Inhaltsverzeichnis
Ja ja, der Titel ist provokant.
Aber dafür hat er dich dazu gebracht hier weiter zu lesen.
Wir hören bei GREYD immer wieder, dass der Gutenberg Editor nicht das Wahre für professionelles Webdesign wäre und sie lieber den WordPress Editor umstellen oder ein Page Builder Plugin nutzen.
“Stimmt nicht!”, sagen wir.
Gutenberg bietet dir mehr als genug, um echt gute Webseiten zu bauen. Teilweise sogar mehr als seine Mitbewerber.
In diesem Artikel findest du heraus, warum das so ist und wie du mit Gutenberg jeden anderen Editor schlagen kannst.
Das Problem mit dem Gutenberg Editor
Das grundsätzliche Problem des Gutenberg Editors ist nicht, dass er nicht genug Möglichkeiten bietet oder per se schlecht wäre.
Das Problem ist, dass die Nutzer – besonders professionelle Webdesigner – noch nicht verstanden haben, wie der WordPress Editor funktioniert.
Wir kennen kaum einen WordPress-Nutzer, der sich wirklich eingehend mit Gutenberg beschäftigt hat, aber immer noch darüber schimpft. Im Gegenteil, in online Foren, in denen sich wahre WordPress-Nerds rumtreiben, wird Gutenberg eher gelobt.
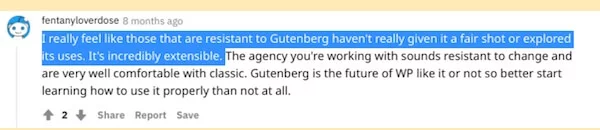
Dieser Reddit User trifft es ziemlich gut auf den Punkt…

Gutenberg wird unfairerweise immer noch an dem gemessen, was er zu seinem Launch zu bieten hatte. Das war damals sehr wenig, um es freundlich auszudrücken.
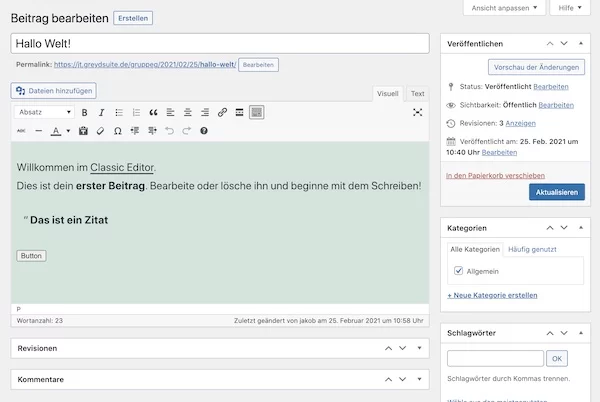
Seitdem hat sich aber sehr viel beim Text Editor und WordPress im Allgemeinen getan. Im Vergleich zum Classic Editor von WordPress hat Gutenberg sehr viel mehr zu bieten.
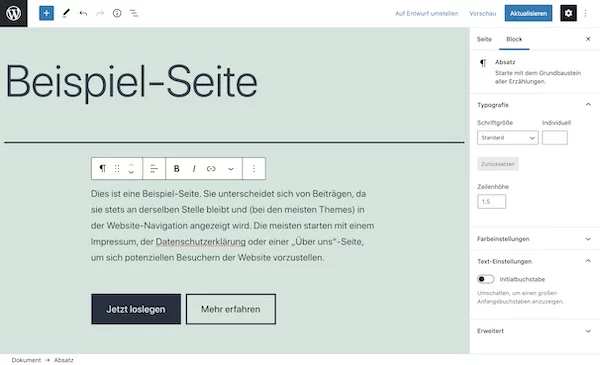
Gutenberg vs Classic Editor: Was ist besser?
Okay… wo soll man da anfangen?
Während der Classic WordPress Editor praktisch nur für Blogs ausgelegt war, kannst du mit Gutenberg komplette Webseiten designen.
Aber selbst für Blogs liegt Gutenberg weit vorne. Wenn du deinen Content im Classic Editor mit zusätzlichen Features oder einem schönen Design aufwerten wolltest, waren immer externe Plugins nötig.
Mit WordPress Gutenberg gehört das der Vergangenheit an. Du kannst damit einzelne Beiträge in mehrere Spalten aufteilen, Buttons einbauen und eine Vielzahl an Widgets integrieren – ganz ohne auf weitere Plugins angewiesen zu sein.


Gutenberg stellt mehr eine Konkurrenz zu den Page Builder Plugins dar, die sich in letzten Jahren – aufgrund des schlechten Classic Editors – großer Beliebtheit erfreuen.
Bei Gutenberg fällt zudem der Wechsel in den Code Editor sehr leicht. Als Webdesigner ist das vermutlich für dich nicht von Belang, aber für wahre Code-aholics kann diese Form des Editors eine Bereicherung sein.
Darüber hinaus, wird der klassische Editor nicht mehr aktiv weiterentwickelt. WordPress hat schon mehrfach zu verstehen gegeben, dass die internen Ressourcen zukünftig für das Gutenberg Projekt eingesetzt werden.
Es macht unserer Meinung nach keinen Sinn, auf dieses sinkende Schiff zu setzen, wenn es bereits so starke Alternativen gibt.
Solltest du nach all den Argumenten immer noch den WordPress Classic Editor bevorzugen, kannst du mit einem eigenen Plugin den Gutenberg Editor deaktivieren bzw. den Classic Editor aktivieren.

Die Nachteile des Gutenberg Editors
Bei all dem Lob, das wir Gutenberg in unseren Artikeln entgegenbringen, könnte man meinen, dass der Editor keinerlei Schwächen hat.
Dem ist natürlich nicht so. Darum möchten wir hier kurz die wichtigsten Probleme von Gutenberg zeigen, die bisher noch nicht behoben wurden.
Einer der mit Abstand größten Nachteile des Gutenberg Editors ist, dass einige Features noch enorm ausbaufähig sind. So kannst du zum Beispiel mit wenigen Klicks einen Button integrieren, aber großartig anpassen kannst du diesen nicht.
Lediglich die Basiseinstellungen – wie Farbwahl, Eckenradius oder Verlinkungen – sind veränderbar. Tolle Hover-Effekte oder die Größe auf verschiedenen Mobilgeräten können jedoch nicht eingestellt werden, was viele Agenturen und Webdesigner bei ihrer Arbeit einschränkt.
Ein weiterer Nachteil von WordPress Gutenberg ist die Schriftart. Oder besser gesagt, die fehlende Einstellung, die Schriftart zu ändern. Das war im Classic Editor natürlich auch nicht möglich. Aber die meisten Page Builder haben diese Möglichkeit standardmäßig enthalten.
Hier müsstest du die Schriftart über das Theme ändern, wo sie für die gesamte Website definiert wird. Das ist insofern ein Problem, weil du nicht gezielt an einzelnen Stellen eine eigene Schriftart einsetzen kannst.
Natürlich sind zu viele Schriftarten ein Sakrileg im Webdesign, es sollte ja alles möglichst einheitlich aussehen. Aber nicht mal die Möglichkeit zu bekommen, an gewissen Stellen etwas anzupassen, ist schon eine herbe Einschränkung.
Das sind ein paar der Punkte in denen der Gutenberg WordPress Editor noch Aufholbedarf hat.
Nachdem die Minuspunkte geklärt wurden wollen wir noch kurz die Vorteile von Gutenberg hervorheben.
Wo der WordPress Gutenberg Editor richtig glänzt
Weiter oben wurde bereits geklärt, warum Gutenberg besser ist als der klassische WordPress Editor. Das war aber natürlich nicht alles, was Gutenberg zum besten WordPress Tool seit Langem macht.
Hier eine Liste mit den, unserer Meinung nach, größten Vorteilen des Gutenberg Editors:
- Der Pagespeed
Das Thema mit den kürzeren Ladezeiten scheint schon tot getreten zu sein. Dennoch kann nicht oft genug betont werden, wie wichtig diese Metrik für jede Website ist. Nicht nur, weil es eine bessere User Experience bietet, sondern auch, weil du von den Suchmaschinen für kürzere Ladezeiten belohnt wirst (Stichwort “SEO”).
Einen besseren Pagespeed hat Gutenberg im Vergleich mit Page Builder Plugins – der Classic Editor von WordPress bietet ebenfalls kurze Ladezeiten, das muss fairerweise gesagt werden. - Bloggen leicht gemacht
Wer auf seiner Webseite regelmäßig neue Artikel veröffentlicht, muss dies effizient erledigen können. Da merkt man sehr schnell, dass WordPress ursprünglich als Plattform für Blogger gestartet ist.
Im Gegensatz zu Elementor und anderen Page Buildern ist das Einpflegen und Bearbeiten der Blogartikel mit WP Gutenberg nämlich ein absoluter Traum.
Gutenberg ist so angenehm beim Arbeiten, dass du deine Artikel eigentlich direkt im Backend verfassen kannst, ohne sie vorher in Microsoft Word zu verfassen und dann hinüber zu kopieren. Möchtest du im Nachhinein noch ein paar Bilder oder anderen Content einfügen, kannst du das ohne Weiteres erledigen.
Mit den Page Builder Plugins kannst du schöne Webseiten designen. Für die Arbeit mit Blogartikeln sind sie jedoch vollkommen ungeeignet. - Im Backend arbeiten
Die WYSIWYG-Editoren (What-You-See-Is-What-You-Get) richten sich an Anfänger, die nicht viel von Webdesign verstehen. Leider ist das ein Nachteil für Agenturen und Webdesigner, die ständig zwischen dem WP Backend und dem Editor hin und her switchen müssen.
Das kannst du dir mit Gutenberg sparen, weil hier nur im Backend von WordPress gearbeitet wird. Und wenn du deine Arbeit dann begutachten möchtest, klickst du einfach auf “Vorschau” und siehst direkt, wie deine Änderungen aussehen würden. Für diese Vorschau musst du dabei nicht mal live gehen! - Schneller arbeiten mit wiederverwendbaren Blöcken
Eines der praktischsten Updates für modernes Webdesign sind die wiederverwendbaren Blöcke. Sie ermöglichen es dir, immer wiederkehrende Elemente zu bauen, damit du sie mit wenigen Klicks auf jeder neuen Unterseite oder Artikel einbinden kannst.
Für uns Dienstleister im Webdesign ist das eine erhebliche Erleichterung. Weil sie und einerseits eine Menge Zeit spart und andererseits, weil es kaum etwas Nervigeres gibt, als immer wieder die gleichen Dinge zu bauen.
Wollten wir alle Vorteile des Gutenberg Editors aufzählen, dann würden wir hier den Rahmen sprengen. Aber die hier aufgezählten Pluspunkte decken den größten Teil der Vorteile ganz gut ab.
Wie du mehr aus Gutenberg herausholst
Der WP Gutenberg Editor hat seine Grenzen (zumindest im Moment noch). Dafür gibt es ein paar praktische Wege, um diese Limits zu erweitern.
Ein Plugin, mit dem du Gutenberg zusätzliche Funktionen hinzufügen kannst, ist Ultimate Addons for Gutenberg. Wie der Name schon verrät wurde das Plugin speziell für den Gutenberg Editor entwickelt und soll diesen um einiges erweitern.

Angefangen von “Mehrfach Buttons” bis hin zum “FAQ Schema” – was relevant für die Suchmaschienenoptimierung wäre – ist fast alles mit dabei. Du musst eigentlich nur noch die geeigneten Blöcke einfügen und an dein Design anpassen.
Wenn du lieber auf “schlüsselfertige” Webdesigns zurückgreifst, ist vielleicht das Starter Templates Plugin etwas für dich.
Das Plugin bietet dir, laut eigenen Angaben, Zugriff zu über 280 vorgefertigten Website Templates, die du nur noch herunterladen und online stellen musst.
Diese Vorlagen wurden schon von Profis im Design erstellt, sodass du nur noch Kleinigkeiten anpassen musst – wie dein Logo oder die Texte für dein Unternehmen einfügen.
Mit echtem Webdesign hat das allerdings bei aller Liebe nichts mehr zu tun. Es ist eher eine Lösung, die sich wieder an Laien richtet. Nur ist es dann nicht verwunderlich, dass sich so viele Webseiten in weiterer Konsequenz irgendwie alle ähnlich sehen.
Die beste Erweiterung für den Gutenberg Editor
Die beste Methode, um den Gutenberg Editor für professionelle Webdesigner zu erweitern, ist allerdings mithilfe der GREYD.SUITE.
Die Suite bietet dir alles, was das Webdesigner-Herz begehrt. Du kannst damit gleichermaßen simple One-Pager bauen, wie auch komplexe Online-Shops mit Tausenden Unterseiten.
Im Gegensatz zu den typischen Page Builder Plugins bietet dir die GREYD.SUITE eine schlanke Architektur des Codes, was dir keine Einbußen bei den Ladezeiten beschert.
Darüber hinaus kannst du mit GREYD.Forms atemberaubende Kontaktformulare erstellen, die perfekt zum Design der restlichen Webseite passen. Alleine dafür bräuchtest du wieder ein zusätzliches Plugin, weil WP Gutenberg das nicht von Haus aus kann.
Du kannst die GREYD.SUITE einfach selbst testen!
Du kannst damit kostenlos so viele Webseiten bauen, wie du möchtest.
Bezahlt wird erst, wenn du online gehst.
Fazit zum WP Gutenberg Editor
Der Gutenberg Editor ist verdammt mächtig. Zumindest, wenn man sich mal richtig eingearbeitet hat und ihn mit den Alternativen vergleicht. Besonders im Vergleich zum klassischen WordPress Editor hat Gutenberg weit die Nase vorn.
Reichen dir die vorhandenen Möglichkeiten nicht, dann kannst du mit speziellen Gutenberg Editor Addons nachhelfen. Also Plugins, die darauf ausgerichtet sind, den Design Editor zu erweitern.
Wenn du alles aus deinem WordPress Editor herausholen willst, dann raten wir dir eindeutig zur GREYD.SUITE. Sie wird dir die Arbeit mit deinen Webdesign-Kunden um einiges erleichtern.
Vermutlich würden sich deine Webdesign Kunden auch darüber freuen, wenn sie ihre Daten in Sicherheit wüssten und sogar das Kontaktformular mehr aufzubieten hat als bei der Konkurrenz.






