Table of contents
No website design is complete without a header and footer. Although the header and footer are often given little attention on WordPress websites, they play an important role in creating a good user experience.
Because they allow better navigation throughout the site. In addition, they are important tools for promoting your brand and are ideal for placing CTAs.
What Is a WordPress Website Header and Footer?
A website header is the top section of your website. Usually, the header is consistent across the site. However, some websites have different headers for different sections of the website.
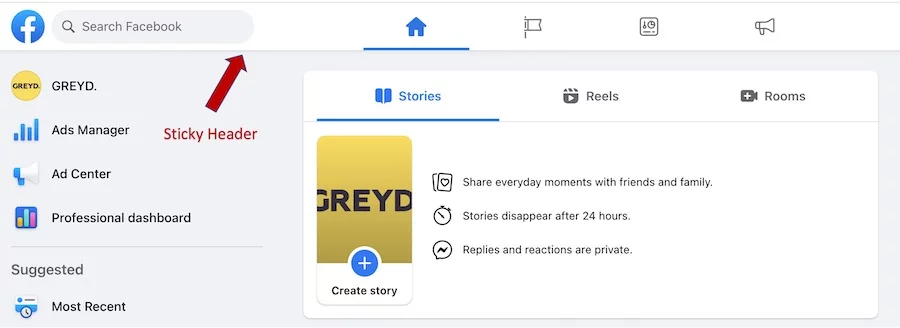
Regular headers disappear as you scroll down further. But you can also create so-called sticky headers that remain in place throughout the user’s visit to your website.
An example of a classic sticky header that we all know is the blue search bar on Facebook. This is always there, even if you start scrolling.

Sticky headers are great for emphasizing navigation links in menus and making it easier for visitors to navigate through the main pages of your WordPress site.
The special thing about the header is that it gives the user the very first impression of your website. Regardless of whether the users are on the Landing Page, info page, or another individual post, the design of the header is always present.
If well-designed, it will grab the user’s attention and encourage them to keep scrolling and reading.
Also, the header plays an important role in promoting your brand identity by including elements like your company logo, typography, colors, and the overall language of your brand.
However, headers also contain functional options such as website navigation, website search, CTA buttons, or, for example, the shopping cart in online shops.
These features usually improve the user experience and additionally increase the Conversion Rate.
The footer is the area located at the bottom of a website. Like the header, the footer usually appears consistently across the site, across all pages and posts.
Like sticky headers, there are also sticky footers in WordPress. With a sticky footer, the footer “sticks” to your page at the bottom of the viewport.
Footers often receive little attention, which is wasted potential. Due to their constant presence, they should be used in the same way as the headers.
Depending on the settings you choose, your footer can contain useful and important information:
- Newsletter sign-up
- Copyright information
- Terms of use and privacy policy
- Sitemap
- Contact information, social media icons
- Website navigation
In any case, don’t forget to use the space that the footer gives you to your advantage.

How to Create Your Custom WordPress Header and Footer
By default, WordPress headers and footers are simply pieces of code. Of course, if you want to change the design, font, frame, or anything else about this code, you can easily edit it..
There are several ways you can do this, depending on how familiar you are with programming or manually editing themes.
Widgets
One of the easiest ways to edit the header and footer in WordPress is to use the widget system that is integrated with WordPress.
However, this only applies to themes that have an area for header widgets and footer widgets. With new themes, that support Full Site Editing, this area no longer exists, for example. If your theme doesn’t have this area, feel free to skip this method.
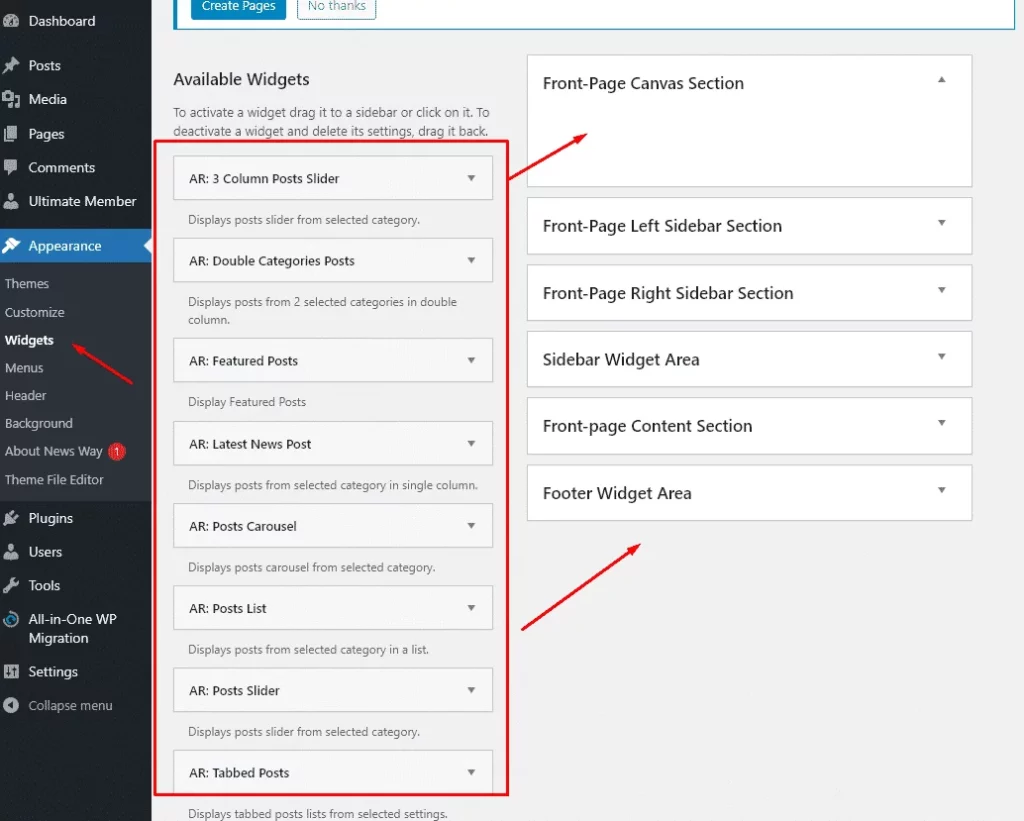
To access the widget area, just click Appearance and choose Widgets in your WordPress dashboard.
To create or edit the new WordPress header or footer, simply drag and drop a widget into the designated area.
Then click on the widget to configure it and when you’re done, don’t forget to click Save.

Customizer
Of course, as a WordPress user, you can also edit the visual aspects of your header or footer with the integrated Customizer, in case it is available in your theme.
Because just like widgets, the customizer is only available in themes that do not support Full Site Editing.
It displays a live preview of your site so you can see the changes made in real-time.
To access the customizer, go to Appearance in your WordPress dashboard and then Customize.
You should pay attention to this when using the WordPress footer or header menu in the customizer:
- Theme options
You may find a Theme Header or Theme Footer section where you can customize the colors, border, and text to match the overall design of the site.
- Widgets
As mentioned earlier, this is where you can add content widgets to a header or footer area.
- Menus
These are for those who want to insert links in their WP header or footer. It uses the built-in WordPress menu system.
As always, don’t forget to save or publish the draft.
Also, there are themes where these settings may be in a different area than the theme options, such as in the footer builder.

Full Site Editing
Full Site Editing is the newer way to edit theme templates with the block editor.
To determine if your theme supports Full Site Editing, open the Appearance menu and look for the option Editor.
Choosing this option will automatically open the Site Editor. This allows you to edit the templates, but not the individual pages or posts.
In the template parts area, you will then find the header and footer elements. When editing the header or footer, you have full control over which blocks and elements you insert.
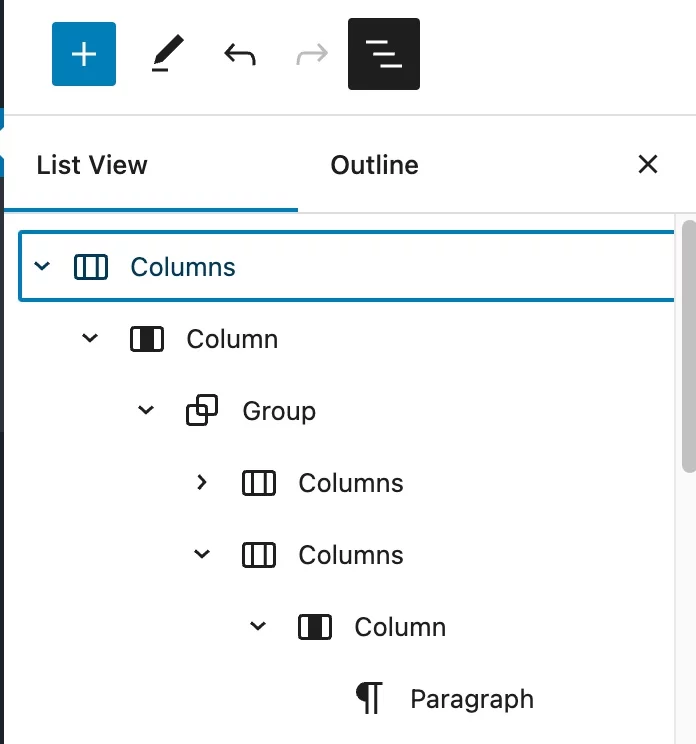
With the List View tool, you’ll see a breakdown of the blocks the header currently contains.

To remove or edit an existing block, select it and use the toolbar that appears automatically.
But you can also edit a selected block via the Block Settings Menu edit on the right side of the screen. This menu usually contains styling options that vary depending on the block being edited.
To add a new block, search for the Plus sign icon in the element header or footer. This button opens a menu where you can select different blocks.
Another useful feature of the Full Site Editor is the ability to edit menus visually. Simply select a menu via the navigation block. This gives you the ability to add new links, create a new menu, and switch between the existing menus.
“Powered by WordPress”-Footer
Most WordPress website themes have the message “Powered by WordPress” in the footer. Sometimes the developer’s name is also there, e.g. “Theme by Developer XX”.
Even if there is nothing wrong with this message, it could come across as unprofessional and annoying.
But don’t worry, this problem can also be solved easily. For that, you just need to edit the file footer.php.
- To do this, navigate to Appearance in the WordPress admin dashboard and then to Theme Editor.
- Now click Theme Footer (footer.php)
- Now you’re looking for the Footer Credit Text “Powered by” and the associated code.
- And you can remove the text and add your personal text in the WordPress footer instead.
- After that, all you have to do is update the file.

Adding Code
Sometimes it is necessary to add additional code to the header or footer. It doesn’t matter whether it’s CSS or PHP.
Usually, this is done to customize the design or to connect your website to an external application. There are several ways you can go about it.
For small changes, use the field Additional CSS in the WordPress customizer. Here you can change the background color or the padding of the content area, for example.
Of course, it is also possible to manually insert code and scripts into the header or footer when editing the WordPress theme PHP files. However, you need some knowledge of HTML, CSS, and JavaScript as well as web design and development.
The easiest way to add custom scripts to the WP header or footer is to use a plugin.
Two WordPress Plugins to Edit Your Header and Footer
WP Header and Footer Plugins help you add code to your header and footer. The great thing is that you don’t have to edit the theme files to include the code.
For example, you can add the Google Analytics tracking code, the Facebook pixel code, Google Optimize code for A/B testing, custom CSS code, and others relatively quickly and easily.
Our personal favorites among these plugins are:
- Insert Headers And Footers
The free, easy-to-use plugin is compatible with almost all WordPress themes.
You don’t need to know any programming languages to use it and the interface is also very simple, making it an easy-to-use plugin, especially for beginners.
Insert Headers and Footers supports custom CSS, HTML, and JavaScript.
- Header Footer Code Manager
With this free plugin, you can not only add unlimited scripts and styles but also manage the placement of the code.
Aside from specific pages and posts, the snippets can also be set to load on desktop and mobile devices, or either one.
Header Footer Code Manager supports CSS, HTML, and JavaScript code from any service including Google AdSense, Twitter, and Clicky Web Analytics.
The disadvantage of these plugins is that they are purely functional aspects of the header and footer. For more artistic freedom, we, therefore, recommend using the Site Editor.
Various template parts and various blocks are made available to you to get creative.
But What if the Site Editor Is Too Complex to Use?
We have a solution for that too.
GREYD.SUITE, which has the Gutenberg block editor natively integrated, is currently implementing all functions in the new Full Site Editing version, extending them while being extremely user-friendly.
This means you can benefit from Full Site Editing and also find templates for all areas of your website, including headers and footers.
In fact, with GREYD.SUITE you can do much more than just take advantage of Full Site Editing. With these features, headers and footers can be designed more individually than ever before.
With little effort, but a lot of control, each area of your website can be freely designed and flexibly adapted.
In short, you can edit WordPress headers and footers without any plugins or code.
Whether you are a seasoned programmer or have just started building WordPress websites. There are ways and means how both beginners and experts can get their money’s worth when it comes to header and footer design.
Have we convinced you? Then download GREYD.SUITE for free right now and experience all the advantages first-hand.






