Inhaltsverzeichnis
Nicht jeder WordPress Nutzer bläht sein Backend gerne mit einer endlosen Zahl an Plugins auf. Für vernünftige Kontaktformulare bleibt einem nur leider nichts anderes übrig… oder?
Und ob!
Natürlich ist es möglich, in WordPress Kontaktformulare zu bauen, ohne dabei Plugins zu nutzen. Tatsächlich gibt es sogar verschiedene Wege, um hier ans Ziel zu kommen.
Wie sich diese Wege voneinander unterscheiden und was das mit der vielerorts gefürchteten DSGVO zu tun hat, erfährst du in diesem Artikel.
WordPress Kontaktformular ohne Plugin selber erstellen
Es ist zwar durchaus möglich, in WordPress ein Kontaktformular ohne Plugins zu erstellen, jedoch nicht sehr simpel, sofern du kein Basiswissen an Programmierkenntnissen hast.
Es ist dafür nämlich mehr nötig, als HTML und CSS. Du musst extra eigene PHP-Dateien erstellen.
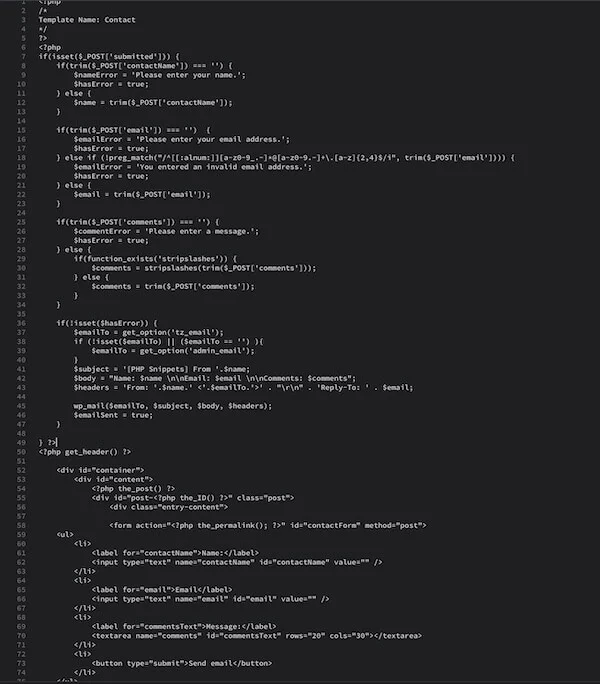
Hier ein kleiner Ausschnitt, wie der Code in dieser PHP-Datei aussehen kann:

Und das ist nur der erste und kleinste Teil von mehreren Schritten, für die zudem noch verschiedene Sprachen notwendig sind.
Wenn du dann mal den nötigen Code für das Kontaktformular integriert hast kommen gleich neue Probleme auf dich zu.
- Wie verbindest du das Formular mit deiner Email-Software?
- Wie passt du das Design des Kontaktformulars an deine restliche Website an?
- Wie kannst du einen hohen Standard der Datensicherheit im Sinne der DSGVO ermöglichen?
- Wie verhinderst du, dass du haufenweise SPAM Nachrichten darüber bekommst?
Diese Herausforderungen lösen sich leider nicht von alleine – weshalb die Plugins für einfache Kontaktformulare überhaupt erst entstanden sind.
Das Kontaktformular mit anderen Diensten verbinden
Wenn du professioneller Webdesigner bist oder eine Agentur hast, dann haben dich deine Kunden bestimmt schon öfters darum gebeten, beim Bau der Webseite das Kontaktformular direkt mit ihrer Email-Marketing-Software zu verbinden.
Natürlich muss es sich nicht ausschließlich um Email-Marketing handeln. Systeme für CRM (Customer Relationship Management) müssen ebenfalls häufig an das Kontaktformular angebunden sein.
Aus unternehmerischer Sicht macht das nur Sinn, weil das Vertrauen – und damit langfristig auch der Umsatz – steigt, wenn man seine Leads laufend mit Emails bespielen kann.
Die Anbindung an diese Services erweist sich allerdings als schwierig, wenn du deine Kontaktformulare in WordPress ganz ohne Plugins eingebaut hast. Es ist wieder viel technisches Wissen und Arbeit im Backend notwendig.
Alles Dinge, die man als Designer scheut wie der Teufel das Weihwasser.
Die beste Alternative zu Contact Form 7 (und anderen Contact Form Plugins)
Eines ist klar: Contact Form 7 gehört nicht ohne Grund zu den am meist genutzten Plugins in der WordPress Geschichte.

Das Plugin hat es Neulingen schon sehr früh ermöglicht, mit wenigen Klicks ein Kontaktformular auf der eigenen Webseite zu integrieren. Wir möchten mit diesem Artikel kein Bashing betreiben (auch wenn es so wirken mag).
Denn für WordPress Laien, die eine schnelle und kostenlose Methode brauchen – und dafür auf umfangreiche Features verzichten – ist es eine ideale Lösung!
Nachdem das gesagt wurde, muss aber auch erwähnt werden, dass die meisten Plugins für professionelle Webdesigner und Agenturen mit einem großen Kundenstamm ungeeignet sind.
Sie erfüllen gelinde gesagt nicht die hohen Ansprüche, denen sich eine gute Design-Agentur entgegenstellen muss.
Weitere alternative Kontaktformular Plugins für WordPress sind:
- Ninja Forms
- Gravity Forms
- WPForms
- Jetpack Contact Form
- Happy Forms
- Formidable Forms
Diese bieten in ihrer Basisversion (die nicht immer kostenlos ist) nur beschränkte Möglichkeiten. Das kannst du dann mithilfe weiterer Plugins von Drittanbietern ausgleichen, was wiederum eine Reihe an Problemen verursacht.
Einerseits sind es unterschiedliche Hersteller, welche Zusatz-Plugins zum Beispiel für Contact Form 7, herausgeben. Das führt dann gerne mal zu Schwierigkeiten in der Integration der beiden Plugins – schließlich kommt nicht alles aus einer Hand.
Andererseits bedeutet mehr Code auch immer, dass Ladezeit geopfert werden muss.
Es ist die alte Leier: Je aufgeblähter der Programmcode im Hintergrund, desto mehr muss geladen werden und desto schneller verlierst du deine Seitenbesucher.
Kontaktformulare von Page Buildern
Viele Page Builder, wie Elementor oder Divi, bieten Versionen ihrer eigenen Kontaktformulare für WordPress an.
Solltest du bereits einen dieser Page Builder nutzen, um die Webseiten deiner Kunden zu bauen – wovon wir bereits in mehreren Artikeln abgeraten haben – dann kannst du zumindest auf Contact Form 7 und Co. verzichten.
Nur leider ersetzt du dann eine suboptimale Lösung durch eine andere suboptimale.
Das liegt daran, dass du zumindest die Premium Version dieser Page Builder brauchst, um überhaupt ein Kontaktformular erstellen zu dürfen.
Darüber hinaus behandeln viele Page Builder die Kontaktformulare eher stiefmütterlich, sodass diesen wichtige Features fehlen.
Bei einem Anbieter fehlt die essentielle Schnittstelle zu deinem CRM oder deiner Email-Marketing-Software. Bei einem anderen kannst du wiederum keine Multistep Formulare erstellen, was dir für die Leadgenerierung einen Stein in den Weg legt.
Es fehlen meist sogar die selbstverständlichen Dinge, wie alle Formulareinträge einsehen zu können oder beim erfolgreichen Ausfüllen eine Email zu senden. Alles, was über das Design hinaus geht, wird links liegen gelassen.
Ein weiterer Nachteil ist, dass diese Page Builder Plugins meist nicht in Deutschland entwickelt werden. Für die Datensicherheit und den DSGVO Standard kann das fatal sein (mehr dazu weiter unten).
Genau genommen sind Page Builder keine reinen Kontaktformular Plugins, weshalb man als Lösung für das angesprochene Problem “WordPress Kontaktformular ohne Plugin erstellen” betrachten kann.
Aber die meisten Page Builder sind eben genau das… Plugins. Du reduzierst mit den Page Buildern sicherlich die Gesamtzahl deiner genutzten WordPress Plugins. Aber du fährst damit immer noch einen Ferrari mit angezogener Handbremse.
Wenn du uns fragst, sind beide Optionen nicht das Gelbe vom Ei.
Glücklicherweise gibt es eine sehr gute Alternative zu den Kontaktformular Plugins und den Contact Form Buildern von Elementor, Divi und anderen Page Buildern.
Denn bei der GREYD.SUITE hast du standardmäßig einen Form Builder dabei, der die bisher genannten Optionen erblassen lässt. Mit GREYD.Forms kannst du ohne Weiteres alle Kontaktformulare auf deiner Website so gestalten, wie du sie gerade brauchst.
Dabei musst du weder beim Design kürzer treten, noch auf erweiterte Features (wie z.B. Schnittstellen zu allen großen CRMs und zahlreichen Newsletter Tools) verzichten. Das Design der Formulare passt sich bei GREYD.Forms sogar ganz automatisch dem Schema der Webseite an.
Selbstverständlich sind keinerlei Programmierkenntnisse notwendig.
Teste gleich jetzt die kostenlose Demo der GREYD.SUITE und erlebe die vielen Vorteile des Formulargenerators!
WordPress Kontaktformulare und DSGVO
Wenn es einen Begriff gibt, der allen Betreibern von Webseiten den Angstschweiß ins Gesicht treibt, dann ist es “DSGVO”.
Das ist nicht ganz unberechtigt, wenn man bedenkt, dass allein nicht verschlüsselte Kontaktformulare ein Bußgeld von bis zu 50.000 Euro nach sich ziehen können.
Das bedeutet für dich, dass du bei einem Kontaktformular, welches du selber ohne Plugin erstellt hast, noch viel vorsichtiger sein musst.
Was hat das jetzt mit den Plugins zu tun?
Ganz einfach: Wenn die Plugins außerhalb von Deutschland entwickelt wurden, kann es vorkommen, dass sie nicht alle Sicherheitsstandards einhalten.
Viele Anbieter nehmen das Thema Datensicherheit glücklicherweise ernst, weshalb du dir nicht allzu viele Sorgen machen musst. Aber in Anbetracht der potentiellen Strafzahlungen, wagst du besser einen Blick hinter die Kulissen der jeweiligen Plugin-Entwickler.
Tatsächlich kennen wir aber kein deutsches Tool, das den DSGVO-relevanten Double Opt-in direkt integriert hat. Meist braucht man extra dafür nochmal ein Tool (z.B. Mailchimp), das dann aber wiederum die Daten ins Ausland schickt.
GREYD ist zum Beispiel in Deutschland (im schönen Bayern) zuhause und unsere Software wird ausschließlich hier entwickelt. Somit musst du dir bei uns nie Gedanken darüber machen, ob deine Daten bzw. die eingegebenen Daten deiner Besucher ins Ausland wandern.
Die Sicherheit deines Datentransfers erhöhen
Eine sichere Übermittlung der Daten ist mithilfe eines SSL Zertifikats für deine WordPress Seite möglich. SSL Zertifikate werden von Zertifizierungsstellen wie “Let’s Encrypt” ausgestellt.
Die meisten Webhoster bieten innerhalb ihrer Verträge schon ein SSL Zertifikat an, das entweder kostenlos ist oder für eine kleine Aufzahlung erworben werden kann.
Ist das bei deinem Hosting-Provider nicht möglich, musst du das Zertifikat extern kaufen. Zertifikate für Basisschutz gibt es schon für wenig Euro jährlich. Wenn du komplexere Webseiten betreibst, bei denen es um sehr empfindliche Daten geht (z.B. im online Banking) brauchst du klarerweise ein umfassenderes Zertifikat.
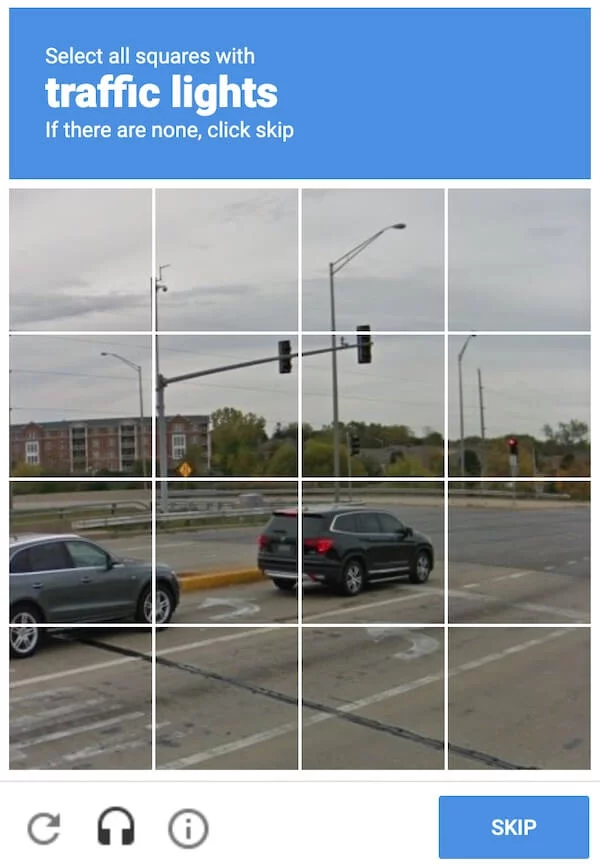
Ein weiterer Punkt, um die Sicherheit deiner Kontaktformulare zu erhöhen, sind sogenannte reCAPTCHA, ein Programm von Google.
Dabei handelt es sich um kleine Rätsel, die für Menschen kinderleicht zu lösen sind. Für Computerprogramme stellen sie aber unüberwindbare Hürden dar. Mit diesen reCAPTCHA reduzierst du die Wahrscheinlichkeit, automatisierte SPAM Nachrichten von Bots zu erhalten, enorm.

Obwohl diese reCAPTCHA meist bei Kontaktformularen zu finden sind, können sie auch an anderen Stellen zum Einsatz kommen, an denen häufig mit SPAM zu rechnen ist.
Bewertungen von Nutzern auf Online-Shops ist ein gutes Beispiel dafür. An diesen Stellen können dir reCAPTCHA viel Ärger ersparen.
Mehr zu diesem Thema erfährst du in unserem Artikel “So schützt du deine Formulare gegen Missbrauch”.
GREYD.Forms hat reCAPTCHA – sowie weitere Security Funktionen – übrigens von Haus aus integriert.
Fazit
WordPress Kontaktformulare ohne Plugin zu bauen ist zwar möglich, aber alles andere als einfach. Solltest du kein gutes technisches Verständnis haben bzw. keine Programmierkenntnisse, sieht es düster aus.
Selbst der Alternativweg, die Kontaktformulare direkt mit den Page Buildern zu erstellen, erweist sich nicht als die ideale Lösung. Du musst dabei entweder bei den Features, dem Design oder (im schlimmsten Fall) bei der Datensicherheit kürzer treten.
Dir bleiben zwei Optionen:
- Du erkundigst dich bei den verschiedenen Anbietern genau, was ihre Software für Features beinhaltet und welche davon du brauchst und wie sie arbeiten.
- Du arbeitest mit einer All-in-One Lösung. Einem WordPress Theme, mit dem du nicht nur hochprofessionelle Webseiten für deine Kunden bauen, sondern auch richtig gute Kontaktformulare mitsamt aller Sicherheitsstandards bauen kannst.
Vermutlich würden sich deine Webdesign Kunden auch darüber freuen, wenn sie ihre Daten in Sicherheit wüssten und sogar das Kontaktformular mehr aufzubieten hat als bei der Konkurrenz.






