Inhaltsverzeichnis
Als Website-Dienstleister oder WordPress-Agentur hast du diese Erfahrung wahrscheinlich schon einmal gemacht:
Du hast Tage damit verbracht, die WordPress-Website eines Kunden zu erstellen oder zu optimieren, nur damit dieser dann versucht, Änderungen vorzunehmen und die gesamte Website zum Absturz bringt.
Es gibt kaum etwas Ärgerlicheres, als zu sehen, wie deine harte Arbeit in Sekundenschnelle zerstört wird. Fehler passieren und Kunden machen so etwas normalerweise nicht mit Absicht.
Trotzdem ist es ein echtes Ärgernis, mit solchen Situationen umgehen zu müssen. Und dieses Problem wurde mit der Einführung von WordPress Gutenberg noch schlimmer. Mit der Absicht, mehr Flexibilität zu bieten, wurden auch mehr Möglichkeiten für die Kunden geschaffen, Website Bereiche zu bearbeiten und möglicherweise Teile deiner harten Arbeit zu zerstören.
Hinzu kommt der Site-Editor, der allen Beteiligten noch mehr Freiheit gibt, wichtige Teile deiner Website zu ändern und zu bearbeiten.
Im Grunde gibt es mehr Kontrolle für alle, und genau das ist das Problem.
Was wäre, wenn wir dir sagen würden, dass du nicht länger ein Risiko eingehen musst, indem du nur ein bestimmtes Plugin verwenden oder Vorlagen sperren musst?
Ja, du hast uns richtig verstanden. Keine Probleme mehr mit unautorisierten Änderungen und volle Kontrolle über alle Websites deiner Kunden. Wir zeigen dir wie es geht.
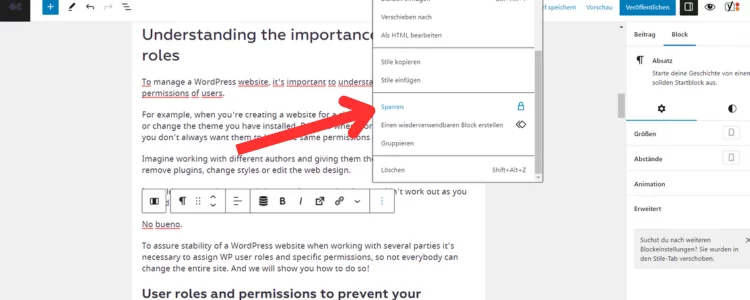
Blöcke und Patterns sperren
Der Gutenberg-Block-Editor in WordPress ist ein wahres Geschenk, wenn es um Webdesign geht. Er öffnet neue Wege zur Erstellung großartiger Websites und bietet noch mehr Kontrolle über deine Patterns.
Leider gibt es auch mehr Kontrolle für alle, die an der Website beteiligt sind. Und genau das ist das Problem. Obwohl es technisch gesehen die Möglichkeit gibt, Blöcke zu sperren, ist es ziemlich einfach, dieses Hindernis ohne großen Aufwand zu umgehen.

Man braucht nur einige Blöcke oder Patterns zu kopieren und einzufügen, und schon kann die gesamte Website ruiniert werden. Auch wenn du deine Blöcke sperren kannst, kann die Website aufgrund einiger Aktionen, die deine Kunden unwissentlich auf der Seite durchführen, kaputt gehen.
Frustrierend, nicht wahr?
Ein weiteres Problem mit der Funktion zum Sperren von Blöcken ist die Tatsache, dass sich viele Benutzer darüber beschweren, dass sie einmal versehentlich gesperrte Blöcke nicht ohne Hilfe wieder für weitere Änderungen entsperren können.
Anstatt dir also zu helfen, eine stabile Website zu gewährleisten und sie vor unbefugten Änderungen durch deine Kunden zu schützen, erschwert es dir also die Bearbeitung oder Änderung der Blöcke.
Einige Benutzer sagen auch, dass die Funktion die Bearbeitung behindert, weil es komplizierter ist, Inhalte neu anzuordnen oder zu ändern, wenn man gesperrte Blöcke umgehen muss.
Obwohl gesperrte Blöcke für einige Benutzer eine hilfreiche Funktion sein sollten, macht es alles ein wenig komplizierter und mühsamer.
Insgesamt ist es also nicht unbedingt die beste Idee, einen Block oder ein Theme mit dieser Funktion zu sperren, wenn du vorhast, diese laufend anzupassen.
Die Bedeutung von Benutzerrollen verstehen
Um eine WordPress-Website zu verwalten, ist es wichtig, die Rollen und Berechtigungen der Benutzer zu kennen.
Wenn du zum Beispiel eine Website für einen Kunden erstellst, möchtest du nicht, dass dieser das von dir installierte Theme bearbeitet oder ändert. Aber auch wenn du mit anderen zusammenarbeitest, möchtest du nicht immer, dass jeder die gleichen Rechte auf der Website hat wie du.
Stell dir vor, du arbeitest mit verschiedenen Autoren zusammen und gibst ihnen die Berechtigung, Plugins zu installieren oder zu entfernen, Styles zu ändern oder das Webdesign zu bearbeiten.
Das würde schnell in einem totalen Chaos enden und dein Projekt würde nicht so funktionieren, wie du es dir gewünscht hättest. Nicht gut.
Um die Stabilität einer WordPress-Website zu gewährleisten, wenn man mit mehreren Parteien zusammenarbeitet, ist es notwendig, WP-Benutzerrollen und spezifische Berechtigungen zu vergeben, damit nicht jeder die gesamte Website verändern kann. Und wir zeigen dir, wie du das machen kannst!
Mit Benutzerrollen und Berechtigungen das Zerstören deiner WordPress-Website verhindern
WordPress-Benutzerrollen sind ein mächtiges Instrument für Agenturen, um zu verhindern, dass Kunden versehentlich Schäden an deiner Website verursachen und wichtige Komponenten verändern.
WordPress-Benutzerrollen geben dir die Möglichkeit zu kontrollieren, was andere Benutzer auf deiner Website tun können und was nicht.
Mit ihnen kannst du Benutzeraktionen wie das Schreiben von Beiträgen, deren Bearbeitung, das Erstellen neuer Seiten, die Installation von Plugins und vieles mehr verwalten.
Die Verwendung von Benutzerrollen kann Agenturen auch dabei helfen, mehrere Kunden in einer einzigen WordPress-Installation zu verwalten.
Jedem Kunden kann eine eigene Benutzerrolle zugewiesen werden, sodass er nur auf die für ihn bestimmten Bereiche der Installation Zugriff hat. Dadurch wird verhindert, dass Kunden die Websites anderer Kunden sehen oder versehentlich Änderungen daran vornehmen.
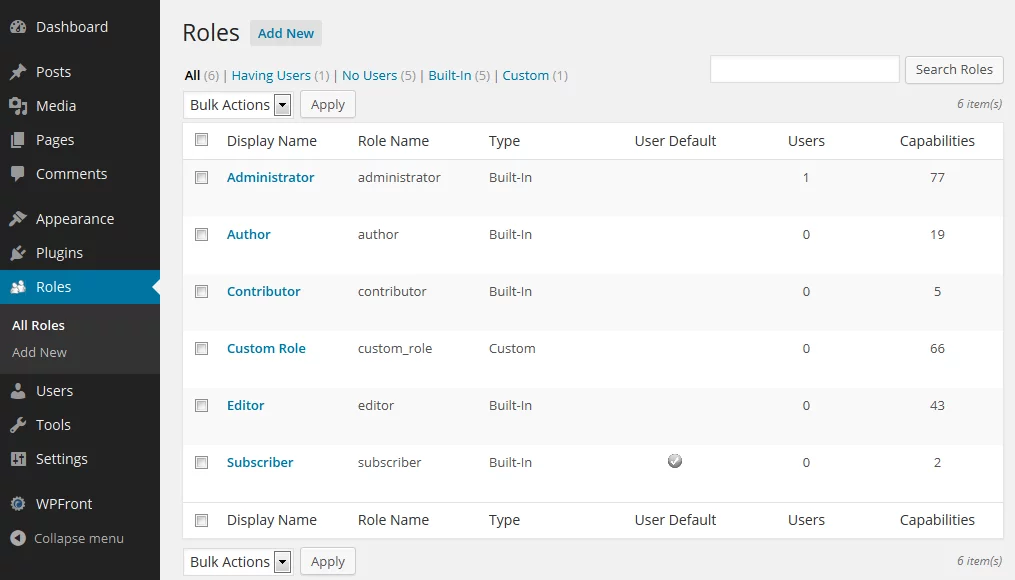
Dies bietet ein Maß an Sicherheit und Kontrolle, das für die Verwaltung und Pflege der Website eines Kunden unerlässlich ist. WordPress bietet 5 Standard-Benutzerrollen:
- Administrator
Dies ist die mächtigste Benutzerrolle. Als Administrator kannst du Benutzer anlegen und löschen, Plugins und Themes installieren und verwalten und sogar programmierten Code bearbeiten.
- Editor
Der Redakteur ist für die Verwaltung der Inhalte zuständig. Er kann Beiträge und Seiten erstellen, ändern, veröffentlichen oder löschen, auch solche, die von anderen Benutzern erstellt wurden.
- Author
Jeder Benutzer mit der Autorenrolle kann Beiträge erstellen, bearbeiten und veröffentlichen. Sie haben keinen Zugriff auf administrative Aufgaben.
- Contributor
Ein Contributor ist ähnlich wie ein Autor, hat aber weniger Befugnisse. Mit dieser Rolle kannst du Beiträge erstellen und Entwürfe von Beiträgen löschen, aber du kannst sie nicht veröffentlichen.
- Subscriber
Der Subscriber hat kaum Fähigkeiten. Benutzer mit der Rolle Subscriber können ihr Profil verwalten und haben Zugriff auf alle Beiträge auf der Website. Sie haben jedoch keine Möglichkeit, etwas zu ändern oder anzupassen.

Die meisten Benutzer finden diese Rollen nur wenig hilfreich, weil sie zu allgemein und nicht spezifisch genug sind.
Sie können geändert und in angepasste Benutzerrollen umgewandelt werden, um den Anforderungen der Beziehung zu Ihrem Kunden besser gerecht zu werden. Dazu müsstest du allerdings ein Plugin installieren, um die Rollen entsprechend ändern zu können.
Abgesehen von den Standard-Benutzerrollen gibt es jedoch eine Möglichkeit, sehr detaillierte angepasste Benutzerrollen zu erstellen, ohne Plugins zu verwenden, und wir werden dir zeigen, wie das geht.
Benutzerverwaltung und Plugins
Es gibt mehrere Plugins, die genau bei dem oben beschriebenen Problem helfen. Eines davon ist das User Access Manager Plugin in WordPress.
Das Plugin für benutzerdefinierte Benutzerrollen ist sehr flexibel, wenn es um seine Einstellungen und Optionen geht. Als Manager aller verschiedenen Rollen in WordPress kannst du entscheiden, welche Benutzerrollen du zuweisen möchtest und welche Berechtigungen für Aktionen sie haben.
Du kannst sogar den Zugriff auf bestimmte Inhalte oder Webseiten für bestimmte Rollen einschränken.
Mit der GREYD.SUITE kannst du genau das tun, ohne Plugins installieren zu müssen.
Die nativ integrierte Benutzerverwaltung ermöglicht es dir, ganz individuell festzulegen, wer bestimmte Teile deiner Website bearbeiten oder auch nur sehen können, soll.
Das geht so weit, dass du sogar nur eine einzige Vorlage zur Bearbeitung freigeben oder eine einzelne Vorlage für Änderungen sperren kannst. Du kannst den Nutzern auch erlauben, neue Beiträge und Artikel hinzuzufügen, ohne ihnen jedoch zu gestatten, bestehende Beiträge zu ändern oder – schlimmer noch – zu löschen.
Wie du sehen kannst, kannst du extrem detaillierte benutzerdefinierte Benutzerrollen und -Rechte erstellen, um sicherzustellen, dass jeder einzelne Teil deiner Website richtig gesichert oder bearbeitet wird.
Dank benutzerdefinierter Benutzerrollen kannst du die Kontrolle über alle von dir erstellten Websites zurückgewinnen und bestimmten Benutzern einen begrenzten Zugriff oder bestimmte Funktionen gewähren.
Die Dynamic Templates von GREYD
Mit unserem Hintergrund als WordPress-Agentur kennen wir von GREYD den Kampf. Wir haben ähnliche Probleme bei unseren Kunden erlebt.
Deshalb haben wir zusätzlich zu unserer Benutzerverwaltung aus der Not heraus ein weiteres spezielles Feature implementiert, das uns bei der Erstellung einer WordPress-Website helfen sollte. Wir konnten nicht länger das Risiko eingehen, dass Kunden unbewusst unsere harte Arbeit ruinieren.
Mit Dynamic Templates kannst du ganz einfach dynamische Layout-Vorlagen erstellen und verwalten, ohne dass du über Programmierkenntnisse verfügen musst.
Einer der wichtigsten Vorteile von Dynamic Templates ist die Trennung von Inhalt und Design.
Während der Designer auf Template-Ebene Layouts, Styles und Patterns kontrolliert, arbeitet der Content-Editor an einem völlig anderen Ort und kann sich auf den Inhalt konzentrieren, ohne sich um Themen wie responsive Layout, Design-Einstellungen oder ähnliches kümmern zu müssen.
Diese Funktion ist besonders nützlich, wenn du ein einheitliches Erscheinungsbild beibehalten und vermeiden willst, dass Kunden versuchen, die Website zu ändern und damit versehentlich deine harte Arbeit ruinieren.
Wie wird WordPress mit diesem Problem umgehen?
WordPress konkurriert aktiv mit anderen CMS wie Wix. Das erklärt den hohen Fokus auf Flexibilität und Einfachheit. Ihr Hauptaugenmerk liegt darauf, das Online-Publishing für alle zugänglich zu machen.
Während dies für manche Menschen viele Vorteile mit sich bringt, kann es für Profis wie uns ein Problem darstellen. Da WordPress mit unterschiedlichen Zielgruppen arbeitet, ist es unmöglich, die Bedürfnisse aller zu 100 % zu erfüllen.
Dennoch ist die große Vielfalt an Möglichkeiten, stilvolle Seiten zu erstellen, eine wunderbare Sache, die es leichter macht, über einige der nicht so schönen Aspekte hinwegzusehen.
Solange du mit Lösungen wie bestimmten Plugins oder den GREYD Dynamic Templates und unseren Benutzerverwaltungsfunktionen arbeitest, wirst du gut zurechtkommen.
Wie immer sollten solche Themen sowohl mit der großen WordPress-Community diskutiert als auch dem Entwicklungsteam mitgeteilt werden, um weitere Verbesserungen zu erreichen.
Mit GREYD kannst du die Weiterentwicklung des WordPress Block & Site Editors aktiv miterleben und wirst langfristig davon profitieren.