Table of contents
Since the introduction of the WordPress block editor, building websites with WordPress just got a whole lot easier. Developers have been constantly adding more and more features to Gutenberg. These make creative design work easier and make the block editor an even more powerful tool.
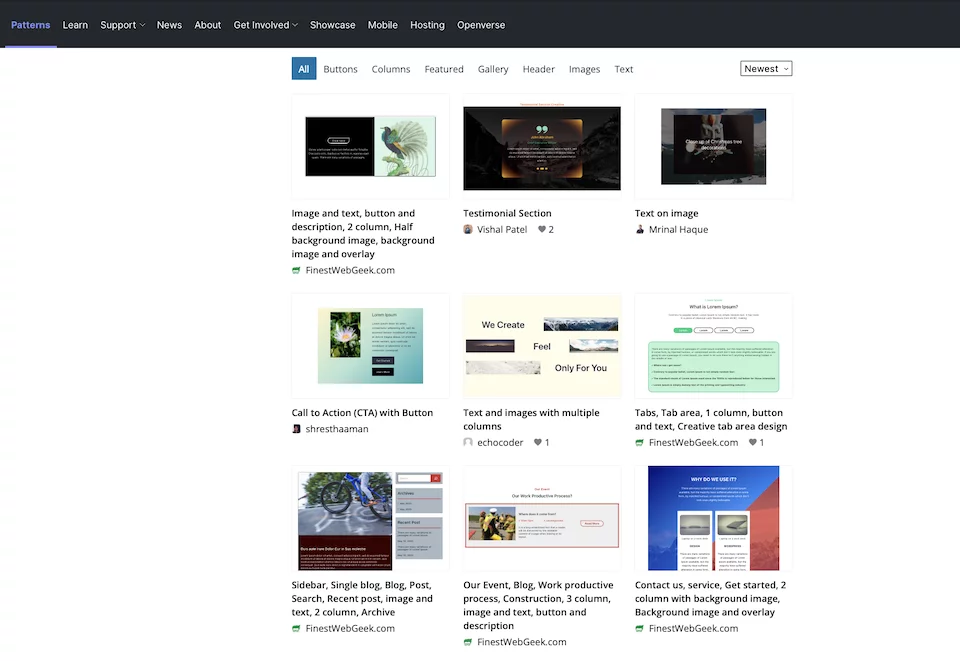
Then, with the release of WordPress 5.5, patterns were introduced. With its well-stocked Pattern Directory, the Gutenberg Block Patterns feature allows you to create high-quality and responsive websites in no time.
In this article, you will learn what this means for the future of WordPress, and also how you can create patterns yourself.
What Are Patterns in WordPress Gutenberg?
Gutenberg Block Patterns are, in simple terms, pre-built layouts consisting of blocks These block patterns behave like regular blocks. This means that you can edit them as usual after they have been inserted.
It is much easier and faster to create an appealing website with these predefined templates. To customize each section, you can also choose from a wide variety of patterns and blocks.
In addition to the standard block patterns, you can also create custom layouts yourself. These can contain pretty much any design element that you need for any great design. Elements like columns, images, videos, text, or buttons – they can all be placed in custom block patterns. This gives website owners even more options to personalize their designs.
Gutenberg Block patterns therefore offer a good starting point for building a page and enable you to create a uniform appearance. But they also give you, as a designer, the flexibility to make any changes necessary for your ideas.
What the Emergence of Patterns Means for WordPress
Due to the close involvement of the WordPress community, there is currently a directory being created with a huge number of new patterns. This directory, where tons of people are working together, is open to any user.
Therefore it offers great possibilities for design and creation of ideas.There are already a number of ready-to-use templates in this directory. You can easily copy/paste them into your own WordPress backend. You can also easily reuse these block patterns and place them anywhere within your content.

The goal of this block system is to fundamentally differentiate itself from other page builders. Users no longer have to create everything from scratch, but always have a solid basis for new design options.
Essentially, this means being able to create more attractive websites in WordPress in less time.
Creating, Adding and Editing Your Own Gutenberg Patterns
With just a few steps, any user can create, edit and register their own WP Gutenberg patterns.
To start creating your own WordPress Block Patterns, you need to use the WordPress Block Pattern API (Application Programming Interface). This allows you to insert a pattern either into a custom plugin or into the theme’s functions.php file. Regardless of the type of implementation, the Block Pattern API is used to register both a custom pattern and your Block Pattern categories.
Authors of themes and plugins can additionally register custom block patterns using the “register block pattern” feature. Make sure to only use raw HTML and remove certain characters (e.g., quotation marks).
Now let’s get to the creation:
- Create a draft
The first step is to create the custom pattern in a post or page in the WordPress dashboard. To do this, you simply create a draft for a new post. - Add blocks
Add as many blocks as you like, for example a featured image or a series of columns. You can design these according to your own ideas. - Copy your blocks
After you have set up all the blocks exactly as you want, the next step is to copy the source code of the blocks. This may sound difficult, but it’s actually quite simple. The best way to do this is to click on the first block, hold down the ALT key and then click on the last block you want to select. To copy the entire source code of the marked blocks, simply click “Copy” under “More options”. All source codes are now copied. - Decrypt the HTML output
All HTML output has to be escaped first. The easiest way to do this is to run the code through a JSON escape/unescape tool . You can then register it with WordPress. - Create a Custom WordPress Block Pattern Plugin
Create a new plugin directory for your block pattern within the WP Content directory. Once this pattern is installed in the new folder, all you have to do is go to “Plugins” in the WordPress Admin Dashboard and activate the plugin under “Installed Plugins”.
Congratulations! You’ve just implemented your own pattern plugin.
Patterns in the Context of Full Site Editing
Full Site Editing aims to provide a single interface where you can use blocks to edit both global and post elements.This allows you to create an entire website using Patterns alone. That’s why WordPress also focuses on global elements such as headers, footers, sidebars, or menus and provides the appropriate blocks for each element.
The basic idea behind Full Site Editing is that by using blocks, users get new customization options for parts of your website that previously could only be edited using code or complex options. This makes it easier for all WordPress users to change the design of their pages. Coding skills are no longer required and patterns can be designed directly in the editor.
However, those who are not yet well-versed in full site editing can simply use the patterns in the block editor. Patterns are an integral part of the WordPress block editor. You can edit your entire site within the editor and preview it too. You no longer have to go to different admin pages to change your website title, update the menu, arrange widgets or upload a logo. Instead, you can do all this in the same editor using patterns.
Pros and Cons of Patterns
Due to the constant improvement of Gutenberg, patterns are becoming more and more popular. As already mentioned, they are a collection of ready-made templates for various sections of a website (e.g. pricing tables, contact information, buttons, etc.).
One of the biggest benefits of patterns for Gutenberg is that they make it far easier for web designers to insert a specific layout. Blocks are compatible with all themes that also support the Gutenberg editor and can be saved in a block library for later use. As a user, you always have access to all ready-made block layouts, which makes editing your website much faster and smoother.
Block patterns can be reused in a wide variety of WordPress websites. So you don’t have to start from scratch when creating a new page but can use existing templates as a guide.
That brings us to the next point. All patterns can be used without external plugins. This has the advantage that you won’t have any compatibility issues since the patterns in the Gutenberg Editor were introduced as a core feature of WordPress. Gutenberg is fast, and it generates clean code. This means that these themes load faster than themes created with other page builders.
Despite all of this, WordPress Gutenberg is facing harsh criticism. Handling the block editor initially seems less intuitive for many users than using third-party providers such as Elementor and Beaver Builder. Of course this is an initial hurdle for some users.
However, for newbies to web design who have no experience with other page builders, this will not be relevant. And with some practice, using full site editing with block patterns is certainly the more flexible and straightforward way of web design in the long run.
On top of that, the Gutenberg Block Editor doesn’t provide users with a lot of options when it comes to responsive web design. So, especially with patterns, you are more or less dependent on the person who created the pattern to have done a good job with responsive design.
Maximize Design Possibilities With Patterns
Although Gutenberg is still in the development phase for its current features, you can already take full advantage of them without any restrictions. GREYD.SUITE offers the best solution to create professional websites even more quickly. Besides numerous features which make creative work with websites really easy, GREYD.SUITE offers various features which come into play wherever Gutenberg does not (yet) reach its full potential.
GREYD.SUITE is the world’s first WordPress suite with a native Gutenberg integration. It isn’t just compatible with the block editor, in fact, everything is fully integrated. So you will find everything you need for a creative, fast website in one tool.
With GREYD, you’re also getting access to our template library, which was created by professional web designers. It contains, among other things, a large number of patterns (and it even allows you to use WordPress like a headless CMS).
But there’s a big advantage compared to standard patterns: The templates from GREYD automatically adapt to the design of your website and blend in seamlessly.
GREYD.SUITE offers possibilities that go far beyond the well-known WordPress standards. Create websites even faster, and design them exactly to your taste!
Gutenberg Compared to Other Solutions
If you’ve already used page builders like Elementor, WPBakery or Divi, you’re probably wondering what makes WordPress Patterns different from these or any similar plugins.
WP Bakery, Beaver Builder or Elementor can certainly be useful in the future. But in the long run, Gutenberg offers a more efficient solution for web creation. If you decide to use Gutenberg in this way beforehand, you won’t have to worry about switching from one page builder to another. WordPress’ native page builder provides a solid default approach to web creation.
You could also consider WordPress Gutenberg, with its patterns and blocks, as a universal upgrade for page builders. This is because, unlike other page builders, Gutenberg is developed by WordPress developers. This means that it matches the general code structure and the rest of the design of WordPress. This gives it a big advantage over other page builders that don’t have templates natively built on Gutenberg.
Bottom Line
Gutenberg Patterns are a huge time saver in web design. As a user, you don’t have to recreate your page layouts repeatedly. And even if you register a custom layout, you instantly have your personal starting point for new websites or designs.
Block Patterns are helpful even for beginners in web design, as they make the whole subject accessible and easier to understand. With the new Block Patterns, people can take the WP Block Editor to a whole new level of customization.
They are a great way to increase productivity and use professionally designed layouts. Overall, they help save a lot of time when creating a WordPress website.With GREYD you can actively witness the further development of WordPress Block Patterns and will benefit from it in the long run.






