Inhaltsverzeichnis
Was ist besser, Elementor oder Divi?
Es ist vermutlich eine Glaubensfrage zwischen WordPress-Webdesignern. Natürlich gibt es nicht die eine richtige pauschale Antwort dazu. Allerdings bist du hier, weil du eine Antwort bekommen möchtest (oder einfach gerne Artikel von GREYD liest).
Darum habe ich diesen Artikel für dich verfasst. Du wirst darin mehr über Divi und Elementor erfahren und viel wichtiger, warum beide Tools nicht das Wahre für professionelle Webdesigner sind.
Unterschiede zwischen Elementor und Divi
Sehr viel haben die beiden Tools ja nicht gemeinsam. Während Elementor als Plugin begonnen hat, war Divi von Anfang an ein Theme. Sie beide fallen allerdings in die Kategorie der WordPress Page Builder.
Es gibt einen fundamentalen Unterschied zwischen Elementor und Divi:
Elementor richtet sich eher an WordPress User, die wenig Ahnung von Webdesign haben und sich ihre Website selber bauen möchten. Divi wird hingegen gerne von professionellen Webdesignern genutzt, um Webseiten für ihre Kunden zu bauen.
Damit du die Unterschiede zwischen Divi und Elementor im Detail siehst, gehen wir kurz auf die beiden Tools für sich ein.
Video: Ein visueller Vergleich
Elementor
Elementor hatte seinen Ursprung im Jahr 2016 und von Anfang an die Mission, Webseiten mit WordPress einfacher bauen zu können. Da es inzwischen über 5 Millionen mal genutzt wird, scheint das Team hinter dem Page Builder irgendwas richtig gemacht zu haben.
Elementor ist ein Plugin, welches in seiner Basisversion kostenlos direkt in WordPress heruntergeladen werden kann. Einmal installiert, kannst du im Backend unkompliziert deine Seiten so aufbauen, wie du sie gerade brauchst.
Der Page Builder ist ein sogenannter “What You See Is What You Get”-Editor (WYSIWYG-Editor). Wie der Name schon verrät liefert dir Elementor das Design genau so aus, wie du es während dem Aufbau schon siehst.

Es ist vermutlich dieses Feature, was Anfängern im Webdesign so an dem Tool gefällt. Früher mussten Webseiten schließlich noch mittels Programmcode gebaut werden. Dabei konnte man immer erst erkennen, wie das Ergebnis aussah, wenn der Code schon geschrieben war.
Nicht sehr nutzerfreundlich, wenn du mich fragst.
Vorteile und Nachteile von Elementor
Der WYSIWYG-Faktor ist schon einer der größten Vorteile von Elementor. Hinzu kommt natürlich, dass es eine kostenlose Version gibt, die ausreichend Funktionen bietet, wenn man Basic-Webseiten bauen möchte.
Natürlich hat nichts in dieser Welt ausschließlich Vorteile. So kommt es, dass auch Elementor nicht in jeder Kategorie glänzen kann.
Ein unserer Meinung nach gewaltiger Nachteil von Elementor besteht darin, dass seine Funktionen die finale Webseite langsam machen. Seine tollen Funktionen blähen den Programmcode sehr stark auf, was zu sehr langen Ladezeiten führt.
Ein ziemliches No-go in Sachen User Experience und Suchmaschinenoptimierung.
Des Weiteren bietet der Page Builder professionellen Dienstleistern, die regelmäßig Webseiten für anspruchsvolle Kunden bauen müssen, nicht alle Funktionen, welche diese für ihre Arbeit brauchen.
Selbst die Pro-Version von Elementor hilft hier nicht großartig weiter (wird im nächsten Punkt besprochen).
Besonders wenn es an heikle Themen wie DSGVO konforme Kontaktformulare bzw. Form-Builder kommt, musst du mit Elementor sehr aufpassen.
Mit Gutenberg ist Elementor zwar schon kombinierbar, aber nicht unbedingt sinnvoll. Beide Lösungen funktionieren irgendwie zusammen. Man kann zwischen den Editoren hin und her wechseln. Wirklich integriert ist das Ganze aber nicht.
Elementor bietet ein eigenes Plugin an, mit dem man Elementor Blocks in Gutenberg einfügen kann. Mehr als einen Shortcode für in Elementor gebaute Templates ist das aber nicht.
Elementor Pro
Elementor Pro ist die bezahlte Premiumversion des WordPress Page Builders. Logischerweise bekommst du weitaus mehr Features geboten, wenn du Geld in die Hand nimmst und für das Tool bezahlst.
Für Elementor Pro gibt es drei verschiedene Pakete, deren Preise nach Umfang variieren.
- Essential Plan: 59$/Jahr für 1 Pro Website
- Advanced Plan: 99$/Jahr für 3 Pro Websites
- Expert Plan: 199$/Jahr für 25 Pro Websites
- Agency Plan: 399$/Jahr für 1.000 Pro Websites
Ist Elementor Pro seinen Preis wert?
Dies ist zwar kein Artikel über Elementor Free vs. Pro, aber wir würden behaupten, dass die teureren Pakete natürlich nur dann Sinn machen, wenn Sie eine entsprechende Anzahl von Websites pro Jahr zu erstellen haben.
In Elementor Pro inbegriffen ist zudem der Theme Builder, mit welchem man unter anderem Header und Footer von Webseiten erstellen und designen kann.

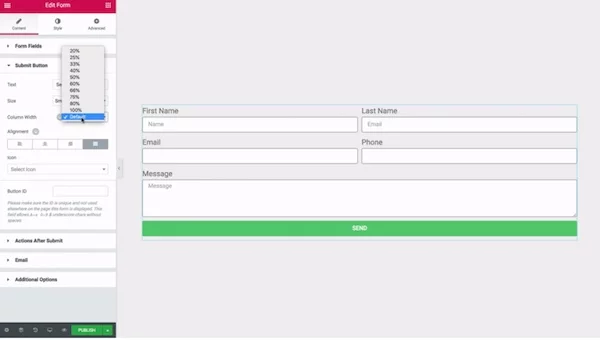
Zuvor wurde schon kurz die Möglichkeit von Form-Buildern angesprochen. Mit der Premiumversion von Elementor kannst du sogar Kontaktformulare bauen, in deine Webseite einbinden und mit Email-Marketing-Tools verbinden.
In unserem Artikel “Wie du ein WordPress Kontaktformular ohne Plugin baust” wird bereits ausführlich darauf eingegangen, warum Form-Builder von Elementor und anderen Plugins nicht das Wahre sind.
So viel zu Elementor. Sehen wir uns im nächsten Punkt mal an, wie Divi im Vergleich dazu abschneidet.
Divi
Divi ist ein Theme vom Anbieter Elegant Themes und wird bereits seit mehreren Jahren entwickelt. Es ist ein sogenanntes “Multipurpose Theme”, was nichts anderes bedeutet, als dass es für viele verschiedene Zwecke genutzt werden kann.
Im Gegensatz zu Elementor ist es kein Plugin, welches direkt im WordPress Backend heruntergeladen und installiert werden kann. Es muss direkt von der Website von Elegant Themes gekauft werden, damit es später bei WordPress installiert werden kann.

Das Theme wird besonders gerne von Webagenturen und Freelancern bei ihrer Arbeit genutzt.
Vorteile und Nachteile von Divi
Da Divi ein Theme ist, brauchst du nicht extra ein eigenes Theme installieren, wie es bei Elementor der Fall ist. Zugegeben, das ist jetzt kein gewaltiger Vorteil, weil es zahlreiche geeignete Themes für Elementor gibt – Astra, OceanWP oder GeneratePress sind nur ein paar davon.
Auch Divi ist ein WYSIWYG-Editor, was Anfängern den Einstieg in das Tool erleichtert und sie dabei unterstützt, schöne Webseiten zu designen.
Ein Vorteil gegenüber Elementor ist auf jeden Fall der bessere Pagespeed. Als Theme ist Divi besser auf WordPress aufgebaut und liefert damit einen schlankeren Code.
Das war’s dann aber schon wieder mit den Vorteilen von Divi.
Bei den Nachteilen fallen sofort die verhältnismäßig wenigen Funktionen ins Auge. Divi bietet nämlich nur knapp über 40 Features, was weit hinter dem Angebot von Elementor Pro zurückbleibt.
Da wir schon von Pro reden…
Bei Divi gibt es keine kostenlose Basisversion. Das ist vermutlich auch genau der Grund, warum es bei weitem nicht so viele Nutzer hat, wie die kostenlose Version von Elementor.
Kosten von Divi
Für Dienstleister sollten Divis Kosten kein Problem sein. Dann ist es schließlich ein professionelles Tool, wofür gerne mal Geld in die Hand genommen werden darf.
Das Page Builder Theme ist in zwei verschiedenen Varianten erhältlich:
- 89$ pro Jahr
- 249$ einmalig
Bei beiden Paketen kannst du die Lizenz für Divi für unbegrenzt viele Webseiten nutzen. Schnell wird ersichtlich, dass du mit der einmaligen teuren Lizenz auf Lebenszeit langfristig mehr Geld sparst, sofern du deine Webseiten länger als 3 Jahre betreiben möchtest.
Von den Kosten her ist Divi damit deutlich attraktiver als Elementor Pro, weil es nicht an eine bestimmte Anzahl von Webseiten gebunden ist.
Der WordPress Divi Builder wäre grundsätzlich mit dem Gutenberg Editor kombinierbar, allerdings wäre das ziemlich sinnlos. Schließlich greifen viele Webdesigner auf Divi zurück, um eben nicht auf Gutenberg angewiesen zu sein.
Das führt uns übrigens direkt zum nächsten Punkt, der eingefleischten Fans der beiden Tools womöglich sauer aufstoßen könnte.
Ein schwieriges Geschäftsmodell?
Ein weiterer Aspekt, der beim Divi Theme gerne vergessen wird, ist das Geschäftsmodell, welches auf lange Sicht ein Problem darstellen könnte.
Wie oben erwähnt, bietet Elegant Themes für Divi eine Lifetime Lizenz an. Für eine einmalige Zahlung von nur 249$ bekomme ich als Kunde lebenslänglichen Zugang zu allen Features und Updates, welche Divi zu bieten hat.
Richtig nice für die Kundenseite!
Aber warum ist das ein Problem?
Ganz einfach, weil sich mit steigender Kundenzahl auch die Zahl der Supportanfragen vervielfachen wird, welche ab der einmaligen Zahlung dem Unternehmen nur noch Geld kosten.
Anders formuliert: Mit meiner einmaligen Zahlung für den Lifetime Zugang muss Elegant Themes alle eventuellen Kosten für zukünftige Supportanfragen, sowie für die weitere Produktentwicklung decken.
Klingt schwierig, wenn du mich fragst.
Und als User möchte ich mich offen gesagt nicht der Gefahr aussetzen, dass Divi irgendwann nicht mehr für mich – und im schlimmsten Fall auch nicht mehr für meine Agenturkunden – verfügbar ist, weil es sein eigenes tägliches Geschäft nicht mehr finanzieren kann.
Warum Divi und Elementor keine Zukunft haben
Gutenberg ist WordPress’ Gegenwart und seine Zukunft. Wer das nicht wahrhaben will gehört langfristig bestimmt nicht zu den Gewinnern.
Ich geb dir mal eine Minute, um das kurz zu verdauen.
Divi und Elementor waren bisher sicher gute Alternativen zum klassischen WordPress Editor.
Seitdem Gutenberg aber mehr und mehr an Fahrt gewinnt und kein Ende in Sicht ist, wird es Zeit, eher früher als später über einen Wechsel deiner bevorzugten Tools nachzudenken.
Die Entwicklung von WordPress in letzter Zeit zeigt sehr deutlich, dass Page Builder künftig nicht mehr gebraucht werden. Der Gutenberg Editor bietet jetzt schon zahlreiche Funktionen, die Elementor in seiner Basisversion beinhaltet.
Warum solltest du dann noch auf einen Page Builder setzen, der NICHT auf Gutenberg aufbaut?
Damit schneidest du dir nur ins eigene Fleisch!
Elementor fällt als Plugin damit eigentlich schon mal raus. Divi ist ein Theme und könnte daher noch den Switch schaffen und sich am WordPress Editor orientieren. Inwieweit das tatsächlich passieren wird steht allerdings noch in den Sternen.
Zum Glück gibt es eine Alternative zu Elementor und Divi, die nicht nur deutlich mehr Funktionen enthält.
Natürlich handelt es sich dabei um die GREYD.SUITE.
Du kannst sie absolut kostenlos testen, solange du willst, bis du online gehen möchtest!
Divi & Elementor vs Gutenberg
“Alles schön und gut, aber was genau macht Gutenberg eigentlich besser als Elementor oder das Divi Theme?”, kann ich dich schon denken hören.
Das Thema Gutenberg wurde schon ausführlich im Artikel “Gutenberg ist gekommen um zu bleiben” behandelt, falls du mal einen Blick hineinwerfen möchtest.
Die wichtigsten Punkte, in denen Gutenberg den Page Buildern wie Divi oder Elementor voraus ist, sind folgende:
- Geringere Ladezeiten
Kein externer Page Builder für WP wird jemals von Haus aus einen besseren Pagespeed haben als der Gutenberg Editor. Das liegt ganz einfach daran, dass du mit Gutenberg die kleinstmögliche Menge an Code hast, die im Browser geladen werden muss.
Das gilt natürlich nur, solange du nicht mit zusätzlich Plugins für Pagespeed-Optimierung nachhilfst. Dann kann das Ergebnis wieder anders aussehen. - WordPress’ eigenes Produkt
Gutenberg kommt aus dem Hause WordPress, während die anderen Page Builder nur für WP entwickelt werden. Das bedeutet für Webdesigner im Klartext, dass WordPress sämtliche zukünftige Entwicklungen nur noch an Gutenberg orientieren wird. Externe Tools müssen sich danach richten und werden immer ein wenig hinterher hinken.
Gutenberg macht gewissermaßen die Regeln. Die anderen müssen sich daran halten, wenn sie in WP bestehen bleiben wollen. - Die Live-Vorschau
Bei Elementor müssen Änderungen auf bereits veröffentlichten Webseiten immer erst aktualisiert werden um sie live sehen zu können. Bei Gutenberg hast du inzwischen eine Live-Preview, mit der du Überarbeitungen für die finale Version sehen kannst, OHNE diese Überarbeitungen veröffentlichen zu müssen. - Blog-Artikel einpflegen
Wenn du auf deiner Webseiten langfristig Content-Marketing betreiben möchtest, bringen dich Page Builder nicht wirklich weiter.
WordPress startete als Plattform für Blogger, was sich im Gutenberg Editor klar bemerkbar macht. Schon der klassische Editor für WP war angenehmer als Elementor, um Artikel im Backend einzupflegen. Gutenberg bringt das Spiel jedoch auf eine ganz neue Ebene. Es gibt zwar die Möglichkeit, mit Elementor (oder anderen etwaigen Page Buildern) ein Template zu erstellen, sodass alle Blogartikel gleich aussehen. Aber selbst da ist die Bearbeitung im Backend des Page Builders keine so reibungslose Angelegenheit, wie es im normalen Block-Editor oder Classic Editor wäre.
Wenn du nach all den Punkten immer noch denkst, dass Elementor oder Divi die einzig wahre Lösung für dich ist, kannst du natürlich daran festhalten. Aber sage später nicht, ich hätte dich nicht gewarnt.
Fazit: Keine Verbesserung in Sicht
Dieser Artikel wurde das erste Mal Anfang 2021 veröffentlicht. Seitdem hat sich in der WordPress Community viel getan. Das Gutenberg Projekt hat inzwischen große Schritte gemacht, aber auch Divi und Elementor haben neue Produkte, wie beispielsweise eigenes Hosting für WordPress, eingeführt.
Nichtsdestotrotz mussten wir beim Aktualisieren dieses Artikels (mehr als 2 Jahre später) feststellen, dass viele der ursprünglichen Argumente immer noch gelten.
Mit einem großen Unterschied: Im Vergleich zu Gutenberg stehen die beiden Alternativen, Elementor und Divi, schlechter dar als jemals zuvor. Und eine Änderung dieses Kurses ist nicht abzusehen. Weshalb wir einmal mehr darauf hinweisen müssen, dass du besonders als professioneller WordPress Webdesigner auf Gutenberg setzen solltest!