We inform you about what is currently happening in the WordPress core, what new features are available and what effects this has on you as a Greyd user.
Release WP 6.6
“Dorsey” was recently the latest major release of WordPress. The next major release 6.7 is currently planned for November 12th 2024.
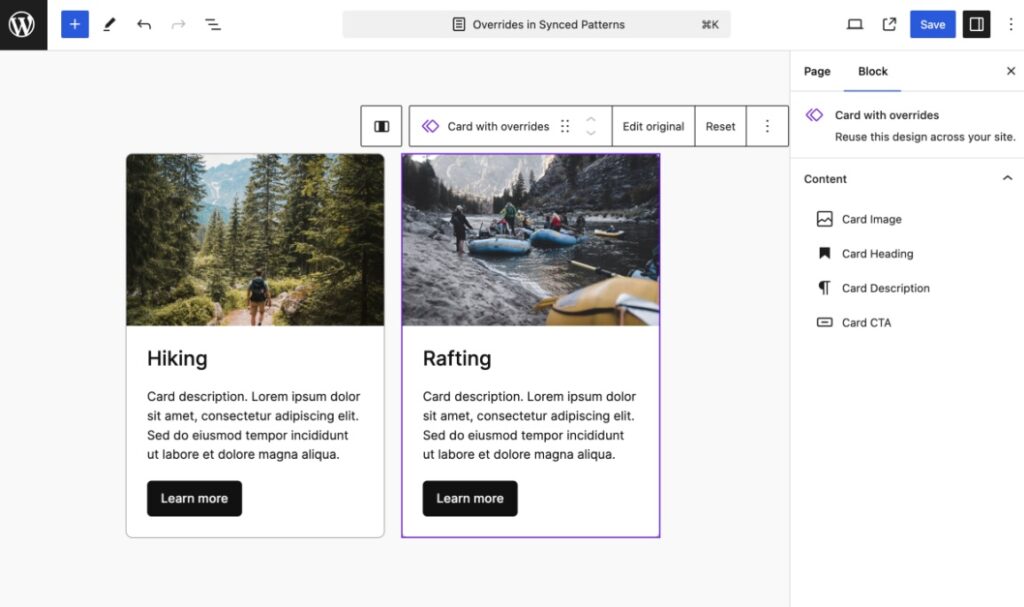
Synced Pattern Overrides
Synchronized patterns in WordPress gradually offer functions that you already know from our Dynamic Templates. Previously, you could either synchronize patterns completely or not at all. With 6.6, so- called “Synced Pattern Overrides” are now available. This allows you to exclude individual elements from synchronization and overwrite them locally, similar to dynamic fields in Dynamic Templates.

Helpful links:
- About Synced Pattern Overrides
- Tutorial: Dynamic Templates
Comparison to Dynamic Templates
Even if the functionality appears similar, Dynamic Templates currently offer you significantly more options. Pattern overviews are only available for certain blocks. In addition, no dynamic adjustments of e.g. H tags are possible, button text & link target cannot be synchronized separately, etc.
Editing custom fields directly in the editor
With the “Block Bindings”, a function similar to the Greyd.Suite Dynamic Tags was implemented in the last major release. With WP 6.6, the linked fields can now be adjusted directly in the editor instead of just via the code.
However, Greyd.Suite Dynamic Tags currently offer significantly more options and are easier to use.
Helpful links:
- About WP Custom Fields
- Tutorial: Dynamic Tags
New: Grid block, drop shadows, new sidebar & negative margins
The core block group now has a new variant – the grid. This allows you to easily create grid layouts. The feedback from designers on the new feature so far has been somewhat critical. However, the new option of combining several blocks in a group using the keyboard shortcut Cmd + G has been very well received.
Tip: With the row or stack variants and the new width controls of Greyd.Suite you can also create grid layouts like this example below with maximum control over the responsive behavior.

A small but important update: Negative margins can finally be set in the editor to create overlapping effects, for example.
Drop shadows are now also available in many blocks and can be individually defined in the global styles.
The new sidebar in the Post Editor provides a better overview. It has been tidied up a bit and the publish flow has been aligned with the site editor.
Theme Variations
One new feature that has given us a bit of a headache is the new color palettes and font sets in the theme variations. Unfortunately, these are not working well with the way we have defined our theme colors. We used WordCamp Europe to exchange ideas with other theme developers and are currently in discussions with core developers. For now, we have disabled the new feature in the Greyd theme.
Rollbacks for auto-updates
Who hasn’t experienced this? An auto-update shatters the live website and now you’re busy all day trying to fix it. Update rollbacks are now available for just such cases.
Our general recommendation: We generally advise against auto-updates. Especially when several plugins are in use, this often leads to problems that you may not even notice. Ideally, you should first test updates in a staging environment before applying them to the live website.