Whitepaper
/ Landingpages

Creating landing pages efficiently
Customer:
14agency
Successes
More conversions
Thanks to the powerful conversion features, the customer websites generate significantly more leads.
New customers
With a tool that not only streamlines processes but also enables maximum flexibility, the agency can realize a wider range of customer projects.
Efficiency
The reusability of elements across several projects speeds up the creation process , allowing the agency to take on more projects.
Increased SEO ranking
Clean, accessible code and very good page speed ensure an excellent SEO ranking for the websites created.
The project
- 14agency specializes in landing pages and one-pagers. To realize high-quality website projects as quickly as possible the process needs to be very efficient.
- The aim is to make elements reusable and speed up process steps while still allowing for individuality.
Goals & requirements
- Landing pages and one-pagers are often similar in their structure. Once elements have been created, it should be easy to reuse and customize them for new projects.
- A lean solution without dozens of plugins is required to minimize the administration effort for small projects.
- The focus of the pages is on lead generation. Therefore, all classic conversion functions are required, e.g. multistep forms.
- As an SEO agency, a technically SEO-optimized result is a must.
- To the agency, very good pagespeed performance is also important.
- Once the pages have been completed, content maintenance, is usually the responsibility of the end customer. It must therefore be simple and ideally possible without WordPress knowledge.
- The agency needs a solution that enables increased efficiency and reusability on the one hand, but also allows them to fulfill the individual wishes of their customers on the other.
The implementation
14agency decided in favor of Greyd.Suite for the implementation of their landing page projects.
For us, Greyd.Suite is a very lean and high-performance solution that is easy to use for the customer and highly customizable for us.
14agency has built up a customized set of patterns and templates (e.g. for forms, pop-ups, etc.). To use an element from a previous project for a new one, the agency uses the import/export function of Greyd.Suite. This allows all elements to be transferred from one Greyd.Suite installation to another with just two clicks. Thanks to the global design settings, the elements automatically adapt to the design of the respective website.



The agency creates forms using the integrated in Greyd.Suite.
This has several advantages for us. We don’t have to administer any additional plugins and have everything we need out of the box, from design options such as multistep to technical details such as double opt-in or follow-up actions. Our customers can flexibly connect their respective CRMs and newsletter tools.


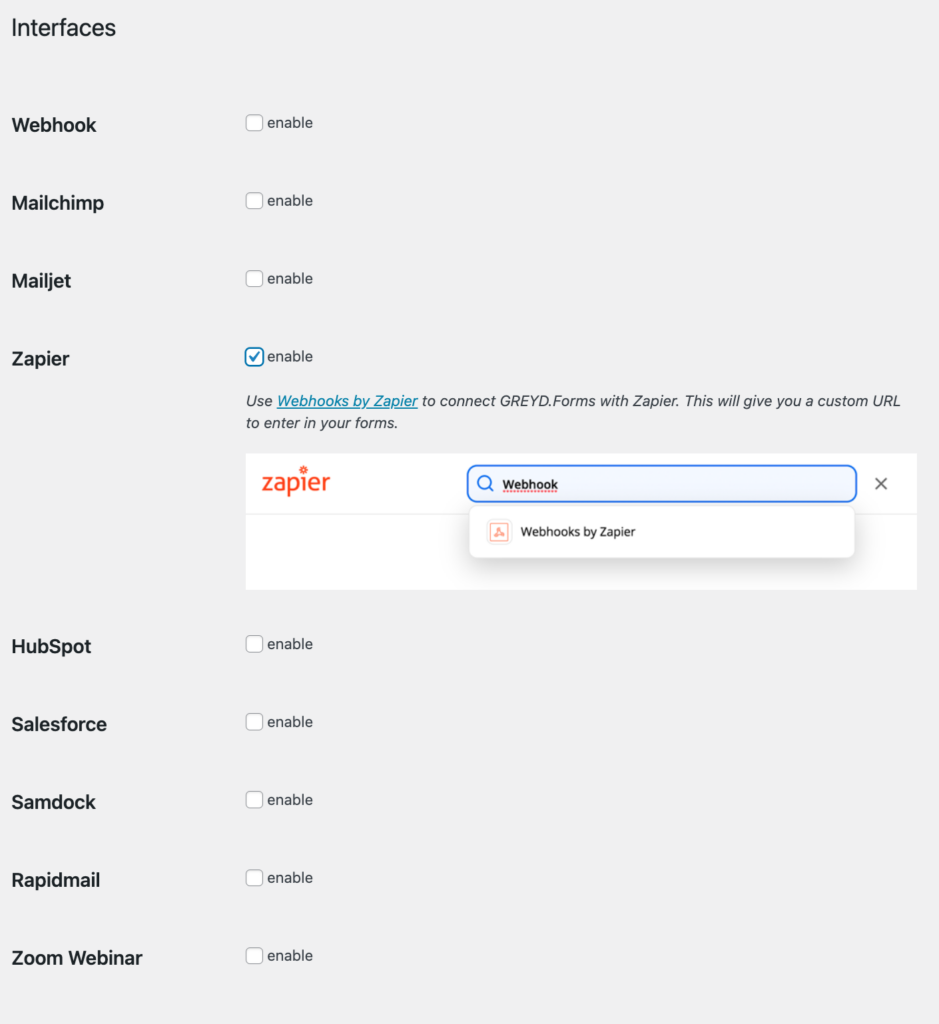
Form data can be transferred to external tools via several integrated as well as Zapier and webhooks. Entries can also be exported as CSV files.

In one of 14agency’s customer projects, an additional connection to the “OnOffice” estate agent software was required for the central management of a property portfolio. This was simply integrated via iFrame. Alternatively, integration via a plugin would also have been possible. Individual extensions like these are easy to implement with Greyd.Suite.
To ensure very good pagespeed performance, 14agency largely dispenses with external plugins for its projects. Greyd.Suite is usually the only tool besides a caching plugin. In addition to fast pages and a lean code structure, the agency benefits from significantly less effort when setting up and managing their customer projects.

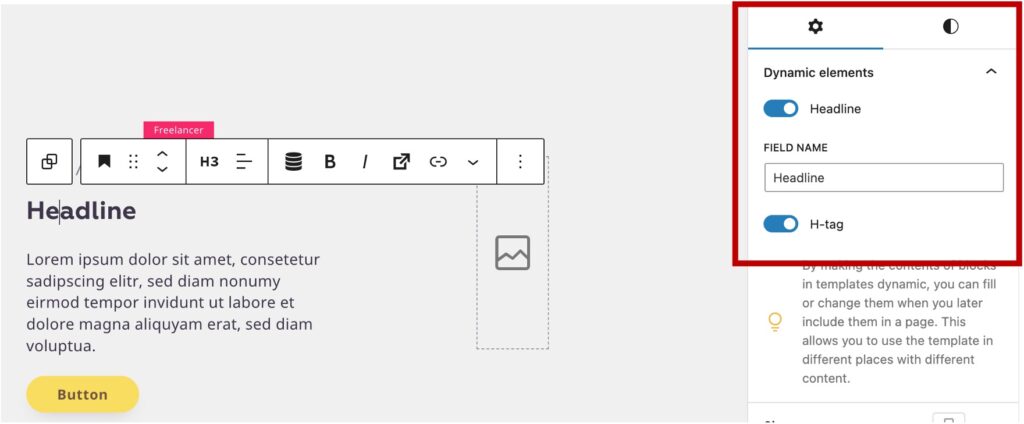
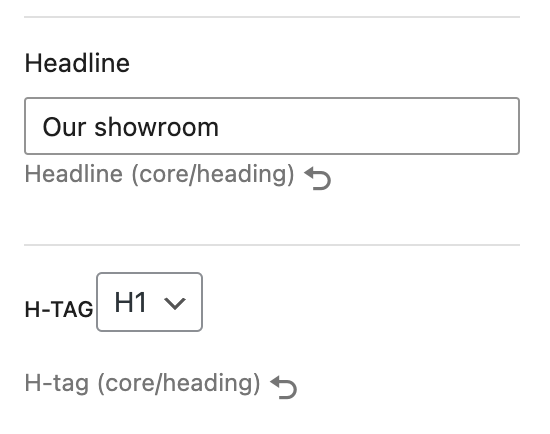
Greyd.Suite offers 14agency optimal conditions for technically flawless websites set up for search engine optimization. For example, the agency can set up templates with headlines flexibly and define the H tag dynamically, depending on where and in what context the template is used on a page. This means that the same template can be used with H1 in the header section and again with H2 further down without changing the visual presentation.


14agency’s customers include many small and medium-sized companies that generally have rather limited marketing capacities and often little to no in-house WordPress expertise. Nevertheless, customers must be able to handle ongoing content maintenance. Depending on the customer, the agency has various options for ensuring this.
Greyd.Suite is integrated into the native block editor of WordPress. The editor is comparable to a front-end editor in many ways and therefore makes it very easy for 14agency’s customers to edit texts or images, for example.

For customers who are not confident with this, 14agency sets up the websites with Dynamic Templates. The design, layout and structure of entire website sections are defined at template level. The content is set to “dynamic” in the template, which means that the same template can later be used in several places, each with different content.
Content editors only have to fill in fields at page or post level without having to worry about design details and without running the risk of inadvertently changing the layout.

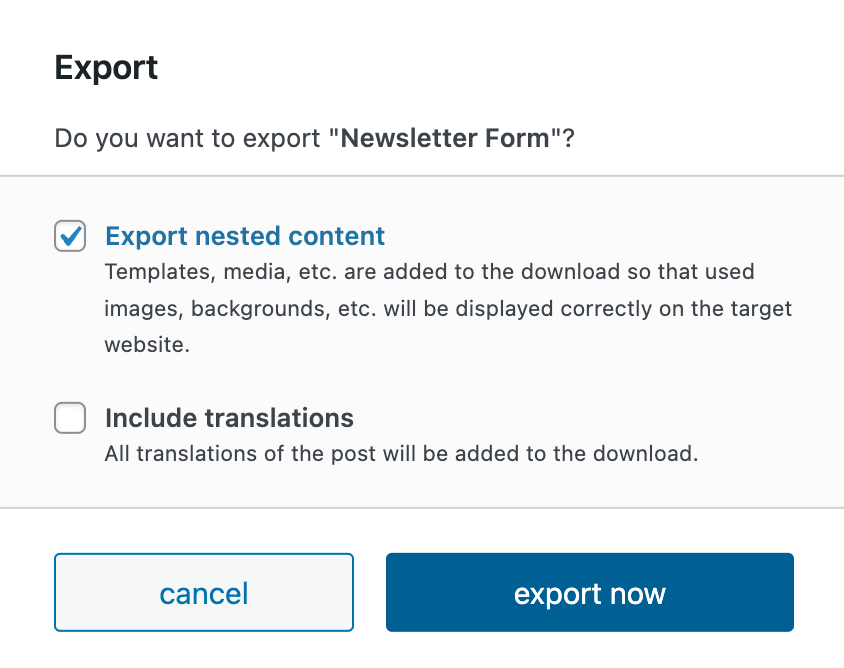
Using the Greyd.Hub management interface, 14agency can ultimately export the entire website for the go-live with a single click in order to import it to the customer’s domain.

Contact Person
Thomas Koschwitz
Would you like to find out more about the customer case or do you have a similar project? Write us an e-mail and let’s talk about it!
