Inhaltsverzeichnis
Durch die Einführung des WordPress Block-Editors wurde die Erstellung von Websites mit WordPress weitaus einfacher. Seitdem sind die Entwickler stetig bemüht, mehr und mehr Funktionen in Gutenberg hinzuzufügen. Diese erleichtern die kreative Designarbeit und machen den Block-Editor zu einem noch leistungsfähigeren Tool.
Mit der Veröffentlichung von WordPress 5.5 wurden auch die Patterns eingeführt. Die Funktion der Gutenberg Block Patterns erlaubt es dir, mit Hilfe einer gut sortierten Pattern Directory in kürzester Zeit, hochwertige und ansprechende Websites zu erstellen.
Was das für die Zukunft von WordPress bedeutet und wie du selbst Patterns erstellen kannst, lernst du hier in diesem Artikel.
Was sind Patterns in WordPress Gutenberg?
Gutenberg Block Patterns sind vereinfacht gesagt vorgefertigte Layouts, bestehend aus Blöcken. Diese Block Patterns verhalten sich wie reguläre Blöcke. Das heißt, man kann sie nach dem Einfügen ganz normal bearbeiten.
Mit diesen vordefinierten Templates ist es weitaus einfacher und schneller, eine attraktive Seite zu erstellen. Um jeden Abschnitt individuell zu gestalten, kannst du außerdem aus verschiedensten Patterns und Blöcken wählen.
Neben den standardmäßigen Block Patterns, kannst du selbst aber auch benutzerdefinierte Layouts erstellen. Diese können so ziemlich jedes Designelement enthalten, das man für ein ansprechendes Webdesign eben so braucht. Elemente wie Spalten, Bilder, Videos, Text oder Schaltflächen – sie alle können in benutzerdefinierte Block Patterns eingefügt werden. Das gibt Website-Betreibern noch mehr Möglichkeiten zur persönlichen Anpassung des Designs.
Block Patterns bei Gutenberg bieten demnach einen guten Ausgangspunkt für den Aufbau einer Seite und ermöglichen es dir, ein einheitliches Erscheinungsbild zu gestalten. Sie geben dir als Designer aber auch die Flexibilität, alle für deine Ideen notwendigen Änderungen vorzunehmen.
Was die Entwicklung der Patterns für WordPress bedeutet
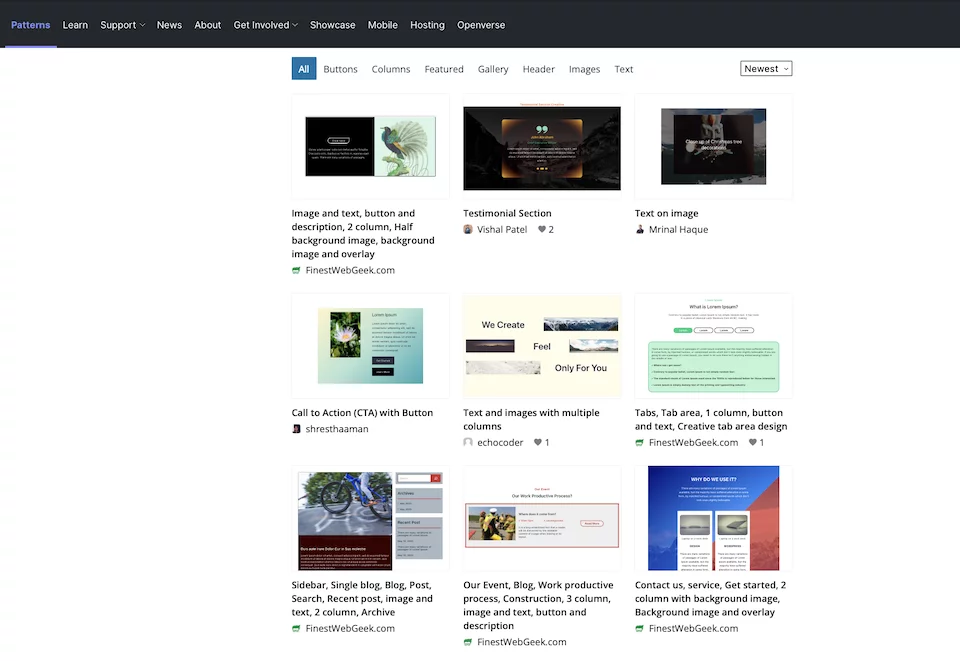
Durch die enge Einbindung der Community von WordPress entsteht gerade ein Directory mit einer Vielzahl an neuen Patterns. Dieses Verzeichnis ist für jeden Nutzer offen und bietet somit enorme Möglichkeiten der Gestaltung und Ideenfindung, an der Unmengen von Leuten gemeinsam arbeiten.
In dieser Directory befinden sich bereits eine Reihe von fertig erstellten und ready-to-use Vorlagen. Diese können ganz einfach per “Copy/Paste” in dein eigenes WordPress Backend eingefügt werden. Zusätzlich kannst du diese Block Patterns auch ganz einfach wiederverwenden und sie überall im Inhalt platzieren.

Das Ziel dieses Block Systems ist somit, sich von anderen Page Buildern grundlegend zu unterscheiden. Benutzer müssen nicht mehr alles von Grund auf neu erstellen, sondern haben stets eine fundierte Grundlage für neue Designoptionen.
Im Wesentlichen bedeutet das, die Möglichkeit, ein attraktiveres Webdesign in WordPress in kürzerer Zeit zu erstellen.
Gutenberg Patterns selbst erstellen, hinzufügen und bearbeiten
Mit ein paar wenigen Schritten kann jeder Nutzer eigene WP Gutenberg Patterns erstellen, bearbeiten und auch registrieren.
Um mit der Erstellung eigener WordPress Block Patterns zu beginnen, musst du die WordPress Block Pattern API (Application Programming Interface) verwenden. Damit kannst du ein Pattern entweder in ein benutzerdefiniertes Plugin oder in die Datei functions.php des Themes einfügen. Unabhängig von der Art der Implementierung wird die Block Pattern API verwendet, um sowohl ein benutzerdefiniertes Pattern als auch deine Block Pattern Kategorien zu registrieren.
Autoren von Themes und Plugins können mit der Funktion “register block pattern” zusätzlich benutzerdefinierte Block Patterns registrieren. Achte hierbei darauf, nur rohe HTML zu verwenden und gewisse Zeichen (z.B. Anführungszeichen) zu entfernen.
Jetzt aber zum Erstellen:
- Erstelle einen Entwurf
Der erste Schritt besteht darin, das benutzerdefinierte Pattern in einem Beitrag oder einer Seite im WordPress Dashboard zu erstellen. Dafür erstellst du einfach einen Entwurf für einen neuen Beitrag. - Füge Blöcke hinzu
Füge beliebig viele Blöcke hinzu, z.B. ein Titelbild oder eine Reihe von Spalten. Diese kannst du frei nach deinen Ideen gestalten. - Kopiere deine Blöcke
Nachdem du alle Blöcke genau nach deinen Wünschen eingerichtet hast, musst du im nächsten Schritt den Quellcode der Blöcke kopieren. Das klingt vielleicht schwierig, ist aber eigentlich ganz einfach. Am besten klickst du auf den ersten Block, hältst dabei die ALT-Taste gedrückt und klickst dann auf den letzten Block den du auswählen möchtest. Um nun den gesamten Quellcode der markierten Blöcke zu kopieren, klickst du einfach unter “Weitere Optionen” auf “Kopieren”. Und schon sind alle Quellcodes kopiert. - Entschlüssel den HTML Output
Der gesamte HTML Output muss zuerst mit Escape Zeichen versehen werden. Das klappt am einfachsten wenn man den Code durch ein JSON Escape/Unescape Tool laufen lässt. Danach kann er auch schon bei WordPress registriert werden. - Erstelle ein benutzerdefiniertes WordPress Block Pattern Plugin
Erstelle innerhalb des WP Content Verzeichnis ein neues Plugin Verzeichnis für dein Block Pattern. Sobald dieses Pattern im neuen Ordner installiert ist, musst du lediglich noch im WordPress Admin Dashboard zu “Plugins” gehen um dort unter “Installierte Plugins” das Plugin zu aktivieren.
Und schon hast du dein eigens erstelltes Pattern Plugin implementiert.
Patterns im Kontext von Full Site Editing
Full Site Editing zielt darauf ab, eine einzige Schnittstelle bereitzustellen, auf der du Blöcke verwenden kannst, um sowohl globale als auch Post Elemente zu bearbeiten. So lässt sich eine komplette Website alleine mit Patterns erstellen. Deswegen konzentriert sich WordPress auch auf globale Elemente wie etwa Header, Footer, Seitenleisten oder Menüs und stellt die entsprechenden Blöcke für jedes Element zur Verfügung.
Die eigentliche Idee hinter Full Site Editing ist, dass du als Nutzer durch die Verwendung von Blöcken neue Anpassungsmöglichkeiten für Teile deiner Website erhältst, die bisher nur mit Hilfe von Codes oder komplexen Optionen bearbeitet werden konnten. Dadurch wird es für alle WordPress Nutzer einfacher, das Design ihrer Seiten zu ändern. Es sind keine Programmierkenntnisse mehr erforderlich und Patterns lassen sich direkt im Editor entwerfen.
Wer noch nicht so versiert im Full Site Editing ist, kann die Patterns aber auch einfach im Block-Editor benutzen. Patterns sind der primäre Baustein des Block-Editors von WordPress. Du kannst deine gesamte Website im Editor bearbeiten und zusätzlich in der Vorschau anzeigen. Du musst nicht mehr auf verschiedene Verwaltungsseiten gehen, um den Titel deiner Website zu ändern, das Menü zu aktualisieren, Widgets anzuordnen oder ein Logo hochzuladen.
Stattdessen kannst du all dies mit Hilfe der Patterns in ein und demselben Editor machen.
Die Vorteile und Nachteile der Patterns
Durch die stetige Verbesserung von Gutenberg werden auch die Patterns immer beliebter. Wie bereits erwähnt, handelt es sich bei diesen um eine Sammlung von vorgefertigter Templates zu verschiedenen Abschnitten einer Webseite (z.B. Preistabellen, Kontaktaufnahme, Buttons etc.).
Einer der größten Vorteile der Patterns für Gutenberg ist, dass sie es Webdesignern weitaus einfacher machen, ein bestimmtes Layout einzufügen. Blöcke sind mit allen Themes kompatibel, die auch den Gutenberg Editor unterstützen und können in einer Block Library für später gespeichert werden. So hast du als User stets Zugriff auf alle vorgefertigten Block Layouts, was die Bearbeitung deiner Website wesentlich schneller und reibungsloser gestaltet.
Dazu können Block Patterns in verschiedensten WordPress Websites wiederverwendet werden. Somit musst du bei der Erstellung einer neuen Seite nicht komplett bei Null anfangen, sondern kannst dich an bereits vorhandenen Vorlagen orientieren.
Das bringt uns auch schon zum nächsten Punkt. Alle Patterns können verwendet werden, ohne auf externe Plugins zurückgreifen zu müssen. Das hat den Vorteil, dass du keine Kompatibilitätsprobleme haben wirst, da die Patterns im Gutenberg Editor als Kernfunktion bei WordPress eingeführt wurden. Gutenberg ist schnell und generiert sauberen Code. Das heißt, dass diese Designs schneller geladen werden, als Designs, die mit externen Page Buildern erstellt wurden.
Trotz allem muss sich WordPress Gutenberg harter Kritik stellen. Die Handhabung des Block-Editors scheint für viele User anfangs weniger intuitiv als die Verwendung von Drittanbietern wie Elementor und Beaver Builder. Das liegt primär an der ungewohnten Bedienung und stellt natürlich vorerst eine Hürde für manche Nutzer da.
Für Neulinge im Webdesign, die keine Erfahrung mit anderen Page Buildern haben, wird das allerdings nicht relevant sein. Und mit etwas Gewohnheit ist die Nutzung von Full Site Editing mit Block Patterns langfristig gesehen sicherlich die flexiblere und unkompliziertere Art des Webdesigns.
Dazu kommt, dass der Gutenberg Block-Editor dem Anwender in Sachen responsive Webdesign nicht viele Optionen bietet. Gerade bei Patterns ist man also mehr oder weniger darauf angewiesen, dass derjenige, der das Pattern erstellt hat, sich gut um responsive Design gekümmert hat.
Maximale Gestaltungsmöglichkeiten mit Patterns
Obwohl Gutenberg mit seinen jetzigen Features noch in der Entwicklungsphase ist, kannst du diese bereits voll und ohne Verzicht nutzen. GREYD.SUITE bietet die optimale Lösung, für noch schnelleres Erstellen professioneller Websites. Neben zahlreichen Features, die das kreative Arbeiten an Websites wirklich einfach machen, bietet die GREYD.SUITE zusätzlich verschiedene Funktionen, die dort zum Tragen kommen, wo Gutenberg (noch) nicht sein volles Potenzial ausschöpft.
Du setzt damit auf die weltweit erste WordPress-Suite mit nativer Gutenberg Integration. Die GREYD.SUITE ist nicht nur einfach kompatibel mit dem Block-Editor, tatsächlich ist alles vollständig integriert. Somit findest du alles was du für eine kreative, schnelle Website brauchst in einem Tool.
Bei GREYD bekommst du übrigens auch eine eigene Template Library, die von professionellen Webdesignern erstellt wurde und unter anderem eine Vielzahl an Patterns enthält. Aber mit dem großen Vorteil im Vergleich zu Standard Patterns, dass sich die Templates von GREYD automatisch dem jeweiligen Design der Website anpassen und sich nahtlos einfügen.
Die GREYD.SUITE bietet dir Möglichkeiten, die über die bekannten WordPress Standards hinausgehen. Gestalte Websites schnell und ganz nach deinem Geschmack!
7
7
Gutenberg Patterns im Vergleich zu anderen Lösungen
Wenn du bereits Page Builder wie Elementor, WPBakery oder Divi verwendet hast, fragst du dich sicher, was WordPress Patterns von diesen oder ähnlichen Plugins unterscheidet.
Während WP Bakery, Beaver Builder oder Elementor zweifelsohne auch in Zukunft nützlich sein können, bietet Gutenberg langfristig effizientere Lösung für Webdesign. Wer sich vorweg für die Verwendung von Gutenberg entscheidet, muss sich keine Gedanken mehr über einen Wechsel von einem Page Builder zum anderen machen. Der native Page Builder von WordPress bietet ohnehin eine solide Standardmethode für die Erstellung von Inhalten.
Man könnte WordPress Gutenberg mit seinen Patterns und Blöcken auch als ein generelles Upgrade für Page Builder betrachten. Denn im Gegensatz zu anderen Page Buildern wird Gutenberg von den Entwicklern von WordPress selbst entwickelt. Das bedeutet, dass es mit der allgemeinen Codestruktur und dem restlichen Design von WordPress übereinstimmt. Dies gibt ihm einen großen Vorteil gegenüber anderen Page Buildern, deren Templates nicht nativ auf Gutenberg aufbauen.
Fazit
Gutenberg Patterns sind eine große Zeitersparnis im Webdesign. Als Nutzer musst du deine Seitenlayouts nicht mehr wiederholt neu erstellen. Und selbst wenn du ein benutzerdefiniertes Layout registrierst, hast du sofort deinen persönlichen Ausgangspunkt für neue Websites oder Designs.
Selbst für Anfänger im Webdesign bringen die Block Patterns große Erleichterung, da sie das Thema zugänglich und verständlicher gestalten. Mit den neuen Block Patterns können die Nutzer den WP Block-Editor auf eine völlig neue Ebene der persönlichen Anpassung bringen.
Sie sind eine großartige Möglichkeit, die Produktivität zu steigern und professionell gestaltete Layouts zu verwenden. Insgesamt helfen sie eine Menge Zeit bei der Erstellung einer WordPress Website zu sparen.
Du hast Lust auf mehr bekommen? Mit GREYD kannst du die weitere Entwicklung von WordPress Block Patterns aktiv miterleben und wirst langfristig davon profitieren.






