Table of contents
If you run an e-commerce website, you need a solid shop system. For WordPress users, there is a clear favorite: 28% of e-commerce websites worldwide use WooCommerce. This means that the WordPress online store provider holds the largest market share.
But unfortunately, WordPress has not yet focused on providing a streamlined solution to integrate Gutenberg and WooCommerce. Therefore, you need add-on solutions like plugins or dedicated WooCommerce themes to take full advantage of Gutenberg.
In this article, we want to look at whether a plugin, a theme, or an all-in-one suite are the better solutions for your e-commerce website.
The Problem With Gutenberg and WooCommerce
Just as the Gutenberg editor once had a bumpy start, it was quite similar with the Gutenberg and WooCommerce integration. In the past, you sometimes had to work with code to even get WooCommerce to work with Gutenberg.
Some people, therefore, preferred to switch the competitor Shopify. Now, fortunately, a simple installation of the WooCommerce plugin is enough, so you can get started without programming.
The combination of Gutenberg and WooCommerce has an important technical advantage: They are both products from Automattic (the company behind WordPress), so they are maintained and developed by WordPress itself.
This means that the two are compatible with each other in the best possible way, and their functionality should never be jeopardized by future WordPress updates. This makes the combination of WooCommerce and Gutenberg a solid online shop solution that is more likely to be recommended than alternative webshop providers.
Web Designers and SEOs Don’t Always Have It Easy With WooCommerce and Gutenberg
Despite the theoretical compatibility of Gutenberg and WooCommerce, we are still a long way from having a pleasant user experience for webshop operators. Designing WooCommerce pages with Gutenberg alone can take a lot of time and nerves.
The problem mainly lies within WooCommerce itself. WooCommerce has always made it very difficult for web designers to customize the layout and design.
Nothing really worked without programming. An example: There is a standard WooCommerce shop page. It can be customized (now also with blocks) – but then all pages will still look the same. If a headline is added, it will appear on all pages.
Unfortunately, Gutenberg didn’t really change anything here. You can now rebuild the pages with blocks and WooCommerce now offers some WooCommerce blocks, but you still don’t have any more customization options.
How much will change in the foreseeable future as a result of the new Full Site Editing features is still unclear at the moment. Therefore, it is not surprising that many professional web designers and agencies turn to plugins or special themes that provide WooCommerce with additional options (more on that in a moment).
Even professional service providers in SEO (search engine optimization) are not always enthusiastic about WooCommerce. Because WooCommerce tends to reduce your page speed. By default, WooCommerce loads scripts and styling on all pages, slowing down your site’s load time. They are not just loaded when necessary, and they unnecessarily bulk up your website (if you use GREYD.SUITE for your WooCommerce shop, you can easily bypass this in the settings).
How to Get the Most Out of WooCommerce and Gutenberg
To get the most out of Gutenberg and WooCommerce, you need external add-on solutions such as plugins or themes. They give you additional options and are designed to work around the limitations of WooCommerce.
Plugins to Extend WooCommerce
Plugins like ProductX or Toolset WooCommerce Blocks give you more design customization options.
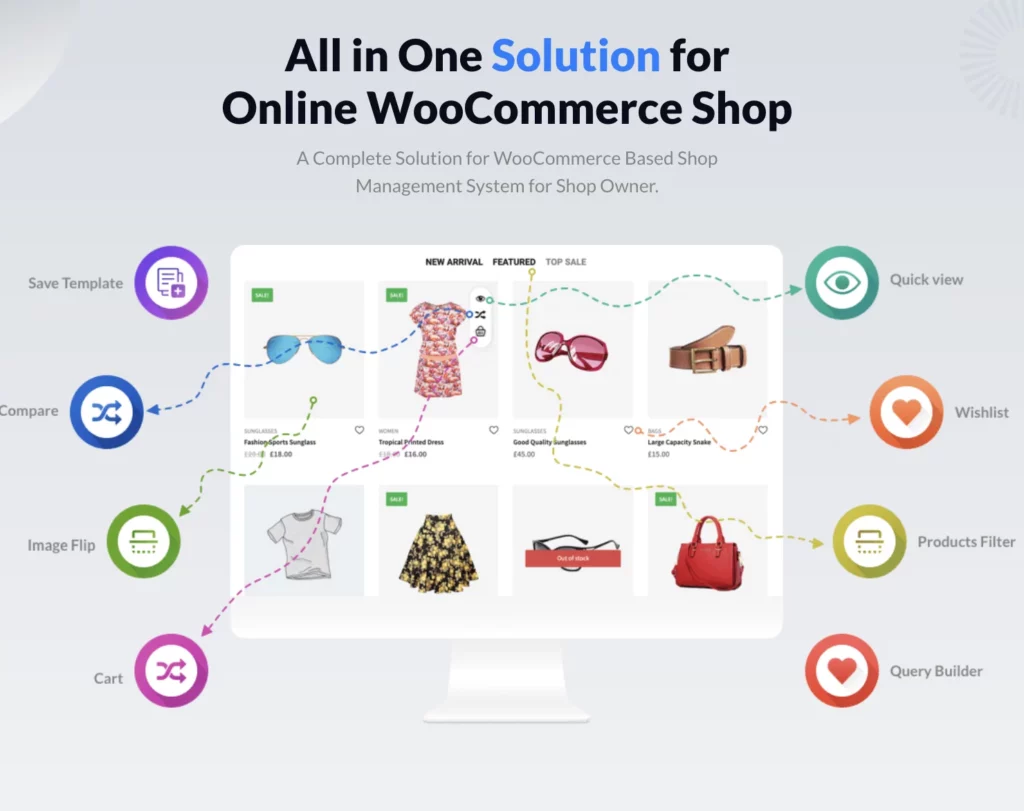
ProductX from WPXPO markets its ability to give your webshop more features. After installation, you’ll be able to use features such as wish lists, product carousels, quickview (i.e. a product preview), product comparisons, and sliders. They also offer design templates for your shop. Of course, you don’t need to have any coding knowledge for this.

Toolset is another plugin solution for your WooCommerce store. Toolset offers a total of six plugins – WooCommerce is just one of several topics, so to speak. The original idea was to solve various complex WordPress problems in such a way that the plugin users do not have to use any PHP code. Instead, they can use a visual interface and bypass the coding.
For WooCommerce, Toolset offers additional customization features that are very similar to those of ProductX. Unfortunately, you have to install three of the six plugins: Toolset Types, Toolset Blocks, and Toolset WooCommerce Blocks.

The disadvantage of this kind of plugin is that they often have their own learning curve and are not always perfectly suited for Gutenberg.
Also, they only help you with WooCommerce, but offer no additional benefit for the rest of your website, for example, if you have a blog to highlight your products.
The more such isolated solutions you install, the more bloated your website becomes. As you know, this can make it more prone to technical problems and is also bad for your page speed.
In addition, with every plugin, there is the risk of compatibility problems. If something like this happens and your plugin suddenly stops working, it can of course destroy your WooCommerce shop. I certainly don’t have to explain to you what a downtime of a few hours or even days means for your revenue. In short: A horror scenario!
WooCommerce plugins do their job, but unfortunately, they should be taken with a grain of salt due to the risks involved.
Using an All-In-One WordPress Tool for WooCommerce
If using plugins is too risky for you, your best bet is an all-in-one suite. So, a solution that is not only designed for WooCommerce, but also makes your entire WP website more powerful.
GREYD.SUITE is such an all-in-one solution for WordPress. The WooCommerce features are just a part of its features, which include Global Content, Dynamic Content, WordPress popups, forms – to name just a few. By the way, everything is optimized for Gutenberg.
Especially for WooCommerce store owners, GREYD.SUITE offers you some interesting design options. You can quickly create unique templates for product pages or your shop overview – without programming or CSS. You can also create one-of-a-kind product pages with grids, or advertise current sales with a banner or popup. You can also easily design and place certain elements such as shopping cart icons or the login area for your customers. In addition, GREYD.SUITE offers you options for global design, with which the entire design of a website is automatically adopted.
If you want to know exactly what you can do with GREYD and WooCommerce, check out these two short videos.
By the way, GREYD.SUITE also solves WooCommerce’s notorious page speed problem. There is a “page speed optimization” feature for WooCommerce. When activated, WooCommerce scripts are loaded more sparingly, namely only where they are actually viewed by your customers. This gives you a decisive advantage, because slow load times can quickly result in fewer sales for your online shop.
Integrating WooCommerce shops into your website just got easier. GREYD.SUITE is not only one of the first Gutenberg solutions for WooCommerce ever – it also enables you to design and customize your shop, product, and account pages with maximum ease, without any coding.
Instead of Gutenberg, Should You Use a WordPress Theme That’s Built Specifically for WooCommerce?
If you’re toying with the idea of using a page builder that specializes in WooCommerce shops: Don’t do it! (As a web design agency, we’re speaking from experience).
Page builders like Elementor with e-commerce features are no longer up-to-date because they are not optimized for Gutenberg. In addition, Gutenberg now fulfills most of the wishes of WordPress users who want to create beautiful designs without having to code.
Page builders are becoming more and more superfluous and sooner or later you will have to switch to a different theme. This is time-consuming and costly.
The same applies to special web shop themes, since these usually don’t use Gutenberg yet. Therefore, be sure to use a WooCommerce solution that is based on Gutenberg.
Apart from compatibility with Gutenberg, storefront themes also have another disadvantage. While they often allow for an appealing store design, they are not always set up in the best possible technical way.
They often ignore best practices for search engine optimization. Page speed isn’t always a priority either, which, as we already know, can certainly reduce your sales by letting customers wait. Likewise, there is no guarantee that coding was done sparingly, which is bad for the page speed, but also poses a security risk.
How Will WooCommerce and Gutenberg Evolve in the Future?
Gutenberg is constantly being developed by WordPress. Unfortunately, not all WordPress websites have switched to Gutenberg yet. But one thing is sure: Gutenberg is the future of WordPress design.
So if you want to future-proof your online shop, you should switch to a WooCommerce solution that works with Gutenberg as soon as possible. It can be assumed that the WooCommerce team is already working on a good solution for the current design challenges. The current limitations should not be permanent.
Until then, we recommend using plugins or all-in-one WordPress suites that make it easier for you to use WooCommerce.