Whitepaper
/ Komplexe Websites

Komplexe Websites ohne externe Tools aufsetzen
Kunde:
Greyd
Erfolge
Tolle User Experience
Nutzer profitieren von einem einzigartigen Nutzererlebnis, sei es bei der Suche oder auf Seiten, die automatisch über Conditions personalisiert werden.
Sauberer Code
Trotz ihrer Größe und mehrerer Integrationen erzielen die Websites hervorragende Pagespeed & Core Web Vitals Ergebnisse und sind barrierefrei.
Effizienzsteigerung
Der geschickte Einsatz von Custom Post Types und Taxonomien ermöglicht eine enorme Zeitersparnis bei der Contentpflege.
Vereinfachte Contentpflege
Synchronisierte Patterns, Custom Post Types und dynamisch befüllte Templates machen die Contentpflege einfach und übersichtlich.
Das Projekt
- Zum Launch der neuen Full Site Editing Greyd.Suite sollen auch die Greyd Website und das Helpcenter neu aufgesetzt werden.
- Bei der Greyd Website handelt es sich um eine Website mit zahlreichen Subseiten und Anbindungen an mehrere externe Tools.
- Im Helpcenter sollen Greyd.Suite Nutzer unter zahlreichen Hilfsartikeln und Tutorials schnell die benötigten Informationen finden.
Ziele & Anforderungen
- Seit der Erstellung der letzten Greyd Websites wurde die Greyd.Suite um zahlreiche mächtige Funktionen erweitert. Diese sollen nun erstmals auch auf den Greyd Seiten zum Einsatz kommen und den Aufwand für die Contentpflege deutlich reduzieren.
- Insbesondere im Helpcenter steht eine besonders gutes Nutzererlebnis im Vordergrund.
- Die Websites müssen nahtlos in die Unternehmensprozesse integriert werden, um etwa effektives Lead Nurturing und sehr guten Kundenservice zu ermöglichen.
- Trotz zahlreicher Integrationen und des großen Seitenumfangs sollen die Websites über eine sehr gute Pagespeed Performance verfügen und barrierefrei sein.
Die Umsetzung
Die neuen Websites wurden mit der neuen Full Site Editing Version der Greyd.Suite umgesetzt.
Post-Types mit Post-type-übergreifenden Taxonomien & Conditions
Die Greyd.Suite bietet nativ die Möglichkeit benutzerdefinierte Beitragstypen und Taxonomien zu erstellen. Für die Greyd Website wurden eine ganze Reihe von Custom Post Types erstellt, u.a. für Testimonials, Partner, Whitepaper, Features, Stellenanzeigen, Changelog u.v.m.
Einige dieser Post Types haben individuelle Beitrags-(„single“) Templates, z.B. Whitepaper. Andere wiederum dienen lediglich der einfacheren und übersichtlicheren Contentpflege sowie der flexiblen Darstellung mithilfe von Post Übersichten.
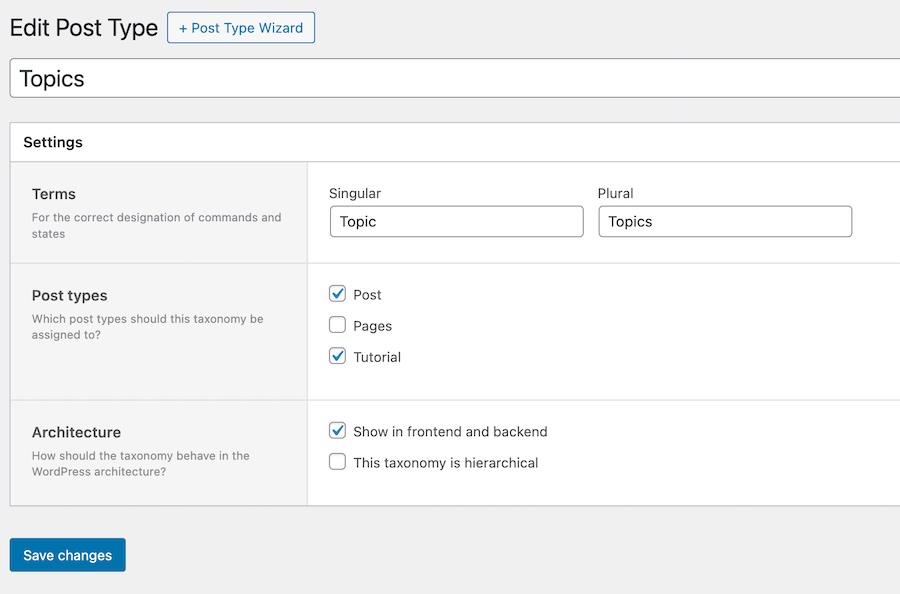
Im Helpcenter kamen außerdem Post Type-übergreifende Taxonomien zum Einsatz. Sowohl der Post Type „Posts“ als auch der Post Type „Tutorials“ greifen auf dieselbe Taxonomie „Topics“ zurück.

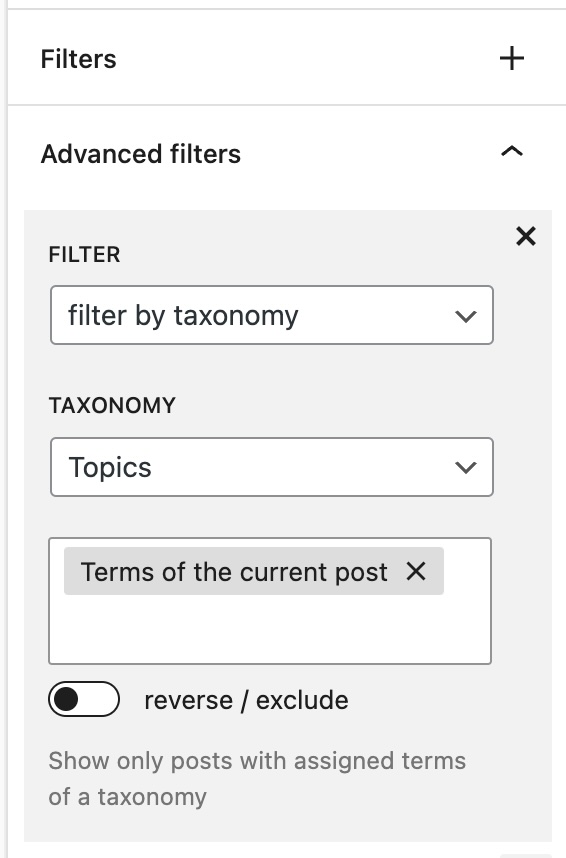
Damit ist es beispielsweise möglich, auf einer Seite mit Tutorials zum Topic „Forms & Popups“ einen Query Loop mit Beiträgen aus dem Post Type „Posts“ zum selben Thema darzustellen. Dafür wird im Query bei den erweiterte Filteroptionen die Option „Filter nach Taxonomie“ gesetzt und als Kriterium „Terms des aktuellen Beitrags“ gewählt.


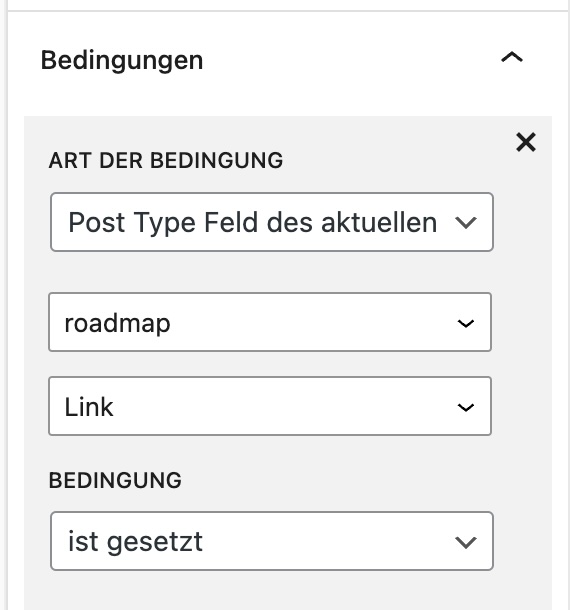
Mithilfe von Conditions in Query Loops ist es außerdem gelungen, die Daten von ein und demselben Post Type auf verschiedenen Seiten mit unterschiedlichen Darstellungen und Filtern darzustellen. Der Post Type „Features“ beispielsweise wird sowohl auf der Roadmap– als auch auf der Feature-Seite verwendet. Über eine Taxonomie „Released“ wird im Backend die Information hinterlegt, ob es sich um ein bereits vorhandenes Feature handelt oder um eines, das sich noch in der Entwicklung befindet.
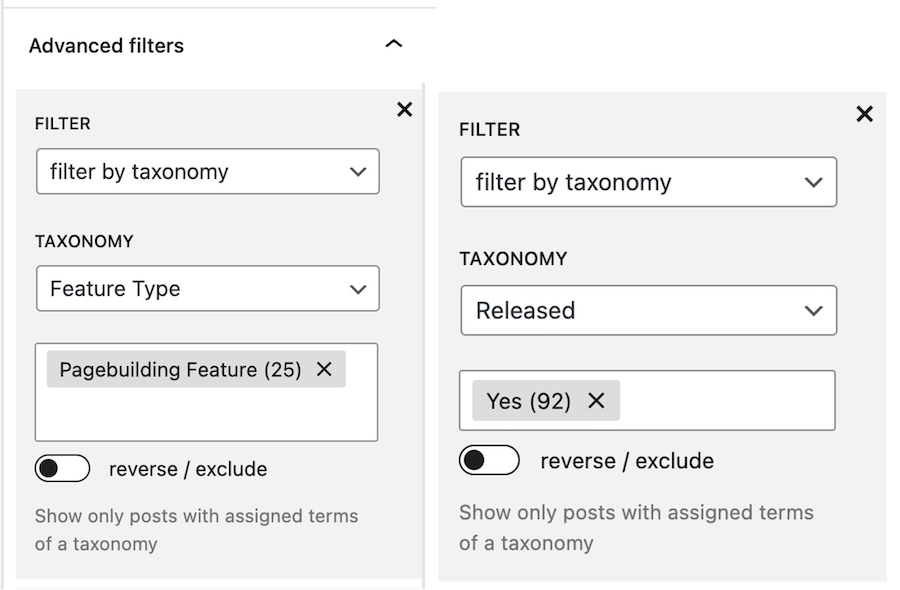
Über die erweiterten Filteroptionen der Greyd.Suite in Query Loops können nun auf der Feature Seite beispielsweise alle Funktionen der Kategorie „Pagebuilding“ dargestellt werden, bei denen gleichzeitig die Taxonomie „Released“ gesetzt ist.

Auf der Roadmap ist derselbe Query mit dem Filter „Taxonomie Released = No“ gesetzt. Dadurch braucht das Content Team Funktionen nur an einer Stelle pflegen. Wird ein Feature veröffentlicht, muss lediglich die Taxonomie von „No“ auf „Yes“ umgestellt werden. Dann wird der entsprechende Post automatisch auf der Roadmap Seite entfernt und taucht dafür auf der Feature Seite auf.
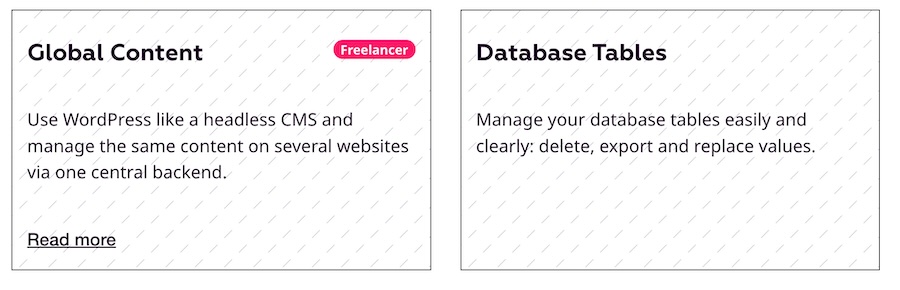
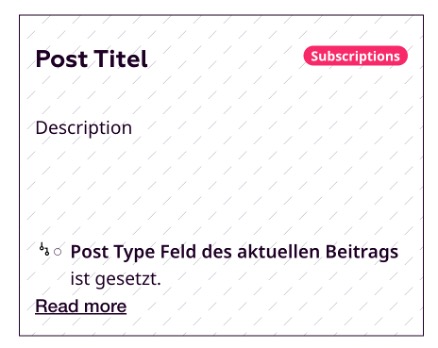
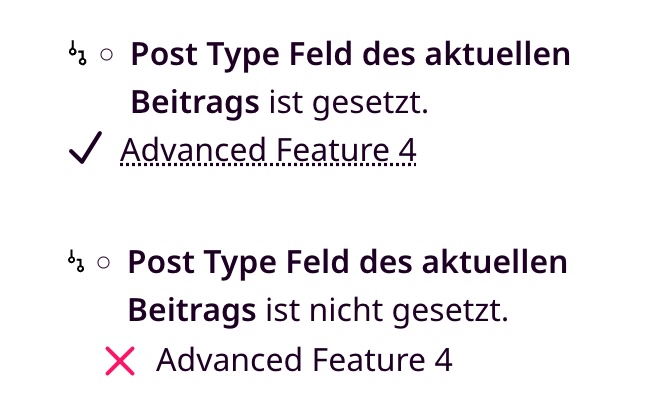
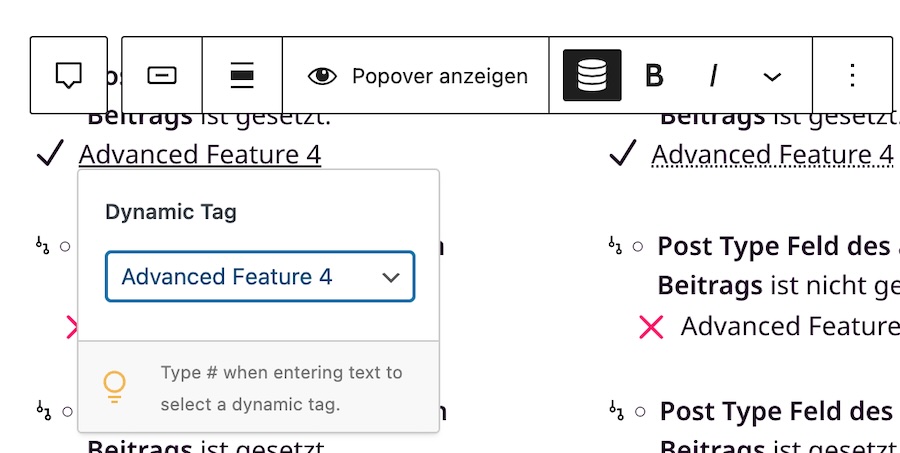
Die Darstellung der einzelnen Posts variiert dabei in Abhängigkeit der hinterlegten Post Felder. Dazu erfolgt die Darstellung der Post in der Post Übersicht über ein , welches mit Dynamic Tags befüllt ist. Zusätzlich wurden Conditions eingebaut, die es ermöglichen, etwa den „Mehr erfahren“ Link nur dann im Frontend darzustellen, wenn das entsprechende Feld im Backend auch befüllt ist.



Auf dieselbe Art und Weise wird auf der Preise Seite ein Feature in Abhängigkeit davon ,ob im entsprechenden Feld eine Beschreibung des Features hinterlegt ist, entweder mit einem roten X dargestellt oder mit einem schwarzen Häkchen sowie einem Inline Popover, in dem mittels Dynamic Tag eben jene Beschreibung platziert ist.


Effizientere Contentpflege durch Patterns
Wiederkehrende Sektionen (z.B. Testimonials) auf der Greyd Website wurden mit synchronisierten Patterns erstellt. Damit ist gewährleistet, dass die Inhalte an jeder Stelle immer gleich sind und die Contentpflege minimal aufwändig ist. Anpassungen müssen immer nur an einer Stelle gemacht werden, ohne dass sich der Content Redakteur Gedanken darüber machen muss, wo überall die Testimonial Sektion eingebaut sein könnte und jede Stelle einzeln anpassen muss.
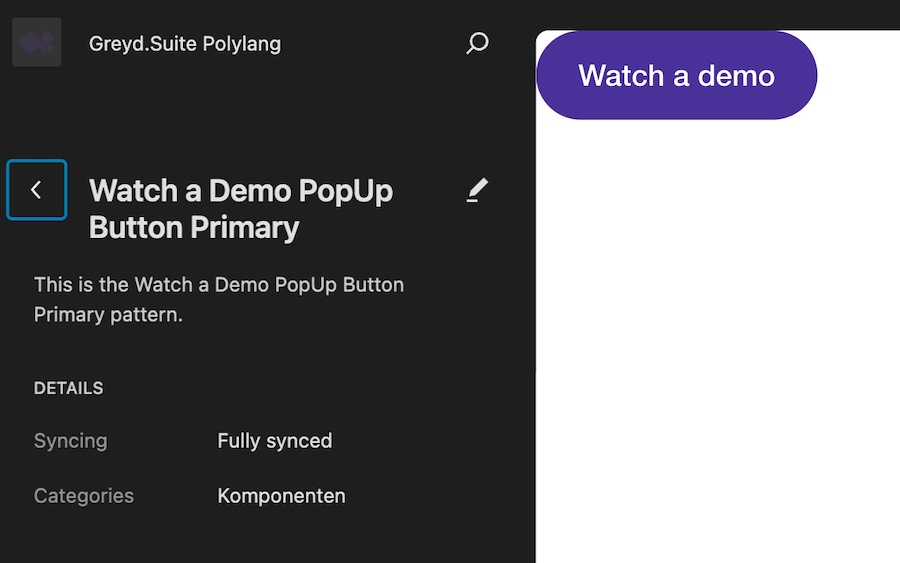
Um die Contentpflege maximal zu vereinfachen, wurden jedoch nicht nur größere Sektionen mit Patterns gebaut. Auch für einzelne Elemente, wie den Download Button, gibt es Patterns.

Statt jedes Mal einen Button einfügen, gestalten, betiteln und verlinken zu müssen, muss so lediglich das entsprechende Pattern eingebunden werden. Diese Art des Seitenaufbaus macht immer dann Sinn, wenn Elemente an sehr vielen Stellen vorkommen. Auch wenn das Einfügen eines Buttons ein vermeintlicher kleiner Aufwand ist, so sorgt diese Art des Seitenaufbaus bei einer Website mit Dutzenden Subseiten doch für eine erhebliche Erleichterung und Zeitersparnis.
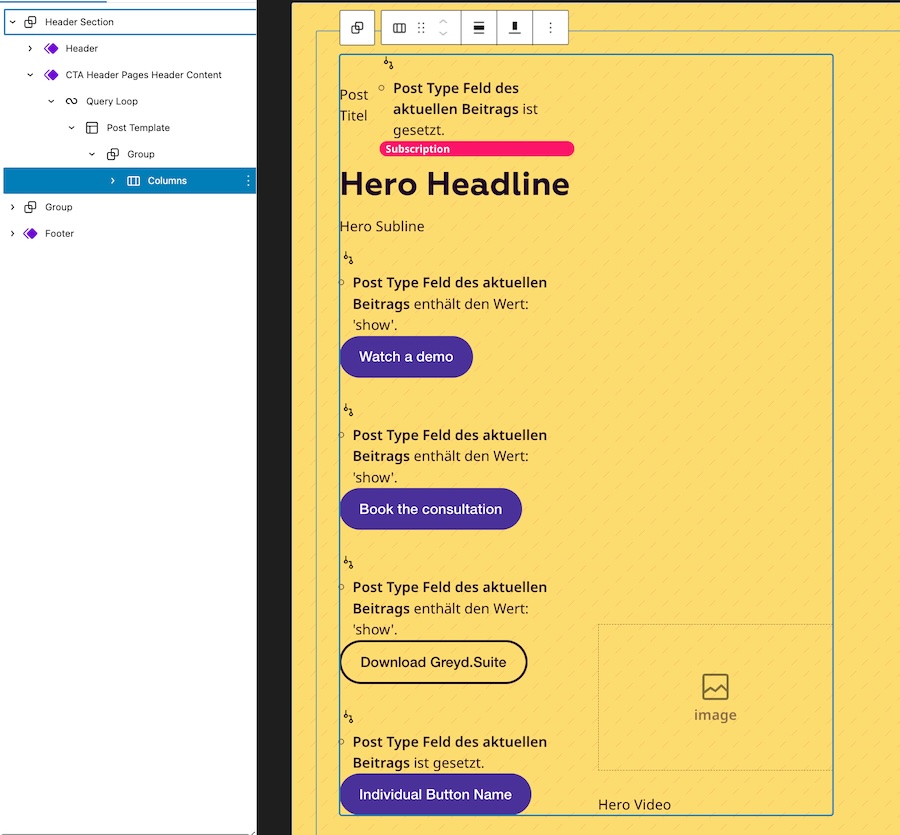
In einigen Bereichen ist die Contentpflege sogar noch einfacher. Auf der Greyd Website gibt es mehrere Seiten, deren Hero Sektionen alle gleich aufgebaut sind, wobei je nach Seite jedoch ein anderer Button dargestellt werden soll. Dafür wurden folgende Schritte unternommen:
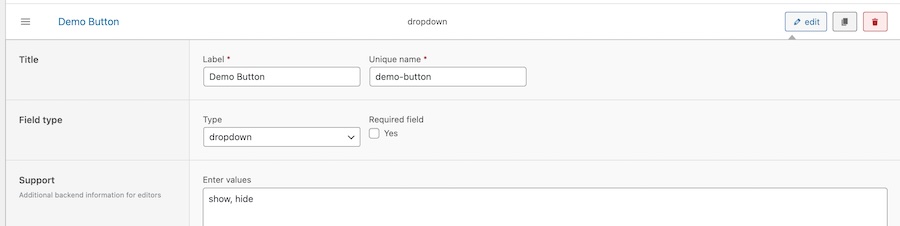
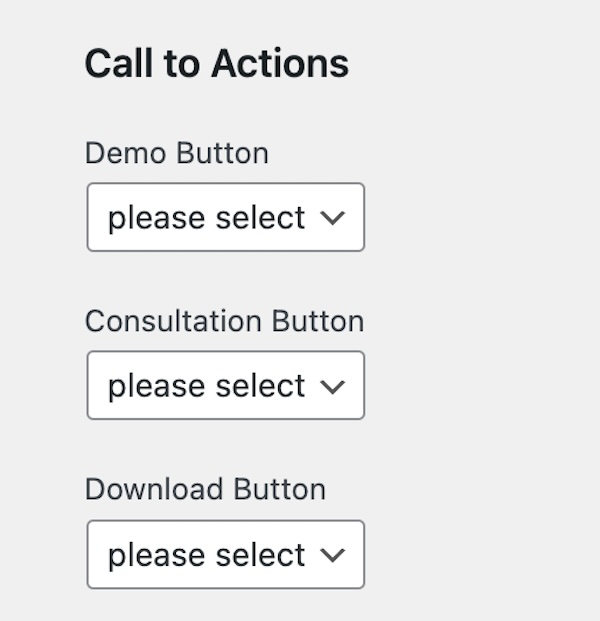
Der Core Post Type „Pages“ wurde in den Greyd.Suite Post Type Einstellungen um Custom Felder erweitert, darunter mehrere Dropdowns für die verschiedenen Buttons.

Der Content Redakteur muss damit auf den Seiten lediglich den gewünschten Button im Dropdown auf „show“ setzen.

Die Header Sektion wurde als Pattern angelegt, in dem ein Query Loop liegt. Dieser greift über Dynamic Tags auf die entsprechenden Custom Fields zu und fragt über eine Condition (s.o.) ab, ob und wenn ja welcher der Buttons vom Content Redakteur ausgewählt wurde.

Verschiedene (Responsive) Header Templates auf verschiedenen Seiten
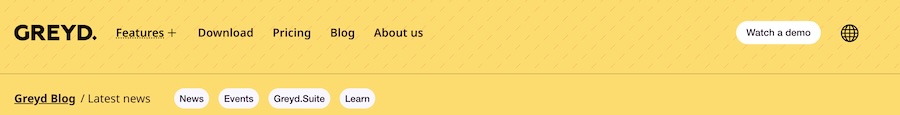
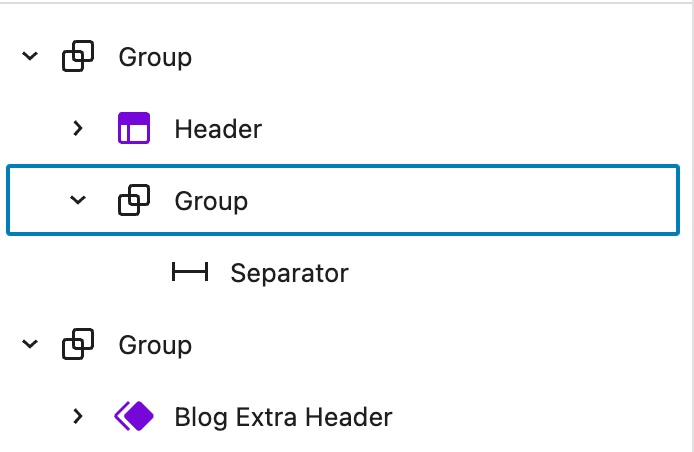
Mit Full Site Editing ist es ganz einfach möglich, verschiedene Header (oder Footer) auf verschiedenen Subseiten der Greyd Website darzustellen oder auch mehrere Header untereinander zu platzieren. Im Blog-Bereich wurde so beispielsweise ein zweiter Header unter dem Standard Header ergänzt.


Gleichzeitig ist der Haupt-Header so aufgebaut, dass er je nach Screengröße variiert.

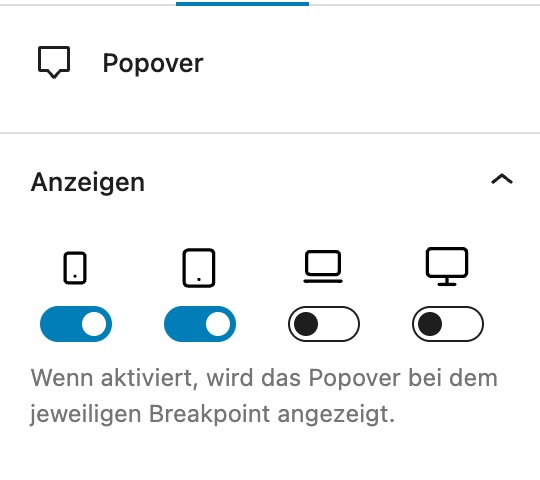
Der Off-Canvas-Bereich, der über den Popover Block mit Burger Icon eingefügt ist, wird nur auf kleinen und ganz kleinen Screens angezeigt.

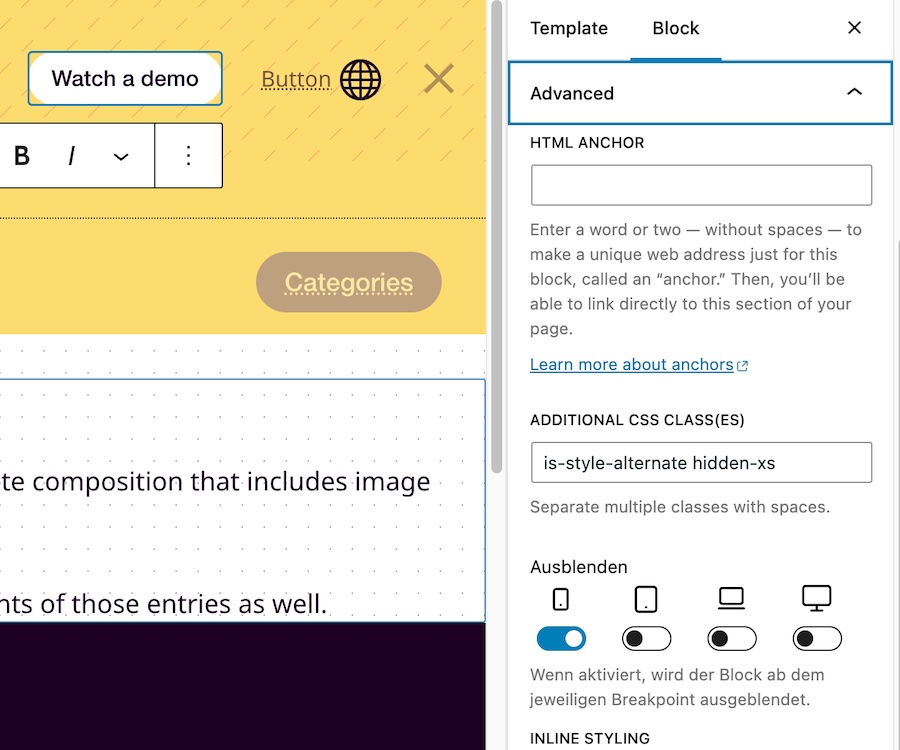
Gleichzeitig wird mit Erscheinen des Burger Icons die Menüleiste ausgeblendet. Der Demo-Button hingegen bleibt und wird erst auf ganz kleinen Screens über die Advanced Funktionen in den Blöcken ausgeblendet.

Auf diese Weise wird mit wenigen Klicks ein flexibles responsive Header Layout möglich.
Formulare mit Schnittstellen und dynamischen Danke-Seiten
Auf der Greyd Website befinden sich mehrere Formulare, die über die nativ in Greyd.Forms verfügbaren Schnittstellen mit verschiedenen externen Tools verbunden sind und unterschiedliche Folgeaktionen auslösen.
Das Kontaktformular beispielsweise sendet nach erfolgtem Double Opt-in eine entsprechende E-Mail Benachrichtigung an die im Backend hinterlegte Greyd Adresse.
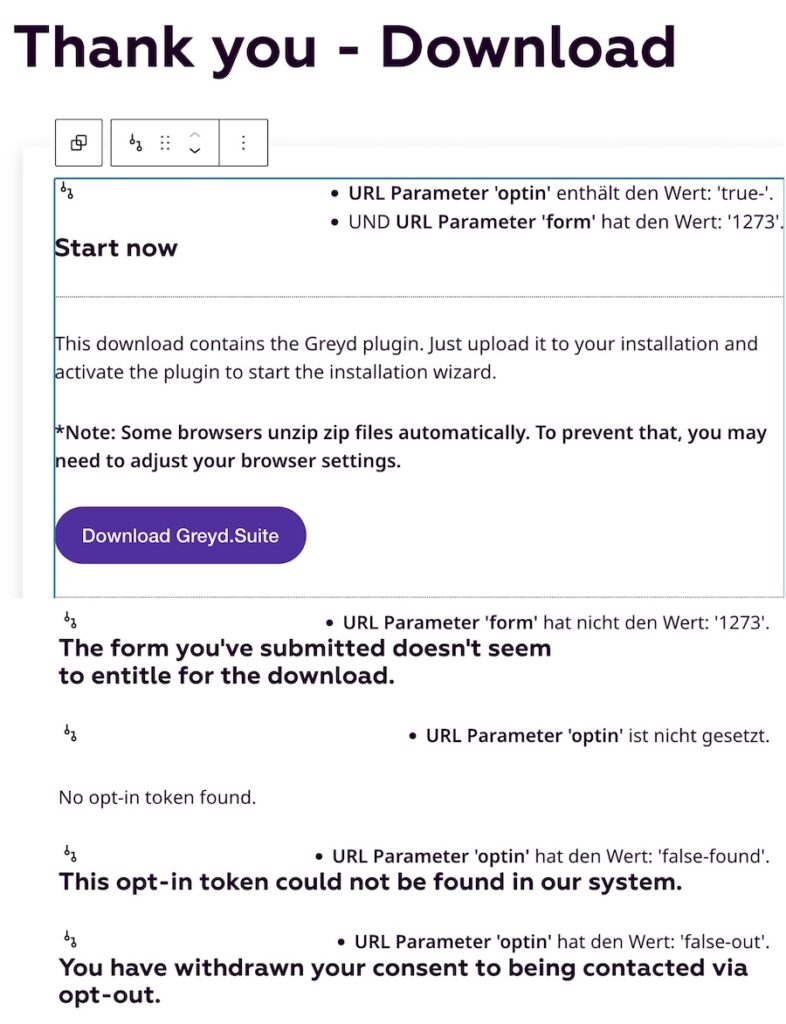
Das Download Formular sendet nach erfolgtem Double Opt-in den gesamten Datensatz an das CRM HubSpot, führt den Nutzer auf eine dedizierte Danke-Seite, auf der mittels Dynamic Content nur nach erfolgtem Opt-in über genau dieses Formular der Download-Link zur Verfügung gestellt wird. Kommt ein Nutzer über einen anderen Weg auf die Seite, wird ein anderer Inhalt dargestellt.

Das Support Formular wiederum ist über Zapier mit dem Support Tool HelpScout verknüpft, wo automatisch ein Support Ticket erstellt wird.
Auf diese Art und Weise werden die Greyd Websites optimal in die verschiedenen Unternehmensprozesse integriert.
Optimales Nutzererlebnis über Advanced Search Integration
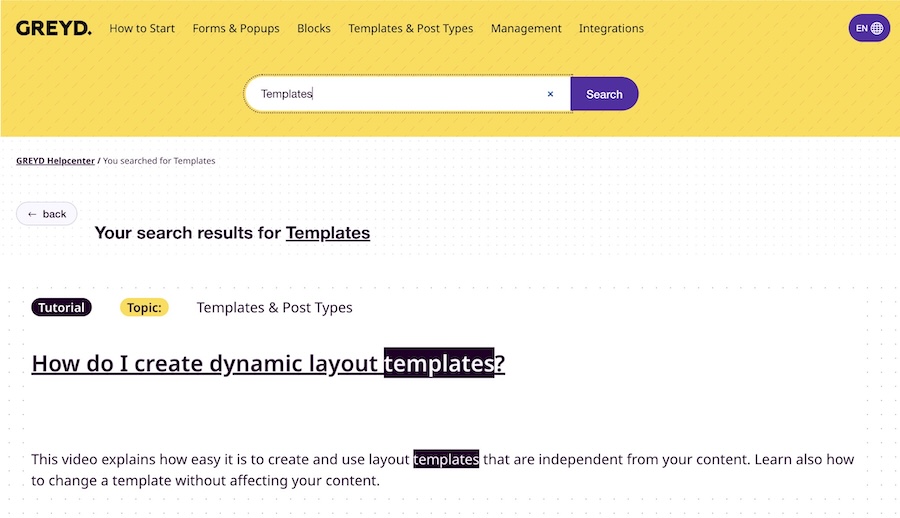
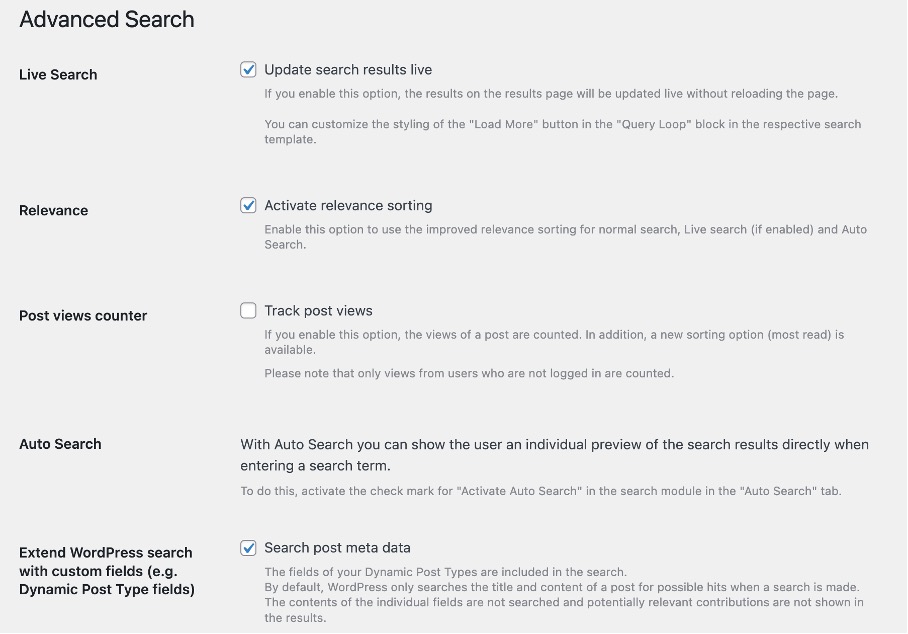
Um sicherzustellen, dass die Nutzer im Helpcenter über die Suche schnell die richtigen Ergebnisse finden, wurden mehrere Advanced Search Funktionen akiviert:
Live Suche: Wird auf der Suchergebnisse erneut nach einem Begriff gesucht, aktualisieren sich die Suchbegriffe direkt, anstatt dass jedes Mal die Seite neu geladen werden muss. Dies macht das Suchen für den Nutzer deutlich angenehmer.

Relevanz-Sortierung: Das als relevanteste Ergebnis wird zuerst angezeigt und erspart dem Nutzer damit unter Umständen langes Suchen.
Auto Search: Schon beim Tippen ins Suchfeld werden dem Nutzer passende Ergebnisse vorgeschlagen.

Erweiterte Post Suche: Da WordPress standardmäßig nur den Content und Titel von Posts. Inhalte, die in benutzerdefinierten Post Feldern liegen, würden so nicht von der Suche erfasst. Durch das Aktivieren der entsprechenden Funktion im Backend wird sichergestellt, dass dem Nutzer alle relevanten Suchergebnisse angezeigt werden.

Ansprechpartner
Thomas Koschwitz
Du möchtest mehr über den Kunden Case erfahren oder hast ein ähnliches Projekt? Schreib uns eine E-Mail und lass uns darüber sprechen!