Table of contents
Are they useful, or are they annoying?
Popups seem to be a highly divisive issue among online marketers. Some wouldn’t want to miss the advantages of popups in WordPress (or other CMS) – and some basically demonize the invention of popups.
This is why we chose to write this article all about WordPress popups.
Here you’ll find everything you need to know, and maybe even a little bit more, about the use of popups in combination with the popular CMS.
Your Quick Guide to WordPress Popups
Popups are huge! Due to the rise of the internet, and the almost desperate attempt of all marketers to stand out from the crowd (even more than the competition does), there are various types of popups.
If you’re still relatively new to the big world of popups, we’ll quickly list the key points for you here.
What is a Popup on WordPress?
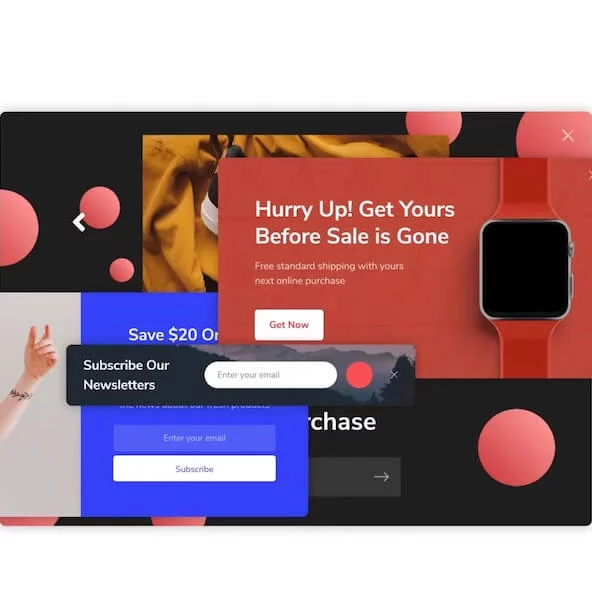
Popups are small windows or boxes within a website that open up for various reasons, and contain their own content.
I’m sure you’ve seen this before:
You enter a new website for the first time and, before you know it, a small box pops up to tell you about the website’s use of cookies.
Or you scroll through an informative blog post, and right when you decide to leave the page: Again, a box opens up, inviting you to subscribe to the website’s newsletter.

These are some different examples of Popups for WordPress.
Of course, a WP popup doesn’t have to be enabled only on a company’s homepage, but can be installed across an entire website, or only on specific subpages.
It depends on the goal of the WordPress popup, and also on its type.
What Are the Different Types of Popups?
There are countless different ways you can design a WordPress popup window. Whether you build it in the form of a lightbox, aimed at sign-ups for a webinar, or a subtle banner that opens at the bottom of the screen. It’s up to you!
Roughly speaking, however, there are 3 different types of popups:
1. Automatic Popups
A box that opens immediately upon opening a website would be a classic example of an automatic popup. We’re also including those popups that appear after a visitor spends a specific amount of time on the website (for example 30 seconds), or when the user has scrolled down to about 50% of the site.
In a nutshell: The visitor cannot determine whether a popup is triggered on the WordPress site or not.
Of course, you could argue that the user can determine it, by simply leaving the page earlier or not scrolling as far. But if you don’t know in advance whether a popup is lurking somewhere, you won’t usually take these things into account.
2. On-Demand Popups
This refers to popups that are consciously triggered by the page visitors themselves. This usually happens with the click of a button, which triggers the appearance of the popup box.
Here’s an example:
By clicking the button below, a popup will open where you’ll be able to sign up for our newsletter so you won’t miss any future updates and interesting blog articles.
You see that?
It’s 100% your decision whether the popup appears or not.
Sometimes these kinds of popups are used in combination with a contact form, so that visitors are not redirected to a new subpage. Under certain circumstances, these popups can increase the number of contact form inquiries.
3. Exit-Intent Popups
Exit-intent popups are small windows that only appear when the visitor wants to leave the page. That is, whenever the mouse cursor is moved outside the upper page boundary, where the visitor would usually click to close the tab or window.

Actually, these are also automatic popups, but here’s why we listed exit-intent popups as a separate category:
Exit-intent popups don’t work on mobile devices – because there is no mouse cursor on the smartphone, so the popup doesn’t “know” when to actually pop open.
This may sound superficial at first, but it makes a huge difference. After all, the share of mobile Internet users in Germany is now a good 80%, and this trend will not change anytime soon.
If you’re relying solely on exit-intent popups on your website, you’re giving away huge potential!
A tailor-made solution, where each visitor is presented with the right popup on their respective device, would be the state-of-the-art solution here.
The Advantages and Disadvantages of Popups for WordPress
A key benefit of popups, of course, is that you can make your site visitors aware of things they wouldn’t have thought of on their own. In online marketing – and in advertising in general – it is well known that we need to guide people to certain actions.
After all, it would be wrong to think that all of your website visitors already know what action you would like to lead them to.
Many website owners first realize this when they create an email list signup popup, and then notice how many more people are suddenly signing up.
Another advantage of using popups is reducing the friction of forcing website visitors from one subpage to another.
In the world of conversion optimization, it’s well known that many users would rather bounce than put up with too many steps on different subpages.
This is where popups are handy: Visitors can stay on the same page and perform the desired actions without unnecessary intermediate steps or long loading times.
The disadvantages of popups are without a doubt on the user side. Because there are very few things these days that annoy site visitors as much as fighting through a jungle of popups.
As Gary Vaynerchuk said: “Marketers ruin everything!”.
To illustrate, let me show you the typical process of first entering a news site or blog:
● First, I have to confirm in a popup box that I agree to the use of cookies, or individually select the particular cookies that I do not accept.
● Then another popup opens, asking me to disable the ad blocker (who likes ads, right?) or I won’t see the content at all.
● After I turn off the adblocker, a popup jumps out at me, asking me to allow push notifications.
● As soon as I politely decline, my attention is drawn to a new popup, asking me to sign up for or download something.
This is a lot.
And this is why I usually leave a website after the second or third point. If I remember the website at all, I mainly remember that it was annoying.
This kind of approach will scare away your users.
The bottom line is that popups are very helpful when used correctly. This means that you shouldn’t overdo it.
Of course, a popup has to visually match the design of the rest of the website and work flawlessly – especially on mobile devices.
This is why I’d like to introduce you to a few tools you can use to do just that
WP Popups Made Easy
There are several ways to add a popup to your WordPress website.
You could write the code yourself and embed it into your WordPress installation.
But since I’m assuming that you’re a web designer or marketer, I’m going to introduce you to some simpler methods.
Best Plugins for WordPress Popups
Fortunately, you don’t have to create popups from scratch. On the contrary: There are over 900 search results for the term “popup” in the WordPress plugin library. And a lot of these WP popup plugins are actually free.
These are a few of the most popular WordPress popover plugins:
Popup Maker
At more than 600,000 active installations and almost exclusively positive reviews, the developers of the Popup Maker plugin seem to know exactly what WordPress popups are all about.

This WordPress plugin offers you a wide range of possibilities, from lead generation popups to email opt-in popups and even e-commerce popups for online shops.
If you’re looking for a tool that lets you build basic popups without having to deal with the tech behind it, Popup Maker is a good choice.
Popup Builder
With over 200,000 installs, the Popup Builder plugin doesn’t have quite as many users as the competitor mentioned above, but it’s still a highly notable choice.

Popup Builder heavily advertises the marketing benefits you get with its popups. With “highly converting” and mobile-friendly popups, this plugin helps you make your WordPress website more profitable – without writing a single line of code.
This WordPress popup plugin is free in its basic version. If you want to use premium features, such as video popups or exit-intent popups, you can purchase a license for two websites for $39.95 annually.
WordPress Popups by Elementor
Elementor, the most popular page builder plugin for WordPress, has created its own popup builder (not to be confused with the plugin of the same name from above).

The downside to Elementor’s popups is that they are only available in the paid premium version.
Buying Elementor Pro just for the popups doesn’t pay off, in our opinion. It doesn’t offer more features than the free plugins that are available for download in WordPress.
The popup builder from Elementor is a very handy nice-to-have if you have already designed your entire website with the page builder plugin anyway.
OptinMonster Marketing Toolkit
OptinMonster’s marketing toolkit focuses predominantly on popups for email subscribers. With over 1 million active installs, it’s the most used plugin in this list (not counting Elementor, because that’s not a popup plugin).

This popup plugin for WordPress also offers you some ready-made templates, which you can use for your website if creating your own version is too time-consuming for you.
OptinMonster claims to help you get the right popup for the right user with smart targeting options. This is a feature that some other WordPress popup plugins either don’t offer or don’t openly communicate.
Building Popups Without a WordPress Plugin
You’d rather not work with a thousand different plugins in WordPress?
This is understandable, considering that different solutions from different providers tend not to work together flawlessly.
In this case, you can create popups without a plugin. Some themes, such as Avada, allow you to build a popup without a plugin. This usually doesn’t require any programming knowledge.
An extremely useful tool to create WordPress popups is GREYD.Popups.
With the popup builder that is included in our GREYD.SUITE, you can create any WordPress popup – for example, exit-intent, on-demand, or automated – and visually customize it to your liking. The design settings of your website are automatically applied.
Simply having a popup won’t get you anywhere, of course. That’s why you can connect GREYD.Popups to your CRM or email marketing tool, as well as detailed analytics options.
You can do all this with GREYD.SUITE in no time at all.
Are you curious?
Test our all-in-one WordPress tool right now for free!
You can do all this with GREYD.SUITE in no time at all.
Are you curious?
Test our all-in-one WordPress tool right now for free!
Bottom Line: Moderation is Key
Used correctly, popups can be a gold mine for your WordPress site when it comes to collecting valuable customer data. However, it’s just a fine line between its benefits and annoyed visitors.
Proceed with caution!
The various tools and plugins in this article will help you create popups in WordPress all by yourself. Many providers offer well-designed templates that you can use, so that you don’t have to start from scratch when building a popup.