Inhaltsverzeichnis
Selbst in der Welt der Webseitenerstellung gibt es eine gewisse Rivalität zwischen den Nutzern, wenn es um ihre Lieblingseditoren geht. Deshalb versuchen wir ständig, die beste Lösung zu finden, wenn es um die Bearbeitung von Websites geht.
Nun haben wir uns die Frage gestellt: “Oxygen oder Gutenberg? Was ist besser?”
Wir werden die Vor- und Nachteile dieser beiden Tools aufzeigen und dir helfen, die richtige Wahl für dein nächstes Webprojekt zu treffen. Egal, ob du ein erfahrener Entwickler oder ein Neuling in der Welt des Webdesigns bist, dieser Artikel wird dir wertvolle Einblicke in die Welt der Website-Erstellung geben.
| Gutenberg | Oxygen |
| WordPress Standard-Editor | Leistungsstarkes Page Builder Plugin |
| Benutzerfreundliche Schnittstelle | Komplexe Schnittstelle |
| Die Nutzung ist kostenlos | Die Lizenz auf Lebenszeit musst du kaufen |
| Kompatibel mit zahlreichen WP-Plugins | Einfache Integration mit anderen WP-Plugins |
| Große WP-Community | Kleine und hilfsbereite Community |
| Keine Programmierkenntnisse erforderlich | Fortgeschrittene Kenntnisse in der Programmierung erforderlich |
Gutenberg: WordPress’ Standard-Editor
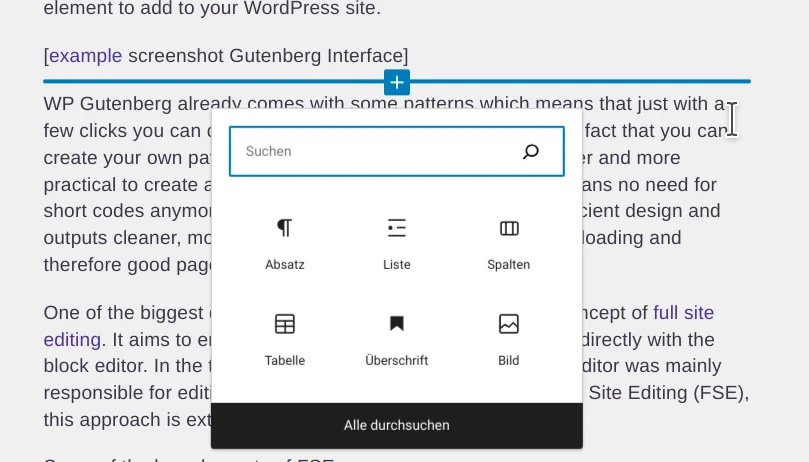
Wie du wahrscheinlich weißt, ist der Gutenberg-Blockeditor der Standardeditor von WordPress, der 2018 mit WordPress 5.0 eingeführt wurde. Er wurde entwickelt, um die Erstellung von Inhalten und die Erstellung von Seiten für Benutzer aller Fähigkeitsstufen zugänglicher zu machen. Das Markenzeichen von Gutenberg sind die Blöcke, die deine Website Schritt für Schritt erstellen. Ob Bilder, Videos oder Titel, mit einem einfachen Klick kannst du entscheiden, welches Element du deiner WordPress-Website hinzufügen möchtest.

WP Gutenberg wird bereits mit einigen Vorlagen geliefert, was bedeutet, dass du mit nur wenigen Klicks zumindest die Grundlagen jeder Website erstellen kannst. Die Tatsache, dass du deine eigenen Vorlagen erstellen und Blöcke wiederverwenden kannst, macht es noch schneller und praktischer, eine Website zu erstellen. Das einheitliche Blocksystem bedeutet auch, dass keine kurzen Codes mehr benötigt werden. Da Gutenberg ein einfaches und effizientes Design verwendet und sauberen, leichtgewichtigen Code ausgibt, garantiert es auch ein schnelleres Laden und damit eine gute Seitengeschwindigkeit.
Einer der größten Unterschiede zu anderen Page Buildern ist das Konzept des Full Site Editing. Es zielt darauf ab, das gesamte Website-Design und Layout direkt mit dem Block-Editor zu ermöglichen. Im traditionellen WordPress-Workflow war der Block-Editor hauptsächlich für die Bearbeitung des Inhalts von Beiträgen und Seiten zuständig. Mit Full Site Editing (FSE) wird dieser Ansatz auf das gesamte Design der Website ausgeweitet.
Einige der Schlüsselelemente von FSE sind:
- Du kannst das gesamte Website-Layout bearbeiten und Kopf- und Fußzeilen, Site-Templates und andere globale Strukturen direkt mit dem Block-Editor gestalten.
- Mit FSE kannst du Website-Header direkt mit dem Block-Editor erstellen und anpassen. Dazu gehört auch die Möglichkeit, die Header-Vorlage zu verwenden, um das Layout, die Navigation und andere Header-Elemente zu gestalten.
- Mit FSE können globale Farben und Stile so eingestellt werden, dass sie konsistent auf die gesamte Website angewendet werden. So kannst du das Farbschema oder das Design leicht aktualisieren, ohne jede Website einzeln bearbeiten zu müssen.
- Für komplexere Layouts und mehr Flexibilität bei der Gestaltung von Seiten und Abschnitten kannst du mehrere Blöcke verwenden.
- Als Benutzer kannst du globale Website-Vorlagen erstellen und anwenden, um ein einheitliches Design für verschiedene Teile deiner Website zu gewährleisten.
Außerdem gibt es einige praktische Funktionen wie die HTML-Ankerlink-Funktion. Anstatt den richtigen Code für HTML-Anker manuell hinzufügen zu müssen, kannst du den Text des Jump-Links einfach in das HTML-Ankerfeld eingeben, das du in den Einstellungen des gewünschten Blocks findest.
Es dauert zwar eine Weile, bis man sich an die Blöcke gewöhnt hat, aber gerade das macht sie so leicht zugänglich für so gut wie jeden. Die Schnittstelle in Gutenberg ist wirklich benutzerfreundlich und einfach. Die Tatsache, dass es nahtlos in WordPress integriert ist, gewährleistet die Kompatibilität mit den meisten Themes und Plugins, wie WooCommerce, iThemes Security oder Yoast SEO.
Vor- und Nachteile von Gutenberg
Natürlich ist Gutenberg (noch) nicht fehlerfrei. Hier ist eine Tabelle mit den wichtigsten Vor- und Nachteilen des WordPress-Editors.
| Vorteile | Nachteile |
| Benutzerfreundliche Schnittstelle | Begrenzte Design- und Layoutmöglichkeiten |
| kostenlos | Komplexe Projekte erfordern zusätzliche Plugins |
| Drag-and-Drop-Funktion | Das Hinzufügen vieler Blöcke und Funktionen kann die Leistung der Website negativ beeinflussen |
Gutenberg ist zwar völlig kostenlos und bekannt dafür, sehr zugänglich zu sein, aber auch wegen der Drag-and-Drop-Funktion gibt es einige Einschränkungen für den Block-Editor.
Gutenberg bietet im Vergleich zu fortschrittlichen Page-Builder-Plugins wie Oxygen weniger Flexibilität bei der Gestaltung. Sie sind auf die vorgefertigten Blöcke und Layouts angewiesen, was die Gestaltung komplexer Layouts einschränken kann. Für Nutzer mit spezifischen Designanforderungen kann dies ein Problem darstellen. Während der Editor alle Grundlagen abdeckt, kann er bei komplexeren Website-Projekten an seine Limits stoßen. Um diese Anforderungen zu erfüllen, sind möglicherweise zusätzliche Plugins oder Entwicklerfähigkeiten erforderlich.
Die Verwendung von Themes und Plugins kann sich auch auf die Leistung deiner Website auswirken, wenn sie nicht richtig optimiert ist. Das Hinzufügen einer Vielzahl von Blöcken und Funktionen kann die Seitengeschwindigkeit erhöhen und sich negativ auf deine Website auswirken. Bedenke auch, dass ältere WordPress-Themes und -Plugins möglicherweise nicht für die Arbeit mit Gutenberg entwickelt wurden. Generell ist Gutenberg jedoch mit den meisten gängigen Themes und Plugins problemlos kompatibel.
Alles, was du über Oxygen wissen musst
Oxygen ist ein Page-Builder-Plugin für WordPress, das fortschrittliche Designkontrolle und Flexibilität bietet und sich an Benutzer richtet, die volle kreative Freiheit bei der Gestaltung von Websites benötigen.
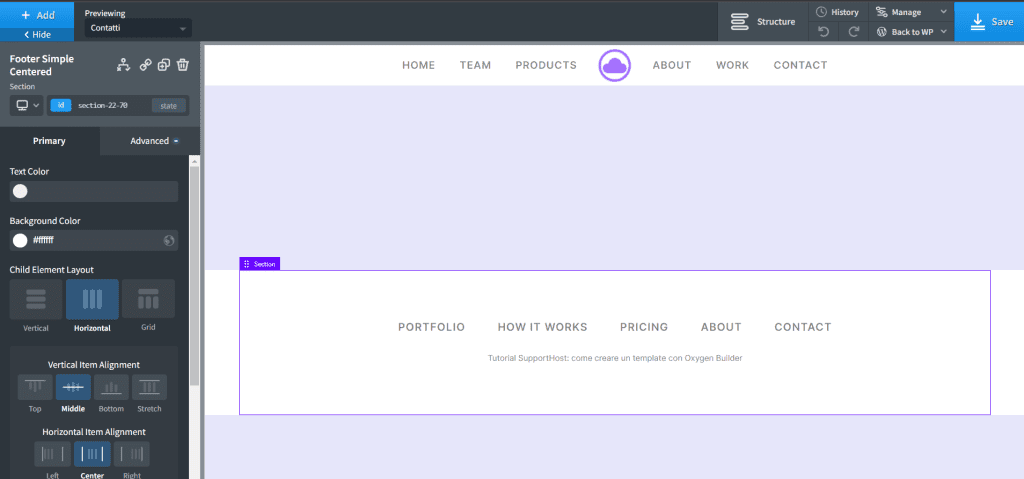
Oxygen wird als Plugin mit WordPress verknüpft und erstellt ein separates Sandbox-Modul, das die WordPress-Oberfläche ersetzt und die gesamte Gestaltung dort stattfinden lässt. Der Editor ist anspruchsvoll und verfügt über eine flüssige und intuitive Benutzeroberfläche. Wenn du ihn kaufst, erhältst du eine sehr große Auswahl an Designs und Vorlagen, die du für deine Website verwenden kannst.
Da der Oxygen-Builder die WordPress-Themes automatisch deaktiviert, bist du nicht mehr von ihnen abhängig und hast eventuell mehr Gestaltungsfreiheit. Auf der einen Seite bedeutet dies, dass keine zusätzlichen Kosten anfallen, die du normalerweise in hochwertige Themes investieren würdest. Andererseits lassen sich existierende WordPress-Seiten nicht so einfach auf Oxygen umstellen. Das solltest du im Hinterkopf behalten, falls du mit dem Gedanken spielst, Oxygen für deine bestehenden Projekte zu nutzen.

Obwohl der Page Builder auch für Nicht-Programmierer geeignet ist, liegt seine große Stärke in der Unterstützung von PHP, JavaScript, CSS und natürlich HTML. Wenn du ein Entwickler bist, wirst du dich sicher über diese wichtige Flexibilität freuen. Leider generiert Oxygen Shortcodes, die als unbrauchbarer Code sichtbar bleiben, wenn du das Plugin deaktivierst.
Apropos Code: Oxygen ist dafür bekannt, einer der schnellsten Page Builder zu sein, der dank optimiertem Code und reduziertem Bloat hochperformante Websites erstellt.
Einige der Hauptmerkmale von Oxygen sind:
- Visuelle Bearbeitung per Drag-and-Drop
- Visuelle Kontrolle von WooCommerce
- Benutzerdefinierter Header-Builder
- Globale Farben
- Vollständige Erweiterbarkeit für Entwickler
- Dynamische Daten
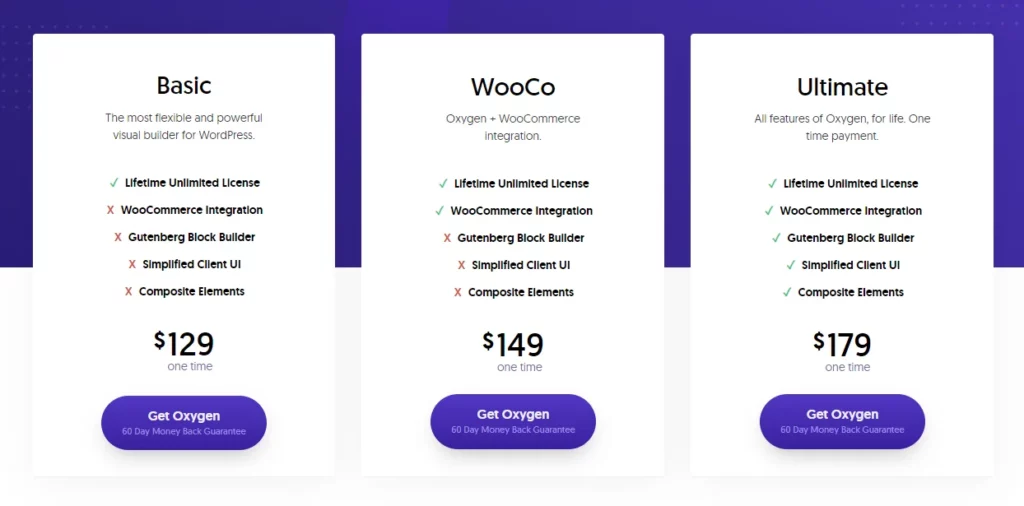
Im Vergleich zum Gutenberg Website Builder ist die kostenpflichtige Nutzung von Oxygen ein offensichtlicher Nachteil. Dennoch ist die Preisgestaltung mehr als großzügig und sehr kundenfreundlich. Du kannst das Tool 7 Tage lang kostenlos ausprobieren. Danach kannst du eine lebenslange Lizenz erwerben, die du für eine unbegrenzte Anzahl von Websites nutzen kannst. Es sind 3 Pakete mit unterschiedlichen Funktionen und Preisen erhältlich.
Der Basic-Tarif umfasst eine unbegrenzte Lizenz auf Lebenszeit, bietet aber keine Unterstützung für WooCommerce oder Gutenberg. Der WooCommerce-Tarif umfasst spezielle Unterstützung für das E-Commerce-Plugin. Der Agency-Tarif umfasst schließlich einen Bearbeitungsmodus und Unterstützung für Gutenberg. Eines haben sie jedoch alle gemeinsam: eine 60-tägige Geld-zurück-Garantie.
- Der Basic Tarif kostet $129
- Der WooCo-Tarif kostet $149
- Der Ultimate-Tarif kostet $179

Die Vor- und Nachteile von Oxygen
So wie Gutenberg bringt auch Oxygen einige Nachteile mit sich. Hier sind alle Vor- und Nachteile des Tools auf einen Blick.
| Vorteile | Nachteile |
| Zahlreiche Inhaltselemente und Vorlagen | Nicht besonders anfängerfreundlich |
| Leistungsstarke und schnelle Page Speed | Kostspielig im Vergleich zu Gutenberg |
| Vollständige Designkontrolle | Potenzieller Zusatzaufwand aufgrund mangelnder Erfahrung oder Kenntnisse |
Oxygen bietet eine unvergleichliche Designkontrolle, die es dir ermöglicht, hochgradig angepasste Layouts und Designs zu erstellen, ohne durch bereits existierende Themes eingeschränkt zu sein. Komplexe Layouts können sehr schnell erstellt werden, und der Page Builder ermöglicht sogar die Erstellung von benutzerdefinierten Beitragstypen und Feldern, die auf spezifische inhaltliche Anforderungen zugeschnitten sind. Ebenfalls erwähnenswert ist die Front-End-Bearbeitung. Damit lassen sich Änderungen in Echtzeit direkt auf dem Frontend deiner Website vornehmen, was die Bearbeitung und Anpassung noch einfacher macht.
Ungeübte Benutzer könnten jedoch ungewollt unnötigen Code hinzufügen, was die Leistung der Website beeinträchtigen könnte. Dies kann passieren, da Oxygen nicht wirklich anfängerfreundlich ist. Der Page Builder ist dafür bekannt, dass er eine steilere Lernkurve erfordert, insbesondere für Benutzer ohne vorherige Page Builder-Erfahrung oder Programmierkenntnisse.
Die schwierige Nutzung und die Tatsache, dass es sich bei Oxygen um ein Premium-Plugin handelt und die Preisstruktur je nach Lizenz variieren kann, machen es für einige Nutzer weniger zugänglich.
Gutenberg und Oxygen – Für wen sind sie gemacht?
Wie du sicherlich schon gemerkt hast, sind Gutenberg und Oxygen nicht unbedingt für die gleiche Zielgruppe gemacht. Während Gutenberg mit seinem WYSIWYG-Editor die Visualisierung des veröffentlichten Layouts für jeden relativ einfach macht, sollte man für Oxygen zumindest die Grundlagen von CSS kennen und eine gewisse Erfahrung im Webdesign mitbringen.
Technisch gesehen kannst du Oxygen mit Gutenberg verwenden. Der Oxygen-Builder und der WP Gutenberg-Editor sind vollständig kompatibel. Wir fragen uns jedoch, wie nützlich das sein kann. Obwohl diese Kombination dir mehr Wahl- und Gestaltungsfreiheit geben könnte, scheint sie eher unpraktisch zu sein. Denn das bedeutet, dass man dann doch zwischen den verschiedenen Schnittstellen hin und her wechseln müsste.
Und der Gewinner ist…
…*Trommelwirbel*… Gutenberg!
Wenn man sich die mögliche Zukunft von WordPress ansieht, wird Gutenberg uns nicht so bald in Ruhe lassen. Seit der Einweihung des neuen Editors hat die Entwicklung von Gutenberg bereits einen langen Weg zurückgelegt. Und wir sind uns sicher, dass es noch viel mehr zu tun gibt. Wie alle anderen Page Builder steht auch Oxygen vor der Herausforderung, durch die schnellen Verbesserungen von Gutenberg langsam veraltet zu sein. Der Block-Editor wird zu einem grundlegenden Teil des WordPress-Ökosystems. Deshalb empfehlen wir dir dringend, dich an ihn zu gewöhnen, damit du die neuen Funktionen und Möglichkeiten in Zukunft voll ausschöpfen kannst.
Für all die Bereiche, in denen Gutenberg noch zu wünschen übrig lässt, haben wir jetzt sogar die perfekte Lösung. Die GREYD.SUITE, die erste blockbasierte WordPress-Suite mit einer nativen Gutenberg-Integration. Mit ihr kannst du intuitiv gestalten, ohne dass du ein Plugin oder eine CSS-Anpassung benötigst, und du kannst sogar von der vollständigen Bearbeitung der Website profitieren. Dynamische Vorlagen, globale Stile und eine umfangreiche Vorlagenbibliothek bieten dir die volle Kontrolle über das Design all deiner Projekte.
Wenn du mehr über die Entwicklung von WordPress erfahren und die Funktionen der GREYD.SUITE selbst ausprobieren möchtest, kannst du gerne eine Demo mit einem unserer Experten buchen.