Wir informieren dich, was sich aktuell im WordPress Core tut, welche neuen Funktionen es gibt und welche Auswirkungen das auf dich als Greyd Nutzer hat.
Release WP 6.6
Mit „Dorsey“ gab es vor kurzem das neueste Major Release von WordPress. Der nächste Major Release 6.7 ist derzeit für den 12.11.2024 geplant.
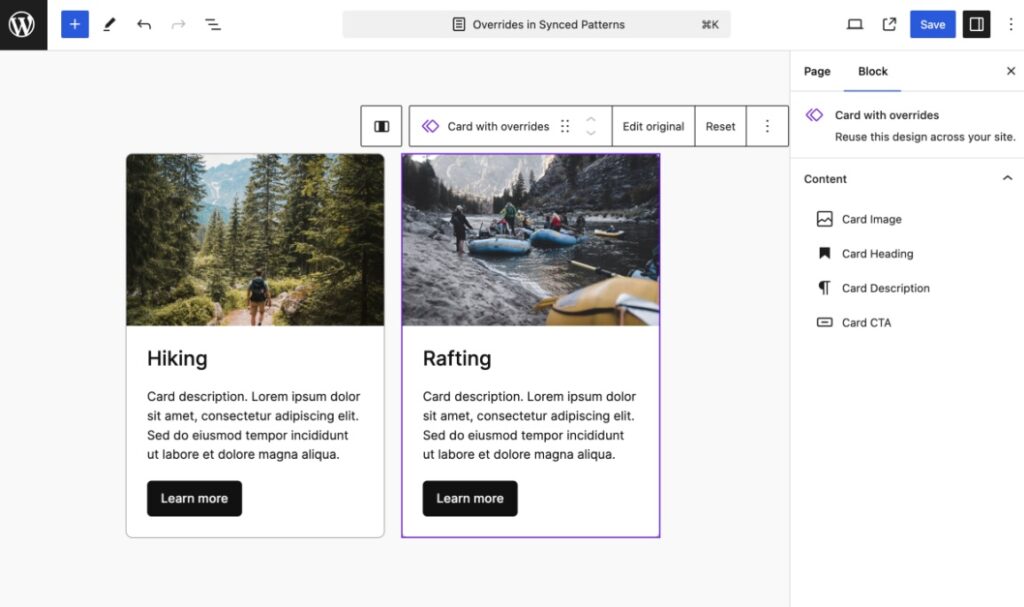
Synced Pattern Overrides
Synchronisierte Patterns in WordPress bieten nach und nach Funktionen an, die du bereits von unseren Dynamic Templates kennst. Bisher konnte man Patterns entweder ganz synchronisieren oder gar nicht. Mit 6.6 sind nun sogenannte „Synced Pattern Overrides“ möglich. Damit kannst du einzelne Elemente aus der Synchronisation ausschließen und lokal überschreiben, ähnlich wie du es von dynamischen Feldern in Dynamic Templates kennst.

Hilfreiche Links:
- Info zu Synced Pattern Overrides
- Tutorial: Dynamic Templates
Vergleich zu Dynamic Templates
Auch wenn die Funktionalität ähnlich erscheint, bieten dir Dynamic Templates derzeit noch deutlich mehr Optionen. Pattern Overrides stehen nur für einzelne Blöcke zur Verfügung. Zudem sind keine dynamischen Anpassungen von z.B. H-Tags möglich, Buttontext & Linkziel können nicht getrennt voneinander synchronisiert werden, etc.
Custom Fields direkt im Editor bearbeiten
Mit den „Block Bindings“ wurde im letzten Major Release eine Funktion ergänzt, die den Greyd.Suite Dynamic Tags ähnelt. Mit WP 6.6 können die verknüpften Felder nun direkt im Editor statt nur über den Code angepasst werden.
Derzeit bieten die Greyd.Suite Dynamic Tags aber noch deutlich mehr Möglichkeiten und sind einfacher in der Bedienung.
Hilfreiche Links:
- Info zu WP Custom Fields
- Tutorial: Dynamic Tags
Neu: Grid Block, Schatten, neue Sidebar & negative Margins
Der Core Block Gruppe hat mit dem Grid nun eine neue Variante. Damit sollen sich Raster Layouts einfach erstellen lassen. Das bisherige Feedback der Designer zum neuen Feature ist eher kritisch. Sehr gut angekommen ist hingegen die neue Möglichkeit, mit dem Keyboard Shortcut Cmd + G mehrere Blöcke in einer Gruppe zusammenfassen zu können.
Tipp: Mit den Varianten Zeile oder Stapel und den der Greyd.Suite kannst du ebenfalls Raster-Layouts wie dieses Beispiel unten erstellten mit maximaler Kontrolle über das responsive Verhalten.

Ein kleines, aber wichtiges Update: Endlich sind nun auch negative Margins im Editor einstellbar, um etwa Überlappungseffekte zu schaffen.
Auch Drop Shadows stehen nun in vielen Blöcken neu zur Verfügung und können in den Global Styles individuell definiert werden.
Mehr Übersicht bringt die neue Seitenleiste im Post Editor. Hier wurde etwas aufgeräumt und der Publish Flow wurde an den Site Editor angeglichen.
Theme Variations
Eine Neuerung, die uns etwas Kopfschmerzen bereitet hat, sind die neuen Farbpaletten und Schrift-Sets bei den Theme Variations. Leider funktionieren diese nicht so gut mit der Art und Weise, wie wir unsere Theme Farben definiert haben. Wir haben WordCamp Europe zum Austausch mit anderen Theme Herstellern genutzt und sind derzeit im Gespräch mit Core Entwicklern. Vorerst haben wir die neue Funktion im Greyd Theme deaktiviert.
Rollbacks für Auto-Updates
Wer kennt es nicht? Ein Auto-Update zerschießt die Live-Website und nun bist du den ganzen Tag damit beschäftigt, das wieder in Ordnung zu bringen. Genau für solche Fälle gibt es jetzt Update-Rollbacks.
Unsere generelle Empfehlung: Wir raten prinzipiell von Auto-Updates ab. Gerade wenn mehrere Plugins im Einsatz sind führt dies oft zu Problemen, die du unter Umständen noch nicht einmal mitbekommst. Im Idealfall testest du Updates zunächst auf einer Staging Umgebung, bevor du sie auf die Live Website übernimmst.