Table of contents
Not every WordPress user likes to keep a plethora of plugins in their backend. Sadly,to create a contact form, there’s just no way around installing yet another plugin,right? Or is there?
So glad you asked!
Of course, it’s possible to create great WordPress contact forms without the help of a plugin. There are several ways to do so.
If you want to learn about these options, and how the much-dreaded GDPR comes into play, keep reading!
Creating WordPress Contact Forms Without a Plugin
Building a contact form in WordPress without using a plugin is possible. But unless you’re a seasoned programmer, it might be a bit complicated.
It takes much more than just basic HTML and CSS knowledge: You have to create several PHP files for a contact form.
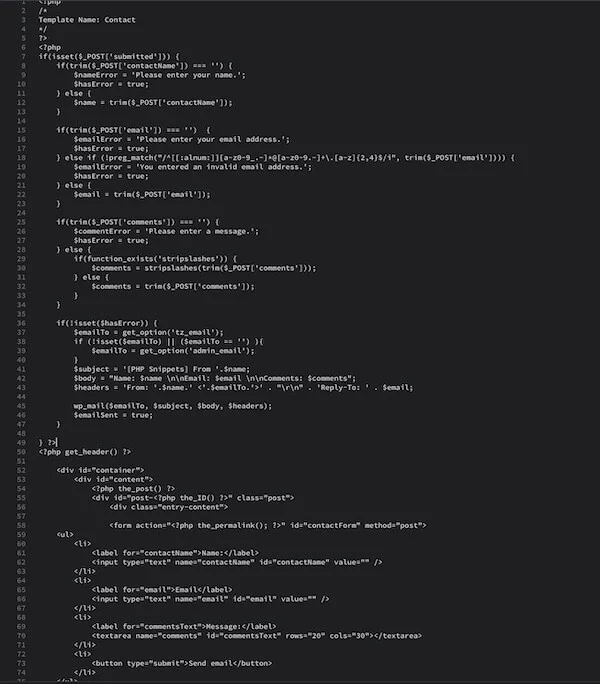
Here’s a little glimpse into the code of a PHP file:

This is just the first (and easiest) of many steps (and we’re not even talking about the need to know several programming languages).
When you’ve successfully integrated the code, several challenges are waiting for you:
- How do you connect the form with your email software?
- How do you make your contact form look homogenous with the rest of your
website? - How can you ensure high levels of data protection according to GDPR?
- How can you prevent yourself from drowning in spam?
In sum, it’s lots and lots of work. Have you ever asked yourself why there are so many contact form plugins available? Well, that’s why.
Link Your Contact Form to Your E-Mail Software or CRM
Whether you’re a web designer or leading an agency, you’ve heard this question before:
Can you integrate the contact form with our email marketing software?
Of course, this doesn’t only apply to email marketing. Also, CRM (customer relationship management) tools need to be connected to contact forms.
This is useful from a business point of view: Regularly reaching out to your leads via email will not only increase trust but also boost sales in the long run.
Integrating these tools can be hard if you’ve added your contact forms without any plugins. This step, like the ones before, takes thorough technical knowledge and backend work.
Guess what: Designers don’t like working like that, and we’re aware of it.
The best Contact Form 7 Alternative (And Other Contact Form Plugins)
Contact Form 7 is one of the most widely used plugins in WordPress history – and
for good reason.

The plugin very early on made it possible for newbies to integrate a contact form on their website with just a few clicks. We don’t want to do any bashing with this article (even if it may seem like it).
After all, it’s an ideal solution for WordPress amateurs who want a fast, simple, and free method and don’t need numerous features.
However, most plugins are unsuitable for professional web designers and agencies
with a large customer base.
To put it mildly, they do not meet the high standards that a good design agency has to face.
These are some more contact form plugins for WordPress:
- Ninja Forms
- Gravity Forms
- WPForms
- Jetpack Contact Form
- Happy Forms
- Formidable Forms
In their basic version (which is not always free), these offer limited options. You can then go ahead and use additional third-party plugins to compensate for these limitations, which would cause additional problems.
On the one hand, trying to integrate two plugins can be difficult – after all, not everything comes from a single source.
On the other hand, more code always means more loading time.
And we all know: The larger the code, the longer the loading time, and the faster youlose your site visitors.
Page Builder Contact Forms
Many page builders, like Elementor or Divi, offer contact forms for WordPress.
If you are already using one of these page builders to build your customers’ websitesn- which we have already advised against in several articles – at least you don’t need an external contact form plugin like Contact Form 7.
Unfortunately, though, this means you’re just replacing one sub-optimal solution with another sub-optimal one. Why? Because you need the premium version of these page builders to be able to create a contact form at all.
In addition, many of these page builder contact forms miss important features.
One provider lacks the essential interface to your CRM or email marketing software.With another, you cannot create multi-step forms, which you would need for lead generation.
Most of these providers don’t even cover the most basic functionalities, like being able to view all the form entries, or sending an automated email once the form is submitted. The main focus here is design.
On top of this, most of these page builder plugins are developed outside of
Germany, which can be fatal in terms of data security and the GDPR standard (we’ll get into this a bit later).
Strictly speaking, page builders are not pure contact form plugins. Creating a
WordPress contact form without a plugin might just be the solution to the problem! But most page builders are just that: plugins. With a page builder, you will certainly reduce the total number of WordPress plugins you use. But you’re still driving a Ferrari with the handbrake on.
If you ask us, neither of these options is perfect.
Fortunately, there is a very good alternative to the contact form plugins and contact form builders from Elementor, Divi, or other page builders.
GREYD.SUITE has a form builder that will outshine all those previously mentioned options. With GREYD.Forms, you can easily design all your contact forms to fit your every need – without using a plugin!
You’ll get all design options and advanced features (such as interfaces to all major CRMs and numerous newsletter tools). GREYD.Forms even automatically adapt
your forms to your overall website design.
And, as always with GREYD.SUITE: You don’t need any programming knowledge.
Try the free GREYD.SUITE demo now and get to know the numerous advantages of
our form generator.
WordPress Contact Forms and GDPR
GDPR is an important topic for website owners. After all, non-encrypted contact forms can result in fines of up to 50.000 Euros, which means you’ll have to be even more careful about data security when you decide to build a contact form from scratch – without a plugin.
But what about plugins?
This is quite simple: If your plugin was developed outside of Germany, chances are it doesn’t comply with all common security standards.
Fortunately, many providers take data security seriously, so you don’t have to worry too much. But considering the potential fines, we recommend you make sure that the plugin comes from a trustworthy source.
We don’t know of any German tool that has the GDPR-required double opt-in directly integrated. In most cases, you’ll need another tool for this (e.g. Mailchimp), which then sends the data abroad.
GREYD, for example, is based in Germany (in beautiful Bavaria) and our software is developed exclusively here. This way, you won’t ever have to worry about any data being sent abroad.
Increase the security of your data transfer
By using an SSL certificate for your WordPress site, you can ensure the highest security standards for all your data transfers. SSL certificates are issued by certificate authorities like “Let’s Encrypt”.
Most hosting providers offer an SSL certificate that’s either free or very inexpensive.
If this is not possible with your hosting provider, you will have to buy the certificate from a different place. Certificates for basic protection are available for a few Euros per year. If you run more complex websites with highly sensitive data (e.g. in online banking), you will need a more advanced certificate.
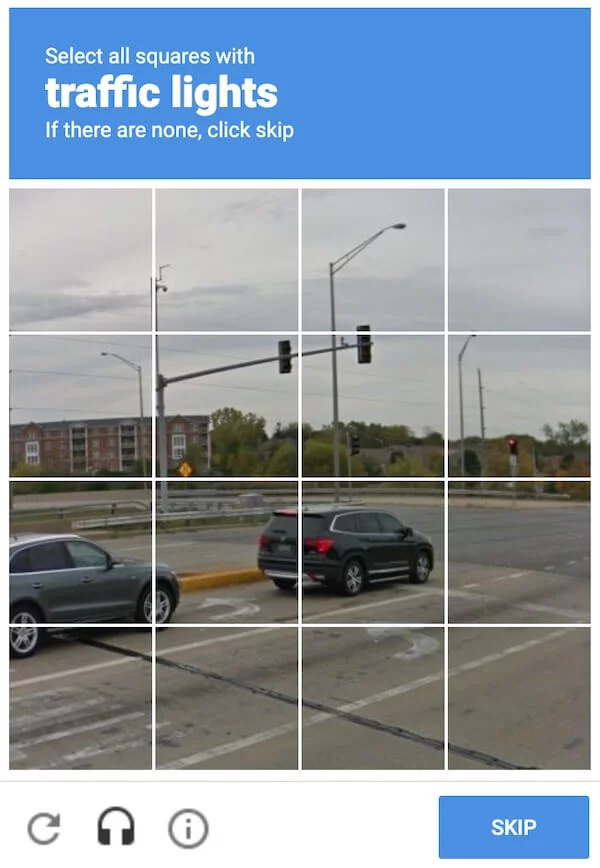
To even further increase your contact form security, you can use Google’s reCAPTCHA, a security service that protects your website from fraud and abuse. They’re small puzzles that are very easy for humans to solve, but hard for “bots” and other malicious software to figure out. Using reCAPTCHA will also tremendously reduce spam from bots.

Although these reCAPTCHAs are mostly used for contact forms, they can help avoid spam in other scenarios as well. For example, reCAPTCHA will save you a lot of trouble when used for online shop reviews.
You can read more about this topic in our article “How to protect your forms against abuse“.
FYI: By default, GREYD.Forms include reCAPTCHA as well as other security features.
Bottom Line
Sure you can create a WordPress contact form without a plugin, but it’s not going to be simple. Don’t try this one at home if you don’t have any coding experience.
Choosing a plugin on the other hand has its downsides. You’ll have to cut back on design options, or worse, data security.
Here are your options:
- Ask several providers exactly what features their services will get you, which ones you’ll get use out of, and how they work.
- Choose an all-in-one solution: A WordPress theme that helps you create highly professional websites for your clients and lets you create awesome contact forms with the highest security standards.
We’re sure your clients appreciate that their data is in good hands – and that their contact form looks better than the forms on their competition’s websites.