Table of contents
Even in the world of website building, there is certain rivalry between users when it comes to their favorite editors. This is why we are constantly trying to find the best solution when it comes to website editing.
This time we have asked ourselves the question: “Oxygen or Gutenberg? Which one is better?”
We’ll explore the pros and cons of these two tools and help you make the right choice for your next web project. Whether you’re a seasoned developer or a newcomer to the web design world, this article will provide valuable insight into the world of website building.
| Gutenberg | Oxygen |
| WordPress default editor | Powerful page builder plugin |
| User-friendly interface | Complex interface |
| Usage is free | Lifetime licence you have to purchase |
| Compatible with many WP Plugins | Easy integration with other WP plugins |
| Large WP community | Small and supportive community |
| No coding know-how necessary | Advanced coding knowledge required |
Gutenberg: WordPress’ default editor
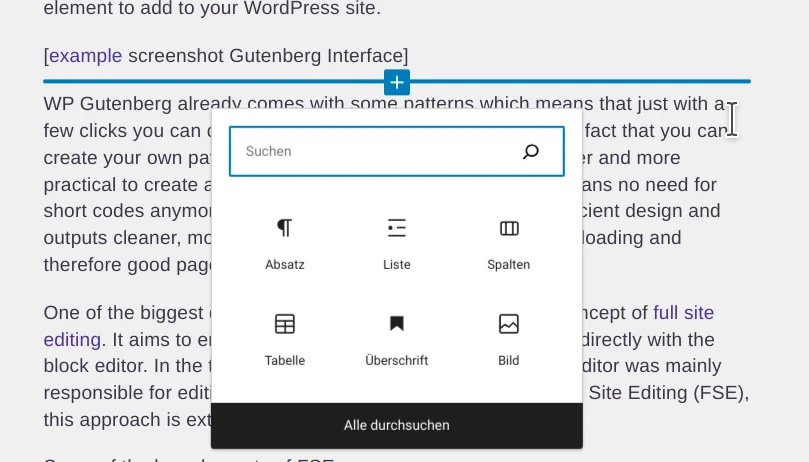
As you probably know, the Gutenberg block editor is the default editor of WordPress, introduced in 2018 through WordPress 5.0. It is designed to make content creation and page building more accessible for users of all skill levels. The signature symbol of Gutenberg are the blocks that create your website step by step. Whether it’s images, videos or titles, a simple click lets you decide what element to add to your WordPress site.

WP Gutenberg already comes with some patterns which means that just with a few clicks you can create at least the basics of every site. The fact that you can create your own patterns and reuse blocks makes it even faster and more practical to create a site. The consistent block system also means no need for short codes anymore. Since Gutenberg uses a simple and efficient design and outputs cleaner, more lightweight code it also garanties faster loading and therefore good page speed.
One of the biggest differences to other page builders is the concept of full site editing. It aims to enable the entire website design and layout directly with the block editor. In the traditional WordPress workflow, the block editor was mainly responsible for editing the content of posts and sites. With Full Site Editing (FSE), this approach is extended to include the entire website design.
Some of the key elements of FSE are:
- You can edit the entire website layout and design headers, footers, site templates and other global structures directly with the block editor.
- FSE allows you to create and customize website headers directly with the block editor. This includes the ability to use the header template to design the layout, navigation and other header elements.
- With FSE, global colors and styles can be set to be applied consistently across the entire website. This makes it easy for you to update the color scheme or design without having to edit each site individually.
- For more complex layouts and flexibility when designing sites and sections you can use multiple blocks.
- As a user you can create and apply global site templates to ensure consistent designs across different parts of your website.
Furthermore, there are some handy features like the HTML anchor link feature. Instead of having to add the right code for HTML anchors manually, you can just type the text of the jump link in the HTML anchor field which you find in the settings of the designated block.
Although it takes some time to get used to the blocks, this is actually what makes it so easily accessible for pretty much anyone. The user interface in Gutenberg is really user-friendly and simple. You even get some handy prompts to help point you in the right direction.The fact that it is seamlessly integrated into WordPress, ensures compatibility with most themes and plugins, such as WooCommerce, iThemes Security or Yoast SEO.
Pros and Cons of Gutenberg
Of course, Gutenberg is not free of failure (yet). Here’s a table of the most important advantages and disadvantages of the WordPress editor.
| Pros | Cons |
| User-friendly interface | Limited design and layout option |
| free of charge | Complex projects call for extra plugins |
| drag-and-drop feature | Adding many blocks and functions can affect website performance negatively |
While Gutenberg is completely free of charge and known to be very accessible, also because of the drag-and-drop feature there are some limitations to the block editor.
Gutenberg offers less design flexibility compared to advanced page builder plugins like Oxygen. You are reliant on the pre-built blocks and layouts, which can limit the design of complex layouts. For users with specific design requirements this can be frustrating. While the editor covers all the basics, it can reach its limits for more complex website projects. Additional plugins or developer skills may be required to fulfill these needs.
The reliance on themes and plugins might also affect your website’s performance if not optimized correctly. Adding a lot of blocks and functions can increase the pagespeed and bring a negative impact on your website. Also keep in mind that older WordPress themes and plugins may not have been designed to work with Gutenberg. Although generally spoken, Gutenberg is usually easily compatible with most themes and plugins commonly used.
All you need to know about Oxygen
Oxygen is a page builder plugin for WordPress that provides advanced design control and flexibility, targeting users who require full creative freedom over their website’s design.
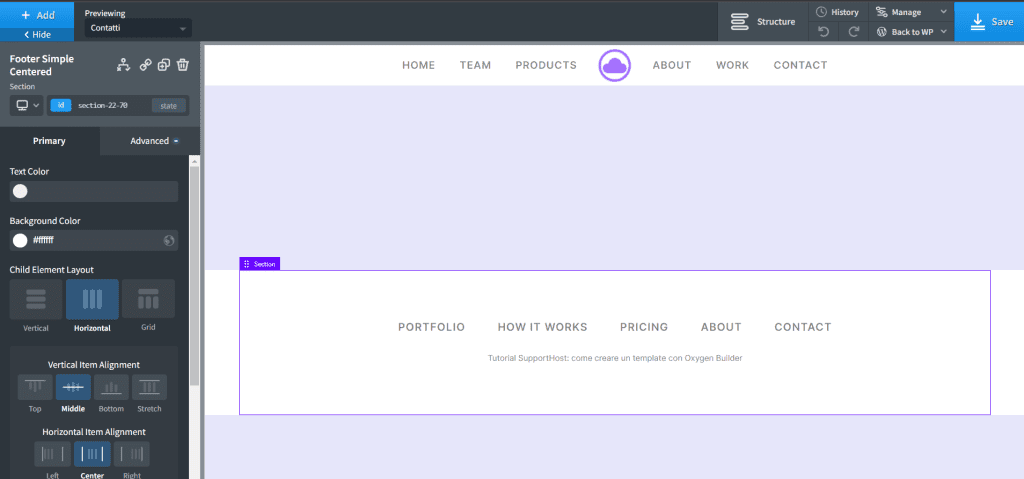
Oxygen connects to WordPress as a plugin and creates a separate sandbox module, replacing the WordPress interface and allowing the entire design to take place there. The editor is sophisticated and comes with a fluid and intuitive user interface. Purchasing it, you get a very large selection of designs and templates that you can use for your site.
Since the Oxygen builder automatically deactivates the WordPress themes, you are no longer dependent on them and might feel more freedom of design. On one hand, this means no additional costs you might normally invest in high-quality themes. On the other hand however, you won’t be able to convert your existing WordPress sites to Oxygen that easily. Keep that in mind, in case you were thinking about using Oxygen for your existing projects.

Although the page builder is also suitable for non-programmers, its great strength lies in its support for PHP, JavaScript, CSS and, of course, HTML. If you’re a coder, we guess you will be happy about this important flexibility. Unfortunately, Oxygen generates shortcodes that remain visible as rubbish code if you deactivate the plugin.
Talking about code, Oxygen is known to be one of the fastest page builders creating high performing websites, due to optimized code and reduced bloat.
Some of the key features of Oxygen are:
- Visual editing via drag-and-drop
- Visual control of WooCommerce
- Customized header builder
- Global colours
- Fully extensible for developers
- Dynamic data
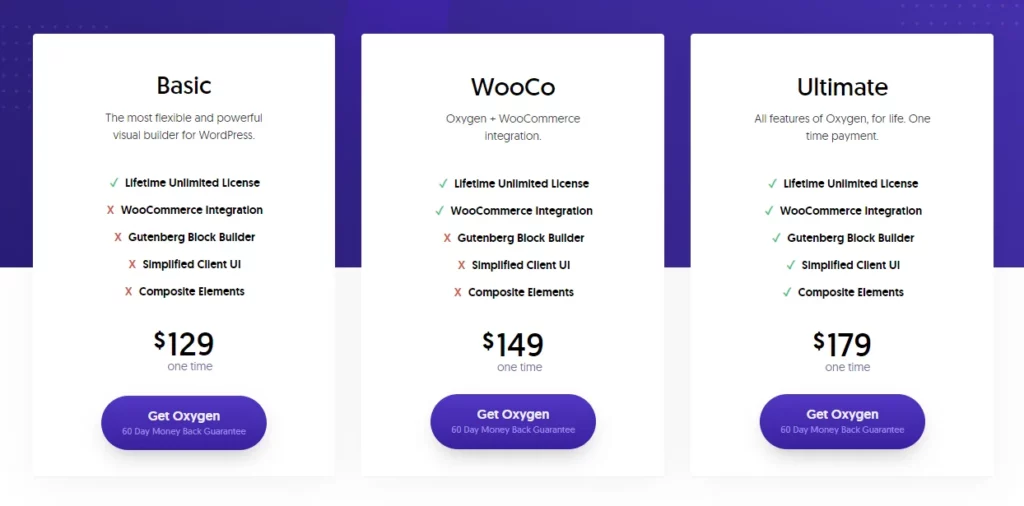
In comparison to the Gutenberg website builder the fact that you have to pay to use Oxygen is an obvious disadvantage. Still, the pricing is more than generous and very customer-friendly. You can try out the tool free of charge for 7 days. Afterwards you can purchase a lifetime licence, which you can use on an unlimited number of websites. There are 3 plans available with different features and prices.
The Basic plan includes an unlimited lifetime licence, but does not offer support for WooCommerce or Gutenberg. The WooCommerce plan includes special support for the e-commerce plugin. Finally, the Agency plan includes an editing mode and support for Gutenberg. One thing they all have in common though is a 60-day money-back guarantee.
- The Basic Plan costs $129
- The WooCo plan costs $149
- The Ultimate plan costs $179

The pros and cons of Oxygen
Just like Gutenberg Oxygen also comes with a few downsides to it. Here are all the benefits and malefits of the tool at one glimpse.
| Pros | Cons |
| Many content elements and templates | Not very beginner friendly |
| High performance and fast page speed | Costly compared to Gutenberg |
| Complete Design Control | Potential overhead due to lack of experience or knowledge |
Oxygen offers unparalleled design control, allowing you to create highly customized layouts and designs without being limited by pre-existing themes. Complex layouts can be put together very quickly and the page builder actually enables the creation of custom post types and fields, catering to specific content needs. Also worth mentioning, the front-end editing. This lets you make real-time changes directly on the front end of your website, enhancing the ease of editing and customization.
However, inexperienced users might unintentionally add unnecessary code, impacting the website’s performance. This might happen, since Oxygen is not really beginner-friendly. The page builder is known to require a steeper learning curve, particularly for users without prior page builder experience or coding knowledge.
The more difficult usage and the fact that Oxygen is a premium plugin, and the pricing structure may vary depending on your license, make it less accessible for some users.
Gutenberg and Oxygen – Who are they made for?
As you can probably already tell, Gutenberg and Oxygen are not necessarily made for the same audience. While Gutenberg with its WYSIWYG editor makes the visualization of the published layout relatively easy for everybody, using Oxygen you should at least know the basics of CSS and bring some kind of web design experience.
Technically spoken, you could use Oxygen within Gutenberg. The Oxygen builder and the WP Gutenberg editor are fully compatible. However, we are wondering how useful that can be. Although this combination might give you more freedom of choice and design, it seems rather uncomfortable. Because this means that you would have to switch back and forth between the different interfaces after all.
And the winner is…
…*drum roll*… Gutenberg!
Looking at the possible future of WordPress, Gutenberg isn’t going to leave us soon. Since the inauguration of the new editor, the development of Gutenberg has come a long way already. And we are sure, there is still a lot more to come. Just like all other page builders, Oxygen faces the challenge of slowly becoming obsolete because of the rapid improvements of Gutenberg. The block editor is becoming a fundamental part of the WordPress ecosystem. This is why we highly recommend you start getting used to it in order to fully utilize the new functions and possibilities of it in the future.
For now, we even have the perfect solution for all the areas that Gutenberg still lacks. The GREYD.SUITE, the first block-based WordPress suite with a native Gutenberg integration. It lets you intuitively design without the need of any plugin or CSS adaption and you can even benefit from full site editing. Dynamic templates, global styles and an extensive template library give you full control over the design of all your projects.
If you are interested in learning more about the development of WordPress and you actually want to try the features of GREYD.SUITE first hand feel free to book a demo with one of our experts.