Inhaltsverzeichnis
Immer wenn “Gutenberg” von WordPress laut ausgesprochen wird, läuft es irgendeinem Webdesigner auf der Welt kalt den Rücken runter. Woher kommt diese Ablehnung gegenüber dem Editor und wie berechtigt ist sie? Genau diesen Fragen und mehr widmet sich dieser Artikel.
Aber damit nicht genug. Wir wollen hier nicht nur wiederkäuen, was jeder andere Blog sowieso schon von sich gegeben hat. Stattdessen werden wir dir zeigen, warum du besser früher als später auf Gutenberg setzen solltest.
Jep, richtig gelesen! Die Zeichen sind eindeutig und falls du sie noch nicht richtig deuten konntest, solltest du jetzt unbedingt weiterlesen. Um auf einer Augenhöhe miteinander zu sprechen, fangen wir aber zuerst mit der Ausgangslage an.
Stand heute: Wo steht Gutenberg jetzt und wo geht die Reise hin?
Nur ein Blick in die Bewertungen des Gutenberg-Plugins zeigt, dass die Community offenbar nicht sehr glücklich mit dem Tool ist…

Das muss natürlich nicht bedeuten, dass Gutenberg ewig auf dem heutigen Stand bleibt!
Kein Projekt, welches noch in den Kinderschuhen steckt, ist jemals von Anfang an perfekt. Darum ist es nicht immer ganz einfach bzw. sinnvoll, die Anfangsphase eines Plugins mit der hochentwickelten Form eines anderen zu vergleichen.
Viele Features, welche z.B. im Visual Composer Website Builder enthalten sind, kannst du mit Gutenberg zurzeit noch nicht nutzen. Die Entwickler von WordPress können dies als Chance nutzen und im weiteren Verlauf genau jene Features zu Gutenberg hinzufügen, die für seine User am nützlichsten sind.
Die Vergleiche der Tools sind deshalb immer nur Momentaufnahmen, bis das nächste größere Update kommt und die Regeln verändert.
Im Folgenden haben wir die Vorteile und Nachteile von Gutenberg gegenüber den beliebtesten Page Buildern von WordPress aufgezählt. Damit kannst du dir einen Überblick darüber verschaffen, wo sich der Markt gerade befindet und wo er sich in näherer Zukunft noch hinbewegen wird.
Vorteile von Gutenberg gegenüber Elementor und Co.
Der erste und gleichzeitig fundamentalste Vorteil des Gutenberg-Editors ist klarerweise, dass er ein eigenes Kind von WordPress ist. Wie man es auch dreht und wendet, so ist das langfristig immer ein Nachteil der konkurrierenden Plugins.
Denn das Team hinter WordPress wird sich immer mehr um sein eigenes Produkt kümmern, als um die Page Builder der Mitbewerber.
Ein weiterer gewaltiger Vorteil von Gutenberg ist natürlich die native Einbindung in WordPress. Das knüpft unweigerlich an den vorherigen Punkt an. Mit jeder neuen WordPress Version wird das System ein wenig mehr für den WordPress Seiten Editor ausgerichtet.
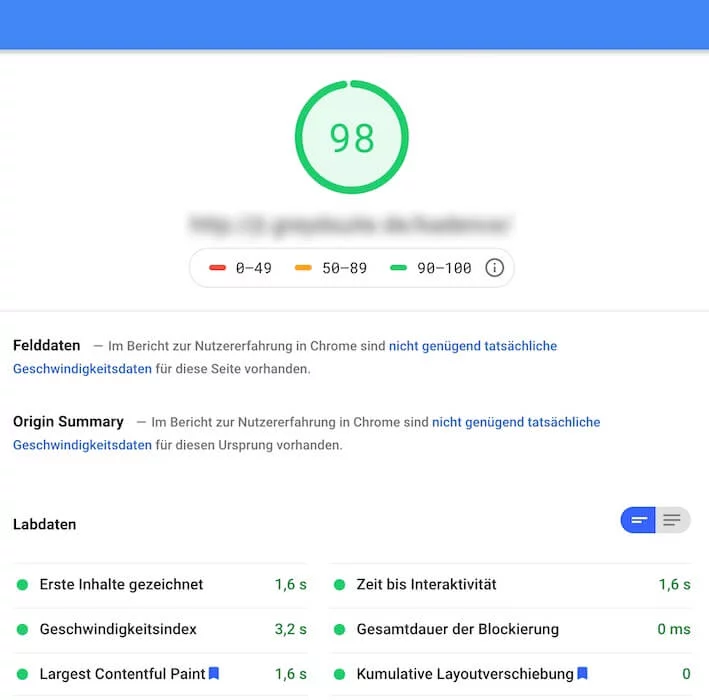
Von den damit einhergehenden hohen Ladegeschwindigkeiten können andere Page Builder nur träumen.

Niedrige Ladezeiten sind nicht nur vom Standpunkt der User Experience wichtig. Pingdom hat herausgefunden, dass die Absprungrate drastisch ansteigt, wenn die Ladezeit einer Seite mehr als 3 Sekunden beträgt.
Auch für die Suchmaschinenoptimierung (SEO) spielt der Pagespeed eine tragende Rolle. So hat Google bereits 2010 bestätigt, dass Pagespeed ein Ranking Signal für Webseiten in den Suchergebnissen ist.
Darüber hinaus muss ein Lob dafür ausgesprochen werden, wie stark sich der Editor in Richtung “Blöcke” entwickelt hat.
Schon im Jahr 2018, kurz vor der Veröffentlichung hat Matt Mullenweg über die Wichtigkeit der Blocks für Gutenberg und WordPress gesprochen:
This will serve as the foundation for future improvements to WordPress, including blocks as a way not just to design posts and pages, but also entire sites.
Mittlerweile hat sich eine Vielzahl an Blöcken herauskristallisiert. Inner Blocks, Custom Blocks, Container Blocks und Block in Block machen sogar den Aufbau von Landing Pages mit Gutenberg zum Klacks.
Im Vergleich zum Classic Editor (TinyMCE) von WordPress ist das ein Quantensprung. Einsteiger haben beim Designen ihrer Seiten mit der Nutzung von Blöcken ein wesentlich einfacheres Spiel, als es beim klassischen WordPress Editor jemals möglich gewesen wäre.
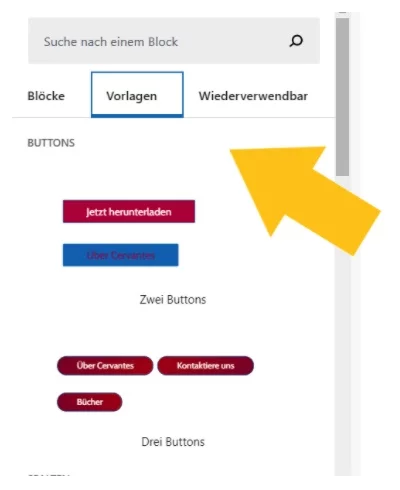
Besonders die Vorlagen von Gutenberg helfen dir dabei, die wichtigsten Bestandteile einer Seiten mit wenigen Klicks zusammen zu stellen.

Wenn du die gleichen Elemente auf mehreren Seite nutzt – zum Beispiel einen Call-to-Action – kannst du zudem wiederverwendbare Blöcke daraus machen. In diesem Punkt steht Gutenberg anderen Page Buildern in nichts nach.
Jeder Webdesigner weiß, dass wiederverwendbare Elemente der Schlüssel für Effizienz sind. Gutenberg gibt den Dienstleistern damit die Möglichkeit, Projekte für Kunden in kürzerer Zeit abzuwickeln – ohne dabei auf hochwertiges Design verzichten zu müssen.
Last but not least gibt es seit Neuestem eine unserer Lieblings-Änderungen: Die Live Preview!
Du kannst die Überarbeitungen deines Designs betrachten, OHNE diese Änderungen zu speichern bzw. zu veröffentlichen. Das alleine erleichtert dir die Arbeit ungemein. Oft will man als Webdesigner seine Arbeit sehen, bevor sie veröffentlicht wird.
Dank Gutenberg ist das jetzt möglich.
Die Nachteile des Gutenberg Editors
Gutenberg bietet im Großen und Ganzen noch nicht so viele Features, wie es bei anderen Page Buildern der Fall ist. Sobald komplizierte Verschachtelungen ins Spiel kommen, wird es für den Webdesigner schwer, das mit dem Gutenberg-Editor alleine umzusetzen.
Je komplexer ein Projekt ist, desto schwieriger ist es mit Gutenberg in WordPress umzusetzen. Hier kann jedoch mit einigen Plugins nachgeholfen werden, die speziell für den WordPress Editor entwickelt wurden (mehr dazu in Kürze).
Des Weiteren sind What-you-see-is-what-you-get Editoren (WYSIWYG) wie Elementor für Laien deutlich einfacher zu bedienen. In Gutenberg muss man sich erst mal eine Zeit einarbeiten, um den Editor wirklich verinnerlicht zu haben. Das ist den meisten Usern ein Dorn im Auge, da sie mit anderen Page Buildern in derselben Zeit mehr erreichen.
Wie oben schon kurz angesprochen, befindet sich Gutenberg noch in der Anfangsphase seiner Entwicklung. Darin liegt der Nachteil, dass der Editor teilweise noch fehlerbehaftet ist.
Warum Gutenberg die Pagebuilder langfristig schlägt
Gleich vorweg: Wenn wir hier von “langfristig” sprechen, dann sind nicht die nächsten paar Monate, sondern die nächsten Jahre gemeint.
Nachdem das gesagt wurde gibt es allerdings schon ein paar Bereiche, in denen Gutenberg die Page Builder Plugins schon früher als später überholen wird – zum Beispiel beim Thema Sitespeed.
Die Roadmap von WordPress zeigt uns schon heute eindeutig, wo die Reise hingehen soll. Darin wird von Gutenberg nicht nur im Sinne eines Block-Editors gesprochen. Stattdessen ist das “Gutenberg Projekt eine Neuinterpretation der Art und Weise, wie wir Inhalte im Web verwalten”.
Die Umsetzung von Gutenberg gliedert sich in 4 Schritte:
- Einfachere Bearbeitung – Bereits in WordPress verfügbar, mit laufenden Verbesserungen.
- Anpassung – Vollständige Site-Bearbeitung, Blockmuster, Blockverzeichnis, blockbasierte Themes.
- Zusammenarbeit – Eine intuitivere Möglichkeit, Inhalte gemeinsam zu verfassen.
- Mehrsprachig – Kernimplementierung für mehrsprachige Websites.
Im Moment (Ende 2020) befinden wir uns in Phase 2, wobei noch nicht genau feststeht, wann diese vollständig abgeschlossen sein soll.
In jedem Fall wird deutlich, dass WordPress mit Gutenberg einen ganzheitlichen Ansatz fährt. Der Block-Editor ist dabei nur der erste Schritt, welcher zeigt, wie in Zukunft ganze Webseiten überarbeitet werden können. Unkompliziert und universal.
Und genau aus diesem Grund wird langfristig kaum noch ein Page Builder mit Gutenberg mithalten können. Das ganzheitliche interne Konzept macht externe Lösungen – Elementor, Beaver Builder und Co sind im Grunde nichts anderes – überflüssig.
Plugins machen Gutenberg noch besser
Mit Double Opt-in-Verfahren schlägst Du zwei Fliegen mit einer Klappe. Denn Formulare dienen in der Regel dazu Namen und E-Mail-Adressen zu speichern. Jede Speicherung personenbezogener Daten unterliegt der DSGVO. Um die Einwilligung Deiner Webseitennutzer in den Erhalt von Mails nachzuweisen, kannst Du Douple Opt-in-Verfahren integrieren. In zwei Stufen tragen Nutzer deren E-Mail-Adressen in ein Formular ein und erhalten anschließend eine Mail. In dieser werden sie aufgefordert, die Eintragung ihrer Daten zu bestätigen.
Wie für WordPress üblich, gibt es inzwischen mehrere Plugins, welche speziell für Gutenberg entwickelt wurden. Besser gesagt dienen sie dazu, die Lücken auszufüllen, die beim Editor (noch) bestehen.
Die bekanntesten dieser Gutenberg Erweiterungs-Plugins sind:
- Gutenberg Blocks – Ultimate Addons for Gutenberg
- Redux – Gutenberg Blocks Library & Framework
- Page Builder Gutenberg Blocks – CoBlocks
- Stackable – Page Builder Gutenberg Blocks
Mit der richtigen Komposition an Plugins für Gutenberg, wird praktisch jeder Page Builder heute schon überflüssig. Mit dem kleinen aber feinen Vorteil, dass der Code im Hintergrund trotzdem möglichst schlank bleibt – was wiederum die Ladezeit nicht unnötig erhöht.
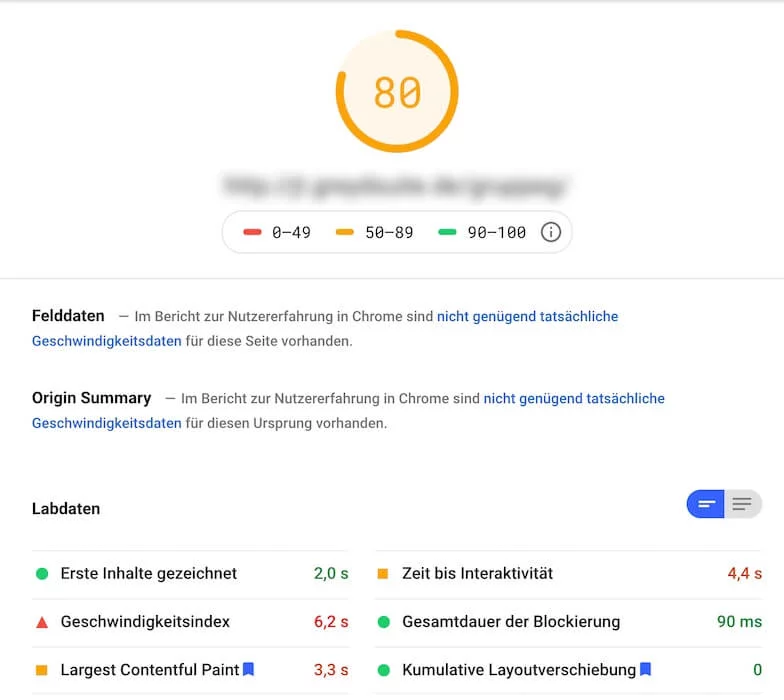
Nachdem Gutenberg selber immer besser wird, kann vermutlich auch bald auf diese Plugins verzichtet werden. Das bringt dann auch wieder Pagespeed Vorteile mit sich, da jedes zusätzliche Plugin zulasten der Ladezeit gehen kann (s. Pagespeed Test oben ohne Plugins und hier mit mehreren Block-Plugins). Aber bis es soweit ist, bieten sie eine großartige Ergänzung zum WordPress Editor.

Was bedeutet Gutenbergs Fortschritt für deine Webseite?
Vorerst ist keine Panik angesagt, wenn du deine Webseite oder die Webseiten deiner Kunden mit bestimmten Page Buildern erstellt hast. Zum jetzigen Zeitpunkt gibt es auch bei Gutenberg noch Luft nach oben.
Du musst also nicht schon nächste Woche zu 100% darauf umgestiegen sein.
Dennoch empfehlen wir von GREYD dringend, dass du eine Umstellung planst oder sie zumindest nicht völlig ausschließt. Im Webdesign war es schon immer ein schwerer Fehler, nicht offen gegenüber Änderungen zu sein.
Mit dem Wissen aus diesem Artikel wäre es fatal, nicht zumindest einen groben Aktionsplan zu haben, mit dem du auf etwaige Änderungen von WordPress reagieren kannst.
Solltest du gar nicht warm mit dem Gutenberg Editor werden, gibt es immer noch den Schritt zurück zum klassischen WordPress Editor – dem TinyMCE.
Nach der Veröffentlichung von Gutenberg im Dezember 2018 gingen die Downloads des Classic Editors durch die Decke – es gibt eigens entwickelte Plugins, um Gutenberg zu deaktivieren. Der Mensch ist eben ein Gewohnheitstier.
Da es genügend Erweiterungs-Plugins für TinyMCE gibt, kannst du damit ebenfalls gute Seiten bauen.
Langfristig ist das jedoch keine so gute Strategie!
Im Vergleich zu der rasanten Entwicklung von Gutenberg, ist der Classic Editor eher als eine solide Zwischenlösung anzusehen.

Wenn du bis hierhin aufmerksam gelesen hast, weißt du bereits, warum du dich langsam an Gutenberg gewöhnen solltest.
Es wird dir definitiv einen Vorteil gegenüber allen Webdesignern bringen, die sich zu lange verzweifelt an ihre Page Builder klammern.
Wie wir uns bei GREYD auf Gutenberg vorbereiten
Da für uns die Signale eindeutig sind, und Gutenberg aus dem WordPress Universum bald nicht mehr wegzudenken ist (es gibt einen Grund, warum wir diesen Artikel verfasst haben), richten wir unser System neu aus.
Dabei wird der Gutenberg Editor nativ und absolut reibungslos in die GREYD.SUITE integriert sein. Mit diesem Ansatz können unsere Kunden erstklassige Webseiten im Backend erstellen, während der Pagespeed jeden Page Builder hinter sich lässt.
Konkret bereiten wir uns wie folgt über die nächsten Monate auf die Umstellung vor:
- Dezember 2020: GREYD.Blocks Beta – grundsätzliche Einbindung des Block-Editors in die Suite. GREYD.Gutenberg für einfache, statische Websites (Umsetzung unserer Module in Blocks, aber noch keine dynamischen Blocks).
- März 2021: GREYD.Blocks Dynamic – Finale Umsetzung aller Module in Blocks inkl. Dynamic Templates, GREYD.Forms und weitere Features.
Genauso wie Gutenberg Schritt für Schritt ausgerollt wird, so werden wir bei GREYD schrittweise vorgehen.
Zum einen, weil die Entwicklung nie von heute auf morgen passieren kann. Und zum anderen können wir so flexibel auf Gutenbergs Änderungen reagieren.
Du willst deine Projekte im Webdesign schnell und reibungslos abwickeln? Die GREYD.SUITE wurde dafür geschaffen! Teste unsere Demo und du wirst dich ärgern, dass du unser Tool nicht schon früher ausprobiert hast.
Fazit: Es gibt nur eine Richtung
Gutenberg kann sich nur in eine Richtung entwickeln – und zwar nach vorne.
Wenn man bedenkt, dass das Tool noch in der Anfangsphase steckt, aber trotzdem in einigen Bereichen schon jetzt weiter ist als seine Mitbewerber, ist das mehr als beachtlich.
Da AUTOMATTIC (das Unternehmen hinter WordPress) hier jede Menge Ressourcen hinein steckt und gehörig Manpower hinter Gutenberg steht, kann der Editor nur noch besser werden.
Es wird spannend, was sich Elementor, der Beaver Builder und Co. noch einfallen lassen, um mit der rasanten Entwicklung von Gutenberg mithalten zu können.
Eines steht jedoch fest: Die Würfel werden innerhalb der nächsten 1 bis 2 Jahre fallen. Wer nicht rechtzeitig damit beginnt, sich an die Änderungen von WP Gutenberg anzupassen, wird langfristig auf der Strecke bleiben.






