a powerhouse of features to support your growth and build a unique WordPress ecosystem.
Greyd.Suite use case examples
The powerhouse where your business strategy thrives
You like the enhancements we did in the Site Editor? Wait till you see what we added to the Block Editor!
From additional blocks like the popover block (e.g. to build off-canvas, burger or dropdown menus) or hotspot block to an extremely powerful form generator, block-based popup builder, conditions and custom post types, you get everything you need to build even the most complex websites without any additional plugins or coding.

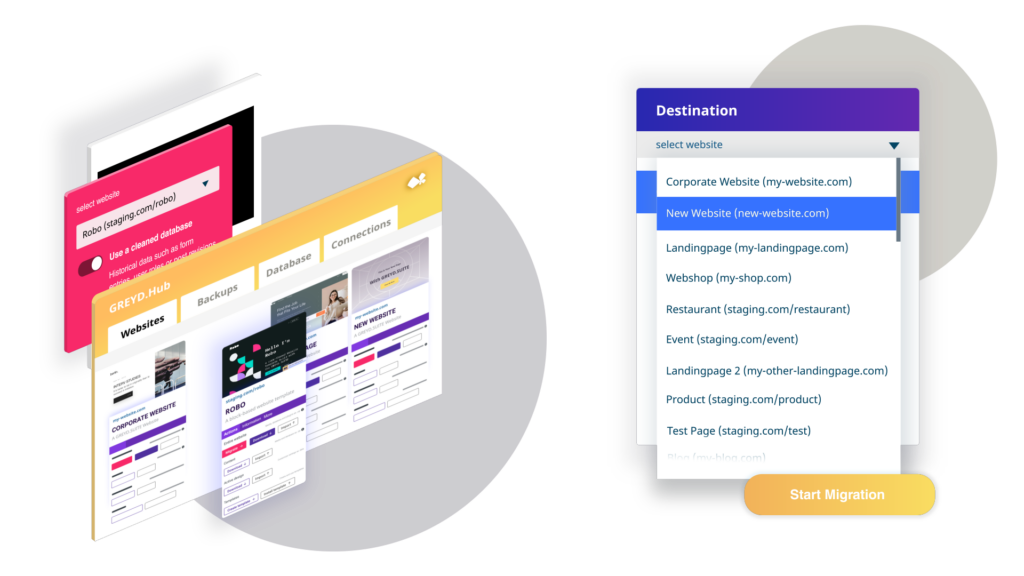
A single hub to manage all your websites
Boost the growth of your WordPress business with our future-proof toolset:
Greyd.Hub is the WordPress-based dashboard for centralized management of your whole web ecosystem. You can monitor, duplicate and distribute changes network-wide and cross-installation for all your websites at the speed of light.

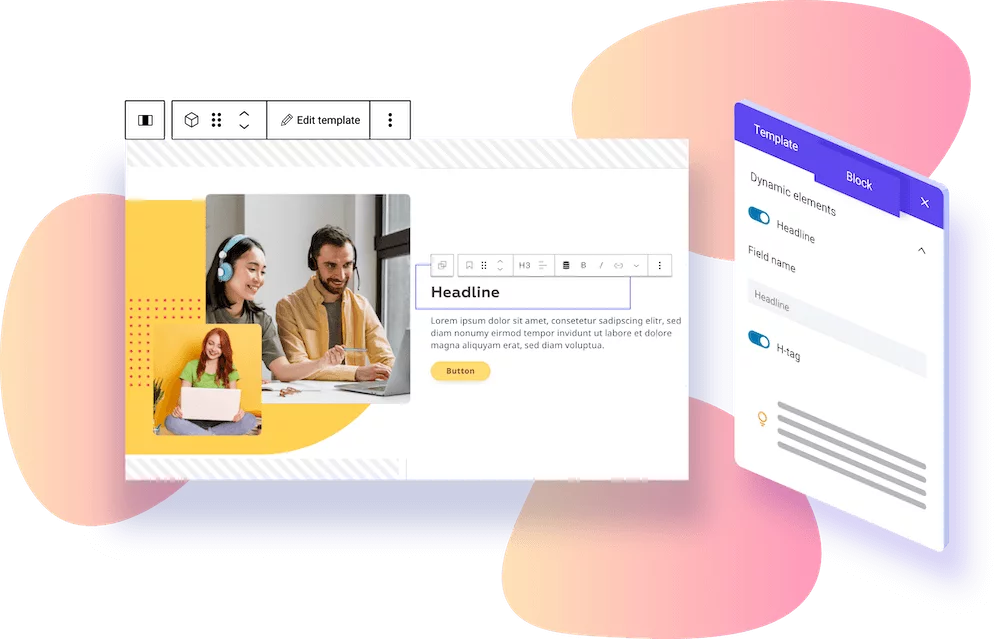
Empower your content marketing strategy with a truly dynamic architecture
Imagine being able to easily gather important information about each of your users and show them different content on the same page, depending on who is visiting, how they found your site, or what fields they clicked on in your form.
Does that sound like too good a dream? With Greyd.Suite you turn it into reality. Experience the excitement of redefining your digital landscape with incredible dynamic features and take your content marketing strategy to levels you never imagined.

Use WordPress as a headless CMS
With Global Content, you can store your content in one central location and link it to multiple websites.
Whether you need the same footer across all your sites, automatic news article publication on various pages, or consistent layouts for different landing pages, Greyd.Suite makes it all a straightforward reality.
Use the Site Connector to consolidate all your WordPress installations into a single, central system for effortless, streamlined management.

Save hours of dev-time; code-bloating page builders are just memory
How much time have you wasted fixing bugs and speed problems generated by page builders?
Greyd.Suite is a powerhouse in full swing: think of all the times you’ve dreamed of additional features beyond the default ones provided by WordPress or solutions to instance update problems. Now you have them at your fingertips.
Our all-in-one platform is lightweight, block-based and beyond flexible: combine it with other block-based WordPress products, or use it to build accessible and sustainable websites that run smoothly while meeting the highest web performance standards.
Want to see how it works?

FAQ
Greyd Theme is a free block-theme that can be used together with Greyd.Suite or independently.
Greyd.Suite is an entire suite for WordPress offering a unique set of features that will make content managers, programmers, designers, and network administrators happy. All at once.
Among others, it comes with probably one of the most advanced form generators, a block-based popup builder, custom post types, conditions, headless features, a website management platform, lots of time-saving admin features and much, much more. All integrated natively in the Block & Site Editor.
Yes. Greyd Theme is a block theme that fully integrates into the native WordPress features. That makes it extremely flexible to use in combination with other tools, e.g. SEO or multi-language plugins.
Yes. You can use our Theme completely free of charge.
If you would like to benefit from even more great pagebuilding and website management features, we recommend you have a look at our Greyd.Suite.