Whitepaper
/ Landingpages

Effizient Landingpages erstellen
Kunde:
14agency
Erfolge
Mehr Conversions
Durch den Einsatz conversion-starker Elemente generieren die Kunden Websites deutlich mehr Leads.
Neue Kunden
Mit einem System, das nicht nur Prozesse beschleunigt, sondern auch maximale Flexibilität ermöglicht, kann die Agentur eine große Bandbreite an Projekten umsetzen.
Effizienzsteigerung
Die Wiederverwendbarkeit von Elementen beschleunigt den Aufbau von Websites enorm, wodurch die Agentur mehr Projekte umsetzen kann.
Besseres SEO Ranking
Sauberer, barrierefreier Code und sehr gute Pagespeed Performance sorgen für ein ausgezeichnetes SEO-Ranking der erstellten Websites.
Das Projekt
- Die Agentur 14agency ist auf Landingpages und One-pager spezialisiert. Hierbei soll der Prozess so effizient wie möglich gestaltet werden, um möglichst schnell hochwertige Website-Projekte umsetzen zu können.
- Ziel ist es also einerseits Elemente wiederverwendbar zu machen und Prozessschritte zu beschleunigen, andererseits dennoch Individualität zu ermöglichen.
Ziele & Anforderungen
- Landingpages und Onepager ähneln sich oft im Aufbau und ihrer Struktur. Einmal erstellte Elemente sollen daher möglichst einfach in neuen Projekten wiederverwendet und angepasst werden können.
- Um den Administrationsaufwand bei kleinen Projekten im Rahmen zu halten, ist eine schlanke Lösung ohne Dutzende Plugins erforderlich.
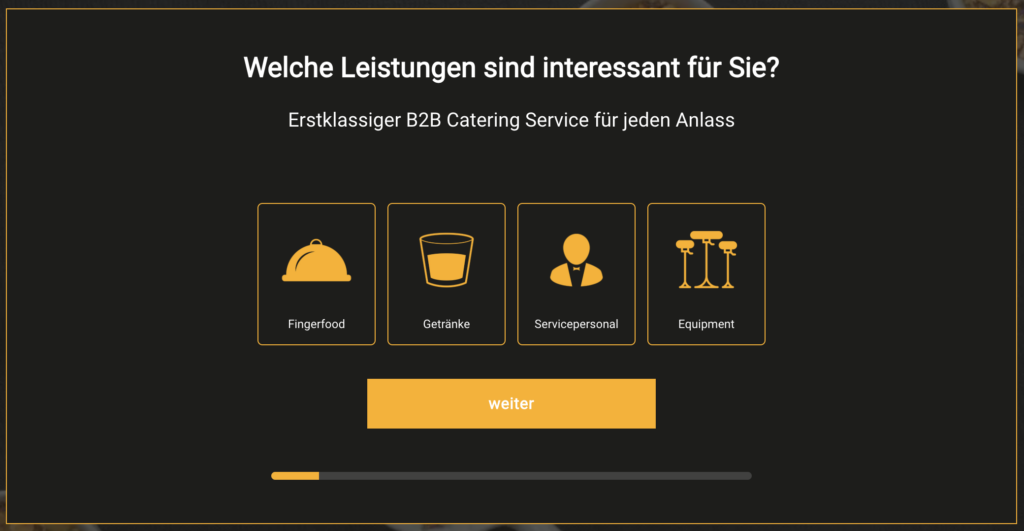
- Der Fokus der Seiten liegt in der Lead-Generierung. Daher werden alle klassischen Conversion-Funktionen benötigt, z.B. Multistep Formulare.
- Als SEO-Agentur ist ein technisch SEO-optimiertes Ergebniss ein Muss.
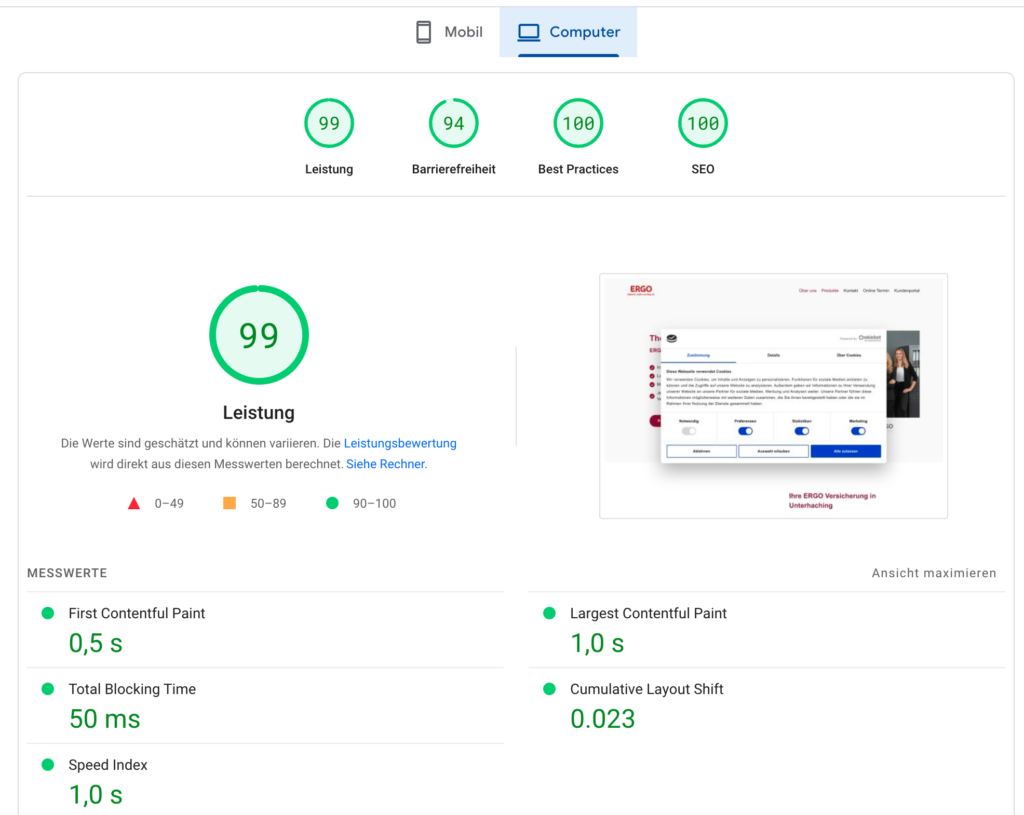
- Die Agentur legt großen Wert auf eine sehr gute Pagespeed Performance.
- Nach der Fertigstellung der Seiten liegt die Contentpflege in der Regel beim Endkunden. Sie muss daher einfach und im Idealfall ohne WordPress Kenntnisse möglich sein.
- Die Agentur benötigt eine Lösung, die einerseits Effizienzsteigerung & Wiederverwendbarkeit ermöglicht, mit der sie aber gleichzeitig auch individuellen Wünschen ihrer Kunden nachkommen können.
Die Umsetzung
14agency hat sich zur Umsetzung ihrer Landingpage Projekte für die Greyd.Suite entschieden
Für uns ist die Greyd.Suite eine sehr schlanke & performante Lösung, die für den Kunden einfach bedienbar und für uns hochgradig individualisierbar ist.
14agency hat sich ein individuelles Set an Templates und Vorlagen (z.B. für Formulare, Popups, etc.) aufgebaut. Um ein Element aus einem vorherigen Projekt für ein neues Projekt zu nutzen, greift die Agentur auf die Import/Export Funktion der Greyd.Suite zurück. Hiermit lassen sich sämtliche Elemente mit zwei Klicks von einer Greyd.Suite Installation auf eine andere übernehmen. Dank der globalen Design Einstellungen passen sich die Elemente dabei automatisch dem Design der jeweiligen Website an.



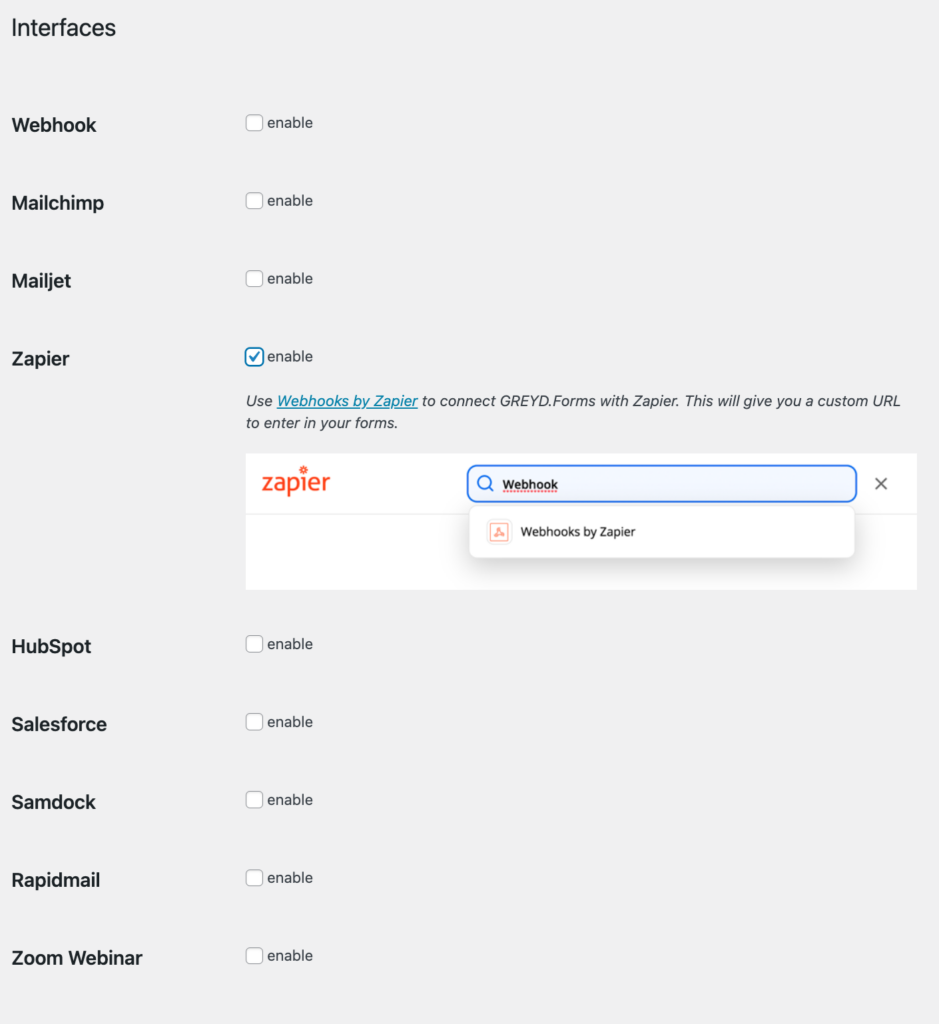
Formulare erstellt die Agentur mit dem in der Greyd.Suite integrierten Formulargenerator.
Für uns hat das mehrere Vorteile. Wir müssen keine zusätzlichen Plugins administrieren und haben von Gestaltungsoptionen wie Multistep bis hin zu technischen Details wie Double Opt-in oder Folgeaktionen alles, was wir brauchen out of the box zur Verfügung. Unsere Kunden können flexibel ihre jeweiligen CRMs und Newsletter Systeme anschließen.


Formulardaten können über mehrere integrierte Schnittstellen sowie Zapier und Webhooks an externe Systeme übermittelte werden. Zusätzlich können Einträge als CSV exportiert werden.

Bei einem Kundenprojekt von 14agency war zusätzlich die Anbindung an die Maklersoftware „OnOffice“ für die zentrale Verwaltung eines Immobilien-Portfolios gewünscht. Dieses wurde einfach via iFrame eingebunden. Alternativ wäre auch eine Einbindung via Plugin möglich gewesen. Individuelle Erweiterungen wie diese sind mit der Greyd.Suite einfach umzusetzen.
Um eine sehr gute Pagespeed Performance zu gewährleisten, verzichtet 14agency bei den ihren Projekten weitestgehend auf externe Plugins. Die Greyd.Suite ist neben einem Caching Plugin in der Regel das einzige Tool. Neben schnellen Seiten und schlanker Code-Struktur profitiert die Agentur dadurch von deutlich geringerem Aufwand beim Aufsetzen und Verwalten ihrer Kundenprojekte.

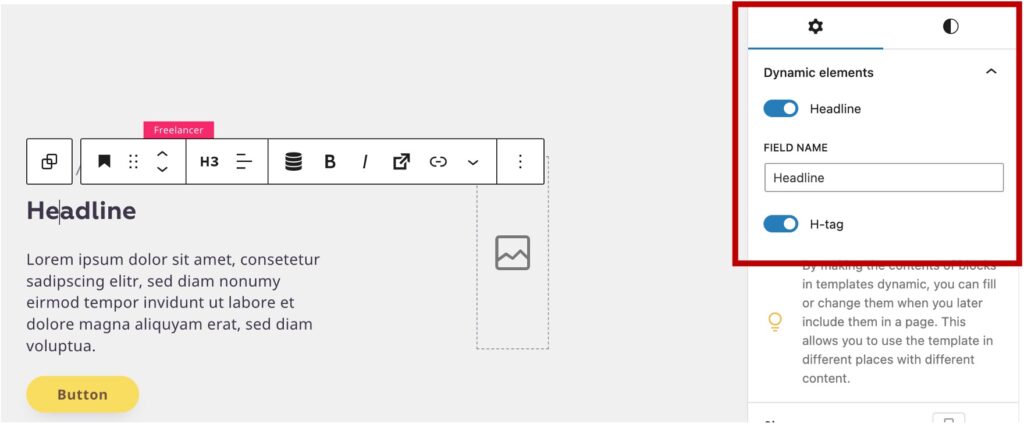
Die Greyd.Suite bietet 14agency optimale Voraussetzungen, für technisch einwandfrei für die Suchmaschinenoptimierung aufgestellte Websites. Beispielsweise kann die Agentur Templates mit Headlines flexibel aufbauen und den H-Tag dynamisch setzen, je nachdem an welcher Stelle und in welchem Kontext das Template auf der Seite eingesetzt wird. So kann ein und dasselbe Template etwa in der Header Sektion mit H1 und weiter unten noch einmal mit H2 verwendet werden, ohne dass sich an der optischen Darstellung etwas ändert.


Zu den Kunden von 14agency gehören viele kleine und mittelständiges Unternehmen, die in der Regel über eher geringe Kapazitäten im Marketing verfügen und inhouse oftmals nur wenig bis kein WordPress Knowhow haben. Dennoch müssen die Kunden in der Lage sein, die laufende Contentpflege zu übernehmen. Je nach Kunde hat die Agentur hierzu verschiedene Möglichkeiten, dies zu gewährleisten.
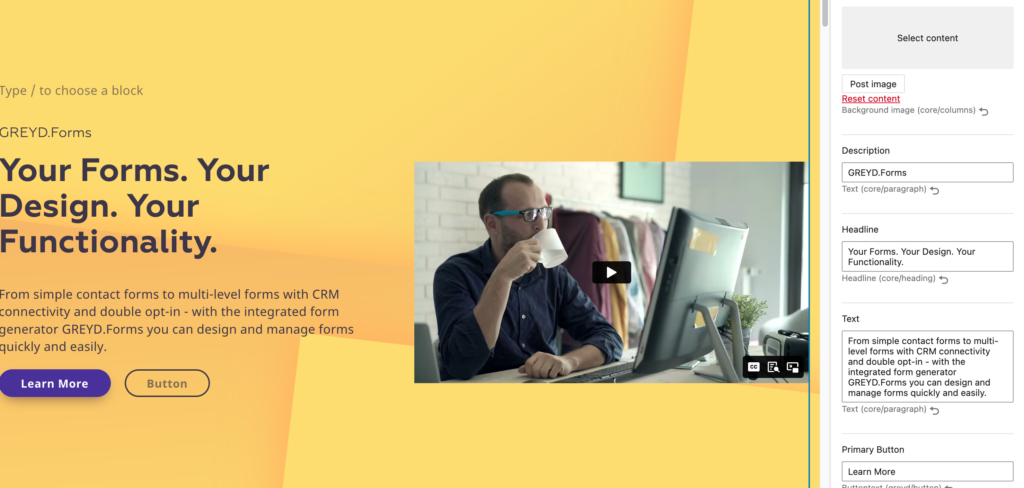
Die Greyd.Suite ist in den nativen Block Editor von WordPress integriert. Der Editor ist in vielen Bereichen vergleichbar mit einem Frontend Editor und macht es den Kunden von 14agency daher sehr einfach, beispielsweise Texte oder Bilder zu bearbeiten.

Für Kunden, die hiermit nicht sicher umgehen können, setzt 14agency die Websites mit auf. Dabei werden Design, Layout und Struktur ganzer Website Sektionen auf Template-Ebene definiert. Die Inhalte werden im Template auf „dynamisch“ gesetzt, wodurch ein und dasselbe Template später an mehreren Stellen mit jeweils unterschiedlichen Inhalten eingesetzt werden kann.
Content-Redakteure müssen so auf Seiten- oder Beitragsebene lediglich Felder befüllen, ohne sich dabei Gedanken um Darstellungs-Details machen zu müssen und ohne Gefahr zu laufen, versehentlich das Layout zu verändern.

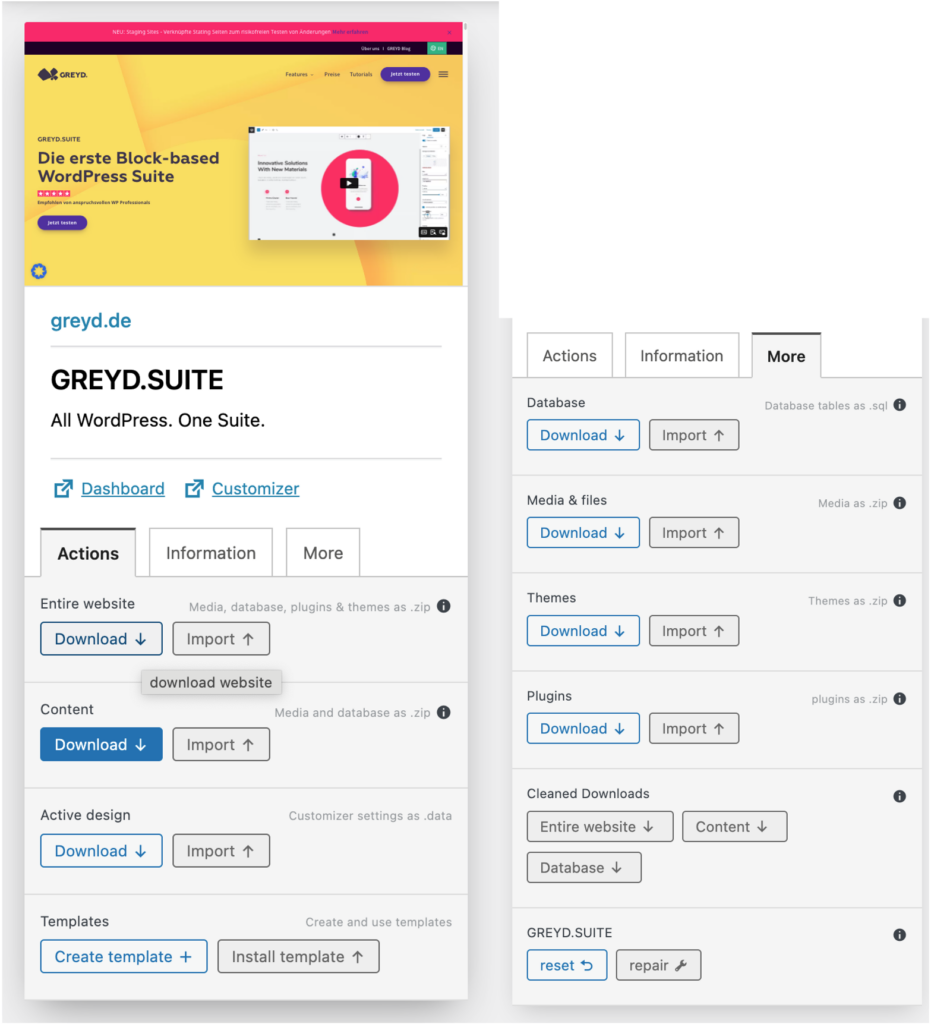
Über die Management Oberfläche Greyd.Hub kann 14agency letztlich für den Go-Live mit einem Klick die gesamte Website exportieren, um sie auf der Domain des Kunden zu importieren.

Ansprechpartner
Thomas Koschwitz
Du möchtest mehr über den Kunden Case erfahren oder hast ein ähnliches Projekt? Schreib uns eine E-Mail und lass uns darüber sprechen!
