Inhaltsverzeichnis
Kein Website Design ist vollständig ohne Header und Footer. Auch wenn dem Header und Footer auf WordPress Websites oft nicht viel Beachtung geschenkt wird, tragen sie maßgeblich dazu bei, eine gute Benutzererfahrung zu kreieren.
Denn sie ermöglichen eine bessere Navigation auf der gesamten Website. Darüber hinaus sind sie wichtige Instrumente zur Förderung deiner Brand und eignen sich hervorragend für die Platzierung von CTAs.
Was kommt in den Header und Footer?
Ein Website Header ist der oberste Bereich deiner Website. Normalerweise ist der Header auf der gesamten Website einheitlich. Es gibt jedoch auch Websites, die unterschiedliche Header für verschiedene Abschnitte der Website haben.
Reguläre Header verschwinden, wenn man weiter nach unten scrollt. Du kannst aber auch sogenannte Sticky Header erstellen, die während des gesamten Besuchs des Nutzers auf deiner Website bestehen bleiben.
Ein Beispiel für einen klassischen Sticky Header, den wir alle kennen, ist die blaue Suchleiste bei Facebook. Diese bleibt stets vorhanden, selbst wenn man zu scrollen beginnt.

Sticky Header eignen sich hervorragend, um Navigationslinks in Menüs hervorzuheben und Besuchern die Navigation durch die Hauptseiten deiner WordPress Website zu erleichtern.
Das Besondere am Header ist, dass er dem Nutzer den allerersten Eindruck deiner Website vermittelt. Egal ob die Nutzer auf der Landing Page, Infoseite oder einem anderen individuellen Beitrag landen, das Design des Headers ist immer präsent.
Wenn er gut gestaltet ist, zieht er die Aufmerksamkeit des Nutzers auf sich und regt ihn an, weiter zu scrollen und zu lesen.
Außerdem spielt der Header eine wichtige Rolle bei der Förderung deiner Markenidentität, indem er Elemente wie das Firmenlogo, Typografie, Farben und die allgemeine Sprache deiner Brand enthält.
Header enthalten aber auch funktionale Optionen wie die Website-Navigation, die Website-Suche, CTA-Schaltflächen oder bei Onlineshops beispielsweise auch den Einkaufswagen.
Diese Funktionen verbessern in der Regel das Benutzererlebnis und erhöhen zusätzlich die Conversion Rate.
Der Footer ist der Bereich, der sich am unteren Rand einer Website befindet. Ebenso wie der Header erscheint der Footer normalerweise einheitlich auf der gesamten Website, auf allen Seiten und Beiträgen.
Genauso wie Sticky Header gibt es natürlich auch Sticky Footer bei WordPress. Bei einem Sticky Footer “klebt” der Footer an deiner Seite am unteren Rand des Ansichtsfensters.
Footer erhalten oft nur wenig Aufmerksamkeit, was eigentlich verschenktes Potenzial ist. Durch ihre ständige Präsenz sollten sie genauso genutzt werden wie die Header.
Je nach den von dir gewählten Einstellungen kann dein Footer nützliche und wichtige Informationen enthalten:
- Newsletter-Anmeldung
- Urheberrechtsinformationen
- Nutzungsbedingungen und Datenschutz
- Sitemap
- Kontaktinformationen, Social Media Icons
- Website-Navigation
Vergiss auf alle Fälle nicht, den Platz, den dir der Footer bietet, zu deinen Gunsten zu nutzen.

So erstellst du deine individuellen WordPress Header und Footer
Standardmäßig sind die WordPress Header und Footer einfach Teile von Code. Wenn du das Design, die Schriftart, den Rahmen oder sonstiges an diesem Code ändern möchtest, kannst du diesen natürlich ganz einfach bearbeiten.
Dafür stehen dir mehrere Möglichkeiten zur Verfügung, je nachdem wie vertraut oder eben nicht du mit Programmieren oder dem manuellen Bearbeiten von Themes bist.
Widgets
Eine der einfachsten Methoden zur Bearbeitung von Header und Footer in WordPress ist die Verwendung des in WordPress integrierten Widget-Systems.
Dies gilt jedoch nur für Themes, die einen Bereich für Header Widgets und Footer Widgets haben. Bei den neuen Themes, die Full Site Editing unterstützen, existiert dieser Bereich beispielsweise gar nicht mehr. Sollte das von dir verwendete Theme so einen Bereich nicht aufweisen, kannst du diese Methode natürlich überspringen.
Um auf den Widget-Bereich zuzugreifen, klicke einfach auf Appearance und wähle Widgets in deinem WordPress Dashboard.
Um nun den neuen WordPress Header oder Footer zu erstellen bzw. zu bearbeiten, ziehe einfach ein Widget per Drag & Drop in den dafür vorgesehenen Bereich.
Klicke dann auf das Widget, um es zu konfigurieren, und wenn du fertig bist, vergiss nicht auf Speichern zu drücken.

Customizer
Natürlich kannst du als WordPress-Nutzer die visuellen Aspekte deines Headers oder Footers auch mit dem integrierten Customizer bearbeiten, sofern dieser im Theme zur Verfügung steht.
Denn ebenso wie Widgets ist der Customizer nur in Themes verfügbar, die Full Site Editing nicht unterstützen.
Er zeigt eine Live-Vorschau deiner Website an, sodass du die vorgenommenen Änderungen in Echtzeit sehen kannst.
Um auf den Customizer zuzugreifen, gehen in deinem WordPress Dashboard zu Appearance und dann Customize.
Darauf solltest du achten, wenn du das WordPress Footer oder Header Menu im Customizer nutzt:
- Theme Optionen
Möglicherweise findest du einen Abschnitt Theme Header oder Theme Footer, in dem du die Farben, den Rahmen und den Text an das Gesamtdesign der Website anpassen kannst.
- Widgets
Wie bereits erwähnt, kannst du hier Inhalts-Widgets zu einem Header- oder Footer-Bereich hinzufügen.
- Menüs
Ist für diejenigen, die Links in den WP Header oder Footer einfügen möchten. Es verwendet das integrierte WordPress-Menüsystem.
Wie immer solltest du nicht das Speichern oder Veröffentlichen des Entwurfs vergessen.
Außerdem gibt es Themes, bei denen sich diese Einstellungen möglicherweise in einem anderen Bereich als den Theme-Optionen befinden, z.B. im Footer Builder.

Full Site Editing
Full Site Editing ist die neuere Art und Weiße, Theme Templates mit dem Block-Editor zu bearbeiten.
Um festzustellen, ob dein Theme Full Site Editing unterstützt, öffne das Appearance Menu und suche nach der Option Editor.
Wenn du diese Option wählst, wird automatisch der Site Editor geöffnet. Damit kannst du die Templates, nicht aber die einzelnen Seiten oder Beiträge bearbeiten.
Im Bereich Template Parts findest du dann die Elemente Header und Footer. Bei der Bearbeitung des Headers oder Footers hast du die volle Kontrolle darüber, welche Blöcke und Elemente du einfügst.
Mit dem List View Tool siehst du eine Aufschlüsselung der Blöcke, die der Header derzeit enthält.

Um einen vorhandenen Block zu entfernen oder zu bearbeiten, wählst du ihn aus und verwendest die Toolbar, die dabei automatisch erscheint.
Du kannst einen ausgewählten Block aber auch über das Block Settings Menu auf der rechten Seite des Bildschirms bearbeiten. Dieses Menü enthält in der Regel Optionen für die Gestaltung, die je nach dem zu bearbeitenden Block variieren.
Um einen neuen Block hinzuzufügen, suche nach dem Pluszeichen-Symbol im Element Header oder Footer. Diese Schaltfläche öffnet ein Menü, in dem du verschiedene Blöcke auswählen kannst.
Eine weitere nützliche Funktion des Full Site Editors ist die Möglichkeit, Menüs visuell zu bearbeiten. Wähle dazu einfach ein Menü über den Navigationsblock aus. So erhältst du die Möglichkeit, neue Links hinzuzufügen, ein neues Menü zu erstellen und zwischen den bestehenden Menüs zu wechseln.
“Powered by WordPress”-Footer
Die meisten WordPress Website Themes haben die Meldung “Powered by WordPress” im Footer. Manchmal steht dort auch der Name des Entwicklers, z.B. “Theme by Developer XX”.
Auch wenn gegen den Hinweis im WP Footer prinzipiell nichts einzuwenden ist, könnte er unprofessionell und störend wirken.
Aber keine Sorge, auch dieses Problem lässt sich einfach lösen. Dafür musst du die Datei footer.php bearbeiten.
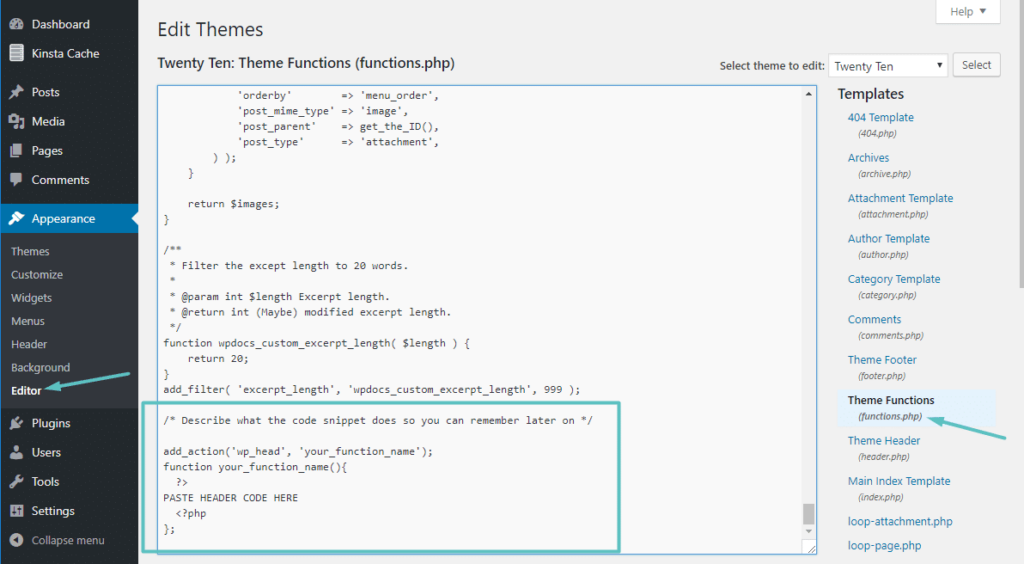
- Navigiere dafür im WordPress Admin Dashboard zu Appearance und dann zu Theme Editor.
- Nun klicke auf Theme Footer (footer.php)
- Jetzt suchst du den Footer Credit Text “Powered by” und den dazugehörigen Code.
- Und schon kannst du den Text entfernen und stattdessen deinen persönlichen Text im WordPress Footer hinzufügen.
- Danach musst du die Datei nur noch aktualisieren.

Code hinzufügen
Manchmal ist es notwendig, zusätzliche Codes in den Header oder Footer hinzuzufügen. Egal ob es sich um CSS oder PHP handelt.
In der Regel geschieht dies, um das Design anzupassen oder um deine Website mit einer externen Anwendung zu verbinden. Auch hierfür gibt es mehrere Möglichkeiten, wie du vorgehen kannst.
Für kleine Änderungen verwende das Feld Additional CSS im WordPress Customizer. Hier kannst du z.B. die Hintergrundfarbe oder die Auffüllung des Inhaltbereichs anpassen.
Es ist natürlich auch möglich, Codes und Skripte manuell in den Header oder Footer einzufügen, wenn du die PHP-Dateien des WordPress Themes bearbeitest. Dazu benötigst du allerdings einige Kenntnisse in HTML, CSS, JavaScript sowie Webdesign und -entwicklung.
Die vergleichsweise einfachste Möglichkeit, benutzerdefinierte Skripte in den WP Header oder Footer einzufügen, ist die Verwendung eines Plugins.
Zwei WordPress Plugins um deinen Header und Footer zu bearbeiten
WP Header und Footer Plugins helfen dir, Code in deinen Header und Footer einzufügen. Das Tolle daran ist, dass du die Theme-Dateien nicht bearbeiten musst, um den Code einzufügen.
So kannst du beispielsweise Google Analytics Tracking Code, Facebook Pixel Code, Google Optimize Code für A/B-Tests, benutzerdefinierten CSS Code und andere vergleichsweise schnell und einfach hinzufügen.
Unsere persönlichen Favoriten unter den Plugins sind:
- Insert Headers And Footers
Das kostenlose, benutzerfreundliche Plugin ist mit fast allen WordPress Themes kompatibel.
Du musst dafür keine Programmiersprachen beherrschen und die Schnittstelle ist auch sehr einfach, was es zu einem leicht zu bedienbaren Plugin vor allem für Anfänger macht.
Insert Headers and Footers unterstützt benutzerdefiniertes CSS, HTML und JavaScript.
- Header Footer Code Manager
Mit diesem kostenlosen Plugin kannst du nicht nur unbegrenzt Skripte und Stile hinzufügen, sondern auch die Platzierung des Codes verwalten.
Abgesehen von bestimmten Seiten und Beiträgen können die Snippets auch so eingestellt werden, dass sie auf Desktops und mobilen Geräten oder einem von beiden geladen werden.
Header Footer Code Manager unterstützt CSS-, HTML- und JavaScript-Codes von jedem Dienst, einschließlich Google AdSense, Twitter und Clicky Web Analytics.
Der Nachteil bei diesen Plugins ist, dass es sich hier rein um funktionale Aspekte von Header und Footer handelt. Für mehr künstlerische Freiheit empfehlen wir deswegen die Verwendung des Site Editors.
Hier werden dir verschiedene Template Parts sowie diverse Blöcke zur Verfügung gestellt, um deiner Kreativität freien Lauf zu lassen.
Aber was machen, wenn mir der Site Editor zu komplex in der Handhabung ist?
Auch dafür haben wir eine Lösung parat.
Die GREYD.SUITE, die den Gutenberg Block-Editor nativ integriert hat, implementiert derzeit alle Funktionen in die neue Full Site Editing Version, erweitert diese und ist dabei überaus benutzerfreundlich.
Du profitierst damit also ebenso von Full Site Editing und findest Templates für alle Bereiche deiner Website, auch für Header und Footer.
Tatsächlich kannst du mit der GREYD.SUITE aber noch viel mehr, als nur die Vorteile von Full Site Editing zu nutzen. Header und Footer lassen sich mit den Features nämlich so individuell wie noch nie zuvor gestalten.
Mit wenig Aufwand, dafür aber viel Kontrolle lässt sich jeder Bereich deiner Website frei gestalten und ist flexibel anpassbar.
Kurz gesagt, du kannst WordPress Header und Footer ganz ohne Plugins und Code bearbeiten.
Egal ob du ein geübter Programmierer bist, oder gerade erst begonnen hast, WordPress Websites zu erstellen. Es gibt Mittel und Wege, mit denen sowohl Anfänger als auch Experten auf ihre Kosten kommen, wenn es ums Design von Header und Footer geht.
Haben wir dich überzeugt? Dann lade dir jetzt die GREYD.SUITE kostenlos herunter und erlebe alle Vorteile aus erster Hand.
Die GREYD.SUITE ist noch absolutes Neuland für dich? Aber du bist neugierig geworden, was sie alles zu bieten hat? Dann teste sie jetzt kostenlos mit allen Features und zeitlich unbegrenzt.