Inhaltsverzeichnis
Du musst definitiv kein Computerfreak sein, um eine gut aussehende WordPress Website zu erstellen. Mit Hilfe von verschiedenen Plugins, Vorlagen und vorgefertigten Website Elementen kannst du schnell und einfach eine beeindruckende Seite erstellen.
Die überwältigende Anzahl von Tools zur Website-Erstellung macht es schwierig, das richtige auszuwählen. Zwei dieser zahlreichen Tools sind Elementor und Oxygen. Obwohl die zwei beliebten Page Builder sehr unterschiedlich funktionieren, sind sie beide leistungsstarke Tools zur effizienten Erstellung von Websites. Die Entscheidung zwischen Oxygen und Elementor ist nicht leicht zu treffen. Beide sind hoch angesehen und werden von einer Vielzahl von Menschen genutzt.
Hier findest du die Hauptunterschiede zwischen den Page Builder Tools für WordPress.
| Oxygen | Elementor |
|---|---|
| Die Benutzeroberfläche ist sehr technisch orientiert und komplex | Benutzerfreundlicher Drag-and-Drop Editor |
| GPL Lizenz auf Lebenszeit | GPL Jahreslizenz |
| Unbegrenzte Anzahl von Websites pro Lizenz | begrenzte Anzahl von Websites |
| Gute Integration mit anderen WordPress Plugins | Große Auswahl an Plugins und Erweiterungen von Drittanbietern |
| Benutzerdefinierte Shop-Vorlagen und und Seiten | Umfangreiche Bibliothek mit vorgefertigten Templates |
| Kleine, aber sehr engagierte Community | Große, aktive Community mit umfangreicher Dokumentation und Support Ressourcen |
Das sind die Key Features von Oxygen
Oxygen Builder ist ein Website Builder mit Funktionen zur Seitenerstellung. Es deaktiviert den Bereich “Themes” in WordPress, sodass du nur das Theme verwenden kannst, das Oxygen von Haus aus mitbringt.
Beim Oxygen Website Builder handelt es sich um eine Drag-and-Drop Schnittstelle, mit der jeder eine Website erstellen kann, ohne eine einzige Zeile Code schreiben zu müssen. Layout, Farben, Bilder oder Schriftart können ganz einfach ohne jegliche Programmierkenntnisse geändert werden.
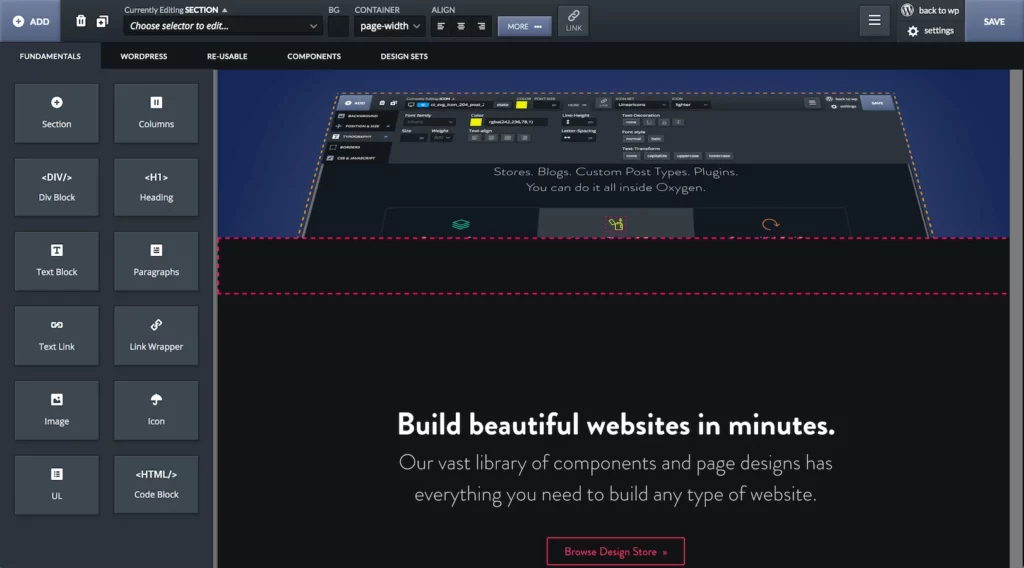
Der Oxygen Builder verwendet eine übersichtliche Benutzeroberfläche in einem jedoch etwas unübersichtlichen Layout. Einerseits ist alles notwendige für den Nutzer leicht zu finden, andererseits ist das Ansichtsfenster für deine Seite um einiges verkleinert.
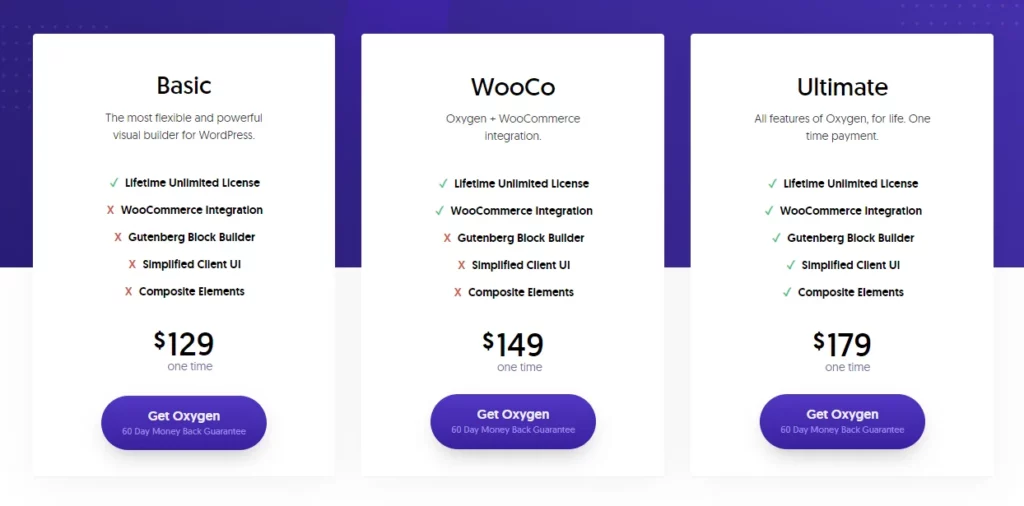
Zum Ausprobieren des Tools steht dir eine kostenlose Testversion über 7 Tage zur Verfügung. Möchtest du alle Features in ihrer Gesamtheit verwenden, kannst du aus drei Optionen zum Erwerb einer lebenslangen Lizenz wählen. Diese kannst du alle für eine unbegrenzte Anzahl von Websites verwenden.
- Der Basic Plan für $129
- Der WooCo Plan für $149
- Der Ultimate Plan für $179
Für alle Pakete gilt außerdem eine 60-tägige Geld-zurück-Garantie.

7
Besondere Merkmale von Oxygen sind:
- Layouts können von horizontalen auf vertikale Positionen umgestellt werden.
- Dynamische Datenarrangements wie das Ein- oder Ausblenden von Elementen, abhängig von der Bildschirmgröße des Betrachters der Website.
- Einstellbare Spaltenlayouts und Abstände in den Styling-Optionen.
Alle Oxygen Templates stammen aus den Design Sets des Builders. Oxygen Design Sets sind vollständig gestaltete Websites, die in mehr als 15 Sammlungen, den sogenannten Sets, zusammengefasst sind. Alle Vorlagen innerhalb eines Sets können kombiniert werden, um die Kernseiten einer gesamten Website zu erstellen.
Diese Sets werden im Builder selbst unterteilt, um Dutzende von individuellen Seitenvorlagen und Hunderte von vorgefertigten Section Templates zu erstellen. Außerdem kannst du jederzeit deine eigenen Templates erstellen und in der Library speichern.

Das kann Elementor
Elementor ist ein extrem umfangreicher Drag-and-Drop WordPress Page Builder, mit dem du WordPress in puncto Design auf das nächste Level heben kannst.
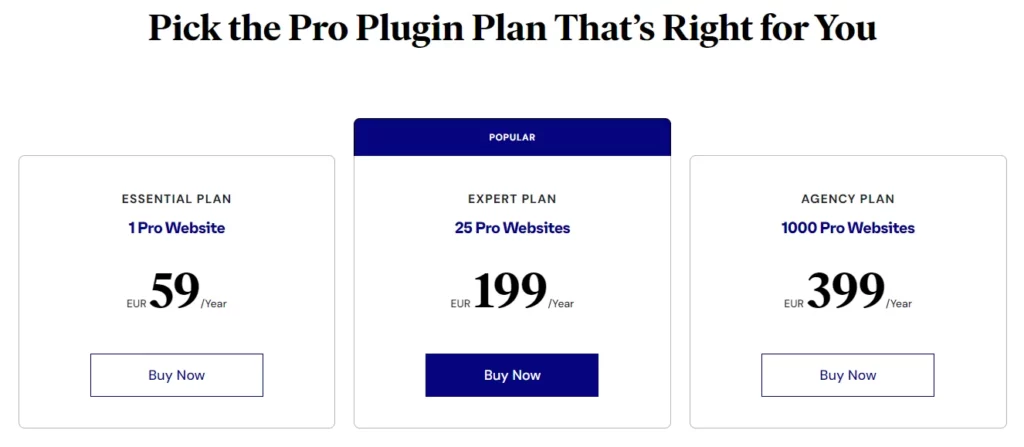
Hier lässt sich zwischen der kostenlosen Version von Elementor und dem kostenpflichtigen Elementor Pro unterscheiden. Die kostenlose Version ist bereits recht umfangreich, jedoch bezieht sich der Vergleich auf die Pro Version. Da es bereits eine kostenlose Version gibt, bietet Elementor Pro keine kostenlose Testversion an. Allerdings gibt es eine 30-tägige Geld-zurück-Garantie.
- Das Essential Abo kostet 59 € pro Jahr.
- Das Expert Abo ist für 199 € pro Jahr erhältlich.
- Das Agency Abo kostet 399 € pro Jahr.

Das Plugin lässt dich ebenso wie Oxygen die gewünschte Seite ohne Programmierkenntnisse oder Design-Erfahrung erstellen. Die Benutzeroberfläche von Elementor ist um einiges übersichtlicher als bei Oxygen und daher leichter zu bedienen. Alles ist in einer linken Seitenleiste enthalten, die sogar ausgeblendet werden kann, sodass du deine Arbeitsfläche vollständig siehst.
Spezielle Merkmale von Elementor Pro:
- Elementor hat einen eingebauten Popup Builder, der es dem Nutzer erlaubt, verschiedene Arten von Popups aus einem gegebenen Popup zu erstellen.
- Form Builder: Mit Elementor kannst du auch Formulare zu deinen Seiten hinzufügen, die die Interaktion der Besucher mit deiner Website erhöhen.
- Die Navigator Option in Styling, ermöglicht das Browsen durch verschiedene Elemente ohne die Seite verlassen zu müssen.
- Kompatibel mit allen WordPress Themes.
Elementor verfügt über eine enorme Library an Templates. Es gibt allein über 300 Landing Page Designs. Außerdem hat Elementor eine eigene Version von Design Sets, die Website Kits genannt werden. Tatsächlich gibt es über 100 Website Kits, deren Vielfalt genauso groß ist wie die der Templates.
Der Builder selbst verfügt auch über eine große Library mit vorgefertigten Section Templates (Blöcke), sowie Popup Templates für den Plugin-eigenen Popup Builder. Selbstverständlich kannst du auch deine eigenen Designs erstellen und in der Library speichern.

Elementor oder Oxygen? Der Vergleich
Hier findest du alle wichtigen Features der beiden Website Builder auf einen Blick:
| Features | Oxygen | Elementor |
| Templates/Design-Sets | Limitierte Gallerie | Größere Gallerie |
| Elemente | Limitierte Widgets | Große Widgets-Auswahl |
| Popup Builder | Nein | Ja |
| Form Builder | Nein | Ja |
| Ladezeit | Sehr schnell | Langsam |
| SEO Optimierung | Ja | Ja |
| WooCommerce Integration | Ja | Ja, mit ausgewählten Widgets |
| Benutzerdefinierte CSS, HTML-Codierung | Ja, advanced | Ja, basic |
Während Elementor ein reiner Drag-and-Drop Builder für WP ist, ist Oxygen ein Hybrid aus Theme und Drag-and-Drop Builder. Das macht Oxygen zwar minimal schneller als Elementor, allerdings ist die Handhabung vor allem für Anfänger komplexer.
Elementor wurde entwickelt, um Laien die Gestaltung ihrer Website mit WordPress zu vereinfachen. Mittlerweile wird der Page Builder aber auch gerne von professionellen Webdesignern verwendet. Damit die Websites jedoch schneller laden, ist eine Optimierung erforderlich. Oxygen hingegen richtet sich an Webentwickler, die den Zeitaufwand für die Erstellung einer neuen Website verringern möchten.
Das Plugin ist mit den meisten WordPress Themes und Plugins kompatibel und bietet außerdem Integrationen mit dem beliebten Marketing- und E-Commerce Tool WooCommerce.
Du kannst maßgeschneiderte Shop-Seiten erstellen, die genau deinen Anforderungen entsprechen. Was bedeutet, dass du die volle Kontrolle über das Design und die Struktur deiner WooCommerce Seiten hast. Oxygen bietet dir auch die Möglichkeit, ein vollständig individuelles Shop Template zu erstellen. Du kannst aber auch bestehende WooCommerce Templates anpassen und von Grund auf neu erstellen.
Elementor ist ein spezielles Page Builder Plugin mit einer optionalen Bearbeitungsfunktion für Themes. Das bedeutet, dass es mit fast jedem Drittanbieter-Theme verwendet werden kann. Apropos Drittanbieter: Elementor Pro bietet eine nahtlose Integration mit WooCommerce, was es für jeden nützlich macht, der einen Online-Shop betreibt.
Damit kannst du den speziellen WooCommerce Builder sowie einige ziemlich nützliche E-Commerce Widgets wie “In den Warenkorb“, “Produktbewertung” oder “Ähnliche Produkte” verwenden.
Du kannst damit responsive Produktseiten erstellen, auf denen du Produktbeschreibungen, Preise, Bilder und andere WooCommerce Elemente anpassen kannst. Elementor bietet eine umfangreiche Library mit Vorlagen, die speziell für WooCommerce entwickelt wurden. Mit Elementor kannst du auf jeden Fall ansprechende Seiten für deinen Shop erstellen, die Brand Identity beibehalten und das Einkaufserlebnis verbessern.
Im Allgemeinen ist Elementor Builder eine großartige Möglichkeit, eine visuell ansprechende WordPress Website zu erstellen. Das kann eine praktikable Wahl für diejenigen sein, denen es an technischen Kenntnissen in PHP oder CSS mangelt. Allerdings ist Elementor im Vergleich zu Oxygen etwas eingeschränkt und langsam.
Oxygen punktet dagegen mit hoher Leistung, die Benutzer müssen aber eine längere Lernkurve in Kauf nehmen.
Pros und Cons von Elementor
Auch wenn Elementor durchaus passabel ist, bleiben ein paar Kritikpunkte offen, die durchaus verbesserungswürdig bei dem Page Builder Plugin wären. Das Pro und Kontra von Elementor auf einen Blick:
Vorteile
- Theme Editor kann Theme-Elemente von Drittanbietern bearbeiten
- Sauberes UI-Design und Layout
- Mehr als 300 atemberaubende Landing Page Designs
- Kostenlose Version für Amateur-Webdesigner
Nachteile
- Der Builder könnte mehr Automatisierung bei den Spaltenlayouts/-abständen sowie beim globalen Styling innerhalb einzelner Landing Pages gebrauchen.
- Keine lebenslange Lizenz
- In Sachen Pagespeed überzeugt Elementor leider wenig.
- Das Exportieren und Importieren von Inhalten ist schwierig.
Vor- und Nachteile von Oxygen
Auch der beliebte Page Builder Oxygen ist nicht unfehlbar. Neben zahlreichen positiven Aspekten gibt es auch hier ein paar Punkte zu bemängeln.
Vorteile
- Automatische Abstände für Abschnitte und Spalten sparen Zeit
- Grid Builder
- Die Design-Sets verwenden aber großartige, moderne Stile
- Lebenslange Lizenz für unbegrenzte Anzahl von Websites
Nachteile
- Unübersichtliches UI-Layout
- Keine große Vielfalt an Landing Page Designs
- Einige Module kosten extra
- Wenig Unterstützung von Drittanbietern
Für wen sind Oxygen und Elementor geeignet?
Beim Vergleich Oxygen Builder vs. Elementor gibt es keinen eindeutigen Gewinner, da beide ihre Vor- und Nachteile haben. Elementor ist der klare Sieger in Bezug auf Benutzerfreundlichkeit, Anzahl der verfügbaren Templates, Add-ons und Widgets.
Das ist wahrscheinlich der größte Vorteil und der Grund, warum es immer noch ein beliebtes Plugin für den Seitenaufbau ist. Es hat den Anschein, als ob die Leute mit der Tatsache zufrieden sind, dass kaum technisches Know-how erforderlich ist, um eine umfangreiche Website zu gestalten. Der größte Kritikpunkt betrifft den Pagespeed, der zwar nicht unbedingt schlecht ist, aber einfach nicht mit der Konkurrenz mithalten kann.
Oxygen gewinnt in Bezug auf Leistung, Anpassbarkeit und Flexibilität. Es ist wichtig zu erwähnen, dass Oxygen für ein anderes Zielpublikum als Elementor entwickelt wurde. Trotz ihrer Unterschiede sind beide benutzerfreundlich, obwohl Oxygen etwas komplizierter zu bedienen ist. Um Oxygen zu verwenden, musst du die Grundlagen von CSS kennen. Aus diesem Grund beschweren sich einige über die Komplexität von Oxygen. Dieser Builder ist wirklich nicht für Technikanfänger gemacht.
Erwähnenswert ist auch, dass Elementor und Gutenberg nahtlos zusammenarbeiten. Als Nutzer kannst du jederzeit entscheiden, welchen Editor du bei der Bearbeitung deiner Website verwenden möchtest.
Außerdem ist Oxygen seit Version 3.0 zu 100% mit Gutenberg kompatibel und du kannst den Page Builder innerhalb von Gutenberg verwenden. Dennoch finden es einige lästig, zwischen verschiedenen Schnittstellen hin und her wechseln zu müssen.
Wenn du auf der Suche nach einem einfachen, benutzerfreundlichen und funktionsreichen Page Builder bist, ist Elementor das richtige Tool für dich. Wenn du bereits Erfahrung mit komplexen Anpassungen und Code hast, solltest du Oxygen ausprobieren. Sie sind beide definitiv einen Versuch wert.
Gibt es eine bessere Alternative zu Oxygen und Elementor?
Die gute Antwort vorweg: Ja! Wenn du keine Lust hast, Geld in ein Page Builder Plugin zu stecken, dass dich einiges an Einarbeitungszeit kostet, oder in seinen Funktionen limitiert ist, haben wir eine Lösung für dich: Die GREYD.SUITE.
Die GREY.SUITE ist die erste Block-basierte WordPress Suite, die es dir ermöglicht, WordPress mit all seinen Editing Funktionen normal weiter zu benutzen und von zusätzlichen Erweiterungen zu profitieren.
Mit dem von GREYD optimierten Block Editor kannst du alle Bereiche deiner Website intuitiv gestalten. Egal ob Formulare, Templates oder Popups, dank unserer Erweiterung ist die professionelle Website-Erstellung einfacher denn je.
Im Unterschied zu den oben angesprochenen Page Buildern setzt du mit der GREYD.SUITE auf die weltweit erste WordPress-Suite mit nativer Gutenberg Integration. Die GREYD.SUITE ist nicht nur einfach kompatibel mit dem Block Editor, tatsächlich ist alles vollständig integriert.
Mit einer umfangreichen Template Library kannst du aus zahlreichen Vorlagen wählen. Sie erlaubt es dir, von überall aus auf deine Inhalte zuzugreifen und sie beliebig anzupassen, zu aktualisieren und zu automatisieren.
Du profitierst von Full Site Editing, globalen Styles, minimalem Aufwand und maximalem Output. Zusätzlich lässt dich das Responsive Editing Inhalte für jegliche Geräte und Screens erstellen, ähnlich einem headless CMS. Außerdem verzichtet die GREYD.SUITE gänzlich auf zusätzliche Plugins, was deinen Pagespeed deutlich erhöht. Hast du noch weitere Fragen zur GREYD.SUITE? Dann schau vorbei in unserem Helpcenter. Dort findest du hilfreiche Tipps und Tutorials, um besser mit der GREYD.SUITE umzugehen. Wir beantworten dir alle Fragen, damit du deine professionelle Website ganz einfach gestalten, pflegen und verwalten kannst.
Die GREYD.SUITE bietet dir Möglichkeiten, über die bekannten WordPress Standards hinausgehen. Gestalte Websites schnell und ganz nach deinem Geschmack!