Whitepaper
/ Franchise Websites

Synchronisierte Franchise-Websites
Kunde:
Mrs.Sporty
TLDR – Zusammenfassung

Mrs.Sporty hatte Schwierigkeiten, die Einhaltung der Corporate-Design-Standards und die Aktualität seiner 250 Franchise-Websites zu gewährleisten. Den lokalen Franchise-Betreibern fehlten das technische Know-how und die Ressourcen, um ihre Websites zu pflegen, und sie konnten Termine oder grundlegende Informationen nicht schnell genug aktualisieren.
Mit ihrer Agentur Forte Digital und der Greyd.Suite implementierte Mrs.Sporty eine Multisite-Infrastruktur, die speziell auf die Anforderungen eines dezentralen Franchise- Systems ausgelegt ist – mit unterschiedlichen Ebenen der Content-Synchronisation.
Das neue System beschleunigte nicht nur die Arbeitsabläufe und steigerte die SEO-Leistung. Es verdoppelte auch die Lead-Generierung im gesamten Franchise-Netzwerk und machte die lokalen Club-Websites zu effektiveren Akquisekanälen.
Erfolge
Lead Verdopplung
Verdoppelte Lead-Generierung auf allen Franchise-Websites
Prozessoptimierung
Effizientere redaktionelle Workflows zwischen HQ und lokalen Clubs
Enorme Zeitersparnis
Schnellere Veröffentlichung von Aktionen und Updates auf allen Franchise-Seiten
Ranking Verbesserung
Verbesserte SEO-Sichtbarkeit für lokale Clubs um 11 % dank optimierter, nicht-duplizierter Content-Struktur
Einheitliches CI
Konsistente Corporate Identity auf über 250 lokalen Seiten
Das Projekt
- Mrs.Sporty, ein Franchise-Unternehmen mit derzeit rund 250 Clubs in Europa, beauftragt die Digitalberatung Forte Digital, neue Websites für die Fitnesskette zu erstellen.
- Dabei soll es eine zentrale Mrs.Sporty Website geben sowie für jeden Standort eine eigene Clubseite. Perspektivisch sollen das mehrere Tausend Einzelseiten werden.
- Die Websites sollen so miteinander verknüpft, werden, dass die Zentrale die volle Kontrolle über das Branding hat.
- Gleichzeitig sollen Teile des Contents von der Zentrale vorgegeben werden (z.B. Magazin-Beiträge, FAQs, etc.), während andere Bereiche (z.B. Mitarbeiter, Öffnungszeiten, etc.) lokal von den einzelnen Clubs gepflegt werden sollen. Wiederum andere Bereiche sollen zwar zentral vorgegeben werden, aber lokal wählbar sein (z.B. Angebote, Preispakete, Landingpages).
Das vorherige Setup
- Die vorherige Website basierte auf Typo3 mit individuellen Funktionen, die von einer Agentur entwickelt wurden.
- Mrs.Sporty hatte Probleme mit SEO, da vieles durch die mangelnde Flexibilität in Typo3 nur sehr kompliziert oder gar nicht umsetzbar war.
- Jeder Änderungswunsch hinsichtlich Design oder Funktionalität musste an die Agentur adressiert werden, was schnelle Anpassungen nahezu unmöglich machte.
- Insgesamt, war das vorherige Setup teuer, unflexibel und ineffizient.
Ziele & Anforderungen
- Primäres Ziel für den Website Relaunch war die Steigerung der Conversionrate.
- Dabei soll gewährleistet sein, dass die Markenstandards über alle Clubwebsites hinweg eingehalten werden. Dabei geht es nicht nur um Farben und Schriften, sondern auch um Details wie z.B. Button-Darstellung und die generelle User Experience der Website.
- Es soll ein zentrales Contentmanagement geben – überall da, wo es um generelle Unternehmensinformationen geht bzw. um Content, der auf allen Seiten identisch sein soll. Wichtig ist dabei auch die technische Umsetzung, um z.B. dem Suchmaschinenranking nicht durch Duplicate Content zu schaden.
- Forte Digital muss in der Lage sein, Design-Anpassungen und Content-Adaptionen effizient umsetzen zu können, ohne dafür perspektivisch tausende Seiten bearbeiten zu müssen. Dabei soll auch sichergestellt werden, dass alle Seiten stets aktuell sind und zum Beispiel neue Angebote auf allen Club-Seiten simultan veröffentlicht werden können.
- Gleichzeitig müssen die einzelnen Clubs in der Lage sein, lokale Informationen auf ihren jeweiligen Clubseiten individuell pflegen zu können.
- Für bestimmte Angebote, die nur von einzelnen Clubs angeboten werden, muss es zudem eine Möglichkeit geben, Content zentral zur Verfügung zu stellen, aber individuell für jeden Club entscheiden zu können, ob der Content auf der jeweiligen Website ausgespielt werden soll oder nicht.
- Insbesondere die lokale Contentpflege muss maximal einfach sein und sollte im Idealfall keine WordPress Kenntnisse voraussetzen, da diese im Regelfall von den Club-Mitarbeitern vor Ort gemacht wird.
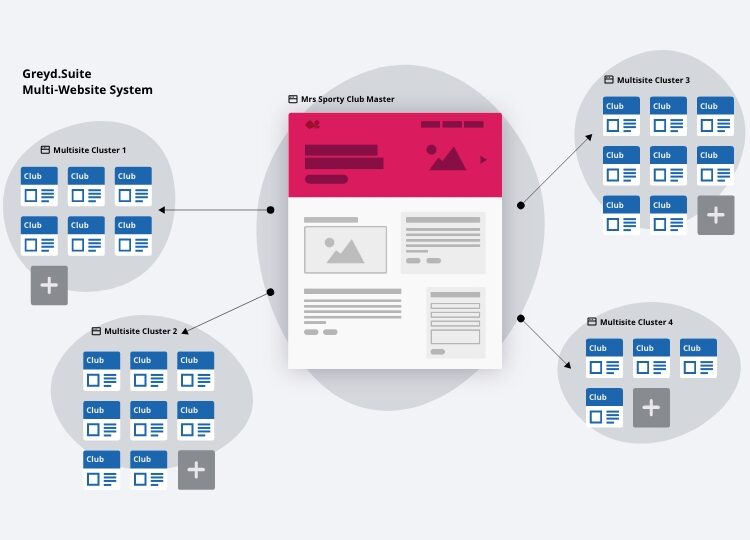
Forte Digital hat sich zur Umsetzung des Projekts für die Greyd.Suite entschieden. Ausschlaggebend waren dabei vor allem die Headless Funktionen („Global Content“). Das System wurde als Multisite Projekt aufgesetzt. Somit kann die Digitalberatung alle 250 Websites zentral über eine Plattform (Greyd.Hub) verwalten.
Greyd.Hub
Im Greyd.Hub sind alle Websites zentral einsehbar und verwaltbar.

Schritt 1: Aufsetzen der Master Seite
Die Master Seite ist keine öffentliche Seite, sondern dient lediglich dem Aufbau der grundlegenden Layoutelemente und des Designs. Auf dieser Seite wurde zunächst über die globalen Design Settings das Corporate Design von Mrs.Sporty hinterlegt und die generelle Darstellung von Elementen wie Buttons, Formularfeldern oder Links definiert.

Über die nativ in der Greyd.Suite enthaltene Funktion wurden mehrere Custom Post Types erstellt, z. B. für Club-News, Trainerprofile, Club Stammdaten und Testimonials.
Als nächstes wurden alle benötigten Website-Sektionen als „Dynamic Templates“ aufgebaut. Dabei handelt es sich um Templates, die unabhängig von ihrem späteren Inhalt rein layout-technisch aufgebaut werden. Alle Elemente (z.B. Headline, Text, Button) werden auf „dynamisch“ gesetzt, sodass sie später flexibel mit Inhalten befüllt werden können.


Mit den erstellten Templates konnten nun die einzelnen Seiten aufgebaut werden. Die Templates wurden überall dort direkt mit Content befüllt, wo Texte, Bilder und dergleichen auf allen Websites identisch sein sollten. Dort, wo der Inhalt auf den einzelnen Club-Websites variieren sollte, wurden sogenannte Dynamic Tags und Dynamic Images als Platzhalter hinterlegt.


Die fertigen Seiten und Post Types wurden dann mithilfe der Global Content Funktion in globale Inhalte konvertiert. Dabei unterschied sich die Vorgehensweise je nach Bereich:
- Seiten wurden als Ganzes in globale Inhalte gewandelt, sodass diese im Backend der einzelnen Club Seiten später zwar sichtbar sind, jedoch nicht bearbeitet werden können.
- Einige Post Types wurden inklusive der zugehörigen Posts in globale Inhalte verwandelt, wenn auch die einzelnen Beiträge auf allen Clubseiten identisch sein sollen.
- Bei Post Types, deren Inhalte von den einzelnen Clubs gepflegt werden sollen (z.B. Stammdaten, Trainer), wurden die Posts nicht in die Global Content Konvertierung eingeschlossen.
- Für diejenigen Inhalte, die zwar global vorgegeben, aber lokal wählbar sein sollen, wurde ein kleines Custom Snippet geschrieben. Dieses verändert automatisch die Post ID der betroffenen Inhalte, wenn in den Stammdaten eines Clubs ein bestimmtes Preispaket angewählt wird. Dadurch werden auf der Seite nur Angebote angezeigt, die vom jeweiligen Club auch tatsächlich angeboten werden. Derlei individuelle Anpassungen sind in der Greyd.Suite mithilfe von Code Snippets einfach umzusetzen.
Schritt 2: Erstellung der einzelnen Club-Websites
Nun konnten über das Greyd.Hub die einzelnen Websites für die verschiedenen Club-Standorte angelegt werden. Mittels 1-Click Import/Export wurden die globalen Design Einstellungen von der Master Seite auf die Club Seiten übernommen.

Als nächstes wurden die globalen Inhalte über das Global Content Dashboard auf den Seiten importiert.
- Die globalen Seiten können auf Ebene der Club-Seiten eingesehen, aber nicht bearbeitet werden.

- Auch die global importierten Posts können nicht editiert oder gelöscht werden. Jedoch haben die Clubs hier die Möglichkeit, zusätzliche Posts anzulegen, die dann nur auf der eigenen Seite dargestellt werden.
- Die lokalen Informationen (z.B. Trainer, Öffnungszeiten, etc.) können ohne WordPress Kenntnisse einfach über entsprechende Felder im Backend gepflegt werden. Über die in den Dynamic Templates gesetzten Dynamic Tags werden diese dann automatisch auf den Seiten im vorgegebenen Layout dargestellt.

- Über den Post Type Stammdaten können die lokalen Clubs die optionalen globalen Inhalte (z.B. Preispakete) anwählen. Auf den entsprechenden Seiten wird dann automatisch der passende Content ausgespielt.

Um den Clubs vor Ort die Arbeit so einfach wie möglich zu machen, hat Forte Digital mit der in der Greyd.Suite integrierten Nutzerverwaltung eine Custom Nutzerrolle „Club“ erstellt, mit dieser im Backend nur diejenigen Bereiche sichtbar sind, die lokal gepflegt werden können. Die Nutzerrollen können dabei so detailliert individualisiert werden, dass z.B. Formulareinträge einsehbar sind, während die dazugehörigen Formulare aber nicht bearbeitet werden können.

Zwei potentielle Szenarien
Folgende zwei Szenarien sollen verdeutlichen, wie der Kunde von dem beschriebenen Set-up nicht nur initial, sondern vor allem auch im laufenden Betrieb profitiert.
Neues Layout für Club-News
Das Marketing der Mrs.Sporty Zentrale möchte die Darstellung der Club-News überarbeiten und gestaltet dafür ein neues Layout Template. Dieses soll nun auf allen 250 Club-Seiten eingesetzt werden.
Bei der Template-Erstellung wurde darauf geachtet, dass die Feldbezeichnungen der dynamischen Felder identisch ist zu denen des bisher verwendeten Templates. Dadurch kann das Template nun einfach auf der entsprechenden Stelle ausgetauscht werden. Die Anpassung wird durch die Global Content Verknüpfung sofort auf allen 250 Websites übernommen.
Neujahrs-Kampagne
Zum neuen Jahr entwickelt die Mrs.Sporty Zentrale ein neues Fitnessprogramm „Fit ins neue Jahr“, welches einige Clubs anbieten werden. Das Content-Team bereitet dafür ein Popup und einen Newsbeitrag vor. In den Stammdaten können die einzelnen Clubs angeben, ob sie an der Kampagne teilnehmen. Wenn ja, werden das Popup und der Newsbeitrag über Global Content automatisch auf den jeweiligen Seiten veröffentlicht. Zwar wird der Inhalt zentral aus dem Headquarter gesteuert. Durch den Einsatz von Dynamic Tags werden im Newsbeitrag auf jeder Club-Seite aber automatisch die jeweiligen Öffnungszeiten und Trainernamen verwendet.
Nach kurzer Zeit stellt das Marketing-Team fest, dass das neue Programm weniger gut angenommen wird als erwartet. Es werden daher einige Anpassungen bei den Texten gemacht, der Call-to-Action Button wird deutlicher dargestellt und die Trigger-Einstellungen zum Auslösen des Popups auf den Seiten wird verändert.
Die Anpassungen sind im Moment des Aktualisierens sofort auf allen Club-Seiten ausgespielt und zeigen direkt Wirkung. Die Anmeldezahlen steigen deutlich.
Ansprechpartner
Thomas Koschwitz
Du möchtest mehr über den Kunden Case erfahren oder hast ein ähnliches Projekt? Schreib uns eine E-Mail und lass uns darüber sprechen!
