Inhaltsverzeichnis
Im Februar 2020 hat der Schöpfer des WordPress Themes GeneratePress GenerateBlocks vorgestellt. Dabei handelt es sich um ein WordPress Plugin, das die Gutenberg Erfahrung mit neuen Blöcken erweitert.
Ein Jahr später wurde dann GenerateBlocks Pro veröffentlicht, das dem gesamten System neue Funktionen und Blöcke hinzufügte.
Der Gedanke hinter GenerateBlocks war es, dem Editor mit nur 4 Blöcken eine unglaubliche Vielseitigkeit zu verleihen. Es soll damit noch schneller und einfacher möglich sein, gutaussehende und funktionale WordPress Websites zu erstellen.
GenerateBlocks: Alles was du darüber wissen musst
GenerateBlocks besteht aus mehreren Blöcken für den Gutenberg Editor von WordPress, entwickelt von Tom Usborne, einem bekannten Entwickler hinter dem GeneratePress Theme.
Tom ist berühmt für sein leichtgewichtiges WordPress Theme GeneratePress, das sich auf Geschwindigkeit, Stabilität und Barrierefreiheit konzentriert.
GenerateBlocks ist ein WordPress Plugin, das die Merkmale eines Page Builders aufweist. Es ermöglicht dir verschiedene Blöcke zu einer Seite hinzuzufügen und ist ein hilfreiches Tool für Leute, die eine Website ohne einen Page Builder erstellen möchten.
Auch wenn es auf den ersten Blick so scheint, ist GenerateBlocks kein Page Builder im eigentlichen Sinne. Das liegt vor allem daran, dass sich GenerateBlocks in das reguläre WordPress Repository und die Schnittstelle einfügt.
Die 4 Blöcke, die dieses Plugin hinzufügt, können über den Gutenberg Editor eingefügt und angepasst werden. Außerdem funktioniert GenerateBlocks mit jedem WordPress Theme.
- Container
- Grid
- Headline
- Button
Es ist eine hervorragende Lösung, wenn du deine WordPress Seite bearbeiten möchtest, aber deinen benutzerdefinierten Code nicht mit Dutzenden von Page Buildern und anderen Plugins, die im Tandem arbeiten, durcheinander bringen möchtest.
So funktioniert die kostenlose Version
GenerateBlocks funktioniert durch das Einfügen von Shortcodes in deinen Inhalt. Das Plugin verwendet diese Shortcodes, um die verschiedenen Blöcke auf deiner Website zu erstellen.
Wenn du einen Shortcode in deinen Beitrag oder deine Seite einfügst, wird er durch den entsprechenden Block ersetzt. Wenn du also die Sidebar durch eine neue ersetzen möchtest, musst du lediglich den Text im Shortcode bearbeiten.

Zusätzlich kannst du mit dem Plugin auch festlegen, wie viele Spalten jeder Block einnimmt. So kannst du beispielsweise zwei Spalten im Footer, aber nur eine Spalte in der Sidebar haben.
GenerateBlocks kommt mit einigen vorgefertigten Layouts, die dir den schnellen Einstieg erleichtern sollen. Du kannst diese jedoch leicht an deine Bedürfnisse anpassen.
Und das kann die Pro Version
Ein Upgrade auf die Premium Version von GenerateBlocks bietet erweiterte Funktionen und Anpassungsmöglichkeiten. Du hast hier Zugriff auf ganze 6 Blöcke, also 2 mehr als bei der gratis Version. Neben den bereits genannten Blöcken erhältst du auch noch Image und Query Loop dazu.
Zusätzlich erhältst du auch Zugang zu weiteren Leistungen, genauer gesagt diesen:
- Mehr Aktualisierungen
- Premium Support
- Voller Zugang zu den Pro Templates
- Verwendung möglich auf bis zu 250 Websites
Im Großen und Ganzen bedeutet das, dass du mit GenerateBlocks Pro mehr Kontrolle über Container und Elemente hast, eine verbesserte Formatierung genießt und erweiterte Möglichkeiten zum Hinzufügen und Verwenden von Templates hast.

Das macht GenerateBlocks wirklich gut
Wer Elementor, Beaver Builder und Co. satt hat, sollte vielleicht die Verwendung von GenerateBlocks in Betracht ziehen. Vielleicht hast du ja bereits Erfahrungen mit dem Gutenberg Block Editor gemacht oder möchtest einfach auf unzählige Codes verzichten.
1. Einfache Handhabung
GenerateBlocks ist dafür bekannt, besonders benutzerfreundlich gestaltet zu sein. Sobald du das Plugin heruntergeladen hast, musst du nur noch deine Produktdatei hochladen und schon kannst du loslegen.
Die Benutzeroberfläche ist einfach zu verstehen und es gibt keine komplizierten Optionen oder verwirrende Menüs. GenerateBlocks nutzt die Vorteile der nativen WordPress Styles und Steuerungen, um alles zu erreichen. Das macht es super einfach zu lernen.
Außerdem sind für das Arbeiten mit GenerateBlocks keine Programmierkenntnisse erforderlich. Du musst dir also auch keine Gedanken über technische Fragen machen.
2. Zugänglichkeit und Leichtgewicht
GenerateBlocks ist sehr flexibel und zu 100% barrierefrei, ein wichtiger Aspekt, der oft übersehen wird. Alles ist von Haus aus responsive und verwendet moderne Flexbox-Raster. Bei Bedarf kannst du sogar die mobilen Ansichten getrennt vom Desktop optimieren.
Des Weiteren gilt das Plugin als echtes Leichtgewicht. Es hat nur 4 bzw. 6 zusätzliche Blöcke für den klassischen Gutenberg Block Editor und keine Code-Abhängigkeit.
3. Ausgezeichneter Kundenservice
Mit der Nutzung von GenerateBlocks genießt man hervorragenden Support durch ein engagiertes Team von Entwicklern. Sie reagieren schnell auf Fragen und geben detaillierte Antworten.
Außerdem wird man Teil einer hilfsbereiten Community von Nutzern, die bereit ist, andere im Forum bei der Nutzung des Plugins tatkräftig zu unterstützen. Das macht den Einstieg für Neulinge leichter.
4. Viele Erweiterungen
Die Pro Version bietet Hunderte von Erweiterungen, mit denen du deinen Produkten weitere Funktionen hinzufügen kannst. Diese Erweiterungen sind völlig kostenlos. Einige davon sind:
- WooCommerce-Integration
- Schaltflächen für Social Sharing
- Google Analytics-Verfolgung
5. Die Blocks sind Responsive
Egal ob du mit der kostenlosen oder kostenpflichtigen Version von GenerateBlocks arbeitest, alle Blöcke sind responsive und ermöglichen vollständige Kontrolle über Mobile, Tablet und Desktop.
- Container: Alles beginnt mit dem Container, er hilft, deinen Inhalt zu organisieren.
- Grid: Mit dem Grid Block kannst du flexible Raster und erweiterte Layouts erstellen.
- Headline: Mit dem Headline-Block kannst du die bekannten Überschriftenblöcke in WordPress ersetzen.
- Button: Damiterstellst du stilvolle Schaltflächen und kannst diese nach deinen Bedürfnissen anpassen.
- Image: Und hiermit erweiterst du deine Bildeinstellungen von statischen zu dynamischen Bildelementen.
- Query Loop: Mit dem Gutenberg Query Loop Block kannst du eine Liste von Beiträgen an beliebiger Stelle erstellen.
Hier hat GenerateBlocks noch Nachholbedarf
Die umfangreiche Review zu GenerateBlocks zeigt, dass das Plugin definitiv einen Versuch wert ist. Allerdings ist auch diese Idee nicht unfehlbar und wir haben ein paar Mängel daran gefunden.
Auch wenn die kostenlose Version viel bietet, ist sie bei weitem nicht so umfangreich wie die Pro Version. Für diese muss allerdings ein jährliches Abo abgeschlossen werden, das je nach Paket nicht unbedingt billig ist.
Schade ist auch, dass User immer wieder beklagen, dass GenerateBlocks nicht einwandfrei mit allen anderen Themes und Page Buildern kompatibel ist. Das liegt teilweise an den spezifischen CSS-Selektoren oder an den minimalen Codes.
Ein weiterer Kritikpunkt ist, dass die Template Library blockbasierte und nicht seitenfüllende Templates enthält. Es gibt also keine vollständigen Seitenvorlagen, wie man es z.B. vom Ultimate Gutenberg Add-on kennt.
Alternativen zu GenerateBlocks
Du hast keine Lust den Umgang mit einem neuen Plugin zu lernen oder sogar Geld dafür auszugeben?
Verständlich, wir auch nicht. Dafür haben wir ja die GREYD.SUITE mit ihren zahlreichen Features ins Leben gerufen.
Mit der weltweit ersten WordPress-Suite, die den Gutenberg Block Editor nativ integriert hat, findest du alles, was du für eine leistungsstarke, coole Website brauchst, in einem Tool.
Wie auch bei GenerateBlocks stehen dir hier globale Styles, eine umfangreiche Template Library, Responsive Design, aber auch Full Site Editing zur Verfügung.
Durch die native Gutenberg Integration kannst du auch vollständig auf zusätzliche Plugins oder die Verwendung von Themes verzichten.
Die GREYD.SUITE bietet dir Möglichkeiten, die über die bekannten WordPress Standards hinausgehen. Gestalte Websites schnell und ganz nach deinem Geschmack!
Ist GenerateBlocks Pro dein Geld wert?
Um die Premium Version zu nutzen, hast du 3 Möglichkeiten. Die verschiedenen Pakete unterscheiden sich sowohl preislich als auch in den Leistungen.
- Personal Plan
Der Personal Plan enthält alles, was du für die Einführung deines ersten Projekts benötigst. Der einzige Unterschied zum nächsthöheren Tarif ist die Anzahl der Websites.
Im Personal Plan ist nämlich nur eine Website enthalten, bei der du allerdings alle notwendigen Features anwenden kannst.
- Plus Plan
In diesem Paket findest du ebenso alle Features vor, allerdings kannst du damit das Plugin auf mehreren Websites installieren. Der Preis ist etwas höher angesetzt, dafür gilt der Plan für 10 Websites gleichzeitig.
- Professional Plan
Das Paket mit dem größten Kostenpunkt eignet sich vor allem für Web Agenturen und Freiberufler. Es ist etwas teuer, dafür auch für den professionellen Gebrauch gedacht.
Für den höchsten Gesamtpreis im Jahr kannst du das Plugin für 250 Websites auf einmal nutzen.
Erwähnenswert ist, dass alle Pakete auch alle Features und Funktionalitäten von GenerateBlocks Pro beinhalten und diese mit einer 30-tägigen Geld-zurück-Garantie kommen.
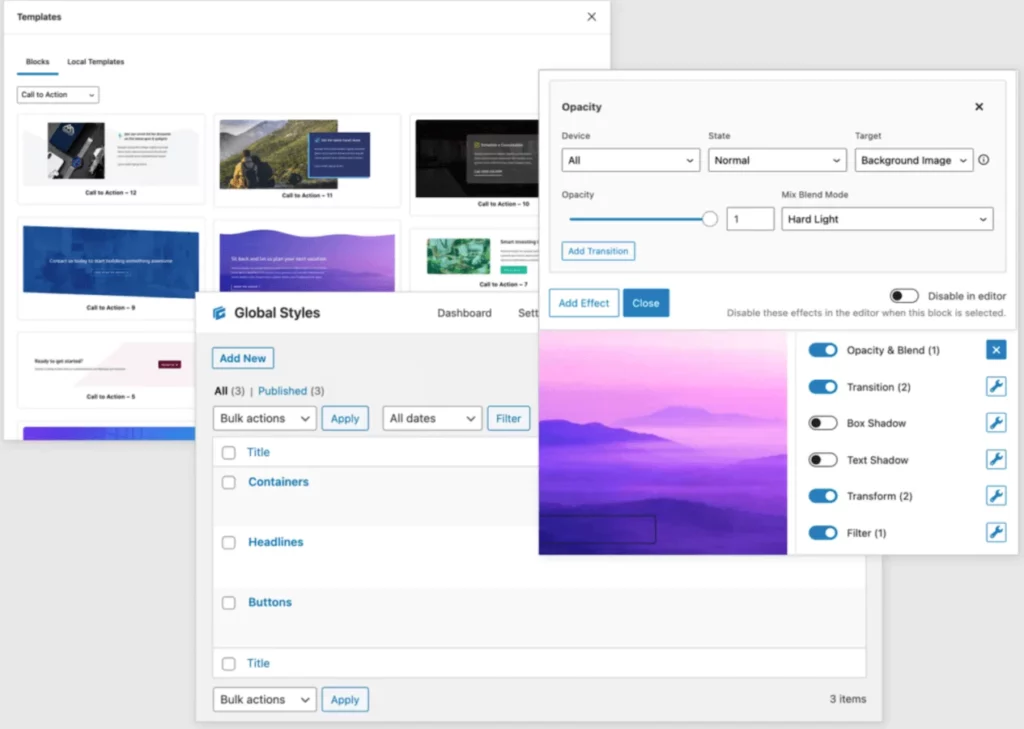
Das bedeutet, dass man mit jedem Paket Zugriff auf über 150 Templates, Global Styles, eine umfangreiche Asset Library oder viele Blockeffekte hat.
Die blockbasierte Erstellung von Websites ist definitiv die Zukunft von WordPress. Die gratis Version von GenerateBlocks bietet alles, was man für den Anfang benötigt. Zusammen mit GeneratePress bieten die 4 Blöcke bereits eine solide Grundlage für Layouts aller Art.
Wer nicht auf die umfangreiche Library und die Global Styles verzichten möchte, sollte sich ein Paket von GenerateBlocks Pro zulegen.
Damit ist man bestens ausgestattet und kann schnell und einfach leichtgewichtige, stabile Websites erstellen.
Hast du Lust auf mehr bekommen? Mit GREYD kannst du die weitere Entwicklung von WordPress aktiv miterleben und wirst langfristig davon profitieren.