Inhaltsverzeichnis
- Elementor vs. Gutenberg im direkten Vergleich
- WordPress Block Editor oder WYSIWYG Editor
- Performance und Pagespeed: Ist Gutenberg schneller als Elementor?
- Templates von Gutenberg und Elementor
- Die Preisgestaltung von Elementor und Gutenberg
- Welcher ist der bessere Editor für Blogs?
- Wie sieht die Zukunft von Elementor und Gutenberg aus?
- Gutenberg ist die Zukunft von WordPress
Worin unterscheiden sich der WordPress Gutenberg Block Editor und Elementor? Was ist der Hauptunterschied zwischen Elementor und Gutenberg? Wer bietet die bessere Lösung, Elementor oder Gutenberg? Und brauche ich Gutenberg wirklich, wenn ich bereits Elementor verwende?
Wenn du eine WordPress Website verwaltest, sind das die typischen Fragen, mit denen du dich früher oder später auseinandersetzen musst.
Da es sich bei Webdesign um unser Fachgebiet handelt, haben wir auch häufig Berührungspunkte mit diesen beiden Tools. Tatsächlich sind wir in gewisser Weise sogar Konkurrenten von Pagebuilder Plugins.
Deswegen haben wir uns die Mühe gemacht, die beiden Tools bis ins Detail miteinander zu vergleichen. WordPress Gutenberg vs. Elementor – hier findest du die wichtigsten Vor- und Nachteile.
Elementor vs. Gutenberg im direkten Vergleich
Gutenberg und Elementor – macht es überhaupt Sinn, die beiden zu vergleichen? Wir sagen: Auf jeden Fall!
Schließlich wurden beide Tools entwickelt, um das Einrichten und Gestalten von WordPress Websites zu vereinfachen.
Um sicherzustellen, dass fair und objektiv vorgegangen wird, haben wir diesen Artikel in verschiedene Kategorien gegliedert, die Gutenberg und Elementor Seite an Seite miteinander vergleichen.
WordPress Block Editor oder WYSIWYG Editor
Gutenberg ist eigentlich der Name für ein neues Konzept der Gestaltung mit WordPress. Es soll die gesamte Erfahrung mit WordPress Website Design revolutionieren. Dazu gehört auch der Block Editor oder Gutenberg Editor, wie manche ihn nennen.
Bei diesem werden alle Elemente als einzelne Blöcke eingefügt. Du kannst schnell und einfach neue Blöcke (z.B. Text, Bilder, Buttons, etc.) hinzufügen oder bestehende entfernen.
Einzelne Blöcke können später angepasst werden. So kannst du beispielsweise einen bestimmten Text zentrieren oder ein Bild so einstellen, dass es die gesamte Breite des Bildschirms einnimmt. Auf den ersten Blick funktioniert Elementor ähnlich, auf den zweiten Blick scheint der Pagebuilder dann doch sehr anders.
Es handelt sich bei Elementor um einen “WYSIWYG”-Editor (kurz für “What You See Is What You Get”). Wie der Name schon sagt, kannst du während des gesamten Bearbeitungsprozesses das genaue endgültige Aussehen deiner Seite auf dem Display sehen.
Allerdings arbeitet der Elementor Editor nicht mit Blöcken. Stattdessen kannst du verschiedene Funktionen (z.B. Text, Bilder, Schaltflächen usw.) per Drag-and-Drop zu deiner Seite hinzufügen.
Die wichtigsten Unterschiede zwischen Gutenberg und Elementor
WordPress Gutenberg und Elementor sind beides Tools für die Erstellung von Websites auf Basis von WordPress, aber sie haben einige wichtige Unterschiede:
| Gutenberg | Elementor |
|---|---|
| Umfangreicher Block Editor | Vollständiger Pagebuilder |
| Nativer Standard WordPress Editor | Tool eines Drittanbieters, das auf WordPress aufbaut |
| Kompatibel mit jedem WP Theme und Plugin | Weniger Kompatibilität aufgrund unterschiedlicher Systeme |
| Ausgezeichneter Pagespeed | Bekannt dafür, langsamer als Gutenberg zu sein |
| Völlig kostenlos nutzbar | Kostenlose (limitierte) Version verfügbar, Pro- Version mit unterschiedlichen Preisen je nach Nutzung |
Der größte Unterschied zwischen den beiden ist die Tatsache, dass Elementor ein Plugin und Gutenberg der Standard Editor von WordPress ist. Das heißt, anders als Elementor ist der Block Editor nativ für WordPress und funktioniert als Erweiterung des WP Admin Panels.
Das macht ihn sehr einsteigerfreundlich. Der Gutenberg Block Editor funktioniert mit allen installierten WP Themes und Plugins. Was bedeutet, dass du dir im Grunde genommen nie Sorgen um die Kompatibilität machen musst.
Das Hinzufügen von Blöcken oder Elementen erfolgt mit einem einfachen Klick. Um es noch einfacher zu machen, gibt es Hinweise, die dich anleiten.
Obwohl Elementor sehr intuitiv gestaltet ist, verfügt es über mehr Widget Optionen und Einstellungen. Das kann anfangs verwirrend sein. Die umfangreiche Sammlung von Funktionen sorgt somit für eine steilere Lernkurve.
Wenn es also um die Benutzerfreundlichkeit geht, ist Gutenberg die bessere Option als Elementor.
Die Kombination von Elementor und dem Block Editor
Gutenberg bietet bereits eine große Auswahl an Blöcken. Es gibt jedoch bestimmte Plugins, die das Arbeiten mit dem Block Editor noch verbessern, indem sie zusätzliche Funktionen bieten.
Natürlich reagierten die Entwickler von Elementor ebenso auf diese Änderungen. Deshalb gibt es das kostenlose Plugin Elementor Blocks for Gutenberg. Sozusagen als letzter Ausweg, um das Beste aus beiden Welten zu verbinden. Es ermöglicht das einfache Einfügen beliebiger Elementor Templates in Gutenberg.
Wir haben allerdings herausgefunden, dass das Plugin bei den Nutzern keinen großen Andrang findet. Diese Tatsache spricht wohl für sich.
Generell ist es fraglich, wie lange Plugins wie dieses relevant bleiben werden. Denn Gutenberg wird immer besser und bietet mehr und mehr Funktionen.
Wenn du dir den Stress mit den ganzen Plugins sparen möchtest, solltest du unbedingt mal die GREYD.SUITE testen!
Schau einfach mal rein, testen ist absolut kostenlos.
Performance und Pagespeed: Ist Gutenberg schneller als Elementor?
Einfach ausgedrückt: Gutenberg hat schlichtweg den besseren Pagespeed als Elementor. Und es ist auch relativ einfach zu verstehen, warum Elementor mit dem Pagespeed vom Block Editor nicht mithalten kann.
Im Gegensatz zum WordPress Block Editor handelt es sich bei Elementor um ein externes Plugin. Das bedeutet mehr Code, der das CMS durcheinanderbringt. Und wie du wahrscheinlich weißt, verlangsamt zusätzlicher Code die Website.
Gutenberg hingegen ist eine Out-of-the-Box-Funktion von WordPress. Der Gutenberg Editor besteht einfach aus weniger zusätzlichen Funktionen, die deine Website möglicherweise verlangsamen könnten.
Pagespeed ist ein wichtiger Indikator für den Erfolg einer Website. Eine langsame Website bedeutet einen Verlust an Besuchern und möglicherweise auch an Umsatz. Wenn eine Website nicht innerhalb von 3 Sekunden geladen wird, verlassen nämlich die meisten Nutzer die Seite und suchen weiter.
Es überrascht daher nicht, dass Google schneller Websites im Ranking der Suchergebnisse bevorzugt. In Bezug auf die Geschwindigkeit geht Gutenberg vs. Elementor in dieser Runde an Gutenberg.
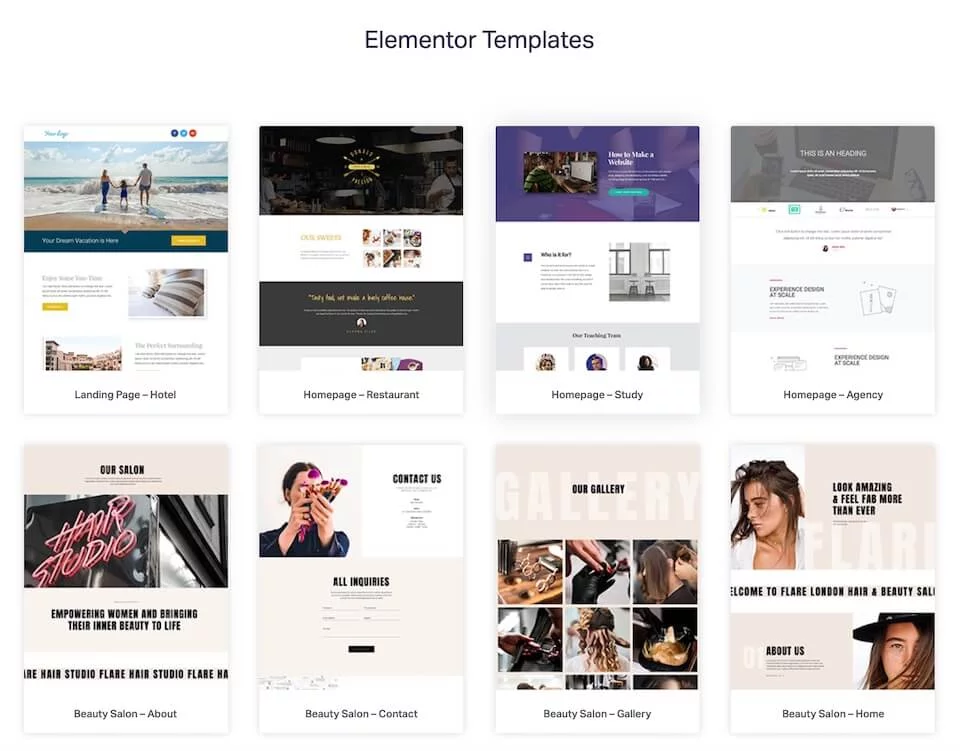
Templates von Gutenberg und Elementor
Nicht jeder Website Betreiber ist ein professioneller Webdesigner oder bereit, für einen solchen zu bezahlen.
In diesem Fall sind Website Templates die ideale Lösung. In vielen Fällen werden diese Vorlagen von Profis erstellt, die genau wissen, was sie tun – und was Nutzer von modernen Websites erwarten.
Elementor verfügt über eine riesige Bibliothek voller Templates, die ein breites Spektrum an Themen und Designs abdeckt. Wenn du dich für die kostenpflichtige Version von Elementor (Elementor Pro) entscheidest, erhältst du sogar noch eine größere Auswahl an Templates.

Zu Beginn konnte Gutenberg nicht mit der Anzahl der Templates von Elementor konkurrieren. Diese Situation hat sich mittlerweile allerdings geändert.
Die Bibliothek von Gutenberg wächst. Und je mehr Gutenberg von professionellen Webdesignern genutzt wird, desto mehr Templates werden hinzugefügt.
Gutenberg Templates sind im Wesentlichen Seitenlayouts oder Blockmuster, die du innerhalb des Block Editors in WordPress verwenden kannst. Es gibt auch eine Menge Plugins, die ihre eigenen Sammlungen von Gutenberg Patterns anbieten.
Darüber hinaus können Nutzer und Entwickler benutzerdefinierte Templates erstellen, die ihren spezifischen Anforderungen entsprechen. Plugins wie die Otter Template Library oder die Redux Librarybieten besonders ansprechende Templates für den Block Editor.
Dieses Angebot an Templates ergänzt Gutenberg optimal und macht es ideal für Newbies.
Die Preisgestaltung von Elementor und Gutenberg
Sowohl Gutenberg als auch Elementor sind kostenlos erhältlich. Gutenberg ist komplett kostenlos, einschließlich regelmäßiger Updates und neuer Funktionen. Bei Elementor gibt es für die Nutzer verschiedene Optionen.
Das Elementor Plugin ist ebenfalls kostenlos erhältlich. Es gibt eine kostenpflichtige Lizenz (Elementor Pro), die auf der Website des Unternehmens erworben werden kann. Natürlich bietet Elementor Pro dementsprechend mehr Optionen als die kostenlose Version.
Elementor vs. Elementor Pro
Wie viel kostet denn nun Elementor Pro? Gute Frage, die Pro Version von Elementor ist ab $59 pro Jahr bis zu $999 pro Jahr erhältlich. Je nach deinen Bedürfnissen und Möglichkeiten können diese Kosten erschwinglich oder teuer für dich sein:
- Essential Plan
Für eine einzelne Website zahlst du $59 pro Jahr, was für kleine Unternehmen noch sehr erschwinglich ist.
- Expert Plan
Dieser Plan umfasst bis zu 25 Websites und kostet $199 für ein Jahr. Damit ist das Paket für kleine Unternehmen wie beispielsweise eine kleine Webdesign Agentur geeignet.
- Agency Plan
Der fortschrittlichste Plan kostet $399 pro Jahr und umfasst bis zu 1000 Websites. Daher ist er besonders für große Unternehmen geeignet.
Mit Elementor Pro erhältst du deutlich mehr Widgets und Templates als mit der kostenlosen Version. Besonders der zusätzliche Builder für Kontaktformulare ist bei den Nutzern sehr beliebt.
Da die Preise der Elementor Pläne in den letzten Jahren gestiegen sind, werden sich viele Nutzer für günstigere Alternativen für WordPress entscheiden. Zumal sie für die Erstellung und Pflege einer professionellen Website zusätzliche Plugins benötigen, von denen viele wahrscheinlich mit einem Aufpreis verbunden sind.
Möchtest du lieber eine All-in-One Lösung für WordPress, mit der du gleichzeitig sogar noch mehr Funktionen bekommst?
Teste unser Tool jetzt gleich – es kostet dich keinen Cent!
Welcher ist der bessere Editor für Blogs?
Die Antwort auf diese Frage ist einfach. Gutenberg. Mit dem Gutenberg Block Editor kannst du ganz einfach neue Blogartikel im Backend deiner Website hinzufügen.
Auch der klassische WordPress Editor hat es uns Nutzern sehr einfach gemacht, neue Inhalte zu veröffentlichen – was aber angesichts der Geschichte von WordPress keine große Überraschung ist.

Mit Elementor kannst du schöne statische Seiten erstellen. Aber das Hinzufügen eines Artikels mit Bildern, Bullet Points, Tabellen usw. braucht Zeit. Für kleine Unternehmen, die kein Content Marketing betreiben, ist das vielleicht kein Problem.
Für größere Unternehmen – insbesondere Online Shops – spielt der organische (unbezahlte) Traffic über die Google Suche eine wichtige Rolle bei der Gewinnung neuer Kunden. Diese Unternehmen brauchen einen effizienten Arbeitsablauf, wenn es um die Veröffentlichung neuer Inhalte geht.
In diesem Fall ist auch die Responsiveness ein sehr wichtiges Thema. Hier muss man fairerweise sagen, dass sowohl der Elementor Pagebuilder als auch der Gutenberg Block Editor standardmäßig gleichermaßen responsive sind. Es spielt also keine Rolle, für welches der Tools du dich entscheidest. Deine Website wird auf mobilen Geräten sehr wahrscheinlich gut aussehen.
Du solltest jedoch bedenken, dass einige WordPress Themes möglicherweise nicht responsive und mobilfreundlich sind. Obwohl dies nur bei älteren Themes der Fall ist, solltest du diese Information bei der Auswahl trotzdem immer berücksichtigen.
Wie sieht die Zukunft von Elementor und Gutenberg aus?
WordPress ist ein offenes Buch, was die Zukunft von Gutenberg betrifft.
Elementor hingegen hält die Informationen und Ausblicke eher unter Verschluss. Aus geschäftlicher Sicht ist das absolut verständlich. Du möchtest ja schließlich auch nicht, dass deine Konkurrenz alle deine nächsten Schritte kennt.
Natürlich würden die Benutzer etwas mehr Informationen bevorzugen, um zu sehen, wie Elementor auf die sich ständig verändernde Welt von WordPress reagieren wird. Aber dabei handelt es sich um ein gut gehütetes Geheimnis.
Eines ist klar: In Zukunft wird Gutenberg das Hauptaugenmerk von WordPress sein.
Elementor kann dies nur als Außenstehender beobachten und seine Funktionen entsprechend anpassen. Im Moment scheint das keine allzu große Herausforderung zu sein. Wir empfehlen aber dringend, die Entwicklung beider Editoren im Auge zu behalten.
Gutenberg ist die Zukunft von WordPress
Die Frage, die sich beim Lesen dieses Artikels automatisch stellt, ist: Ist Gutenberg besser als Elementor? Da du nun die größten Unterschiede der beiden Programme kennst, ist die Antwort wohl ziemlich klar.
Im Allgemeinen ist Gutenberg die bessere Option im Vergleich zu Elementor.
Gutenberg ist ganz einfach die Zukunft der WordPress Bearbeitung. Und deshalb wird der Block Editor immer besser und erhält mehr und mehr Funktionen, die externe Pagebuilder wie Elementor bald überflüssig machen werden.
Klar, auch Elementor entwickelt sich weiter. Aber in Anbetracht der aktuellen Entwicklungen von WordPress und dem Gutenberg Projekt wird Elementor höchstwahrscheinlich irgendwann nutzlos sein.
Wenn du eine schöne und mühelose Website erstellen möchtest, ist Gutenberg deine erste Wahl. Es ist kostenlos, benutzerfreundlich, responsiv, schnell, mit jedem WordPress Theme oder Plugin kompatibel und bietet eine Vielzahl von Design Optionen. Du kannst damit eigentlich nichts falsch machen.
Wenn du eine einzigartige und komplexe Website erstellen möchtest, die nicht an dein Theme gebunden ist, solltest du allerdings Elementor verwenden. Sofern dir der Preis und die steilere Lernkurve nichts ausmachen. Falls du noch nicht mit Gutenberg arbeitest, ist jetzt ein guter Zeitpunkt, um darauf zu wechseln. Und wenn du offen für eine noch fortschrittlichere Erfahrung bist, probiere am besten gleich die GREYD.SUITE mit ihren Dynamic Templates und Global Styles aus.






