Table of contents
- Elementor vs Gutenberg in comparison
- WordPress Block Editor or WYSIWYG Editor?
- Overall performance and page speed: Is Gutenberg faster than Elementor?
- Templates by Gutenberg and Elementor
- Pricing of Elementor and Gutenberg
- Which one is the better blog editor?
- What does the future of Elementor and Gutenberg look like?
- Gutenberg is the future of WordPress editing
How does the WordPress Gutenberg block editor compare to Elementor? What is the main difference between Elementor and Gutenberg? Which one is better, Elementor or Gutenberg? And do I actually need Gutenberg if I am already using Elementor?
If you manage a WordPress website, these are typical questions that you will have to deal with sooner or later.
Given our field of expertise (web design), we frequently come across both of these tools. To some extent, we’re even competitors to page builder plugins.If you want to learn the key difference and pros and cons of Elementor vs. Gutenberg block editor, keep on reading!
Elementor vs Gutenberg in comparison
Elementor and Gutenberg – does it even make sense to compare the two?
Absolutely!
After all, both tools are made to simplify the process of setting up and designing WordPress websites.
To make sure everything is fair and objective, we’ve structured this article into different categories that provide a side-by-side comparison of Gutenberg and Elementor.
WordPress Block Editor or WYSIWYG Editor?
Gutenberg is actually the name for a new concept of designing with WordPress. It is supposed to revolutionize the whole experience of publishing. This includes the Block Editor or Gutenberg Editor as some like to call it.
This means that all elements are inserted as individual blocks. You can quickly add new blocks (e.g. text, images, buttons, etc.) or remove existing ones.
Individual blocks can be adjusted later. For example, you can center or align certain text, or you can set an image to span the entire width of the screen. At first glance, Elementor works similarly, but in reality, it is quite different.
It is a “WYSIWYG” editor (short for “What You See Is What You Get”). As the name suggests, you’re able to see the precise final appearance of your page on the display during the entire editing process.
However, the Elementor editor doesn’t work with blocks. Instead, you can add various features (e.g. text, images, buttons, etc.) to your page using drag-and-drop.
Gutenberg and Elementor key differences
WordPress Gutenberg and Elementor are both tools for building websites based on WordPress, but they have some important differences:
| Gutenberg | Elementor |
|---|---|
| Extensive block editor | Complete page builder |
| Native standard WordPress Editor | Third-party tool running on top of WordPress |
| Compatible with every WP theme and plugin | Less compatible with WP theme and plugin because of different systeme |
| Excellent page speed | Known to be slower than Gutenberg |
| Completely free to use | Free (limited) version available, pro version with different prices according to usage |
The biggest difference between these two is the fact that Elementor is a plugin and Gutenberg is the WordPress default editor. This means, other than Elementor, it is native to WordPress and works as an extension to the WP admin panel.
This makes it quite beginner friendly. It works with whatever installed WP themes and plugins and you basically never have to worry about compatibility issues. Adding blocks or elements consists of one simple click. To make it even easier there are prompts to guide you.
Although Elementor is very intuitively designed, it does have more widget options and settings. Which can be confusing at first. The extensive collection of features provided also makes a steeper learning curve. So when it comes to the ease of use, Gutenberg is the better option than Elementor.
Combining Elementor and the Block Editor
Gutenberg offers a wide variety of blocks already. However there are certain plugins that elevate your Gutenberg experience by giving you more features.
Of course, Elementor had to react to the changes. This is why there is the free plugin Elementor Blocks for Gutenberg. As a last resort to connect the best of both worlds. It allows you to easily insert any Elementor template into Gutenberg. But the fact that users just don’t seem to download the plugin speaks for itself.
Generally speaking, it is questionable how long plugins like this will stay relevant. Gutenberg is getting better and better, offering more and more features.
Tired of endless plugin lists?
GREYD.SUITE is an all-in-one tool for WordPress.
Overall performance and page speed: Is Gutenberg faster than Elementor?
Put simply: Gutenberg has far better page speed than Elementor. And it’s pretty easy to understand why Elementor can’t compete with the page speed of Gutenberg.
In contrast to the WordPress Editor, Elementor is an external plugin. This means more code to clutter in the CMS. And like always, additional code slows down your website.
Gutenberg, on the other hand, is an out-of-the-box WordPress feature. Speaking of page speed, this makes it the best solution. It consists of fewer additional features that potentially slow down your site.
Page speed is a major indicator of a website’s success. Poor page speed means loss of traffic and, potentially, sales revenue. If a website doesn’t load within 3 seconds, most users just leave and move on.
It comes as no surprise that Google ranks those websites higher that deliver their content to their users as quickly as possible. So in terms of speed Gutenberg vs Elementor, this round goes to Gutenberg.
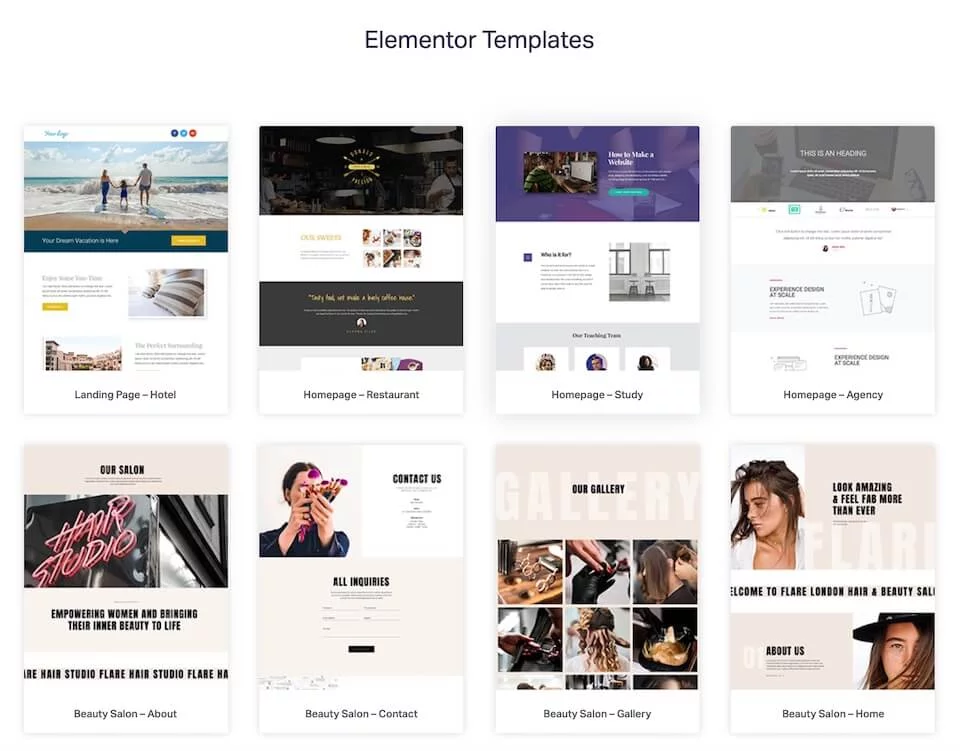
Templates by Gutenberg and Elementor
Let’s be honest: Not every website operator is a professional web designer or is willing to pay for one.
In that case, website templates are an ideal solution. In many cases, these templates are created by professionals who know exactly what they’re doing – and what users expect from modern websites.
Elementor has a huge template library, covering a wide range of topics and designs.
If you opt for the paid version of Elementor (Elementor Pro), you get an even bigger range of templates.

In the beginning, Gutenberg couldn’t compete with the number of templates page builders like Elementor offered. But the situation has changed. The Gutenberg template library is growing. The more Gutenberg is used by professional web designers, the more templates will be added.
Gutenberg templates are essentially page layouts or block patterns that you can use within the Gutenberg block editor in WordPress. There are also a lot of plugins that offer their own collections of Gutenberg patterns. Additionally, users and developers can create custom templates to suit their specific needs.
If you want to use Gutenberg with beautiful templates, you can opt for plugins like the Otter Template Library or the Redux Library.
By offering these templates, they complement Gutenberg – and make it ideal for newbies.
Pricing of Elementor and Gutenberg
Both Gutenberg and Elementor are available for free. Gutenberg is completely free, including regular updates and new features. With Elementor, things are a little different.
The Elementor plugin is available for free as well. There is a paid license (Elementor Pro) that can be purchased on the company’s website. Of course, Elementor Pro offers a lot more options than the free version – after all, you get what you give, right?
Elementor free vs. Pro version
So how much does Elemtor Pro cost? Good question, the Pro version of Elementor is available from $ 59 per year up to $ 999 per year. Depending on your needs, this could be affordable or expensive:
- Essential plan
For a single website you pay $ 59 per year, which is still very affordable for small businesses.
- Expert plan
This plan includes up to 25 websites and costs $ 199 for one year. This makes it suitable for small businesses like a small web design agency.
- Agency plan
The most advanced plan costs $ 399 a year and includes up to 1000 websites. Therefore it is especially useful for large companies.
With Elementor Pro, you get significantly more widgets and templates compared to the free version. Especially the additional contact form builder is quite popular among users.
Since the prices of Elementor’s plans have been increasing over the last years, many users will be opting for cheaper alternatives. Especially since they need to use additional plugins to create and maintain a professional website, many of which are likely coming with a premium price tag.
Would you prefer an all-in-one solution for WordPress that gives you even more features?
It’s easy and flexible, and it won’t cost you anything.
Which one is the better blog editor?
This is simple. Gutenberg. With the Gutenberg Editor, you can easily add new blog articles to the backend of your website. Even the classic WordPress editor has made it very easy for us users to publish new content – which is not a big surprise, considering the story of WordPress.

Elementor lets you build beautiful static pages. But adding an article with images, bullet points, tables, etc. takes time. This might not be an issue for small businesses that don’t engage in content marketing.
For larger companies – especially online shops – organic (unpaid) traffic via Google search plays an important role in acquiring new customers. These companies need an efficient workflow when it comes to putting out fresh content.
In this case responsiveness is also a very important topic. Lucky for you, in this case both Elementor and Gutenberg are equally responsive by default. It doesn’t matter which one you use, your site will very likely look good on mobile devices.
However you should keep in mind that some WordPress themes might not be responsive and mobile friendly. Although this tends to only happen with older themes, when choosing one you should keep that information in mind.
What does the future of Elementor and Gutenberg look like?
WordPress is an open book (pun intended!) about Gutenberg’s future.
Elementor, on the other hand, keeps things more private. Fair enough, from a business point of view. You wouldn’t want your competition to know all of your next steps.
Of course, users would prefer a bit more information to see how Elementor will react to the constantly changing world of WordPress. But these things are well kept secrets. In the future, Gutenberg will be the main focus of WordPress.
Elementor can only observe this as an outsider and adapt its features accordingly. At the moment, that doesn’t seem like too much of a challenge. But we strongly recommend that you keep an eye on the development of both editors.
Gutenberg is the future of WordPress editing
So the question that automatically comes up when reading this article is: Is Gutenberg better than Elementor? Since you now know the biggest differences between WordPress Gutenberg and Elementor, the answer is pretty clear.
In general Gutenberg is the better option compared to Elementor. Gutenberg is the future of WordPress editing. And therefore it keeps getting better, gaining more and more features that will soon make external page builders like Elementor obsolete.
Sure, Elementor is evolving too. But considering the current developments of WordPress and the Gutenberg project, Elementor will most likely be useless at some point.
If you want to create a beautiful and effortless site, Gutenberg is your go-to option. It’s free, easy to use, responsive, fast, compatible with any WordPress theme or plugin and offers a variety of design options. So you basically can’t go wrong with it.
If you’re looking to create a unique and complex website that isn’t tied to your theme then you still might want to use Elementor. If you don’t mind the price and learning curve. However, if you are still not working with it, we think now is a good time to switch from Elementor to Gutenberg. And if you’re open for an even more advanced experience, give it a try and explore the GREYD.SUITE with its dynamic templates and global styles.
Would you prefer an all-in-one solution for WordPress that gives you even more features?
It’s easy and flexible, and it won’t cost you anything.






