Inhaltsverzeichnis
Farben im Design optimal einzusetzen ist wesentlich schwieriger, als man im ersten Moment meinen möchte. Wenn du regelmäßig professionell Webseiten erstellst kennst du das Problem aus erster Hand.
Dieser Artikel führt dich durch das Thema und hilft dir dabei, die passenden Farben zu finden, wenn du noch ganz am Anfang stehst.
Die richtigen Farben für deine Website finden
Wenn du das erste Mal eine Website für ein Unternehmen baust, ist die Farbwahl ein essentielles Thema. Vor allem, wenn noch kein Corporate Design festgelegt wurde, an dem du dich orientieren könntest.
Die Farbwahl für deine Website solltest du besser ernst nehmen. Einmal festgelegt bestimmt sie fortan, welchen ersten Eindruck du bei neuen Besuchern hinterlässt. Und wie wir beide wissen, gibt es keine zweite Chance für den ersten Eindruck.
Aus diesem Grund solltest du dir ein paar Fragen stellen, bevor du dich blind für irgendwelche Farben entscheidest:
- In welcher Branche bist du tätig?
Das mag für viele Unternehmen irrelevant sein. Aber goldene und silberne Farbtöne würden zum Beispiel bei einem Abfallentsorger komisch wirken. - Welche Gefühle soll dein Webdesign auslösen?
Es ist kein Geheimnis mehr, dass verschiedene Farbschemata bestimmte Emotionen in uns Menschen auslösen (mehr dazu in Kürze). - Welche Farbkombinationen nutzt deine Konkurrenz?
Klarerweise möchtest du nicht deine Mitbewerber 1 zu 1 kopieren. Du musst nicht unbedingt absolut gegensätzliche Farben nutzen, aber deine Webseite sollte jedenfalls nicht mit der Konkurrenz vertauscht werden. - Welche Farben gefallen dir?
Vergiss nicht, die eigenen Präferenzen mit einfließen zu lassen. Es bringt dir schließlich nicht viel, eine Webseite zu designen, die dir gar nicht gefällt.
Nachdem du diese Punkte durchgearbeitet hast, wirst du ein besseres Verständnis dafür haben, welches Farbschema für deine Website ideal ist.
Um dir ein wenig unter die Arme zu greifen, möchten wir dir zunächst zeigen, wie sich verschiedene Farbtöne unterbewusst auf die menschliche Wahrnehmung auswirken.
Wie wirken Farben im Webdesign?
Wir können hier leider nicht das extrem umfangreiche Thema der Farbpsychologie abdecken – dafür gibt es genügend andere Seiten.
Stattdessen bekommst du eine übersichtliche Tabelle mit gängigen Farben im Webdesign und deren Wirkung.
| Farbe | Wirkung |
|---|---|
| Blau | alt, distanziert, beruhigend, männlich |
| Rot | heiß, warnend, liebevoll, impulsiv |
| Grün | frisch, erholsam, giftig, natürlich |
| Schwarz | traurig, schwer, hart, elegant |
| Gelb | neidisch, sommerlich, strahlend, sauer |
| Rosa | lieblich, zärtlich, weich, verträumt |
| Weiß | sauber, unschuldig, neutral, ehrlich |
| Violett | extravagant, eitel, künstlich, modisch |
| Gold | teuer, prachtvoll, stolz, festlich |
| Silber | schnell, zurückhaltend, kühl |
| Braun | altmodisch, gemütlich, faul, aromatisch |
| Grau | gleichgültig, einsam, mittelmäßig, unsicher |
| Orange | warm, lustig, gesellig, billig |
Quelle: Die unbewusste Macht von Farben in Design und Marketing
Je nachdem, welchen Eindruck deine Website vermitteln soll, kannst du dir die Wirkung der Farben und die zugrunde liegenden Psychologie zunutze machen.
Für gewöhnlich wird aber nicht nur eine einzige Farbe über den gesamten Webauftritt verwendet, sondern Kombinationen aus verschiedenen Farbtönen. Aus diesem Grund, musst du darauf achten, dass sich die Wahrnehmungen der einzelnen Farben nicht widersprechen.
Hier wird es tricky!
Die Farben blau und rot scheinen das komplette Gegenteil zu vermitteln. Kühl und beruhigend auf der einen Seite, heiß und impulsiv auf der anderen Seite.
Allerdings gibt es Webseiten und Unternehmen, welche die Rot-Blau-Kombination sehr stilvoll umsetzen.
Wie du Farbkombinationen auf der Website NICHT nutzen solltest
Normalerweise fällt es schnell auf, wenn eine Farbkombination wirklich schlecht ist.
Hier ein Beispiel, damit du weißt, was ich meine…

Stell dir eine Website vor, die alle 5 dieser Farben einsetzt. Keine sehr schöne Angelegenheit, wenn du mich fragst.
Hinweis: Bei diesem Tool von Adobe kannst du dir verschiedene Farbpaletten erstellen lassen.
Ein riesiger Fehler, den vor allem Anfänger im Webdesign machen, ist zu viele verschiedene Farben gleichzeitig zu nutzen. Denn ähnlich wie bei Schriftarten gilt das Motto “Weniger ist mehr”.
Zwei Grundfarben, an denen sich dein gesamtes Webdesign orientiert, sind mehr als ausreichend. Jede weitere Farbe sollte nur sehr gezielt eingesetzt werden. Zum Beispiel bei Call-to-Action Buttons.
Da muss nicht um jeden Preis die Corporate Identity eingehalten werden. Denn ein CTA muss hervorstechen, um die Besucher zur gewünschten Handlung zu leiten. Bei GREYD werden Buttons deshalb meist mit ganz anderen Farben hinterlegt als auf dem Rest der Website.
Was moderne und gute Farbkombinationen ausmacht
Webdesign ist ständig im Wandel. Angetrieben durch die globale Pandemie und vermehrte Arbeit im Home Office, ist die durchschnittliche Zeit vor dem Bildschirm stark gestiegen.
Da ist es nicht weiter verwunderlich, dass uns Menschen nach solch intensiver Nutzung irgendwann die Augen schmerzen.
Schon im Jahr 2020 und jetzt in 2021 hat sich daher die vermehrte Nutzung des Dark-Mode bemerkbar gemacht.

Der Dark-Mode auf YouTube schont die Augen und wird immer beliebter.
Modernes Webdesign stützt sich an diesen Entwicklungen und sollte augenschonende Farbkombinationen – im Gegensatz zu grellen Website Farben – zum Einsatz bringen.
Selbstverständlich musst du nicht zwingend schwarze oder dunkelgraue Farbtöne auf deiner Webseite nutzen, wenn diese nicht zu deinem Unternehmen passen (vergiss nicht die oben genannte Farbpsychologie).
Die wichtige Botschaft ist, dass dein Farbschema angenehm auf die Augen wirken sollte. Knallige Farben, die nach Aufmerksamkeit schreien und die Sehnerven überreizen, sind wirklich nicht angebracht – außer gezielt für die oben erwähnten Call-to-Actions.
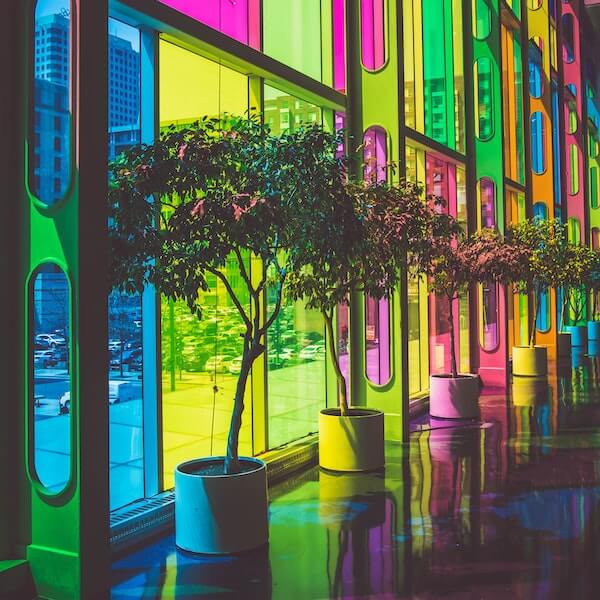
Ein weiterer Tipp, den wir dir aus unserer langjährigen Erfahrung als Webdesigner geben können, ist, dass du auf verschiedenen Farbtönen derselben Grundfarbe aufbaust.

Angenommen, du möchtest auf einer dunkelblauen Farbe aufbauen, wie hier im Bild ganz links gezeigt. Dann kannst du auf der Webseite die restlichen blauen Farbtöne mit anderer Schattierung untermischen.
Das führt dazu, dass deine Webseite nicht zu langweilig wirkt, aber dennoch ein einheitliches Design aufweist.
Apropos, einheitliches Webdesign.
Die GREYD.SUITE bietet dir als eines der sehr wenigen Webdesign-Tools durchgehend globale Design Settings.
Im Klartext bedeutet das: Bei uns greifen wirklich alle Funktionen (Formulare, alle Seitenmodule, Pop-ups, Footer, Header, etc.) auf die zentral eingestellten Farben zurück!
Natürlich kannst du aber trotzdem einzelne Elemente in jeder beliebigen anderen Farbe einstellen. Das spart zum einen massiv Zeit beim Aufbau und reduziert auch die Fehlerquote, wenn mehrere Leute an einer Seite arbeiten.
Weil zum Beispiel ein Content Redakteur beim Versuch einen Button von einer anderen Seite nachzubauen, beim Farbwert nicht daneben greifen kann.
Wenn das dein Interesse geweckt hat, schau dir die GREYD.SUITE doch einmal genauer an.
Die Testversion ist für dich selbstverständlich absolut kostenlos!
Welche Farben passen im Webdesign zusammen?
Welche Farben zusammenpassen und welche nicht, lässt sich nie pauschal beantworten.
Es gibt nur wenige Farben, die wirklich gar nicht zusammenpassen. Falls doch, dann handelt es sich wieder um einzelne Farbtöne und nicht, um die Grundfarben an sich.
“Schwarz und gelb passen NIE zusammen”, wäre genauso falsch wie “Schwarz und gelb passen IMMER zusammen!”.
Tut mir leid, dass ich hier keine eindeutige Antwort für dich habe.
Die beste Empfehlung ist immer, dir möglichst viele und vor allem unterschiedliche Webseiten (neben der Konkurrenz) anzusehen und dich davon inspirieren zu lassen.
Welche Farbkombinationen sprechen dich besonders positiv an?
Das ist immer die Frage, von der du ausgehen solltest. Letzten Endes hauchst du deinem Farbschema mit dem Aufbau deiner Marke und deines Unternehmens – der Geschichte drum herum – noch viel mehr Bedeutung ein.
Beispiele guter Farbschemata
Die ganze bunte Theorie ist schön und gut. Reicht aber für ein gutes Verständnis noch nicht ganz aus.
Darum möchten wir dir im Folgenden noch ein paar Beispiele cooler Farbkombinationen auf Webseiten zeigen.

- Knallig und Matt – Mailchimp
Mailchimp ist ein Anbieter für Email-Marketing-Software. Der Auftritt der Webseite (und besonders die Farbwahl) setzt auf eine Kombination aus knalligen grellen Farben auf der einen Seite und matten dunklen Farbtönen auf der anderen Seite.
Das Unternehmen ist zudem ein gutes Beispiel dafür, dass die Farben alleine nicht den gesamten Auftritt bestimmen. Die schrägen Zeichnungen und Grafiken auf der Webseite machen Mailchimp sympathisch und passen gut zu den genutzten Farben.

- Rot und Grau – TRICOR
Ein Unternehmen einer Old School Branche kann trotzdem einen modernen Eindruck machen. Das hat TRICOR, ein Unternehmen für Verpackungslösungen, mit seiner Webseite eindeutig geschafft.
Es kommen gezielt angenehme rote und graue Farbtöne zum Einsatz. Das durchdachte Farbkonzept zieht sich durch den gesamten Webauftritt.

- Eine blaue Farbpalette – Moz
Moz hilft Online-Marketern dabei, ihre Suchmaschinenoptimierung zu verbessern. Die Website hat, neben nützlichen Infos, eine blaue Farbpalette zu bieten.
Das Unternehmen setzt auf verschiedene Blautöne, die eher verspielt und “niedlich” wirken, aber dennoch zum Stil der Firma passen. Buttons stechen mit gelben Farbtönen hervor und lenken die Aufmerksamkeit der Besucher gekonnt auf sich.

- Ungewöhnlich und Cool – Hammer & Nagel
Maniküre und Pediküre für Männer. Das Angebot von Hammer & Nagel klingt schon mal ungewöhnlich. Ihr Webdesign und die enthaltene Farbkombination setzen nochmal eins drauf und vollenden den perfekten Webauftritt.
Die Website spiegelt das Angebot ideal wider und richtet sich unbestreitbar ausschließlich an Männer. Well done!
Ein Generator für Website Farben hilft dir weiter
Du bist dir nicht sicher, wie du die richtigen Farben findest?
Zum Glück gibt es mittlerweile passende Tools, welche komplette Farbschemata für dich generieren.
Auf coolors.co kannst du dir Farbpaletten automatisch generieren lassen oder populäre Farbpaletten von anderen Nutzern kopieren bzw. dich davon inspirieren lassen.

Wenn du bereits eine bestimmte Farbe hast – oder genauer gesagt den exakten Farbcode – welche du verwenden möchtest, hilft dir der Farbgenerator ebenfalls weiter.
Du kannst nämlich einzelne Farbcodes fixieren und dich dann solange durch die Vorschläge klicken, bis eine ansprechende Farbkombination für dein Webdesign dabei war.
Fazit
Die richtige Farbkombination im Webdesign zu finden ist nicht immer super simpel. Vor allem, wenn das Unternehmen noch kein richtiges Corporate Design hat, musst du praktisch von Null anfangen. Generatoren für Farbpaletten können dir dabei sehr behilflich sein.
Beachte bei der Farbwahl die psychologische Wirkung unterschiedlicher Farbtöne. Nicht alle Farbkombinationen passen zusammen. Aber es gibt immer Beispiele von Webseiten, die schräge Farben clever kombinieren.
Orientiere dich daher an jenen Unternehmen, deren Webdesign einen guten Eindruck bei dir hinterlassen hat und lass dich von ihnen inspirieren!