Inhaltsverzeichnis
Wer mehrere Websites betreibt, steht zwangsläufig irgendwann vor der Frage, ob er statt einzeln betriebener Websites eine Multisite aufsetzen soll. Weil auch wir von unseren Kunden immer wieder Fragen zum Thema Multisite erhalten, haben wir in diesem Artikel einmal die wichtigsten Informationen zum Thema WordPress Multisites für dich zusammengefasst. Inklusive Anleitung, wie du eine WordPress Multisite selbst aufsetzen kannst.
Wann macht eine Multisite Sinn?
Eine Multisite ermöglicht es dir, mehrere Websites innerhalb einer WordPress Installation zu verwalten. Das bringt verschiedene Vorteile, aber auch Nachteile mit sich, die du für deinen individuellen Anwendungsfall abwägen solltest.
Vorteile einer WordPress Multisite
- Der Hauptgrund, warum sich viele WordPress Nutzer mit mehreren Websites für eine Multisite entscheiden, liegt in der übersichtlicheren Verwaltung. Statt jede Website einzeln zu managen, werden in einer Multisite alle Websites über ein zentrales Dashboard verwaltet. Themes, Plugins und Updates müssen damit nur noch einmal installiert werden. Je nach Menge der in der Multisite enthaltenen Websites bedeutet das eine enorme Zeitersparnis.
- Auch in Sachen Back-ups bietet die Multisite Vorteile gegenüber Einzelwebsites. Über die Netzwerkverwaltung kannst du die komplette Multisite Installation sichern.
- Da jede WordPress Installation Serverkapazität benötigt, kannst du mit einer Multisite außerdem Ressourcen sparen und einfacher optimieren.
- Mit dem Aufsetzen der Multisite wird eine neue Userrolle geschaffen, der Super-Admin. Der normale Administrator hat folglich weniger Rechte, wodurch die Steuerung zentraler und das Vermeiden von Konflikten einfacher wird
Nachteile einer WordPress Multisite
Was für den einen Vorteile sind, kann für andere gleichzeitig zum Nachteil werden.
- Durch die reduzierten Rechte des normalen Administrators kann dieser zum Beispiel keine Benutzer mehr anlegen, keine Plugins oder Themes installieren und hat je nach Plugin nur noch eingeschränkte Optionen bei der Plugin Verwaltung. In großen Unternehmen kann das die Prozesse insgesamt verlangsamen, da immer erst der Super-Admin hinzugezogen werden muss.
- Auch ist das Installieren von Plugins oder Themes nur noch über die Netzwerkumgebung möglich. Anschließend können die Plugins und Themes entweder einzeln auf den jeweiligen Websites oder global für das gesamte Netzwerk aktiviert werden. Aktualisierungen von Plugins und Themes gelten immer für alle Seiten der Multisite. Das bringt einige Vorteile und Zeitersparnis bei der Administration mit sich, birgt aber auch Risiken bei unsauberer Benutzung. Auch wichtig zu wissen: Nicht jedes Plugin funktioniert automatisch in Multisites.
- Je größer eine Multisite wird, desto langsamer kann das gesamte System werden, da alle Websites dieselbe Datenbank nutzen. Hier solltest du dich also unbedingt mit geeigneten Hosting Paketen und Server Kapazitäten auseinandersetzen.
Wie funktioniert das Aufsetzen einer Multisite in WordPress?
Für eine WordPress Multisite benötigst du grundsätzlich nur eine WordPress Installation, Administrator Rechte und einen Zugang zum Fileserver. Nachfolgend haben wir die einzelnen Schritte für dich beschrieben. Im Video zeigen wir dir das Ganze außerdem an einem konkreten Beispiel.
Zuallererst musst du die Funktion „Allow Multisite“ aktivieren, indem du diese Codezeile

vor den Text /* That’s all, stop editing! Happy publishing. */ in die wp-config.php der WordPress Installation einfügst.

Wichtig ist, dass du alle Plugins deaktivierst. Bei neuen WordPress Installationen ist das in der Regel kein Problem. Wenn du die GREYD.SUITE nutzt und bereits installiert hast, musst du auch die SUITE für die Installation deaktivieren. Etwas komplizierter wird es, wenn du eine schon bestehende WordPress Installation in eine Multisite umwandeln möchtest. In diesem Fall musst du wahrscheinlich auch das Theme deaktivieren, da etwa wie bei der GREYD.SUITE bestimmte Plugins automatisch an das Theme gekoppelt sein können.
Nun erscheint unter dem Menüpunkt “Werkzeuge” in der WordPress Installation der Unterpunkt “Netzwerk-Einrichtung”. Hier wählst du aus, ob die Installation auf Subfolder (greyd.de/seite) oder Subdomains (seite.greyd.de) aufgesetzt werden soll. Weiter unten gehen wir darauf ein, welche Vorteile die beiden Möglichkeiten bieten.
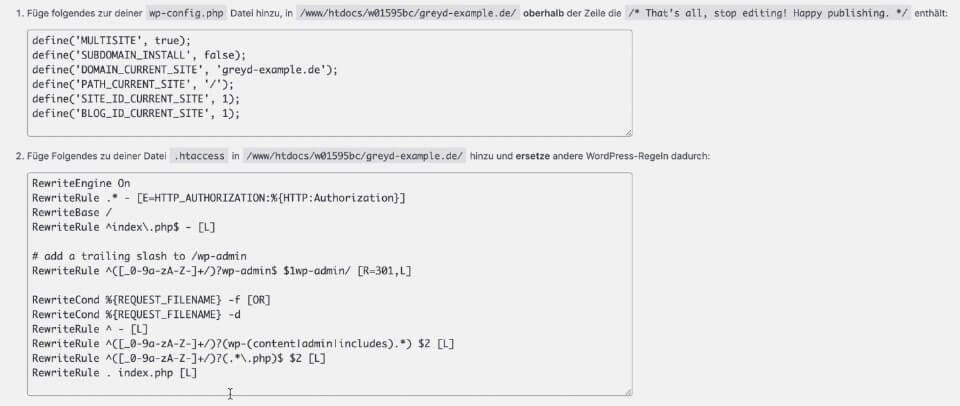
Außerdem werden der Name der Netzwerkinstallation und der Netzwerk Administrator abgefragt. Sind diese Informationen angegeben, muss du nur noch auf Installieren klicken und erhältst dann zwei Code Blöcke.

Der erste muss in die wp-config.php eingefügt werden, wieder vor der Zeile /* That’s all, stop editing! Happy blogging. */ Der andere Code Block muss in die .htaccess Datei, aus der davor alle anderen WordPress rewrite rules entfernt werden müssen.
Sind die beiden Code Blöcke entsprechend eingefügt, wirst du beim Aktualisieren des WordPress Dashboards aufgefordert, dich neu einzuloggen. Mit dem erneuten Einloggen landest du dann bereits auf der Netzwerkinstallation der Multisite. Gar nicht so schwer, oder?
Mit der GREYD.SUITE bekommst du nativ ein Website Management Tool für Multisites mitgeliefert. Probiere unsere kostenlose Demo-Version aus und du wirst staunen, wie einfach Multisite Management sein kann.
Subdomain vs. Subfolder – was ist besser?
Eines vorweg: Bei der Frage Subdomain (site.greyd.de) oder Subfolder (greyd.de/site) gibt es kein Richtig oder Falsch. Beides funktioniert prinzipiell gleich gut. Wir empfehlen meistens die Variante Subfolder, da hier ohne weitere Einstellungen einfach Seiten zur Multisite hinzugefügt werden können. Seit WordPress 4.5 können die Domains der Seiten auch im Nachgang ohne Weiteres angepasst werden (mehr dazu siehe unten).
Bei Subdomains kannst du hingegen nicht beliebig Seiten hinzufügen. Hier müssen zuerst die jeweiligen Subdomains registriert und auf die Installation geschalten werden, oder aber es muss ein Wildcard Eintrag für die Domain eingestellt werden. Trotzdem kann die Installation mit Subdomains Vorteile haben, etwa wenn große Unternehmen, die immer das Schema seite.konzern.de verwenden eine Wildcard auf die Subdomains eingerichtet haben. Das spart einige Klicks beim Anlegen neuer Seiten.
Übrigens kannst du auch unterschiedliche Domains über eine Multisite laufen lassen. Vor der WordPress Version 4.5 mussten Domains dafür umständlich auf bereits bestehende Installationen mit Subdomains oder Subfoldern gemappt werden.
Mittlerweile ist das Multidomain Setup aber nativ in WordPress integriert. Du muss lediglich den DNS Eintrag der Domain auf den Ordner der Multisite zeigen lassen und kannst dann in der Netzwerkverwaltung unter Websites die URL einfach eingeben, speichern und damit ändern.
Diese Dinge solltest du außerdem beachten
Wie vor jeder größeren Anpassung, solltest du vor dem Umwandeln deiner WordPress Installation in eine Multisite auf jeden Fall ein Back-up machen. Auch wenn du schon eine Multisites hast und dort zum Beispiel Plugins aktualisieren möchtest, empfehlen wir dir immer vorab eine Sicherung zu machen. Sollte ein Plugin Update nicht für alle Seiten innerhalb deiner Multisite funktionieren, bist du damit auf der sicheren Seite.
Die Anleitung und Informationen oben beziehen sich auf WordPress Installationen auf Apache Severn. Wenn du ein Hosting nutzt, das Nginx Server verwendet (das siehst du spätestens, wenn du die Multisite aufsetzen möchtest), dann ist das Aufsetzen einer Multisite etwas komplizierter. In diesem Fall müssen einige Anpassungen an der Serverkonfiguration vorgenommen werden, da .htaccess nicht unterstützt wird. Wenn das bei deiner Installation der Fall ist, wende dich am besten an deinen Hosting Anbieter und bitte dort um Unterstützung. Je nach Hostingpaket ist diese Leistung inklusive.
Multisite Management mit der GREYD.SUITE
Die GREYD.SUITE macht dir das Thema Multisite Management noch um ein Vielfaches einfacher. Mit dem integrierten Website Management Tool GREYD.Hub kannst du beliebig viele Websites über ein zentrales Dashboard steuern – und zwar deutlich einfacher und übersichtlicher. Von der Domain über Seitentitel, Admin, installierte Plugins und Themes hast du alle wichtigen Informationen auf einen Blick verfügbar. Sogar mit Live-Preview.
Anpassungen wie neue Seitentitel, Adminwechsel oder ein Domainwechsel von http auf https kannst du direkt vom GREYD.Hub aus machen ohne dich auf den einzelnen Seiten einloggen zu müssen. Auch neue Seiten kannst du anlegen und einrichten ohne das GREYD.Hub zu verlassen.
Back-ups der gesamten Multisite, einzelner Seiten oder auch nur bestimmter Bereiche wie Design Einstellungen oder Inhalte kannst du mit einem Klick erstellen. Per 1-Click Import/Export lassen sich außerdem Inhalte zwischen deinen Seiten einfach migrieren. Und du kannst sogar mehrere Multisites miteinander verknüpfen, um zum Beispiel Inhalte seiten- und sogar installationsübergreifend zu synchronisieren.
Fazit
Eine Multisite aufzusetzen kann für dich absolut sinnvoll sein, um die Administration mehrerer Websites zu vereinfachen. Das Aufsetzen erfordert zwar etwas Arbeit im Code, wenn du dich an die einfachen Schritte, die wir hier im Artikel beschrieben haben, hältst, ist das aber definitiv machbar. Den größten Vorteil hast du, wenn du deine Multisites über das in der GREYD.SUITE integrierte Management Tool verwaltest.






