Wenn es darum geht, die Zukunft von WordPress zu gestalten, sind nur wenige Bereiche so entscheidend wie der WordPress Site Editor und der Block Editor. Bei Greyd sehen wir diese nicht nur als Option. Wir glauben, dass sie die einzig wahre Richtung für WordPress sind.
Deshalb baut unser gesamtes Produkt ausschließlich auf dem WordPress Core auf und nutzt die Leistungsfähigkeit des Site-Editors und des Block-Editors, um eine wirklich flexible, skalierbare Art und Weise der Website-Erstellung zu bieten.
Hier geht es nicht nur um Entwickler, sondern darum, Agenturen, Unternehmen und Kreativen die Werkzeuge an die Hand zu geben, mit denen effizienter gearbeitet und neue Möglichkeiten erschlossen werden können. Indem wir diese Editoren aktiv vorantreiben, stellen wir sicher, dass WordPress die leistungsstärkste und zugänglichste Open-Source-Plattform für die Zukunft bleibt. In ihre Entwicklung zu investieren bedeutet, den Nutzern bessere Designmöglichkeiten, eine effektive Inhaltsverwaltung und die Freiheit zu geben, ohne Barrieren zu arbeiten, sei es für komplexe Projekte oder alltägliche Website-Aktualisierungen.
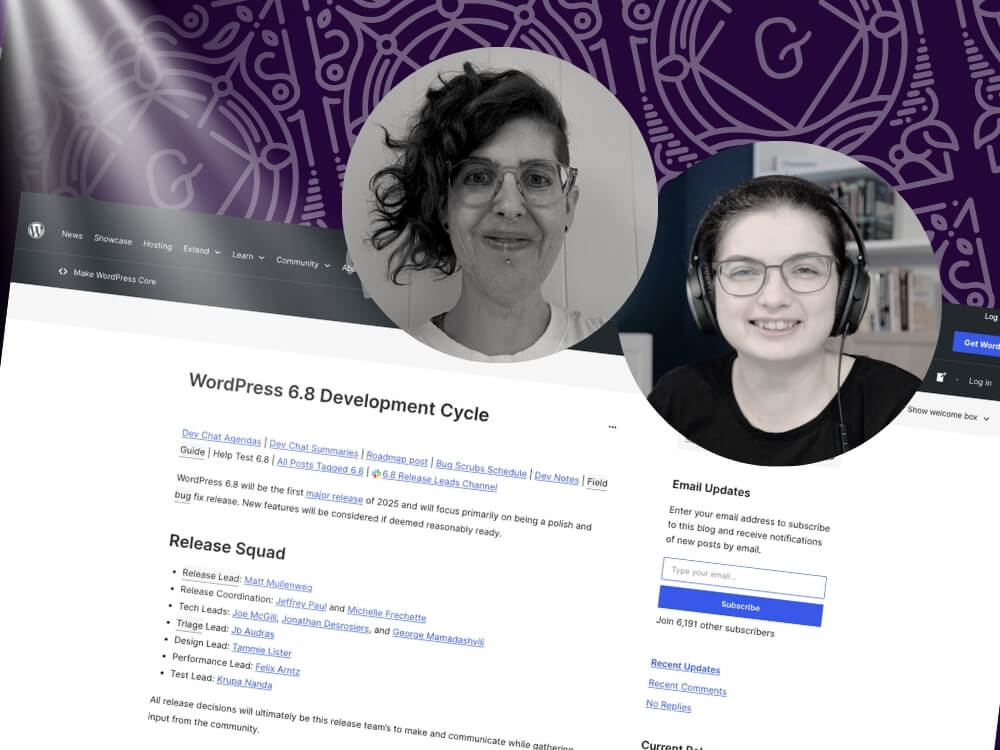
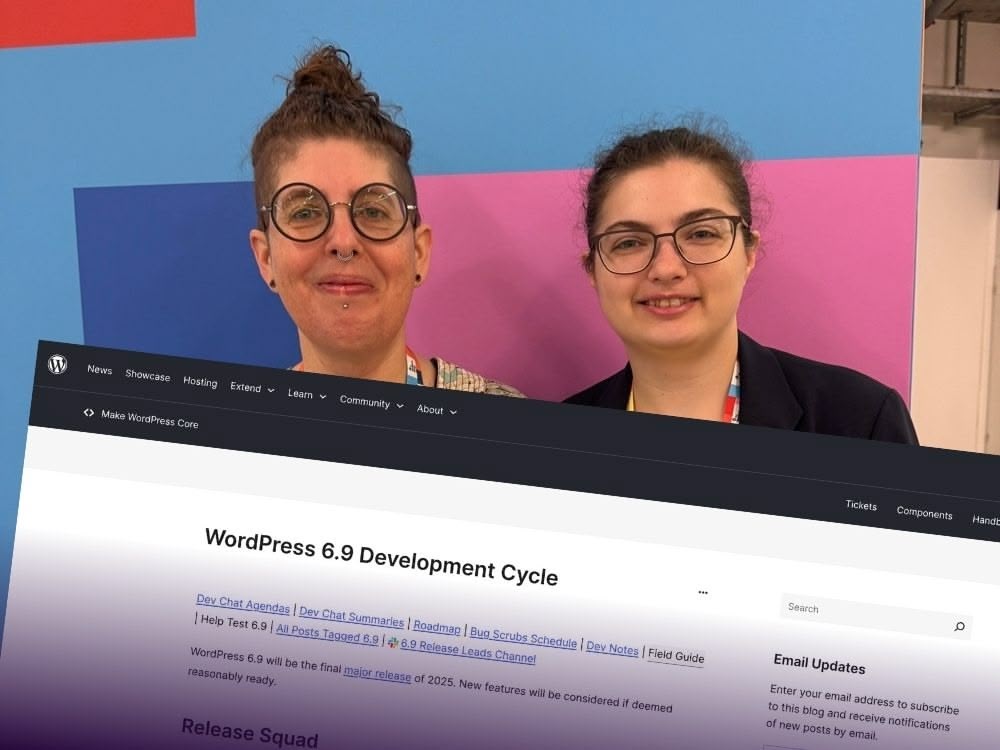
Und wenn es darum geht, diese Zukunft zu gestalten, gibt es nur wenige Menschen, die so viel Einfluss hatten wie Tammie Lister und Jessica Lyschik.
Tammie Lister: Pionierarbeit für die Benutzerfreundlichkeit von WordPress
Wenn du schon eine Weile in der WordPress-Community bist, ist die Wahrscheinlichkeit groß, dass du auf Tammie Listers Arbeit gestoßen bist, bewusst oder unbewusst. Tammie ist seit Jahren intensiv an der Weiterentwicklung der WordPress-Experience beteiligt, mit einem Fokus darauf, wie Menschen mit der Software interagieren, insbesondere durch Themes, Patterns und den Block-Editor.
Sie hat einen Hintergrund in Psychologie und Design, was ihren menschenzentrierten Ansatz in der WordPress-Entwicklung geprägt hat. Ihre Beiträge waren stets mehr als nur Code. Sie war eine entscheidende Stimme in Diskussionen über die Benutzerfreundlichkeit und dafür, WordPress als ein Werkzeug zu sichern, das Menschen befähigt zu gestalten, anstatt sie zu frustrieren.
Tammie hat dazu beigetragen, den WordPress-Editor zu verbessern, um ihn intuitiver und flexibler zu machen. Sie setzt sich schon lange für strukturiertes, Pattern-basiertes Design ein, das sowohl Entwicklern als auch Nutzern bessere Arbeitsabläufe ermöglicht.
Letztes Jahr ging sie einen Schritt weiter und veröffentlichte ein Buch: „WordPress Styling with Blocks, Patterns, Templates, and Themes.“ Ein praktischer Leitfaden für modernes WordPress-Design, der alles von Block-Styling bis hin zu Full Site Editing abdeckt. Und es ist nicht nur ein technisches Handbuch, sondern auch eine Erkundung dessen, was WordPress-Design wirklich ausmacht.
Jessica Lyschik: WordPress vorantreiben mit Code und Beiträgen
Jessica Lyschik ist eine weitere treibende Kraft im WordPress-Ökosystem. Als Frontend-Entwicklerin mit fast zwei Jahrzehnten Erfahrung hat sie maßgebliche Beiträge zu Kernprojekten von WordPress und der Theme-Entwicklung geleistet.
Jessica war Co-Lead des Twenty Twenty-Four-Themes, das mit WordPress 6.4 veröffentlicht wurde. Dies war nicht einfach nur ein weiteres Standard-Theme, sondern ein bedeutender Schritt nach vorne in der modernen, flexiblen WordPress-Theme-Entwicklung. Es nutzte blockbasiertes Design auf eine Weise, die es den Nutzern ermöglichte, ihre Websites wirklich zu personalisieren.
Sie ist auch stark im WordPress-Core involviert und setzt sich für bessere Performance, Barrierefreiheit und entwicklerfreundliche Verbesserungen ein. Jessica ist eine dieser seltenen Entwicklerinnen, die nicht nur großartige Dinge baut, sondern auch dafür sorgt, dass andere dasselbe tun können – sei es durch ihre Code-Beiträge, ihre Führung in der Community oder ihre Arbeit als technische Rezensentin von Tammies Buch.
Ihr Engagement endet nicht dort. Jessica war Organisatorin von WordCamp Deutschland, engagiert sich in verschiedenen Community-Projekten und nahm sogar an einer Speed Build Challenge gegen WordPress-Mitbegründer Matt Mullenweg teil – die sie gewann. Der Preis war das Recht, den Empfänger einer $5.000-Spende zu wählen. Sie entschied sich für Girls Who Code und unterstrich damit ihr Engagement, die nächste Generation von Entwicklerinnen und Entwicklern zu fördern.
Als Jessica vor etwas mehr als einem Jahr zu Greyd kam, war von Anfang an klar, dass wir ihre Arbeit für WordPress unterstützen würden. Es war nie die Frage, ob wir ihre Beiträge unterstützen, sondern wie. Heute freuen wir uns riesig, dies weiter voranzutreiben und ihr die Zeit und Ressourcen zu geben, sich noch mehr darauf konzentrieren zu können, WordPress von innen heraus zu gestalten.
Warum wir die beiden sponsern
Bei Greyd sind wir der Meinung, dass Contribution nicht nur eine nette Geste ist, sondern essenziell. Wenn man auf einer Open-Source-Plattform aufbaut, trägt man die Verantwortung, die Menschen zu unterstützen, die sie besser machen.
Sowohl Tammie als auch Jessica sind treibende Kräfte in der Weiterentwicklung von WordPress, und ihre Arbeit hat direkten Einfluss darauf, wie Entwickler, Agenturen und Unternehmen die Plattform nutzen. Deshalb sponsoren wir ihre Arbeit.
Wir wollen, dass WordPress weiter wächst – nicht nur für die heutigen Nutzer, sondern auch für die nächste Generation von Entwicklern, Designern und Unternehmern, die ihre Zukunft darauf aufbauen werden. Und das bedeutet, Verantwortung zu übernehmen: Nicht nur darüber zu reden, was getan werden muss, sondern aktiv die Menschen zu unterstützen, die die Arbeit leisten. Wir sind unglaublich stolz darauf, sowohl Tammie als auch Jessica bei ihren WordPress-Contributions zu unterstützen. Der beste Zeitpunkt, in das Ökosystem zu investieren? Genau jetzt.
Wenn du ein Unternehmen hast, das von WordPress profitiert, überlege, wie auch du die Menschen unterstützen kannst, die daran arbeiten. Die Zukunft von WordPress hängt von uns allen ab.