Inhaltsverzeichnis
Wer eine E-Commerce Website betreibt, der benötigt ein solides Shopsystem. Für WordPress Nutzer gibt es da einen klaren Favoriten: 28% der E-Commerce Webseiten weltweit nutzen WooCommerce. Damit hält der Online-Shop Provider aus dem Hause WordPress den größten Marktanteil.
Doch leider hat WordPress sich noch nicht darauf fokussiert, eine gestreamlinte Lösung zur Integration von Gutenberg und WooCommerce zu bieten. Daher braucht es Zusatzlösungen wie Plugins oder spezielle WooCommerce Themes, damit du Gutenberg voll ausnutzen kannst.
Ob ein Plugin, ein Theme, oder eine All-in-One Suite die bessere Lösungen für deine E-Commerce Website sind, wollen wir uns in diesem Artikel ansehen.
Das Problem von Gutenberg und WooCommerce
Genau wie der Gutenberg Editor einst einen holprigen Start hatte, so war es auch mit der Integration von Gutenberg und WooCommerce. In der Vergangenheit musste man teilweise mit Code arbeiten, um WooCommerce unter Gutenberg überhaupt zum Laufen zu bringen.
Manch einer entschied sich daher lieber für den Konkurrenten Shopify (sieh dir hier unseren Vergleich von Shopify vs. WooCommerce an). Mittlerweile reicht zum Glück eine einfache Installation des WooCommerce Plugins, sodass du ohne Programmieren starten kannst.
Die Kombination von Gutenberg und WooCommerce hat einen wichtigen technischen Vorteil: Sie sind beide Produkte aus dem Hause Automattic (das Unternehmen hinter WordPress), sie werden also von WordPress selbst betreut und weiterentwickelt.
Das bedeutet, dass die beiden bestmöglich miteinander kompatibel sind und auch bei zukünftigen WordPress Updates nie in ihrer Funktionalität gefährdet sein sollten. Das macht die Kombination aus WooCommerce und Gutenberg zu einer soliden Online-Shop Lösung, die eher zu empfehlen ist, als alternative Webshop Provider.
Webdesigner und SEOs haben es mit WooCommerce und Gutenberg nicht immer einfach
Trotz der theoretischen Kompatibilität von Gutenberg und WooCommerce sind wir noch lange nicht bei einer angenehmen User Experience für Webshop-Betreiber angekommen. Das Design von WooCommerce Seiten kann mit Gutenberg allein viel Zeit und Nerven kosten.
Das Problem liegt dabei hauptsächlich bei WooCommerce selbst. WooCommerce hat es Webdesignern schon immer sehr schwer gemacht, Layout und Design individuell aufzusetzen.
Ohne Programmierung ging da eigentlich gar nichts. Ein Beispiel: Es gibt eine Standard Shop-Seite von WooCommerce. Die kann zwar individuell angepasst werden (jetzt auch mit Blocks) – damit sehen dann aber weiterhin alle Seiten gleich aus. Wird eine Headline hinzugefügt, erscheint diese auf allen Seiten.
Gutenberg hat hier leider nicht wirklich was geändert. Du kannst zwar jetzt die Seiten mit Blöcken umbauen und WooCommerce bietet mittlerweile einige WooCommerce Blöcke an, aber mehr Individualisierungsoptionen hast du deswegen trotzdem nicht.
Wie viel sich in absehbarer Zeit durch die neuen Full Site Editing Features ändern wird, steht im Moment auch noch in den Sternen. Daher ist es nicht verwunderlich, dass sich viele professionelle Webdesigner und Agenturen an Plugins oder spezielle Themes wenden, die WooCommerce mit zusätzlichen Optionen ausstatten (dazu gleich mehr).
Auch professionelle Dienstleister im SEO (Suchmaschinenoptimierung) sind nicht immer von WooCommerce begeistert. Denn WooCommerce neigt dazu, deinen Pagespeed zu reduzieren. Standardmäßig lädt WooCommerce nämlich Skripte und Stylings auf allen Seiten, was die Ladezeit deiner Webseite verlangsamt. Sie werden nicht nur dort geladen, wo sie gebraucht werden und bauschen deine Webseite unnötig auf (falls du die GREYD.SUITE für deinen WooCommerce Shop verwendest, kannst du das in den Einstellungen ganz einfach umgehen).
Wie du WooCommerce mit Gutenberg sinnvoll nutzen kannst
Um möglichst viel aus Gutenberg und WooCommerce herauszuholen, braucht es externe Zusatzlösungen wie Plugins oder Themes. Sie bieten dir zusätzliche Optionen und sollen die Einschränkungen von WooCommerce umgehen.
Plugins zur Erweiterung von WooCommerce
Plugins wie ProductX oder Toolset WooCommerce Blocks ermöglichen dir weitere Design Customization Möglichkeiten.
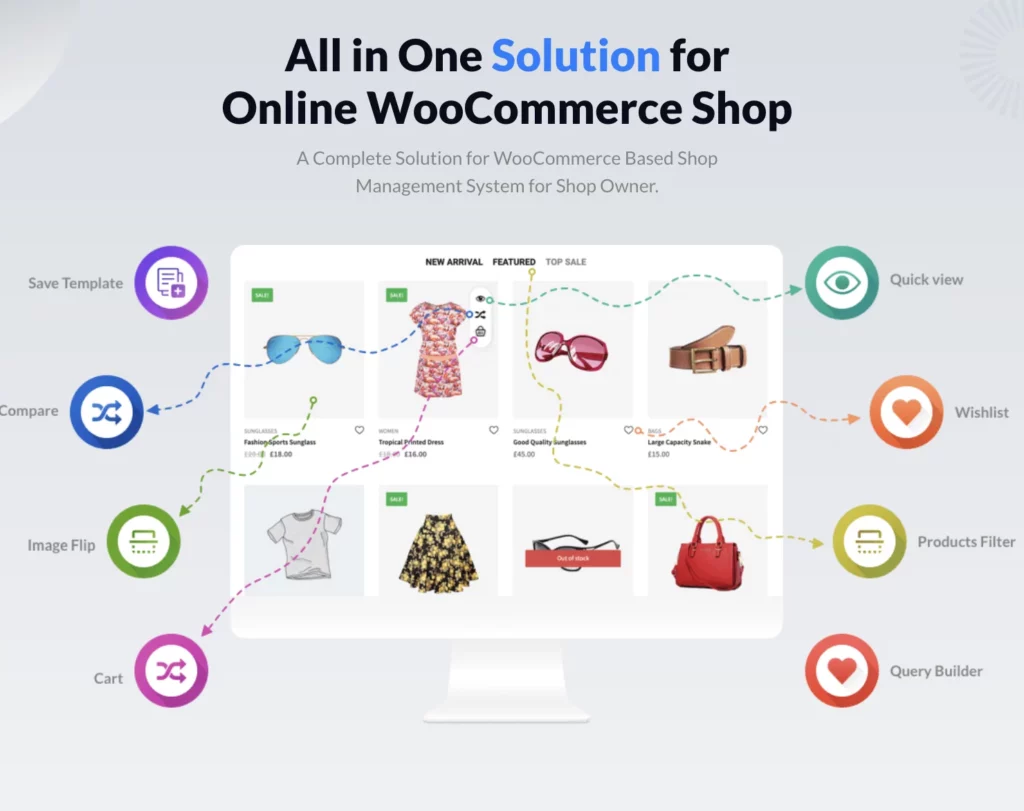
ProductX aus dem Hause WPXPO wirbt damit, dass es deinem Webshop ein paar weitere Funktionalitäten ermöglicht. Nach der Installation stehen dir Features wie Wunschlisten, Product Carousels, Quickview (also eine Produktvorschau), Produktvergleiche und Slider zur Verfügung. Zusätzlich bieten sie einige Design Templates für deinen Shop an. Natürlich musst du hierfür wieder keine Programmierkenntnisse haben.

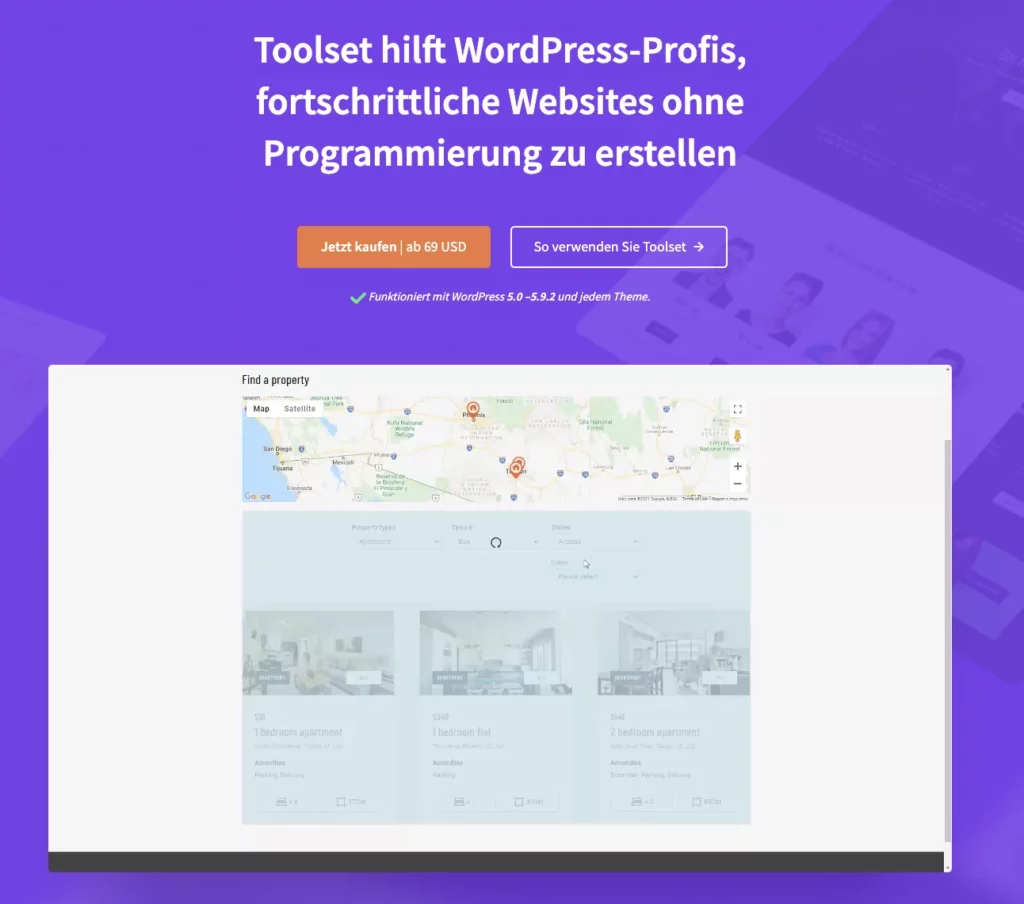
Toolset ist eine weitere Plugin Lösung für deinen WooCommerce Store. Toolset bietet insgesamt sechs Plugins, WooCommerce ist sozusagen nur ein Nebenthema des Unternehmens. Die Ursprungsidee lag darin, verschiedene komplexe WordPress Probleme so zu lösen, dass die Nutzer des Plugins keinen PHP Code nutzen müssen. Stattdessen können sie ein visuelles Interface nutzen und das Programmieren umgehen.
Für WooCommerce bietet dir Toolset zusätzliche Customization Features, die denen von ProductX sehr ähneln. Leider musst du hierfür gleich drei der sechs Plugins installieren: Toolset Types, Toolset Blocks und Toolset WooCommerce Blocks.

Der Nachteil solcher Plugins ist oft, dass sie wiederum eine eigene Lernkurve mit sich bringen und nicht immer perfekt auf Gutenberg abgestimmt sind.
Außerdem helfen sie dir eben nur bei WooCommerce, bieten aber keinen zusätzlichen Nutzen für den Rest deiner Website, falls du beispielsweise noch einen Blog zum Highlighten deiner Produkte hast.
Je mehr solcher “Insellösungen” du installierst, desto mehr wird deine Webseite künstlich aufgeblasen. Das kann sie bekanntlich anfälliger für technische Probleme machen und ist auch schlecht für deinen Pagespeed.
Zusätzlich gibt es bei jedem Plugin das Risiko von Kompatibilitätsproblemen. Falls so etwas eintritt und dein Plugin plötzlich nicht mehr funktioniert, kann dir das natürlich deinen WooCommerce Shop zerschießen. Was ein Ausfall von wenigen Stunden oder sogar Tagen für deinen Umsatz bedeutet, muss ich dir sicher nicht erklären. Kurz gesagt: Ein Horrorszenario!
Daher muss man leider sagen, dass WooCommerce Plugins zwar ihren Job erfüllen, aber aufgrund der Risiken mit Vorsicht zu genießen sind.
Ein All-in-One WordPress Tool für WooCommerce nutzen
Wenn dir die Nutzung von Plugins zu riskant ist, setzt du am besten auf eine All-in-One Suite. Also eine Lösung, die nicht nur auf WooCommerce ausgelegt ist, sondern deine ganze WP Website mächtiger macht.
Die GREYD.SUITE ist so eine All-in-One Lösung für WordPress. Die WooCommerce Funktionen sind dabei nur ein Teil der Features, die von globalem Content über Dynamic Content bis hin zu WordPress Popups und Formularen reichen. Übrigens alles auf Gutenberg optimiert.
Speziell für WooCommerce Shop-Betreiber bietet dir die GREYD.SUITE interessante Designoptionen. So kannst du ohne Programmierung oder CSS schnell individuelle Templates für Produktseiten oder die Shopübersicht erstellen. Außerdem kannst du individuelle Produktseiten mit Grids erstellen und mit einem Banner oder Popup aktuelle Sales bewerben. Auch bestimmte Elemente wie Warenkorb Icons oder den Login-Bereich deiner Kunden kannst du ganz einfach ansprechend designen und platzieren. Darüber hinaus bietet dir die GREYD.SUITE Optionen für globales Design, mit denen das gesamte Design einer Website automatisch übernommen wird.
Wenn du genau wissen willst, was du mit GREYD und WooCommerce alles machen kannst, dann schau dir diese beiden kurzen Videos an.
Übrigens kannst du mit der GREYD.SUITE auch das notorische Pagespeed Problem von WooCommerce lösen. Dafür gibt es die Funktion “schnelleres Laden”. Das führt dazu, dass WooCommerce Skripte sparsamer geladen werden, nämlich nur dort, wo sie von deinem Kunden gerade auch angesehen werden. Damit hast du einen entscheidenden Vorteil, denn langsame Ladezeiten können in deinem Onlineshop schnell zu weniger Verkäufen führen.
Wenn du möchtest, installiert dir GREYD übrigens das Plugin Germanized WooCommerce automatisch mit dazu. Dieses Plugin hilft dir, deinen Onlineshop in Deutschland rechtssicher zu betreiben und ist daher sehr empfehlenswert.
Die Einbindung von WooCommerce Shops in deine Website ist jetzt noch einfacher. Die GREYD.SUITE ist nicht nur eine der ersten Gutenberg-Lösungen für WooCommerce überhaupt – sie ermöglicht dir außerdem eine einfache Gestaltung & Individualisierung deiner Shop-, Produkt- und Kontoseiten, ganz ohne Entwicklung.
Lieber auf Gutenberg verzichten und spezielle WordPress Themes für WooCommerce nutzen?
Falls du mit dem Gedanken spielst, einen Page Builder zu nutzen, der sich auf Storefronts spezialisiert hat: Lass lieber die Finger davon! (Hier sprechen wir als Webdesign-Agentur aus Erfahrung).
Page Builder wie Elementor mit E-Commerce Funktionen sind nicht mehr zeitgemäß, da sie eben nicht auf Gutenberg optimiert sind. Außerdem erfüllt Gutenberg mittlerweile die meisten Wünsche von WordPress Nutzern, die ohne programmieren zu müssen schöne Designs erstellen wollen.
Page Builder werden laufend überflüssiger und du wirst früher oder später auf ein anderes Theme wechseln müssen. Das ist zeit- und kostenintensiv.
Das gleiche gilt für spezielle Webshop Themes, da diese im Normalfall auch noch nicht auf Gutenberg setzen. Setze daher unbedingt auf eine WooCommerce Lösung, die auf Gutenberg aufbaut.
Von der Kompatibilität mit Gutenberg einmal abgesehen, haben Storefront Themes auch einen weiteren Nachteil. Sie ermöglichen zwar oftmals ein ansprechendes Shop Design, sind aber nicht immer bestmöglich technisch aufgesetzt.
So werden oft Best Practices der Suchmaschinenoptimierung nicht beachtet. Auch der Pagespeed ist nicht immer eine Priorität, was, wie wir bereits wissen, deinen Umsatz durch abspringende ungeduldige Kunden durchaus mindern kann. Ebenso hat man keine Garantie, dass sparsam programmiert wurde, was eben wieder für den Pagespeed schlecht ist, aber auch ein Sicherheitsrisiko darstellt.
Wie werden sich WooCommerce und Gutenberg in Zukunft entwickeln?
Gutenberg wird von WordPress ständig weiterentwickelt. Leider haben noch immer nicht alle WordPress Webseiten auf Gutenberg umgestellt. Man kann aber eines sicher sagen: Gutenberg ist die Zukunft im WordPress Design.
Wenn du deinen Online-Shop also zukunftssicher machen möchtest, solltest du so schnell wie mögliche auf eine WooCommerce Lösung umstellen, die mit Gutenberg harmoniert. Es ist davon auszugehen, dass das WooCommerce Team aktuell bereits an einer guten Lösung für die aktuellen Design Challenges arbeitet. Somit sollten alle Limitierungen nicht von Dauer sein.
Bis dahin empfiehlt sich die Nutzung von Plugins oder All-in-One WordPress Suites, die dir die Nutzung von WooCommerce vereinfachen.