Table of contents
The quality of a website is largely defined by what content it uses and at what points.
We’ve put together this article to show you what content can look like on a web page, and what works best on which pages.
What are the Types of Website Content?
Not all content is created equal. After all, there are different ways to communicate with your visitors. Strictly speaking, there are only 4 ways…
1. Text
“If you don’t know the power of words, you can’t know people.”, Confucius already said.
Accordingly, you should not underestimate the importance of the textual content of your website. As a copywriter, I’m admittedly a little biased here.
But you probably know this yourself, when you come to a new website and don’t feel addressed by the texts at all. It’s as if the sentences were just lovelessly scrawled.
Text represents the majority of all content on a successful website, is essential for search engine optimization and communication, and yet is too often seen as a necessary evil. This can lead only to bad results!
To do better with your textual content, you must first put yourself in your visitors’ shoes. Too many companies focus on their own offering and only think about what they themselves want to say. Instead, they should ask themselves what the target group would like to hear.
Your overall messaging improves dramatically when you look through the lens of your ideal customers when texting.

2. Image
As we know, pictures say more than 1,000 words. This doesn’t mean that you should do without words (see point 1), but only text would be quite boring.
Images in this sense can be various contents, including…
Product picturesGraphsPortraitsStock imagesScreenshotsCorporate logos
With high-quality images of your products or nice graphics, any WordPress website will make a much more professional impression.

Images are content that work well supporting or separating the structure of the website. Especially with solutions that require explanation, as is often the case with software, image content can be used very well for better understanding.
Of course, not every image makes the same amount of sense in all places. While longer blog articles can work well with screenshots or graphics, portrait photos are usually only an option for testimonial or about-us pages.
3. Video
Videos are in a class of their own among website content. Producing high-quality videos is very time-consuming, which is why many websites are “only” satisfied with images and text.
It doesn’t always have to be the big Hollywood-like film production. There are now numerous providers of explainer videos, which produce cool video content for your company even for a small budget.
When you include content in the form of a video on your website, it’s important to know where visitors are coming from or where they are in the customer journey.
In a webinar, it goes largely without saying that the video will be longer. Whereas with videos on home pages, it shouldn’t get too out of hand in terms of length, considering the short attention span of people in the digital age.
4. Audio
Pure audio content is practically only really relevant for you if you run a podcast and embed the episodes into your website.
Some companies now offer an audio version of longer articles, in which the article is read aloud by a narrator if you prefer to consume the content by listening.
It’s kind of like an audiobook, but related to individual blog articles.
Honestly, website content in audio format is a bit difficult, because you take away the possibility of scanning from your visitors. With text, it’s very easy to quickly skim everything and then decide if the content is interesting. But if you provide certain content only in audio format, much of it will most likely never reach your target audience.
The Mix is What Makes It
In the right combination, the various contents can really develop their effect. If we’re honest, that’s also the only thing that really makes sense. After all, a website that consists solely of images doesn’t say much.
You can also create dynamic content or premium content that can be downloaded from your website. Reports, studies or whitepapers are classic examples.
Dynamic content on the website is the supreme discipline in content marketing. Individual content should be displayed to suit the individual user. This can be based on time of day, source of traffic (e.g. via Google Ads or social media) or target region.
Premium content, on the other hand, is extremely useful for keeping your visitors more engaged with your brand through your content marketing efforts, even when they’re not on your website.
But this is diving a bit too deep into the subject of content marketing, which would go beyond the scope of this article.
Important for you: Combine different contents on your website to address your visitors optimally and lead them to your offer.
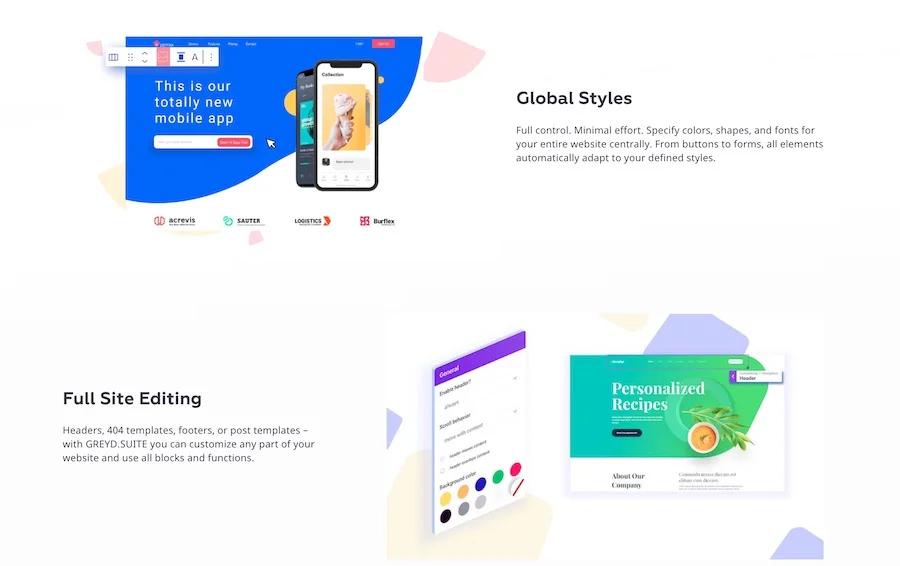
Want to take your website content to the next level and easily control it from one central location?
Then GREYD.SUITE is the tool for you. Because with GREYD you can customize and individualize any content to your needs.
Trials are always free with us, by the way, so take the first step right now and try out the tool for yourself!
Structure Website Content Correctly
Depending on what kind of website you run (e.g. a WooCommerce store or a simple restaurant website), the structure of the subpages and their content should match. To give you an overview of the components of a website, we have summarized the most common subpages that you can find in the world wide web.
Homepage
There’s not much to explain about the homepage. It’s the subpage your visitors (hopefully) see first when they search for your business on Google.
Note: In our article on creating a company homepage, you will find helpful tips on what to consider when creating the perfect homepage. The home page is mostly used to give an overview of your company and to allow visitors an easy entry to your offer.
However, the home page is not always the first point of contact users have with your website. Especially not if you run a blog with SEO focus.
The more comprehensive your entire website becomes, the more you need to keep the overarching strategy in mind. And the home page is just one potential touchpoint to draw visitors to your offer.
Product Page
The product page usually contains the services or products of your company. If you have a web shop with hundreds or thousands of products, then of course there is a separate product page for each product.
If, on the other hand, you have an agency for web design, then often just a few sub-pages are enough for the various services that you offer as a professional web designer.
Offer pages are structured like sales pages – at least they should be. After all, the sole aim of an offer page is to persuade the visitor to close the deal (purchase or contact).
Whether you work with website elements in the form of text, images or even videos at this point is entirely up to you. The main thing is that the visitor performs the action you want.
By the way: it has been shown that videos on landing pages can improve conversion rates by up to 86%.
Since offer pages are treated like landing pages, using a video can definitely pay off.
Category Pages
Category pages are really only an option for you if you run an online store. These are the subpages on which all products of a certain category are listed together.

Category pages practically always work with images and text. On the one hand, the images of the respective products from the category and then a little continuous text to be found better via search engines.
In a way, you could also consider the blog page as a category page. Only with the difference that here just no products are listed categorized, but informative blog articles.
Contact Page
A reputable company website MUST offer a way to contact them!
This is quite normal for service providers, but even large online portals or web stores should have their own subpage (often called “support” there) with in the structure, through which you can easily contact the company
What kind of image does it make to the outside world if you hide the contact details in the last corner of your website?
You probably wouldn’t be thrilled yourself if you wanted to contact a particular company but couldn’t find a way to do so anywhere.
A contact page doesn’t even have to be super extensive. Textual content with email address and phone number or a contact form are already quite sufficient in the vast majority of cases.
If you prefer not to include a dedicated contact subpage in your website structure, then the most important contact details are usually sufficient in the footer or header of the website.
This way, visitors don’t have to click through to a separate page, but can contact you directly from the home page or any other subpage.
Imprint & Privacy Policy
An imprint is mandatory for every commercial website. A privacy policy page explaining the use of cookies, among other things, is as well.
Often, these two things are combined on a single bottom page.
Do not include pretty pictures and videos here. This has nothing to do between imprint and privacy policy. It is, so to speak, the only subpage on your entire website that may be filled with “boring” content.
About Us Page
The about us page shows the history and personalities behind the company. In other words, the About page shows the human side of your website, and that’s actually always well received.
Here you can let off steam with the content that best suits your company. The classic is portrait photos including short descriptions of the employees.
Other websites go a step further and record elaborate videos depicting the company’s history.
Other Sub Pages
In the category “other” we would classify all other subpages, which exist but appear relatively less often.
An example of this would be a dedicated page for pricing, which exists with many software vendors but is less common with agency websites, for example.
Basically, you can add content for any number of subpages to your website. But a pointlessly crowded website doesn’t really make much sense.
Embed External Content on own Website
The question often arises as to who assumes liability when content from other websites (e.g. from Facebook) is embedded on one’s own site.
As a general rule, copyright must be protected on the Internet. So you can’t simply publish images that a company presents on its website on your own website without reference and source citation.
The situation is different for YouTube videos or other Internet videos. Here, the European Court of Justice decided back in 2014 that such videos may be embedded in one’s own website without infringing copyright.
When “embedding”, in fact, the link/reference to the original website of the content remains.
In the end, it’s about not taking credit for other people’s work. If you publish content from other websites in a benevolent context and link to those external websites, it’s like free advertising and hardly anyone will object.
To be on the safe side, you can still ask for permission from the respective site operators, whether they agree. Then you have a written confirmation and nothing to fear.
Important: We are not lawyers and this section cannot replace legal advice. In case of doubt, please consult a specialist on the subject of online law!
Conclusion
Content in the form of text is the basis of everything on the Internet. Supporting this, images and/or videos are well received on the website, while audio content is rarely useful.
If you upload external content to your website, you must respect copyright laws. Embedding external content, including a link to the other page, should not be a problem.
After this article, it quickly becomes clear how important proper planning is when building a website. So that you ultimately have the right content for the right subpages to target the right visitors… right?