Whitepaper
/ Dynamic Onboarding Funnel

CRM-backed multistep onboarding
Customer:
Greyd
Successes
No 3rd-party tools
The highly individualized onboarding funnel did not require the use of special onboarding software or other third-party solutions.
Efficient process
The attractive mix of online sessions and face-to-face meetings is fully automated for maximum efficiency.
Omni channel date usage
The Greyd website as the core of several systems linked via API provides real-time customer status information for all departments of the company.
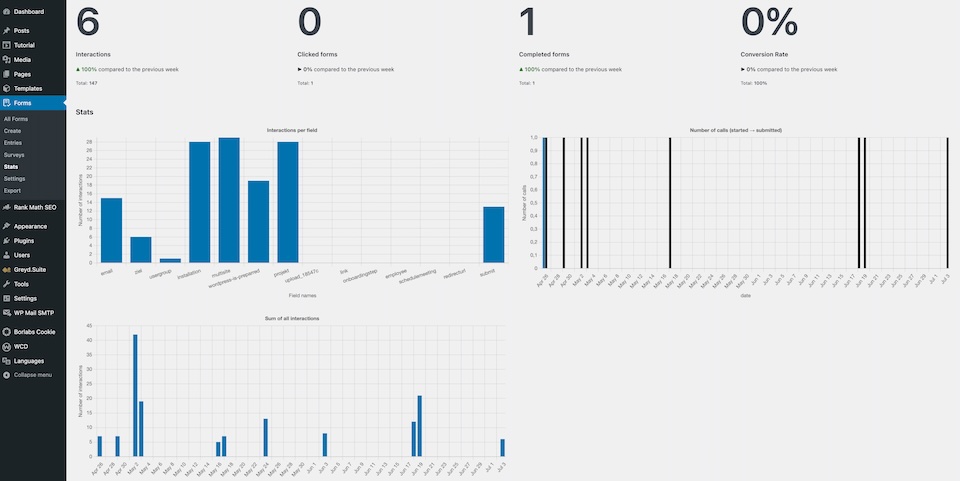
Integrated analytics
The funnel set up using multistep forms provides detailed statistics for ongoing optimization in the backend in compliance with GDPR.
The project
- An automated onboarding funnel consisting of online tutorials, e-mail sequences and personal appointments is to be set up for Greyd.Suite subscription customers
- The onboarding is to be integrated into the Helpcenter website.
Goals & requirements
- The customer’s current onboarding status and the information gained during onboarding should be available in the CRM for sales, marketing and customer service.
- Onboarding differs depending on the subscription plan and individual customer details. The funnel should be automatically personalized accordingly.
- Depending on the subscription plan and customer, onboarding can take place over a longer period of time. The customer should be able to pick up where they last left off at any time.
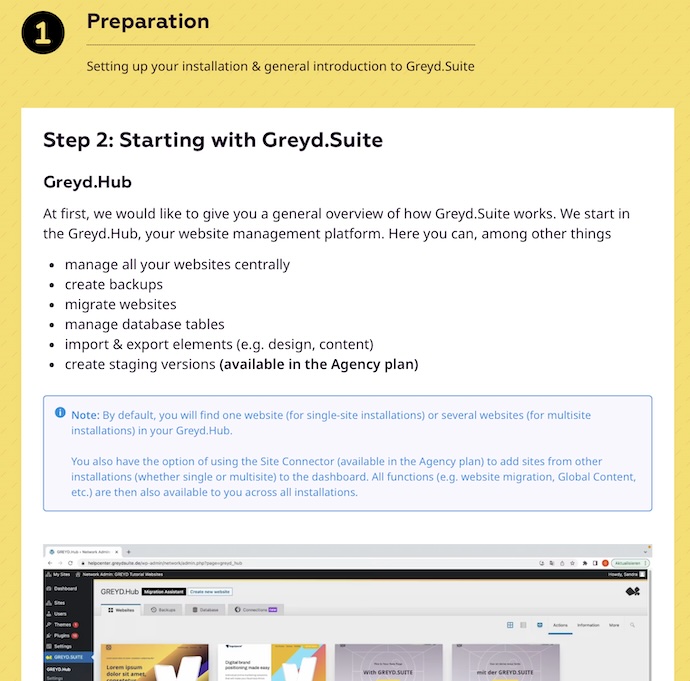
The implementation
Only two tools were used for the personalized and automated onboarding funnel: Greyd.Suite and the CRM HubSpot.
Greyd.Suite was used to create an onboarding dashboard and four pages, each with a multistep form. The forms are connected to HubSpot via the corresponding interface. All Greyd customer data can be found there. A workflow with email sequences was also set up in HubSpot.
The onboarding process
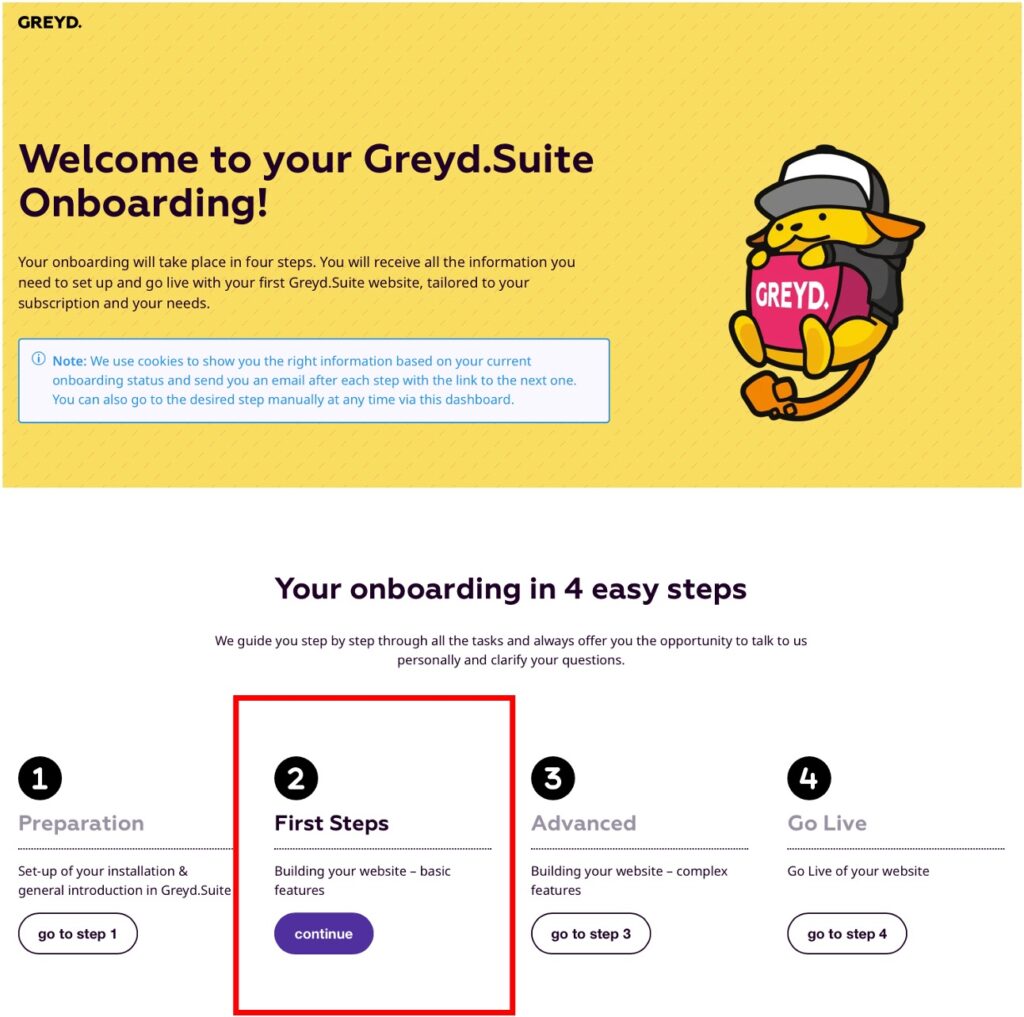
As soon as a subscription is purchased on the Greyd website and the corresponding information is transmitted to HubSpot, an automatic workflow starts there. This first sends an onboarding intro email to the customer with information about the process and a link to the onboarding website.
The onboarding funnel consists of a total of four extensive multistep forms. As soon as a form is submitted, the relevant data is sent back to HubSpot, which triggers the next email in the workflow with a summary and the link to the next step. The customer can navigate to the current onboarding step at any time via these emails and the dashboard page.
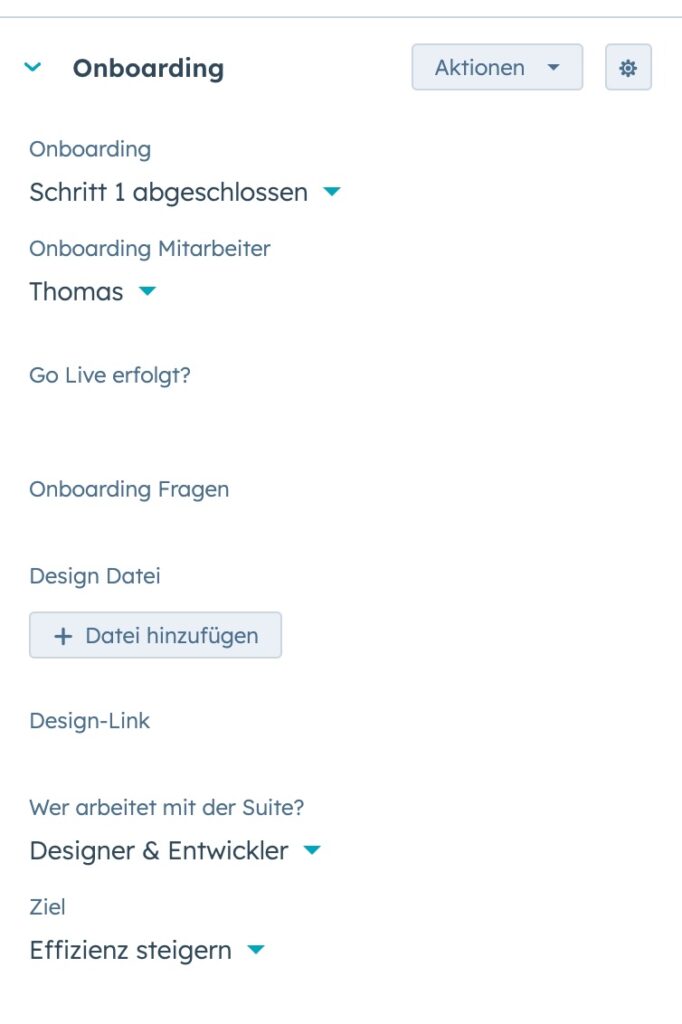
Onboarding is marked as “completed” in HubSpot as soon as the customer has clicked a corresponding checkbox in the last form or, alternatively, the sales employee manually adjusts the status in the final meeting.
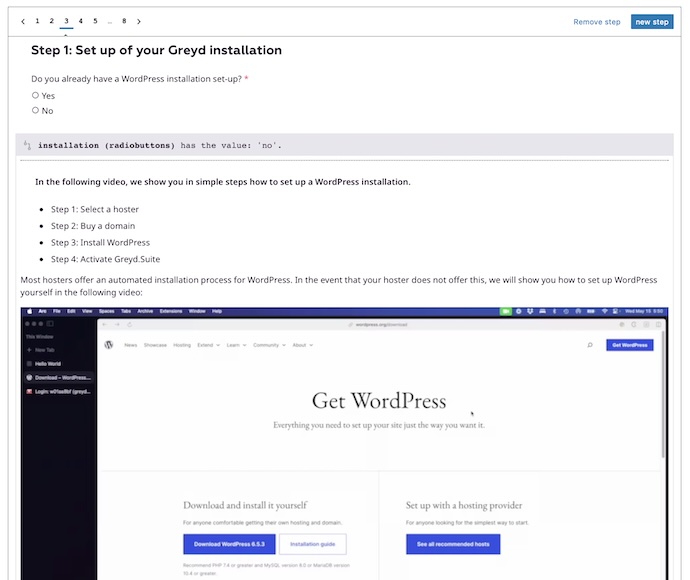
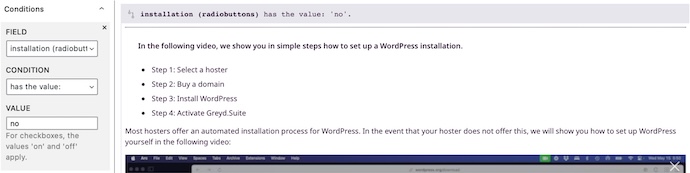
Multistep forms with conditions
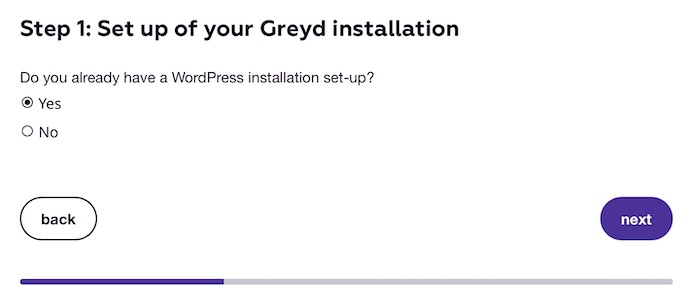
The onboarding forms were created using the Greyd.Forms form generator integrated in Greyd.Suite. Multistep forms were used to guide the customer step by step through the onboarding process. The forms are designed in such a way that they take up a large part of the page in the frontend. In this way, information, videos and queries can be presented in a visually appealing and clear manner.


The onboarding form is set up individually for each customer depending on the information provided by the customer in certain form fields. The Greyd block “Conditional Container” was used for this purpose. In this way, each customer receives an individual onboarding tailored to their plan and their needs, while only one form needs to be maintained in the backend.


The Greyd multistep form automatically adopts the global design settings of the website. Form-specific design elements such as the progress bar can be easily and individually designed. Greyd.Forms offers all field types required for the onboarding, from upload & input fields, radio buttons & checkboxes to interactive fields with mathematical functions, live surveys and much more.
Data transmission to HubSpot
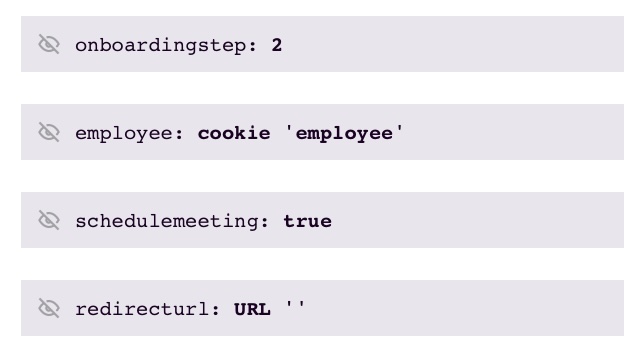
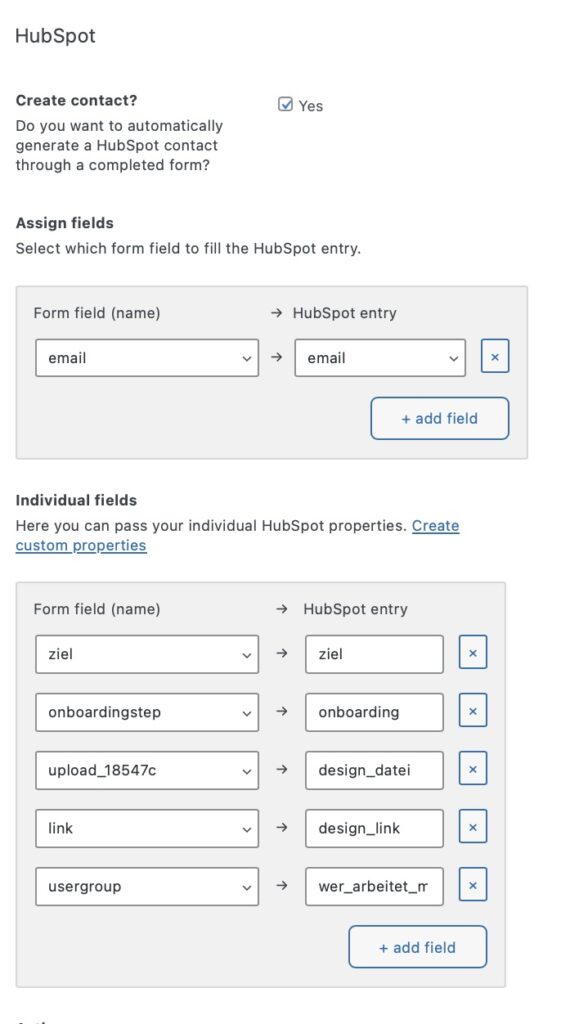
Greyd.Forms offers an interface to HubSpot by default, via which all onboarding forms are connected to the CRM. In order to clearly assign the form entries to the respective customer, the customer email is queried in the first form field in this case. In addition to the visible form fields, further information is transferred to HubSpot using hidden fields.



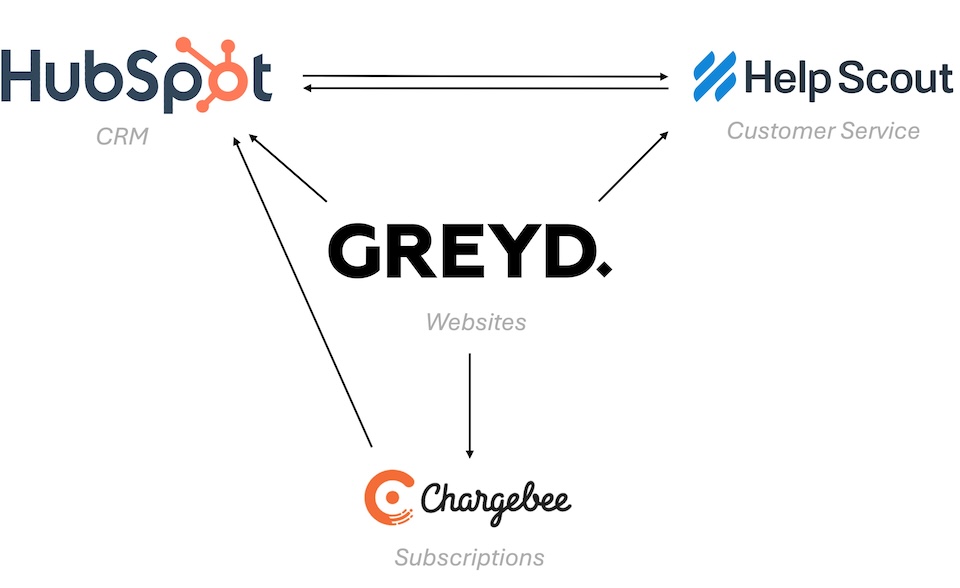
All Greyd websites, the Greyd webshop, the CRM HubSpot and the customer service tool HelpScout are connected with each other via the interfaces of the various systems and additional connections created via Zapier. In this way, automated workflows can be created in the respective systems based on the information from the onboarding. For example, tickets from customers who are still in onboarding can be automatically assigned to the responsible onboarding employee. Or different newsletter clusters can be created in marketing so that customers can be provided with relevant content.

Cookie-based conditions
A small plugin was developed to implement the onboarding funnel.
At several points in the onboarding process, the customer can use a checkbox to indicate whether they want to go to the next step independently or book a personal appointment. The plugin uses a native Greyd hook which, after submitting a form, either displays a message to the user in the form based on the information in the form or forwards them directly to the next step.
Plugin Code
/**
* Handle the onboarding step and employee link parameter.
* @param array $data The data from the form.
* @param int $post_id The post ID of the form.
*/
function handle_onboarding_automation( $data, $post_id ) {
if ( ! isset( $data['onboardingstep'] ) ) {
return;
}
$after_message = '';
$redirect_url = isset( $data['redirecturl'] ) ? $data['redirecturl'] : trailingslashit( get_home_url() ) . 'onboarding/';
$redirect_url = add_query_arg( 'onboardingstep', $data['onboardingstep'], $redirect_url );
if ( isset( $data['schedulemeeting'] ) && $data['schedulemeeting'] === 'true') {
// get meeting link
$employee_id = isset( $data['employee'] ) ? $data['employee'] : 'tk30';
$meeting_link = 'https://meetings.hubspot.com/' . $employee_id;
$after_message = sprintf( __( 'Book a meeting now: <a href="%s" target="_blank">Schedule Meeting</a>', 'onboarding' ), $meeting_link );
}
// use this to return the data to the frontend and see what's in it
// do_action( 'formhandler_error', $data );
if ( empty( $after_message ) ) {
$after_message = "page=$redirect_url";
} else {
$after_message .= '<br><br>' . sprintf( __( 'Go to the next onboarding step: <a href="%s">Next Step</a>', 'onboarding' ), $redirect_url );
}
do_action( 'formhandler_success', array(
'message' => $after_message,
) );
}
add_action( 'greyd_forms_action_after_optin', 'handle_onboarding_automation', 99, 2 );
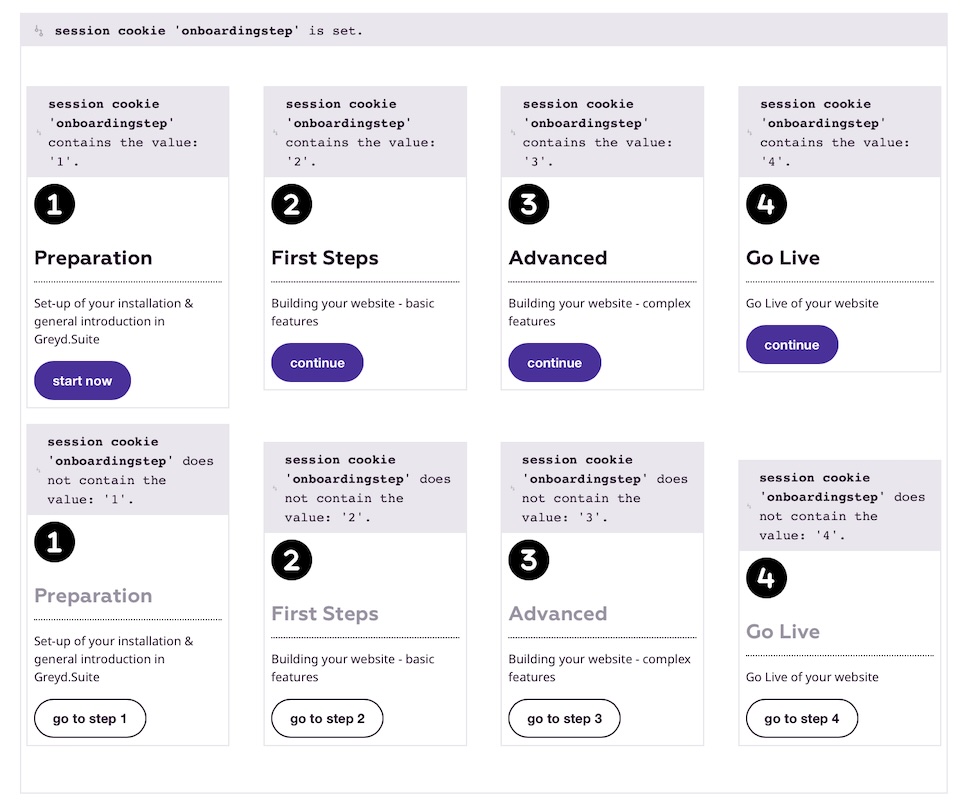
Using another native Greyd hook, information is saved as a cookie as soon as it is set as a URL parameter, such as where the customer is currently in the onboarding funnel and with which onboarding employee. By using the hook, the values can also be selected directly in the interface in hidden fields and conditional content. This allows the next step to be automatically highlighted in the onboarding dashboard so that the customer can continue where they last left off even after an interruption.


Plugin Code
/**
* Add custom cookie parameters to the cookie handler.
* @param array $params
* @return array
*/
add_filter( 'greyd_cookies_supported_values', function( $params ) {
$params[] = array(
'nicename' => 'Onboarding Step',
'name' => 'onboardingstep',
'url' => 'onboardingstep',
'cookie' => 'onboardingstep',
);
$params[] = array(
'nicename' => "Employee Link Parameter (eg. 'tk30')",
'name' => 'employee',
'url' => 'employee',
'cookie' => 'employee',
);
return $params;
} );
Ongoing optimization
While HubSpot allows you to see which customer is currently in which onboarding step at any time, the Greyd.Suite form backend provides further helpful statistics for the ongoing optimization of the onboarding funnel. Here you can see directly which form fields are being interacted with and how often. For example, you can find out if customers abandon the form particularly frequently at a certain step.

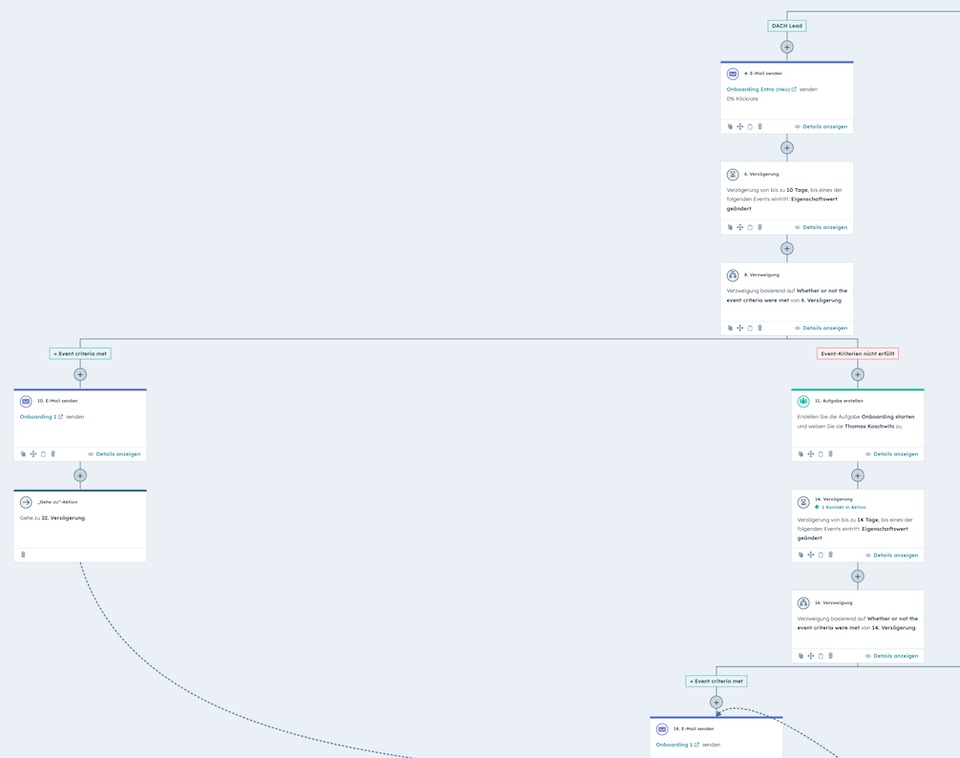
Also, a workflow was created in HubSpot to ensure that customers are optimally supported during onboarding. The workflow continuously checks whether the custom field “onboarding status” has been updated by submitting one of the onboarding forms. As soon as this happens, a summary email is sent with a link to the next step. However, if the update does not take place within a certain period of time, the customer success team is automatically notified in order to reach out to the customer and support if necessary.

Contact Person
Thomas Koschwitz
Would you like to find out more about the customer case or do you have a similar project? Write us an e-mail and let’s talk about it!