Table of contents
In February of 2020, the creator of the WordPress theme GeneratePress launched GenerateBlocks. It is a WordPress plugin that extends the Gutenberg experience with new blocks.
Then, a year later, GenerateBlocks Pro was released, which added more new features and blocks to the whole system.
The idea behind GenerateBlocks was to give the editor incredible versatility with just 4 blocks. This would make it even faster and easier to create good-looking and functional WordPress websites.
GenerateBlocks: Everything You Need to Know About It
GenerateBlocks is a set of blocks for WordPress, developed by Tom Usborne, the well-known developer behind the GeneratePress theme.
Tom is famous for his lightweight WordPress theme GeneratePress, which focuses on speed, stability, and accessibility.
GenerateBlocks is a WordPress plugin that has the characteristics of a page builder. It allows you to add different blocks to a page and is a useful tool for people who want to build a website without a page builder.
Even if might seem like it at first glance, GenerateBlocks is actually not a page builder. This is mainly because GenerateBlocks plugs into the regular WordPress repository and interface.
The 4 blocks that this plugin adds can be inserted and customized through the Gutenberg editor. Also, GenerateBlocks works with any WordPress theme.
- Container
- Grid
- Headline
- Button
It’s an excellent solution if you want to edit your WordPress site but don’t want to mess up your custom code with dozens of page builders and other plugins working in tandem.
How the Free Version Works
GenerateBlocks works by inserting shortcodes into your content. The plugin uses these shortcodes to create the different blocks on your website.
When you paste a shortcode into your post or page, it will be replaced with the respective block. So if you want to replace the sidebar with a new one, all you have to do is edit the text in the shortcode.

Additionally, the plugin also allows you to specify how many columns each block occupies. For example, you can have two columns in the footer but only one in the sidebar.
GenerateBlocks comes with some ready-made layouts to help you get started quickly. However, you can easily adapt these to your needs.
And That’s What the Pro Version Can Do
An upgrade to the premium version of GenerateBlocks offers extended features and customization options. Here you have access to a total of 6 blocks, 2 more than with the free version. In addition to the blocks already mentioned, you will also receive Image and Query Loop.
You also get access to other benefits, specifically these:
- More updates
- Premium support
- Full access to the Pro Templates
- Can be used on up to 250 websites
Overall, this means that with GenerateBlocks Pro you have more control over containers and elements, enjoy improved formatting, and have expanded options for adding and using templates.

This Is What GenerateBlocks Does Really Well
If you’re already fed up with Elementor, Beaver Builder, and co., you might want to consider using GenerateBlocks. Maybe you already have experience with the Gutenberg Block Editor or you just want to have less code.
1. Ease of use
GenerateBlocks is known for being designed to be particularly user-friendly. Once you’ve downloaded the plugin, all you have to do is upload your product file and you’re good to go.
The interface is easy to understand and there are no complicated options or confusing menus. GenerateBlocks takes advantage of native WordPress styles and controls to achieve everything. That makes it super easy to learn.
To work with GenerateBlocks, no programming knowledge is required. So you don’t have to worry about technical issues.
2. Accessibility and Lightweight
GenerateBlocks is very flexible and 100% accessible, an important aspect that is often overlooked. Everything is natively responsive and uses modern flexbox grids. If necessary, you can even optimize the mobile views separately from the desktop.
Furthermore, the plugin is considered a real lightweight. It only has 4 or 6 additional blocks for the classic Gutenberg Block Editor and no code dependency.
3. Excellent Customer Service
GenerateBlocks provides excellent support from a dedicated team of developers. They respond quickly to questions and provide detailed answers.
Also, you’re joining a community of users who are always happy to help. This makes it easier for newcomers to get started.
4. Lots of Extensions
The Pro version offers hundreds of extensions that you can use to add more functionality to your products. These extensions are completely free. Some of them are:
- WooCommerce integration
- Buttons for social sharing
- Google Analytics tracking
5. The Blocks are Responsive
Whether you work with the free or paid version of GenerateBlocks, all blocks are responsive and allow full control on mobile, tablet, and desktop.
- Container: It all starts with the container, it helps organize your content.
- Grid:The Grid block allows you to create flexible grids and advanced layouts.
- Headline: With the headline block you can replace the well-known heading in WordPress.
- Button: This lets you create stylish buttons and you can customize them according to your needs.
- Image: With this, you expand your image settings from static to dynamic image elements.
- Query Loop:The Gutenberg Query Loop block allows you to create a list of posts anywhere.
Where GenerateBlocks still has some catching up to do
A comprehensive review of GenerateBlocks shows that the plugin is definitely worth a try. However, it isn’t infallible either, and we found a few flaws with it.
Even though the free version offers a lot, it is less extensive than the pro version. For the pro version, however, you’d have to take an annual subscription, which is not necessarily cheap depending on the package.
Sadly, it is also a common complaint that GenerateBlocks isn’t perfectly compatible with all other themes and page builders. This is partly due to the specific CSS selectors or minimal code.
Another point of criticism is that the template library contains block-based and non-page-filling templates. So there are no complete page templates, as known from the Ultimate Gutenberg add-on, for example.
Alternatives to GenerateBlocks
Don’t want to learn how to use a new plugin or even spend money on it?
Understandable, and neither do we. This is why we created the GREYD.SUITE with its numerous features.
With the world’s first WordPress suite to natively integrate the Gutenberg Block Editor, you’ll find everything you need for a powerful, cool website in one tool.
As with GenerateBlocks, you have global styles, an extensive template library, responsive design, but also Full site editing at your disposal.
Thanks to the native Gutenberg integration, you don’t need any additional plugins or themes.
GREYD.SUITE offers you possibilities that go beyond the well-known WordPress standards. Design websites faster and according to your taste!
Is GenerateBlocks Pro Worth Your Money?
To use the premium version, you have 3 options. The various packages differ both in price and in the services.
- Personal Plan
The Personal Plan contains everything you need to launch your first project. The only difference to the next higher plan is the number of websites.
The personal plan only includes one website, but you can use all the necessary features.
- Plus Plan
Lets you will use all the features and also install the plugin on multiple websites. The price is slightly higher, but the plan contains usage for 10 websites at a time.
- Professional Plan
The package with the highest cost is particularly suitable for web agencies and freelancers. It is a bit expensive, but it is, after all, intended for professional use.
You can use the plugin for 250 websites at once for the highest total price of the year.
It is worth mentioning that all packages also include all the features and functionalities of GenerateBlocks Pro and they come with a 30-day money-back guarantee.
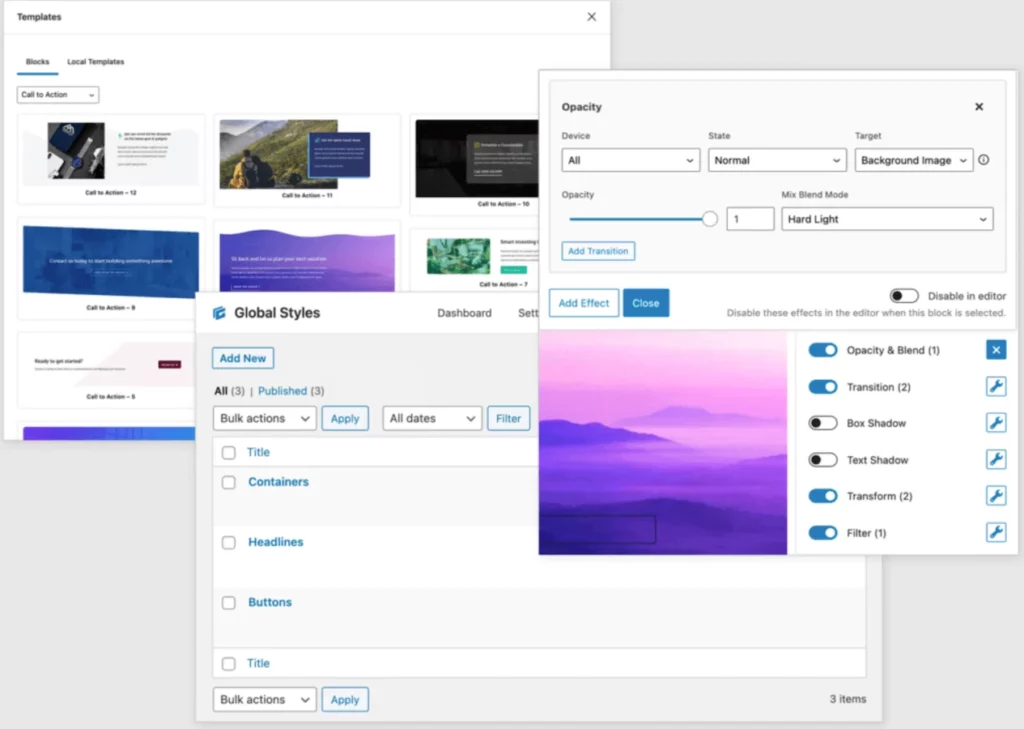
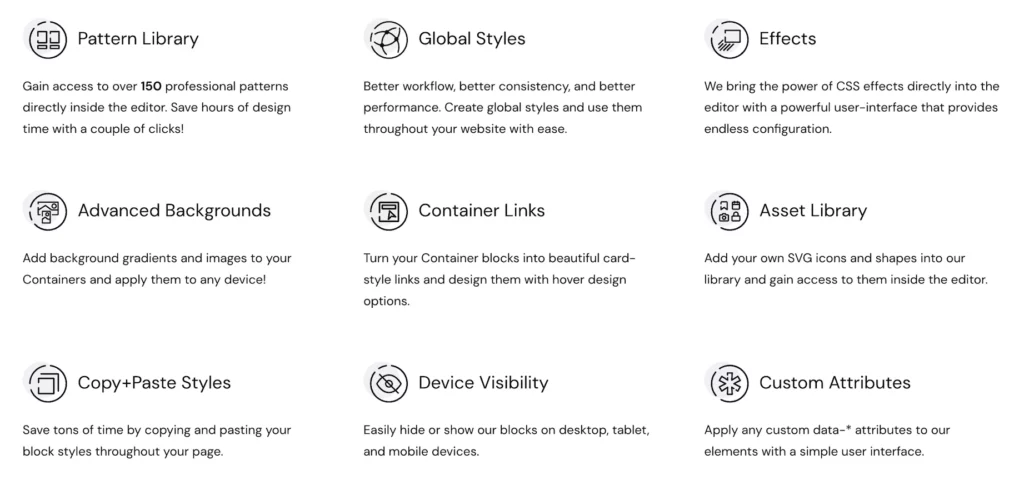
This means that with each package you have access to over 150 templates, global styles, an extensive asset library, or many block effects.
Block-based website building is definitely the future of WordPress. The free version of GenerateBlocks has everything you need to get started. Together with GeneratePress, the 4 blocks already offer a solid basis for layouts of all kinds.
If you don’t want to do without the extensive library and the global styles, you should get a package from GenerateBlocks Pro.
With this, you are well-equipped and can quickly and easily create lightweight, stable websites.
Did you want more? With GREYD you can actively experience the further development of WordPress and will benefit from it in the long term.