Inhaltsverzeichnis
Flexibilität und Geschwindigkeit waren noch nie so gefragt wie heute. Daher sind Unternehmen vermehrt auf der Suche nach agilen CMS Lösungen. Agile Methoden haben alles verändert und Content Management Systeme sind da keine Ausnahme.
Die agile Methodik hat Prozess- und Inhaltssilos aufgebrochen und ermöglicht eine schnellere Bereitstellung von Inhalten, eine stärkere Vernetzung zwischen den Abteilungen und bessere Geschäftsergebnisse. Aus der CMS Perspektive vereinfacht die Befolgung einer agilen Methodik und (was noch wichtiger ist) die Verwendung eines agilen CMS die Verwaltung von Inhalten und Assets in Unternehmen. Außerdem ermöglicht es globalen Marken, mit Kunden in verschiedenen Ländern und auf verschiedenen Plattformen zu kommunizieren.
So funktioniert ein agiles CMS
Ein agiles CMS ermöglicht es Content Creator und Website-Entwicklern, digitale Erlebnisse schnell auf den Markt zu bringen. Laut dem Marktforschungsunternehmen Forrester können Unternehmen mit einem agilen CMS eher:
- Inhalte über verschiedene Kanäle hinweg wiederverwenden
- Inhalte schneller erstellen
- die Dynamik im Team verbessern
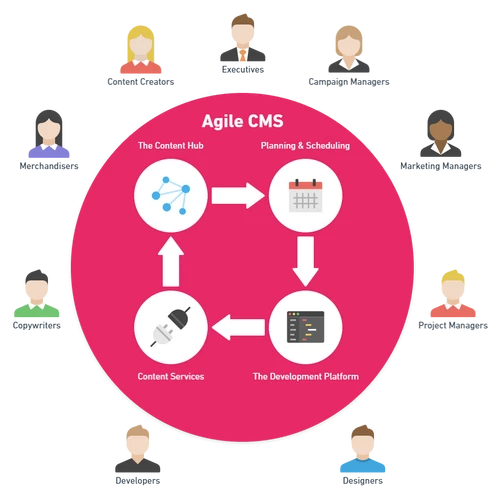
All das trägt dazu bei, eine bessere Kundenerfahrung zu schaffen. Das geschieht durch eine Kombination aus Publishing-, Workflow- und Kollaborationstools, die auf einer Content Management Plattform aufbauen. Diese ist so konzipiert, dass sie flexibel und erweiterbar ist, um sich schnell ändernden Geschäftsanforderungen und Prioritäten gerecht zu werden. Die wichtigsten Merkmale eines agilen CMS sind:
- Content Hubs: Zentralisiert alle Inhalte an einem Ort
- Anpassbare Workflows: Erlaubt Teams, ihre eigene Arbeitsweise umzusetzen
- API-Integrationen: Ermöglicht Verbindungen mit anderen Systemen und Plattformen
Ausschlaggebend dafür sind die sich schnell ändernden Kundenerwartungen und der Bedarf an internen Werkzeugen, die eine erfolgreiche Zusammenarbeit fördern und unterstützen.
Was bedeutet Agilität im Content Management
Agilität bezieht sich darauf, wie gut sich ein Unternehmen an Veränderungen anpassen kann.
Das Konzept der Agilität wurde als Softwareentwicklungsmethode bekannt, die sich auf funktionsübergreifende Teams und enge Zusammenarbeit konzentriert. Eine weitere Schlüsselkomponente der agilen Entwicklung sind Wiederholungen und das Eingehen auf Feedback.
Agiles Content Management steht für eine schrittweise Entwicklung in mehreren Phasen. Die von der Agilität geförderte kollaborative Bewegung ermöglicht es den Marketing Teams, Kampagnen zu erstellen, deren Wirkung zu messen und sie dann schrittweise zu verbessern.
Agilität in der Content Distribution hilft Unternehmen, digitales Storytelling in Umsatzwachstum und bessere Kundenerlebnisse umzuwandeln. Sie ermöglicht, erstaunliche Kundenlösungen zu erstellen, die die Online- und Offline-Welt miteinander verbinden.
Agiles CMS vs. herkömmliches CMS
Here sind die Hauptunterschiede eines agilen und eines traditionellen CMS:
| Kriterium | Traditionelles CMS | Agiles CMS |
| Architektur | Integriertes Backend und Frontend | Trennung von Backend und Frontend |
| Flexibilität | Gering | Hoch |
| Cross-channel content | Eingeschränkt | Omnichannel-fähig |
| Anpassungsfähigkeit | Gering | Hoch |
| API Integration | Oft begrenzt und schwer anzupassen | Starke API-Integration und einfache Verbindung mit Drittanbietern |
| Skalierbarkeit | Kann durch gekoppelte Architektur begrenzt sein | Hohe Skalierbarkeit durch unabhängige Komponenten |
| Content management | Eng mit der Präsentationsebene verbunden | Content ist unabhängig von der Präsentationsebene |
| Use cases | Geeignet für einfache Websites und Blogs | Ideal für komplexe, kanalübergreifende Anwendungen |
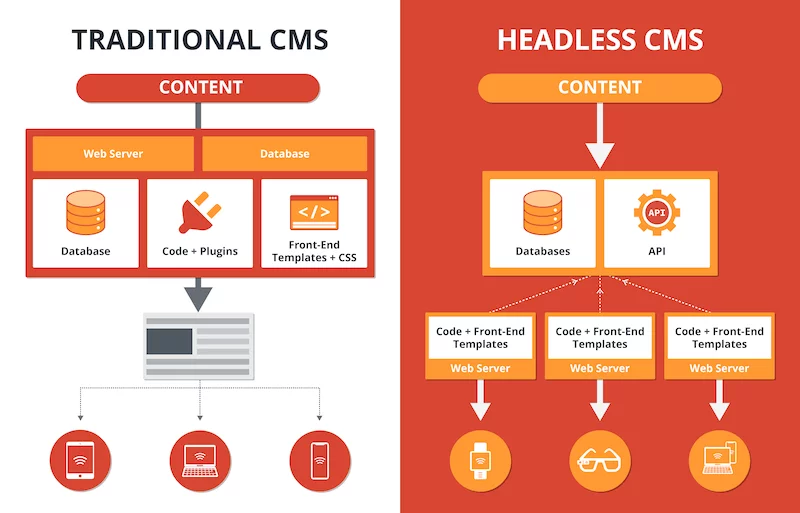
Ein traditionelles Content Management Systeme koppelt das Backend-Repository, in dem die Inhalte gespeichert sind, eng an das Frontend, das die Inhalte auf einer Website oder anderen digitalen Kanälen präsentiert.
Ein Beispiel für ein traditionelles CMS System ist WordPress, das sich hervorragend als Blogging-Plattform und für die Erstellung von Websites eignet.
Die traditionelle CMS Architektur ist ideal für die Bereitstellung von Inhalten für einen Kanal. Die einfach zu bedienende Benutzeroberfläche eignet sich gut für Vermarkter und Entwickler, wenn das Endziel nur eine Website ist.
Für Unternehmen mit höheren Anforderungen an die Inhalte kann ein traditionelles Content Management System jedoch unzureichend sein.
Probleme treten auf, wenn Marketing Teams Inhalte genauer planen und personalisieren oder Inhalte für mehrere Kanäle bereitstellen wollen.
Ein agiles CMS oder auch Headless CMS genannt, kann die Lücke der Omnichannel-Bereitstellung füllen, indem es die Präsentation im Frontend des CMS entfernt und lediglich die Inhaltsdatenbank im Backend beibehält.
Stattdessen können Verbindungen über APIs zu verschiedenen Frontends hergestellt werden, was den Entwicklern die Freiheit gibt, das Erlebnis nach ihren Wünschen zu gestalten.
Hier sprechen wir von CMS Agility. Der Ansatz, den viele Headless CMS verfolgen, ermöglicht es, Inhalte einmal zu erstellen und sie dann überall zu veröffentlichen.
Laut Forrester muss ein agiles Content Distribution System vor allem diese Punkte erfüllen:
- einen Content-Hub als Kernstück haben
- eine benutzerfreundliche Erstellung mit Tools für die Zusammenarbeit und Planung, die intuitive Arbeitsabläufe bieten
- flexible Bereitstellungsoptionen anbieten

Agiles CMS vs. Headless CMS
Wenn wir über die Architektur eines agilen CMS sprechen, neigen viele dazu, es mit einem Headless-Ansatz zu verwechseln. Hier sind die Hauptunterschiede zwischen einem agilen und einem Headless CMS:
| Kriterium | Headless CMS | Agiles CMS |
| Architektur | Trennt Backend und Frontend. Inhalte werden über APIs bereitgestellt | Flexible Architektur, die sowohl traditionelle als auch moderne Ansätze integriert |
| Flexibilität | Hohe Flexibilität im Design von Frontend-Anwendungen, da keine vordefinierte Präsentationsebene vorhanden ist | Flexibilität im Content Management und Präsentation, unterstützt verschiedene Frameworks |
| API Zugriff | Stark API-gesteuert, oft RESTful oder GraphQL | Unterstützt APIs, aber auch traditionelle Methoden zur Bereitstellung von Inhalten |
| Integration | Muss oft individuell mit anderen Systemen integriert werden | Bietet in der Regel fertige Integrationen mit gängigen Tools und Plattformen |
| Multichannel Publishing | Content kann einfach auf verschiedenen Kanälen veröffentlicht werden | Unterstützt Multichannel Publishing, oft auch mit eingebauten Tools für verschiedene Plattformen |
| Skalierbarkeit | Hoch skalierbar dank der Entkopplung von Frontend und Backend | Gute Skalierbarkeit dank modularer und flexibler Strukturen |
Der größte Unterschied zwischen einem Headless CMS und einem agilen CMS liegt in der Architektur. Ein Headless CMS trennt das Backend vom Frontend und liefert Inhalte über APIs.
Ein agiles CMS hingegen bietet eine flexible Architektur, die sowohl traditionelle als auch moderne Ansätze integriert, um umfassende Inhaltsverwaltung und Präsentation zu ermöglichen. Dies macht ein agiles CMS benutzerfreundlicher und besser integriert, während ein Headless CMS mehr Flexibilität im Frontend-Design bietet.
Use Cases eines agilen CMS
Ein McKinsey Report aus dem Jahr 2020 besagt, dass ein agiler Ansatz Verbesserungen von bis zu 30% in Bezug auf Kundenzufriedenheit, Mitarbeiterengagement, operative Leistung und finanzielle Leistung zeigen kann. Das ist wahrscheinlich der Grund, warum Marken wie Nike, Coca-Cola und Sonos erfolgreich auf agile Methoden umgestiegen sind.
- Nike verwendet Contentful, um Inhalte auf seiner globalen E-Commerce-Plattform bereitzustellen. Dies ermöglicht es ihnen, konsistente und personalisierte Einkaufserlebnisse für Kunden weltweit zu schaffen.
- Das weltweit bekannte Unternehmen Sonos nutzt Sanity, das Echtzeit-Kollaboration und flexibles Content-Modeling bietet. Sonos verwendet Sanity zur Verwaltung von Inhalten für seine Website und mobilen Apps, wodurch sie schnell auf Marktveränderungen und Kundenfeedback reagieren können.
- Coca-Cola arbeitet eng mit AEM (Adobe Experience Manager) zusammen, einem umfassenden Tool zur Verwaltung von Marketingkampagnen. Sie nutzen das agile CMS, um Inhalte und Kampagnen global zu koordinieren, was ihnen hilft, konsistente Markenbotschaften über verschiedene Kanäle und Märkte hinweg zu liefern.
Agile CMS können sowohl von kleinen Unternehmen als auch von großen Konzernen genutzt werden, um ihre Inhaltsverwaltung und digitale Präsenz effizient zu gestalten und zu optimieren.
Die Vorteile von agilem CMS
Ein agiles CMS kann Lösungen für die Probleme bieten, die ein herkömmliches CMS mit sich bringt. Folgende Herausforderungen kannst du damit bewältigen:
Multichannel publishing
- Content für mobile Geräte, Tablets, Smartwatches und mehr bereitstellen
Bereitstellung von Content, der sich auf die Kundenerfahrung konzentrieren
- Content gezielt und benutzerorientiert liefern
Zentralisierung aller Inhalte auf modulare Weise
- Inhalte zentral und strukturiert verwalten
Personalisierung und gezielte Angebote basierend auf Kundendaten
- Kundenorientierte Inhalte und Angebote individuell anpassen
Anpassungsfähige Technologie und Integration von Drittanbietern
- Nahtlose Integration der besten Technologien und Dienste
Netzwerk von Diensten, die miteinander kommunizieren
- Effiziente und koordinierte Zusammenarbeit verschiedener Systeme und Plattformen

WordPress zum agilen CMS umgestalten
Wenn du mit WordPress arbeitest und feststellst, dass du es in ein agiles CMS verwandeln möchtest, solltest du die Greyd.Suite ausprobieren. Sie ist flexibel, kollaborativ und konzentriert sich auf Content-Ersteller und -Manager anstelle von Entwicklern.
Greyd basiert eigentlich auf WordPress und kann als traditionelles CMS genutzt werden. Es gibt jedoch mehrere Funktionen, die es einfach in ein agiles CMS verwandeln können. Mit ein paar einfachen Schritten kannst du agil werden:
- Installiere die Greyd.Suite entweder als Multisite oder verbinde mehrere Websites miteinander.
- Gestalte nun die Seiten und richte deine Inhalte ein.
- Alternativ kannst du Inhalte über die API importieren.
- Mit Global Content kannst du nun definieren, welche Inhalte auf welchen Seiten verwendet werden.
Es gibt mehrere Funktionen innerhalb der Greyd.Suite, die den Fokus von einer reinen Content Perspektive auf die vielseitige Nutzung von Layouts, Formularen und anderen Komponenten über verschiedene Kanäle hinweg verschieben. Greyds Headless-API schafft eine flexible Architektur mit einem strukturierten System, ähnlich einer Digital Experience Platform.
Für mehr Kompatibilität kannst du die Funktionen mit anderen Tools deiner Wahl kombinieren, um dein Maß an Flexibilität und Optionen zu erhöhen. Dies stellt sicher, dass alle Beteiligten mit den gleichen Daten arbeiten und alle Tools jederzeit verbunden sind.
Das vereinfacht die Automatisierung mehrerer Workflows. Apropos Workflows, eines unserer neuesten Updates wird neue Global Content-Funktionen enthalten, die es Benutzern ermöglichen, individuelle Überprüfungs- und Genehmigungsprozesse für globale Inhalte einzurichten.
Angenommen, du arbeitest im Marketing und benötigst wichtige Informationen vom entsprechenden Vertriebsteam. Mit Greyd wird der Inhalt vom Kundenservice automatisch auf die Helpcenter-Website hochgeladen. So können verschiedene Teams denselben Inhalt für unterschiedliche Zwecke und auf mehreren Kanälen verwenden, aber auf dieselben Daten zugreifen.
Die GREYD.SUITE bietet dir Möglichkeiten, die über die bekannten WordPress Standards hinausgehen. Gestalte Websites schnell und ganz nach deinem Geschmack!
Die Macht des agilen Content-Managements
Flexibilität, Iteration und verbesserter Workflow sind die Schlüssel zu agilem Content Management. Agilität und Anpassungsfähigkeit sind für moderne Unternehmen, die eine Omnichannel-Präsenz anstreben, von größter Bedeutung.
Wer umrüstet auf ein agiles CMS, reduziert Aufwand, Doppelarbeit und Verwirrung, damit das Team heute und in Zukunft effizienter arbeiten kann. Ein agiles CMS bietet die notwendigen Tools, um sich in der digitalen Multichannel-Umgebung zurechtzufinden, mit der Unternehmen heutzutage konfrontiert sind. Du hast Lust auf mehr bekommen?
Mit Greyd kannst du die weitere Entwicklung von WordPress aktiv miterleben und lernen, wie du das Tool noch besser zu deinem Vorteil verwenden kannst.






