Inhaltsverzeichnis
„Da gibt’s ein Plugin für“ ist die Standard-Antwort in der WordPress-Community auf etliche Fragen und Wünsche. Und, ja, es stimmt: Willst du deine Website um bestimmte Funktionen erweitern, gibt es dafür meistens eine passende Erweiterung und oft sogar mehrere. Deren Installation ist zudem denkbar einfach: Mit ein paar Klicks ist das Plugin einsatzbereit.
Wie viele WordPress-Plugins sind zu viele?
So manchen WordPress-Entwickler packt allerdings das kalte Grausen, wenn sie zu Hilfe gerufen werden und dutzende Plugins im Backend vorfinden. Denn je mehr Plugins zum Einsatz kommen, desto eher gibt es Probleme:
- Plugins können sich gegenseitig im Weg stehen. Plugin-Konflikte sind eine häufige Ursache, wenn auf einer Seite plötzlich etwas nicht mehr funktioniert (oder gar die Seite selbst kaputt geht). Auch deshalb gehört zu den ersten Handgriffen bei Problemen: Alle Plugins abschalten und schauen, ob es dann wieder geht. Falls ja, musst du die Plugins nach und nach wieder aktivieren und jedes Mal testen. Bei dutzenden Erweiterungen ist das eine zeitfressende und frustrierende Angelegenheit…
- Je mehr Plugins du hast, desto eher fängst du dir eine Sicherheitslücke Um das zu verhindern, musst du alles laufend aktuell halten. WordPress hat dafür inzwischen automatische Updates für Plugins eingeführt. An sich gut, aber Plugin-Konflikte können natürlich trotzdem auftreten und dann merkst du das im Zweifel erst verspätet. Ein anderes Problem: Plugins, die überhaupt nicht mehr weiterentwickelt werden. Hier musst du immer selbst wachsam bleiben und dich im Fall der Fälle einen Ersatz finden.
- Schlecht programmierte Plugins reißen den Pagespeed herunter: Sie bremsen deine Seite aus, die ansonsten flink laden würde. Das passiert, wenn sie deine Seite beispielsweise mit überflüssigem Code aufblähen.
- Darüber hinaus ist oft nicht klar, wie es um den Datenschutz bei den Plugins steht. Was passiert wirklich im Hintergrund? Ohne Programmierkenntnisse kannst du das kaum überprüfen. Insofern musst du den Plugin-Autoren vertrauen. Und wenn Daten deiner Nutzer an Server außerhalb der EU geschickt werden, kann das auch mit Blick auf die Datenschutz-Grundverordnung problematisch sein.
- Nicht zuletzt wird dein Backend chaotischer. Denn jedes Plugin funktioniert ein wenig anders. Selbst kleinste Erweiterungen nisten sich gern in der Navigationsleiste links ein. Kostenlose Plugins refinanzieren sich bisweilen über Werbung. Kurzum: Dein normalerweise übersichtliches und simpel gehaltenes WordPress wird zu einem unübersichtlichen Mischmasch.
Deshalb gilt: Ja, Plugins können eine tolle Sache sein. Aber je weniger separate Plugins du einsetzt, desto besser.
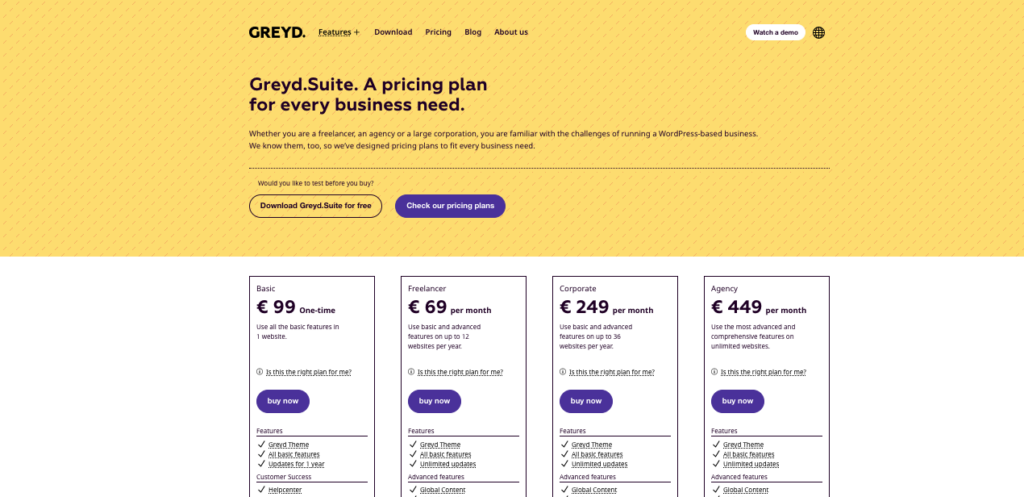
Welche Plugins die Greyd.Suite für dich ersetzt
Die GREYD.SUITE dagegen ist eine umfassende Erweiterung für WordPress, die alles aus einer Hand und aus einem Guss mitbringt. Wir integrieren darin genau die am meisten genutzten und gefragten Funktionen, die wir aus der Agenturarbeit kennen.
Einige Beispiele dafür, was die GREYD.SUITE bereits heute leistet und welche Plugins sie für dich überflüssig macht:
- Formulare: Sie sind wichtig, egal ob für die reine Kontaktaufnahme oder für Bestellungen. Je nach Anbieter brauchst du hier gar weitere Plugins, um die Mails zu versenden oder das Double-Opt-in zu ermöglichen. In GREYD.Forms ist das alles integriert.
- Website Management: Hast du mehrere WordPress-Seiten, musst du viele Handgriffe wieder und wieder vornehmen. Management-Plugins helfen dir dabei, alles von einem Ort aus zentral zu verwalten. Auch das ist mitgeliefert und hört auf den Namen GREYD.Hub.
- Modernes und individuelles Design: Mit WordPress kannst du zwar auch von Haus aus bereits gut aussehende Seiten erstellen. Fortgeschrittenere Designs wie beispielsweise Animationen sind aber nur über selbstprogrammiertes CSS oder entsprechende Plugins möglich. In der GREYD.SUITE findest du viele Optionen und Elemente wie zum Beispiel für schicke Hintergründe.
- Custom Post Types: Erst damit wird WordPress zum vollwertigen Content Management System. Aber die Funktion ist gut versteckt: Entweder musst du programmieren können oder passende Plugins finden, die sich aber oft eher an Entwickler richten. Mit den Dynamic Post Types in der GREYD.SUITE kannst du aus dem Vollen schöpfen und sehr einfach alle Inhaltsarten anlegen, die du benötigst: Filialen, Produkte, Mitarbeiter, Kundenstimmen …
- Content-Automatisierungen: Personalisierung ist ein wichtiges Thema und mit Dynamic Content in der GREYD.SUITE kannst du zahlreiche automatische Anpassungen umsetzen. Zeige beispielsweise unterschiedliche Inhalte an, je nachdem ob ein Nutzer von einem Google-Suchergebnis kommt oder einen Link in deinem Newsletter angeklickt hat. Oder passe die Inhalte je nach Tageszeit an oder ob ein Nutzer angemeldet ist oder nicht. Auch Formulare werden dadurch flexibler und nutzerfreundlicher: Zusätzliche Felder erscheinen beispielsweise nur, wenn sie gebraucht werden.
- Pagebuilder: Der kommt immer zum Einsatz, wenn du besondere Seiten erstellen willst und dafür weder programmieren noch einen Designer beauftragen möchtest. Dazu gehören z.B. Landingpages oder auch Produktseiten. Die GREYD.SUITE baut hingegen direkt auf dem nativen Block Editor von WordPress auf!
- Analytics und Tracking integrieren: Nahezu jede Seite wird in irgendeiner Form den Erfolg messen wollen. Aber selbst für so eine grundlegende Funktion brauchen Endanwender ein Plugin. Du ahnst es schon: Ja, auch das liefert dir die GREYD.SUITE mit.
- Pagespeed-Optimierungen: Die Ladezeit einer Website ist enorm wichtig, denn kaum etwas frustriert Nutzer mehr als lange Wartezeiten. Google & Co. schauen ebenfalls genau darauf! Bei der GREYD.SUITE optimieren wir laufend die Performance und geben dir einfach zu verstehende Funktionen an die Hand, um sie weiter zu verbessern. Wie gut das funktioniert, kannst du hier nachlesen.
- Share-Buttons für Social Media: Und, ja, auch diese eigentlich grundlegende Funktionalität braucht entweder individuellen Code oder entsprechende Plugins. Auch das ist in der GREYD.SUITE integriert.
- Benutzerdefinierte Rollen & Rechteermöglichen es dir, genau festzulegen,wer welche Inhalte auf einer Website sehen und bearbeiten kann, während zeitsparende Admin-Funktionen die Verwaltung von Login-Links, Benutzer-E-Mails und Administrator-Aufgaben vereinfachen. In der GREYD.SUITE liefern wir dir all das out of the box!
- Pop-ups: Mit individuellenPop-upsohne separates Plugin und passend zum Look deiner Website kannst du deine Conversion steigern. Durch verschiedene Auslöser, Animationen und Regeln gestaltest du einzigartige Pop-ups, während die einfache Umsetzung und das einfache Management für eine optimale Integration und Verwaltung sorgen.
- Slidersind ein effektives Mittel, um visuell ansprechende Inhalte wie Bilder, Videos und Texte kompakt zu präsentieren. Sie verbessern die Benutzererfahrung, indem sie das Interesse der Besucher wecken und ihnen eine interaktive Möglichkeit bieten, durch verschiedene Inhalte zu navigieren. In der GREYD.SUITE haben wir den nativen Query Loop Block so erweitert, dass du damit flexibel Post Übersichten und Slider gestalten kannst.
Schau einfach mal auf der Feature-Übersicht vorbei, um dir selbst einen Eindruck zu verschaffen.
Und damit lehnen wir uns nicht etwa selbstzufrieden zurück. Wir arbeiten hinter den Kulissen fleißig daran, noch mehr Plugins überflüssig zu machen wie zum Beispiel für Slider oder Popups. Was als nächstes kommt, siehst du immer auf der „Next Features“-Seite!