Where the world gets to watch Gutenberg in action as a full blown site and page building tool!
- What is the speed build challenge?
- 8 questions to Thomas Koschwitz about the Speed Build Challenge
- Why did you decide to participate?
- Several people went before you. What motivated you to put yourself out there like that?
- How did you prepare? Is it even possible to prepare for something like this?
- What did you learn from this experience? Was there anything that stood out to you?
- Some people are concerned that watching speed build challenges might make potential clients think building a website is easy. What’s your take on that?
- What do you think others can learn from watching speed builds, especially when it comes to using the Site Editor?
- Would you participate in a speed build challenge again? If so, what would you do differently?
- Do you have any additional tips for others who might want to participate, besides taking more time?
- So, who won this challenge?
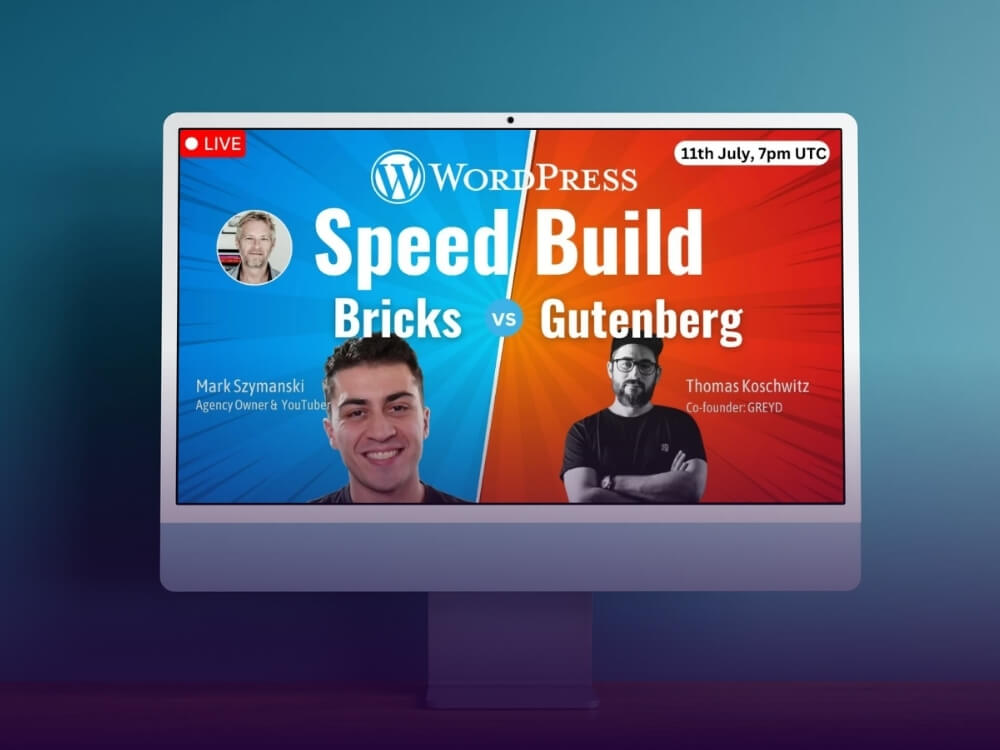
As a long time user and Product Ambassador of course I was thrilled to hear that Greyd co-founder Thomas Koschwitz was invited to compete in a speed build session organized by Jamie Marsland.
What is the speed build challenge?
Being deeply immersed in the WordPress community, we tend to forget that not everyone knows what it is. Within the inner circles this has quickly turned into a very popular event. The video of this session has 4.900 views at this point in time.
The sessions were started by Jamie as a way to show the world how much you can do using the Block Editor and that the native building capabilities of WordPress are impressive. Jamie has been a light in the land of Gutenberg and Full Site Editing, long before many realized the massive power of WordPress Blocks and Block themes, and the advantages of keeping your WordPress products as as close to core as possible.
This is something that many companies, especially on enterprises level already understand. Both the Site Editor and Block Editor have been widely adopted by larger organizations.
System stability is crucial for businesses. In the next few years, plugins that aren’t compatible with the core system (and Full Site Editing) will fall behind. They’ll become more of a headache, especially for larger websites, as the gap in compatibility grows. Eventually, they just won’t work anymore.
Also, for agencies and web teams, productivity depends on not having to deal with multiple interfaces (like the old issue of using Elementor with Revolution Slider, for example). Time is money, so it’s better to focus on mastering one system to get the job done efficiently.
In this challenge the participants can use any WordPress tool of choice. Whether it’s a commercial page builder like Bricks Builder, Elementor, GeneratePress or a Block theme using Gutenberg. As long as it’s WordPress based. They get 30 minutes to recreate a page live on screen. That page is shown to them only five minutes before they start.
Thomas entered this friendly competition against Mark Szymanski, using Bricks Builder, a commercial theme functioning as a page builder.
This was not the first speed build challenge where Greyd was a contender
In fact, Greyd team member and core-contributor Jessica Lyschik was asked to join the Speed Build Challenge live on stage at WordCamp Europe 2024, in Torino. She competed against a well known contributor to Gutenberg, Rich Tabor from Automattic.
At that same WordCamp, she surprised all by challenging WordPress developing founder Matt Mullenweg, and CEO of Automattic to enter a speed build challenge against her. He accepted! A date and time has not been set yet, but once it has, rest assured that this will be all over social media and in the Greyd Newsletter.
8 questions to Thomas Koschwitz about the Speed Build Challenge
Why did you decide to participate?
First of all, when Greyd decided to take the plunge to invest in Gutenberg and to switch to Full Site Editing, it was Jamie who provided invaluable support to me with his videos about the Block Editor and later also the Site Editor. Being able to say Thank You in person when we were at WordPress Europe in Athens in 2023 was a highlight.

Several people went before you. What motivated you to put yourself out there like that?
I followed every episode of the speed build challenge before mine, and I found it really intriguing. I wanted to test myself and see how I would handle building a website under such intense pressure. I work with Greyd.Suite and Full Site Editing every day. Whether I’m building my own projects, or when I am personally onboarding new users. I am there every step of the way when they build their first site using our Block Theme.
I was curious about the strategies I would employ under said pressure. How do you perform when you have only five minutes to prepare and then have to build a website in a short amount of time? That was the driving idea behind my participation.
How did you prepare? Is it even possible to prepare for something like this?
Honestly, it’s almost impossible to fully prepare for something this crazy, but I did what I could. I focused on memorizing all the shortcuts for the Block Editor so I wouldn’t have to rely on my mouse for everything. Unfortunately, there aren’t as many shortcuts as I’d like – there’s no shortcut to group multiple elements, for example, which would have been really helpful. Plus, I ran into issues where some shortcuts didn’t work, which is something that needs attention from the WordPress core developers.
What did you learn from this experience? Was there anything that stood out to you?
The biggest lesson I learned is that even in a high-pressure situation like this, where you have ample time to build a website, it’s important not to rush. The first few minutes should be spent planning how you’re going to tackle the build because once you start, there’s no going back. After the challenge, I reflected on my approach and realised I would have done things differently if I had had only a few minutes more to contemplate. My key takeaway is to invest a little more time in planning during the preparation phase and then stick to that plan.
Some people are concerned that watching speed build challenges might make potential clients think building a website is easy. What’s your take on that?
A speed build challenge is a completely different animal compared to a typical website development process. Normally, you’d start by mapping out the entire project in a tool like Figma or Notion, focusing first on the structure. The front-end design is usually the last part of the process. It’s crucial to consider not just the user experience on the front-end, but also to build a backend structure that the client can easily work with. Full Site Editing has its challenges, but with the right research, they can be mastered.
What do you think others can learn from watching speed builds, especially when it comes to using the Site Editor?
I think viewers can learn a lot about how the Site Editor allows you to set up the structure of each page during the build. Many people, especially those who previously worked with the Block Editor and classic themes, didn’t pay much attention to page templates because the theme usually handled that, under the hood. But with Full Site Editing, this is now a crucial part of the process. In a speed build challenge, you might not start with the page template, but in a typical build, it’s often the first thing to address.
Would you participate in a speed build challenge again? If so, what would you do differently?
I’d definitely participate again. I’ve already spoken with Jamie about it and told him that if there’s a season two or a “master class” with all the previous participants, I’d be up for it. Next time, I’d give myself a few more minutes of prep time, and maybe mute Jamie for the first ten minutes! I’m not sure how he’d feel about that, but more prep time would definitely be key.
Do you have any additional tips for others who might want to participate, besides taking more time?
My advice is just to go for it! If you want to experience real stress, try the speed build challenge. If you manage to build at least the header and the first section within the time limit, you’re doing great because it’s not normal to build a website in 30 minutes. It keeps you on your toes and is a truly unique experience.
So, who won this challenge?
Well, the WordPress project itself did, of course! It shows there are many ways that lead to Rome. And I know one thing for sure. Staying as close to WordPress core as possible is the future.
Test Greyd.Suite for free
Would you like to see how that works?