Table of contents
As a website service provider or WordPress agency you’ve probably had this experience before:
You spend days creating or optimizing a client’s WordPress website only for them to then try to make changes to it and crash the entire website.
There is hardly anything more annoying than seeing your hard work being destroyed in seconds. Mistakes happen and clients usually don’t do things like that on purpose.
Still it’s a real pain in the neck having to deal with situations like these. And this pain got even worse with the introduction of WordPress Gutenberg. Intended to give more flexibility it also gave more options for the clients to get involved and eventually destroy parts of your hard work.
In addition there’s the Site Editor, that gives even more freedom to everybody involved to change and edit crucial parts of your website.
Basically there is more control for everybody and that is exactly the problem.
What if we told you that you no longer have to take a risk by just using a certain plugin or lock templates?
Yes, you heard us. No more struggle with unauthorized changes and full control over all your client’s websites. And here is how you do it.
Locking blocks and patterns
The Gutenberg block editor in WordPress is a true gift when it comes to web design. It opens new ways of creating great websites and gives even more control over your patterns.
Unfortunately there’s more control for everyone involved in the website. And that’s the problem.
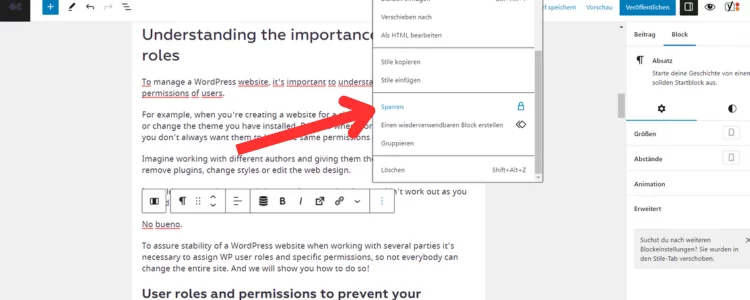
Even though technically there is the possibility of locking blocks, it’s pretty easy to work around that barrier without even trying too hard.

All you need to do is copy and paste some blocks or patterns and the entire website could be ruined. So although you lock your blocks the website could still fall apart because of some actions that your clients unknowingly take on the page.
Frustrating, right?
Another problem with the lock blocks feature is that many users complain about the fact that once blocks are accidently blocked, they cannot unblock them again for further changes without help.
So instead of helping you ensure a stable website and keeping it from unauthorized changes from your clients, it just makes it harder for you to edit or change the blocks.
Some users also say that it interferes with editing because it’s more complicated to rearrange or modify content when having to work around locked blocks.
Despite the fact that locked blocks should have been a helpful feature for some users it makes everything a little more complicated and tedious.
So overall, to lock a block or theme with this feature might not be the best idea if you are planning to keep modifying them.
Understanding the importance of user roles
To manage a WordPress website, it’s important to understand the roles and permissions of users.
For example, when you’re creating a website for a client, you don’t want them to edit or change the theme you have installed. But also when working together with others you don’t always want them to have the same permissions on the website as you.
Imagine working with different authors and giving them the permission to install or remove plugins, change styles or edit the web design.
It would soon turn into a total chaos and your project just wouldn’t work out as you wished it had.
No bueno.
To assure stability of a WordPress website when working with several parties it’s necessary to assign WP user roles and specific permissions, so not everybody can change the entire site. And we will show you how to do so!
User roles and permissions to prevent your WordPress site from crashing
WordPress user roles is a powerful tool for agencies to prevent clients from accidentally causing damage to their website and changing critical components.
WordPress user roles give you the power to control what other users can and cannot do on your website.
You can use them to manage user actions like writing posts, editing them, creating new pages, installing plugins and many more.
Using user roles can also help agencies manage multiple clients on a single WordPress installation.
Each client can be assigned their own user role and granted access only to their specific areas of the site. This prevents clients from seeing or accidentally making changes to other client’s sites.
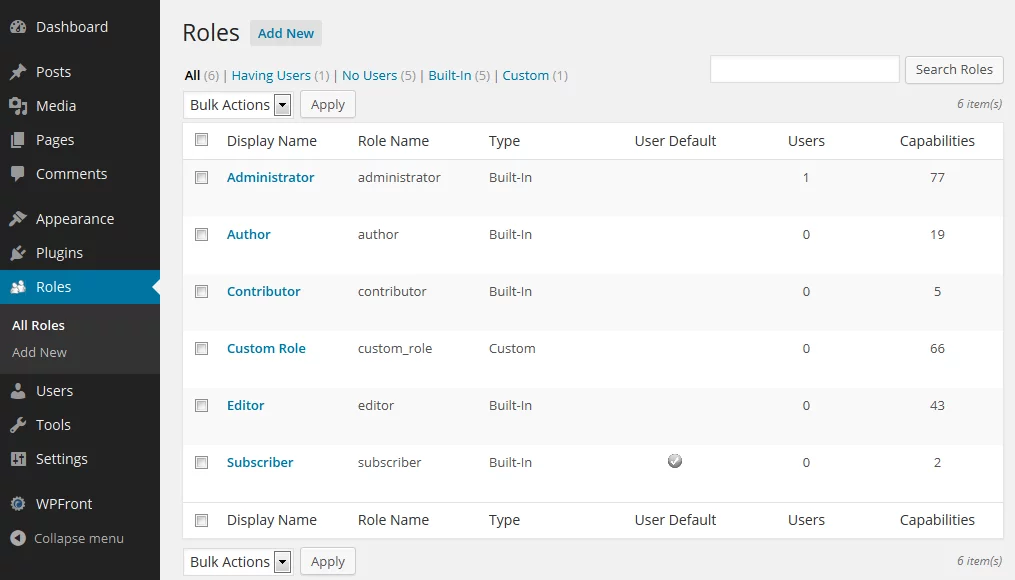
It provides a level of security and control that is essential in managing and maintaining a client’s website. WordPress offers 5 default user roles:
- Administrator
This is the most powerful user role. As administrator you can create and delete users, install and manage plugins and themes and even edit programmed code.
- Editor
The editor is in charge of the content management. He can create, modify, publish or delete posts and pages, including those created by other users.
- Author
Any user with the author role can create, edit, and publish posts. They don’t have any access to administrative tasks.
- Contributor
A contributor is similar to the author but with less power. This role enables you to create posts and delete drafts of the posts, but it’s not possible to publish them under this role.
- Subscriber
The subscriber has barely any skills. Users with the subscriber role can manage their profile and have access to all posts on the site. But they have no power to change or adapt anything.

Most users find these roles only a little helpful because they are too generalized and not specific enough.
They can be changed and made into customized user roles to better meet the needs of the relationship with your client. But you would need to install a plugin to be able to change the roles accordingly.
However, apart from standard user roles there is a way to create highly detailed customized user roles without using plugins and we’ll show you how to do it.
User Management and plugins
There are several plugins that help with the exact problem described above. One of them being the User Access Manager plugin in WordPress.
The custom user role plugin is very flexible when it comes to its settings and options. As manager of all the different roles in WordPress it lets you decide what user roles you want to assign and what permissions to take actions they have.
You can even restrict access to specific content pieces or web pages for certain roles.
With the GREYD.SUITE you can do the exact same thing without having to install plugins.
The natively integrated user management feature allows you to define very individually who should be able to edit or even just see certain parts of your website.
This goes as far as you can even just give permission to edit one single template or ban one single template from being changed. You could also have users add new posts and articles but without permitting them to modify or worse, delete existing ones.
As you can see you can create extremely detailed custom user roles and capabilities making sure every single part of your website is saved or changed accordingly.
Thanks to custom user roles you can regain control of all the websites you’re creating and giving out limited access or capabilities to certain users.
GREYD’s Dynamic Templates
With our background as a WordPress Agency we from GREYD know the struggle. We experienced similar problems with our clients.
So additionally to our user management, out of necessity we implemented another special feature that would help us when creating a WordPress website. We could no longer take the risk to let clients unconsciously ruin our hard work.
Dynamic Templates allow you to easily create and manage dynamic layout templates without the need for coding expertise.
One of the key benefits of Dynamic Templates is the separation of content and design.
While the designer works on all the layouts, styles and patterns on template level, the content editor works in a completely different place and can focus on the content without even having to think about things like mobile responsive layout, design settings or similar.
This feature is especially useful when you want to maintain a consistent look and avoid the risk of clients trying to change the website and accidentally ruining your hard work.
How will WordPress handle this problem?
WordPress is actively competing with other web development services such as Wix. This explains the high focus on flexibility and simplicity. Their main focus is always to make online publishing more available for everybody.
While this brings a lot of great benefits to some people, it can be a struggle for professionals like us.
As WordPress is working with different target audiences it is impossible for them to meet everybody’s needs 100% all the time.
Still, the broad variety of options to create stylish pages is a wonderful thing, hence it makes it easier to overlook some of the not so nice aspects about it.
As long as you are working with solutions like certain plugins or GREYD’s Dynamic Templates and User Management feature you will be just fine.
As always topics like this should be discussed with the huge WordPress community as well as it should be told to the development team to encourage further improvement.
With GREYD you can actively witness the further development of WordPress Block & Site Editor and will benefit from it in the long run.