Inhaltsverzeichnis
- Was ist eigentlich Mobile First Indexing?
- Die Auswirkung auf die Arbeit im Webdesign
- Deine Guidelines für Mobile First Design
- Mobile First: Ein Mindset Shift für Webdesigner
- Die wichtigste Regel: Mobile first = Content first
- Sorge für eine klare visuelle Hierarchie
- Bleibe minimalistisch und beschränke dich auf wenige Seitenelemente
- Habe immer einen klaren Call-to-Action
- Nutze einen “Back to top” Button
- Nicht vergessen: Verlinke das Logo auf die Homepage
- Sorge für eine intuitive Navigation und ein reduziertes Menü
- Vermeide aufdringliche Popups
- Teste dein Design selbst am Handy
- Wie du die neuen Herausforderungen von Mobile First Design meisterst
- Beispiele für gutes Mobile First Design
- Mobile First Design ist gekommen, um zu bleiben
Mobile First Indexing ist auch für Webdesigner wichtig. Denn wer mit seiner Webseite in der Suchmaschine besser gefunden werden will, muss auch deren Regeln beachten.
Deine Webdesign-Kunden werden also immer mehr den Fokus auf Mobile First Design legen.
Was das für dich als Webdesigner bedeutet und wie du Mobile First Indexing in deinen Designprozess einbeziehen kannst, schauen wir uns in diesem Artikel an.
Was ist eigentlich Mobile First Indexing?
Mobile First bedeutet einfach, dass Google seine Rankings anhand der mobilen Version deiner Webseite erstellt.
Und was heißt das in der Praxis? Ganz einfach: Das mobile Design ist damit offiziell am Desktop Design vorbei gezogen.
Jetzt heißt es: Mobile First, Desktop Second.
In diesem Artikel schauen wir uns an, wie Mobile First funktioniert und was das für deine Arbeit als Webdesigner bedeutet.
Besonders die Best Practices für Mobile First Design werden dich interessieren.
Kurzer Hintergrund: Wie funktioniert Google Mobile First Indexing?
Falls einer deiner Kunden fragt, hier ein kurzer Überblick dazu, wie Mobile First Indexing eigentlich funktioniert:
Google schickt einen Crawler los, also einen Bot, der sich alle Links und Unterseiten auf deiner Webseite anschaut.
Früher schaute er sich dabei zwei Varianten an: Einmal die Desktopversion und einmal die mobile Version.
Doch heute zieht Google alle Informationen über die Inhalte deiner Seite sowie potentielle Rankingsignale von der mobilen Version.
Demnach wird nur die mobile Version von Google bewertet, um zu entscheiden, ob der Inhalt in den Suchergebnissen ausgespielt werden sollte.
Wie gut dein Desktop Design auf Besucher wirkt oder wie schnell die Desktopversion lädt, ist also plötzlich (für SEO) komplett egal. Google sagt offiziell: Es zählt nur noch die mobile Version einer Webseite.
Das hat natürlich Auswirkungen auf den Designprozess.
Warum Mobile First Design deine Kunden interessiert
Stell dir einfach vor, dass Google sich nur noch für die mobile Version deiner Seite und deines Designs interessiert.
Wenn die Desktopversion deiner Seite schnell lädt und eine gute UX hat (wichtige Rankingsignale für Google), ist das gut. Aber wenn dafür die mobile Version eine Ladezeit von über 5 Sekunden hat und deine Besucher sich auf der Seite kaum zurecht finden, dann wird Google das “abstrafen”.
Google schaut sich nur (oder vor allem) die Performance der mobilen Version an.
Warum eigentlich? Mittlerweile werden 65% aller Suchanfragen vom Handy aus gemacht.
Daher ist eine gut durchdachte mobile UX und eine solide Performance der mobilen Version einer Webseite das A und O.
Das ist auch ein Verkaufsargument für deine Webdesign-Kunden, wie wir gleich sehen werden.

Die Auswirkung auf die Arbeit im Webdesign
Leider ist die Technologie des Mobile First Indexing bei den meisten Webdesignern noch nicht angekommen.
Das hat einen einfachen Grund: Als Webdesigner arbeitet man mit großen Bildschirmen. Daher konzentrieren sich viele auf ein besonders gutes Ergebnis für die Desktopversion, die sie selbst den ganzen Tag ansehen.
Und auch für Kundenpräsentationen wird meist die Desktopversion des Designs gezeigt, die für einen imposanten Gesamteindruck sorgen kann.
In der Realität wird aber kaum einer der Website Besucher deiner Kunden auf der Desktopversion landen – und noch weniger auf einem riesigen 4k Retina Display.
Laut Digital Silk finden 85% aller Nutzer, dass die mobile Version einer Unternehmenswebseite gleich gut oder sogar besser sein sollte, als die Desktopversion. Ich finde ja, dass es kein entweder-oder sein muss. Wenn du deinen Besuchern auf jedem Gerät ein geiles Erlebnis bietest, werden alle zufrieden sein.
Design für mobile Devices sollte also nicht weiter ein Nachsatz sein, den man am Ende des Designprozesses schnell noch zurecht biegt.
Deine Guidelines für Mobile First Design
Wie kannst du Mobile First Indexing in deinen Kundenprojekten berücksichtigen?
Erstmal gibt es einen wichtigen Mindset Shift, den du brauchst, um dir beim Mobile First Design viel Arbeit zu ersparen. Aber natürlich gibt es auch viele handfeste Richtlinien, die für ein gutes Mobile First Design unerlässlich sind.
Mobile First: Ein Mindset Shift für Webdesigner
Wir brauchen also einen grundsätzliche Veränderung im Designprozess. Einen Mindset Shift von Desktop-first, Mobile-second hin zu Mobile-first, Desktop-second und demnächst sogar Mobile-only.
Designe also selbst mobile first. Das heißt, du startest mit dem mobilen Design und passt die Desktopversion später darauf an.
Als Webdesigner auf eine Mobile First Methodik umzusteigen, wird dir einen entscheidenden Wettbewerbsvorteil bringen.
Denn in Zukunft werden auch deine Kunden immer mehr verlangen, dass deine Designs mobil gut funktionieren. Mobile SEO ist für viele Unternehmen eine wichtige Marketingstrategie. Sie können es sich nicht erlauben, dass ihre Webseite von Google nicht optimal bewertet wird.
Wenn dein Design zwar gut aussieht, aber mobil nicht gut performt, wird das deinen Kunden gar nicht gefallen.
Wenn du aber Mobile First auf deine Fahnen schreibst, kann es sogar zu einem wichtigen Verkaufsargument für dein nächstes Erstgespräch werden.
Die wichtigste Regel: Mobile first = Content first
Mobile Nutzer sind abgelenkt und möchten schnell an ihre Informationen kommen.
Das Design hat also zur Aufgabe, den Content möglichst gut und logisch zu präsentieren.
Sorge für eine klare visuelle Hierarchie
Deine mobilen Nutzer sollten immer wissen, welche die wichtigen Elemente auf der Webseite sind.
Wenn die visuelle Hierarchie nicht stimmt und z.B. H3-Überschriften fast genauso aussehen wie die H2-Überschriften, führt das schnell zu Frustration. Und schon ist dein Website-Besucher abgesprungen.
Auf dem kleinen Handydisplay ist es daher umso wichtiger, dass deine Nutzer klar durch die Seite geführt werden.
Bleibe minimalistisch und beschränke dich auf wenige Seitenelemente
Überlege dir gut, welche Seitenelemente du in deinem Design benutzen möchtest. Visuelle Konsistenz ist beim Mobile First Design noch wichtiger als sonst.
Führe daher nicht zu viele verschiedene Elemente oder Varianten davon ein. Mache es deinem Nutzer einfach, die einzelnen Elemente (wie Call-to-Action Boxen oder Textelemente) wiederzuerkennen und zu verwenden.
Habe immer einen klaren Call-to-Action
Wir wollen unseren Nutzer immer zu einer Handlung führen, wie beispielsweise einem Newsletter Signup.
Im Mobile First Design ist das noch wichtiger. Vor allen Dingen auf der Homepage. Hier sollte auf den ersten Blick klar sein, worum es auf der Seite geht, und was der nächste Handlungsschritt ist (z.B. durch einen gut platzierten Button).
Nutzer haben an mobilen Geräten keine Lust, lange nach Informationen zu suchen oder sich selbst zu überlegen, was sie als nächstes anklicken sollten.
Mache es ihnen daher möglichst einfach, durch einen guten Userflow geführt zu werden. Dein Nutzer sollte sich nie unschlüssig fühlen.
Nutze einen “Back to top” Button
Gerade bei E-Commerce Seiten sind “Back to top” Buttons sehr wichtig, damit der Nutzer nicht ewig scrollen muss.
Jede kleine Erleichterung für deinen Nutzer zahlt sich aus, und ein “Back to top” Button lässt sich einfach und minimalistisch auf jeder Webseite anbringen.
Nicht vergessen: Verlinke das Logo auf die Homepage
Wahrscheinlich machst du das sowieso schon. Aber falls du es nicht tust, kann dieser Fehler deine Nutzer richtig nerven.
Daher achte darauf, dass sie immer schnell zurück auf die Homepage kommen können.
Sorge für eine intuitive Navigation und ein reduziertes Menü
Eine gute Nutzerführung ist, wie du sicherlich schon gemerkt hast, mit das Wichtigste im Mobile First Design.
Verwirrende Menüs (vielleicht noch mit einer unklaren visuellen Hierarchie) sind da so etwas wie unser Endgegner. Daher frage dich, was unbedingt in die Navigation muss. Halte sie so minimalistisch wie möglich und sorge für eine klare Struktur.
Vermeide aufdringliche Popups
Popups, die das ganze Display einnehmen, sind am Handy wirklich störend. Vor allen Dingen, falls der Exit-Button zu klein oder nicht richtig auf die Displaygröße angepasst ist.
Sei daher vorsichtig in der Nutzung von Popups. Falls du sie verwendest, sollten sie immer von genügend Platz umrandet sein, dass die Nutzer sie ohne Probleme wegklicken können.
Teste dein Design selbst am Handy
Die allermeisten UX Probleme kannst du selbst identifizieren, wenn du einfach mit einer bestimmten Suchintention auf die Webseite gehst.
Schnappe dir also während des Designprozesses mehrmals ein Handy zum Testen und versuche, dich auf der Webseite zurecht zu finden.
Hast du Probleme, werden deine Nutzer sie sicher auch haben.
Durch intensives Testen kannst du dir einige der Kundenanfragen am Launch Day ersparen, wenn wieder mal dein Kunde und alle seine Bekannten auf die Webseite gehen und direkt irgendwelche Probleme entdecken.
Sei also proaktiv und versuche, möglichst viele Szenarien selbst vorher zu testen.
Wie du die neuen Herausforderungen von Mobile First Design meisterst
Mobile First Design wird uns nicht mehr verlassen. Wie du siehst, ändert das den Designprozess und es kommen neue Herausforderungen auf dich zu.
Eine Webseite responsiv zu machen, war oft eine Menge Arbeit. Jetzt geht es plötzlich nur noch um die mobile Webseite – aber wie kannst du dir bei deren Design eine Menge Arbeit sparen?
Ganz einfach: Du achtest neben den Design Guidelines auch darauf, dass du ein solides Tools für den Aufbau deiner WordPress Seite verwendest.
Mit der GREYD.SUITE ist das ganz einfach. Unser Tool erlaubt dir, nativ mit Gutenberg hoch performante Webseiten zu bauen, die gleichzeitig auf jedem mobilen Endgerät einen guten Eindruck machen.
Wenn du die GREYD.SUITE kostenlos testen möchtest, dann klicke ganz einfach hier auf den Button und lege direkt los!
Beispiele für gutes Mobile First Design
Wir haben uns oben die Guidelines für gutes Mobile First Design angesehen. Aber wie sieht gutes Mobile First Design in der Praxis aus?
Dazu haben wir dir hier Beispiele aus zwei unterschiedlichen Branchen ausgesucht.

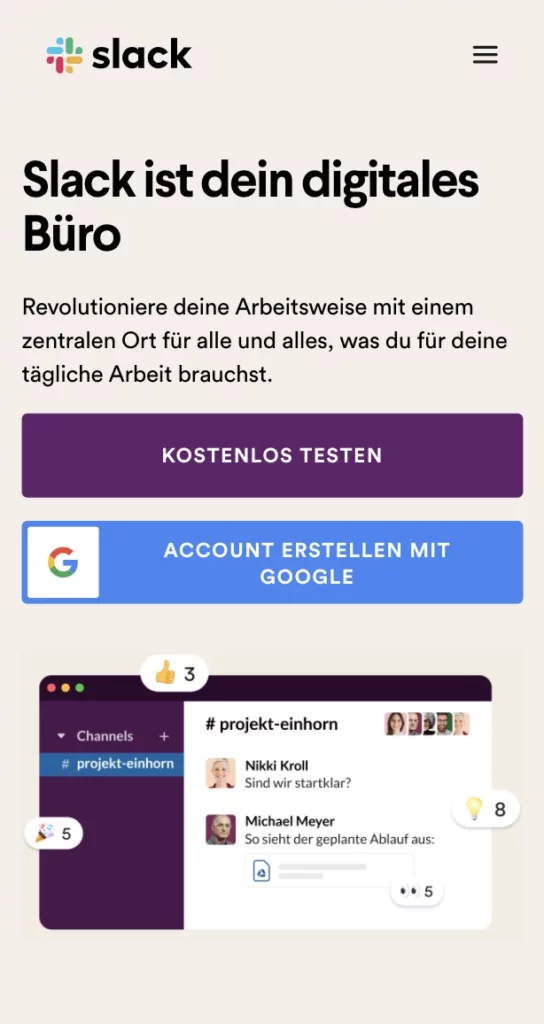
Slack möchte seine Website Besucher zu neuen Nutzern konvertieren. Daher ist das Design rund um den Call-to-Action Button “Hole dir Slack für Android” ausgerichtet.
Die Seite ist minimalistisch und hat nur sehr wenige Elemente auf der Homepage. Die visuelle Hierarchie ist durch Farben und Schriftgrößen klar hergestellt.

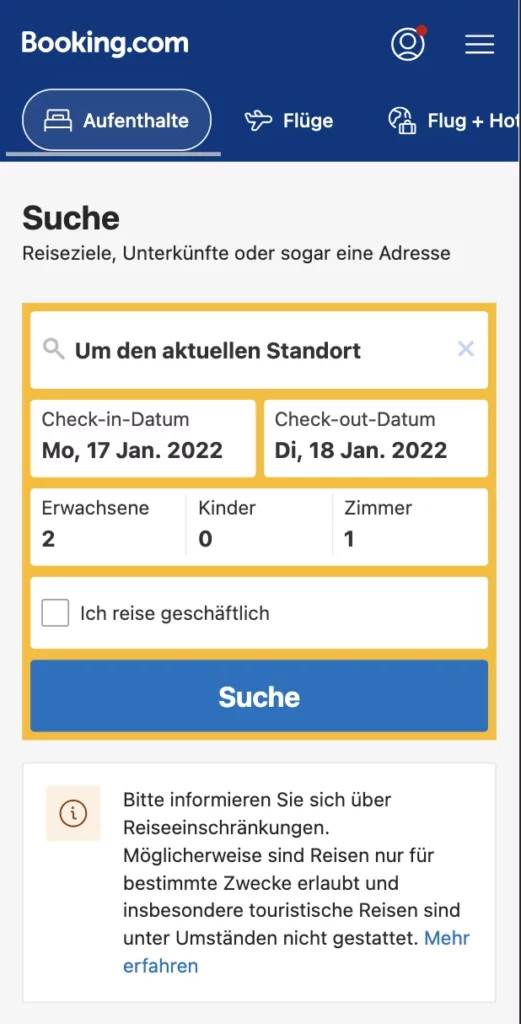
Die mobile Webseite von Booking hat ebenfalls nur ein Ziel, auf das die Seite ausgerichtet ist. Sie möchte den Besucher dazu bewegen, eine Suche nach einer Unterkunft zu starten.
Daher nimmt das Suchformular mehr als 50% der sichtbaren Homepage ein. Zweitrangige Besucherintentionen, wie Flüge recherchieren oder sich einzuloggen, werden im Menü untergebracht.
Obwohl dieses Design nicht ganz so minimalistisch ist, wie das von Slack, ist es dennoch sehr übersichtlich und klar strukturiert.
Die visuelle Hierarchie wurde ebenfalls mittels unterschiedlicher Farben und Schriftgrößen klar herausgestellt.
Nutze kostenlose Mobile First Index Tools
Woher weiß man eigentlich ob eine Webseite für Mobile First Indexing optimiert ist? Wenn du das für dich oder einen Kunden schnell herausfinden möchtest, dann gibt es dafür kostenlose Tools.
Du kannst zum Beispiel den Mobile Friendly Test von Google nutzen. Füge einfach eine Domain ein und du bekommst eine Checkliste mit technischen Merkmalen, die fürs Mobile First Indexing relevant sind.
Dabei wird dir jeweils angezeigt, ob die Webseite dieses Merkmal bereits erfüllt, oder ob hier Handlungsbedarf besteht.
So kannst du also schnell überprüfen, ob eine Webseite für Mobile First fit ist. Und wenn du diese Information an deine Kunden weiter gibst, werden sie sich bestimmt nicht beklagen.
Mobile First Design ist gekommen, um zu bleiben
Mobile First Indexing hat nicht nur das Suchmaschinen Marketing verändert, sondern auch die Anforderungen an gutes Webdesign.
Durch Mobile First Indexing ist die mobile Version einer Webseite jetzt das Ranking Kriterium für Google.
Eine gute UX, schnelle Ladezeiten und niedrige Bounceraten auf der Desktopseite sind damit (für Google) irrelevant geworden.
Für Webdesigner bedeutet das eine Umstellung: Es sollte nicht mehr das Desktopdesign priorisiert werden. Zuerst sollte das mobile Design erstellt werden, da es oberste Priorität hat. Anschließend kann dieses Design dann responsiv auf andere Displaygrößen angepasst werden.
Um auch in Zukunft mobile Webseiten zu designen, die bei Google gut ranken, gibt es schon jetzt einige Best Practices zu beachten.
Wenn du das tust, spielt dir Mobile First Indexing sogar in die Karten. Denn dann hast du ein schlagkräftiges neues Verkaufsargument, um deine Kunden von dir zu überzeugen.






