How Bloom Web Agency used Greyd.Suite for a challenging client project.
- We interviewed Bloom Web Agency
- Who is the customer and what were their requirements?
- What were the challenges?
- How did you approach the project? What first steps did you take?
- What were the design challenges and how did Greyd.Suite help solve them?
- How important was flexibility in the design process?
- Which Greyd.Suite features or tools did you use?
- Why did you choose Greyd.Suite? What made Greyd.Suite stand out compared to other tools or methods?
- How has Greyd.Suite helped you to save time or implement certain features more easily?
- How would you summarize the end result?
- How did the customer react to the result?
- What lessons have you learned from this project?
- What advice would you give to other agencies who want to work with Greyd.Suite?
- Your conclusion?
We interviewed Bloom Web Agency
We recently had the pleasure of interviewing Bloom Web Agency about one of their latest projects. They specialize in logo and website relaunches for small and medium-sized service providers and industrial companies.
They created a dynamic and design-intensive corporate website for an engineering company. The goal was to use Greyd.Suite to overcome the technical and creative challenges and deliver an innovative result.
In this interview, we not only looked at the creative and strategic aspects of the project, but also highlighted some of the innovative technical possibilities offered by Greyd.Suite.
It’s of particular interest to other agencies how Bloom was able to implement sophisticated design ideas without limitations – from complex hover animations to customized buttons and bespoke global styles. These insights show how agencies can use Greyd.Suite to build technically challenging projects efficiently and without additional plugins. This makes it clear what potential our suite offers to handle even complex requirements with ease.
Who is the customer and what were their requirements?
The client B&S Engineering GmbH is an up-and-coming engineering firm from Heidelberg/Dresden. The company previously only had a simple logo and a one-pager website, with which the company no longer felt fairly represented. Unfortunately, the client had previously had a bad experience with another service provider and therefore approached us for the logo and website relaunch. The aim of the project was to create a brand and website that would give B&S Engineering a strong brand personality and clearly set it apart from the competition. The motto of the project was “Making engineering services sexy”.

What were the challenges?
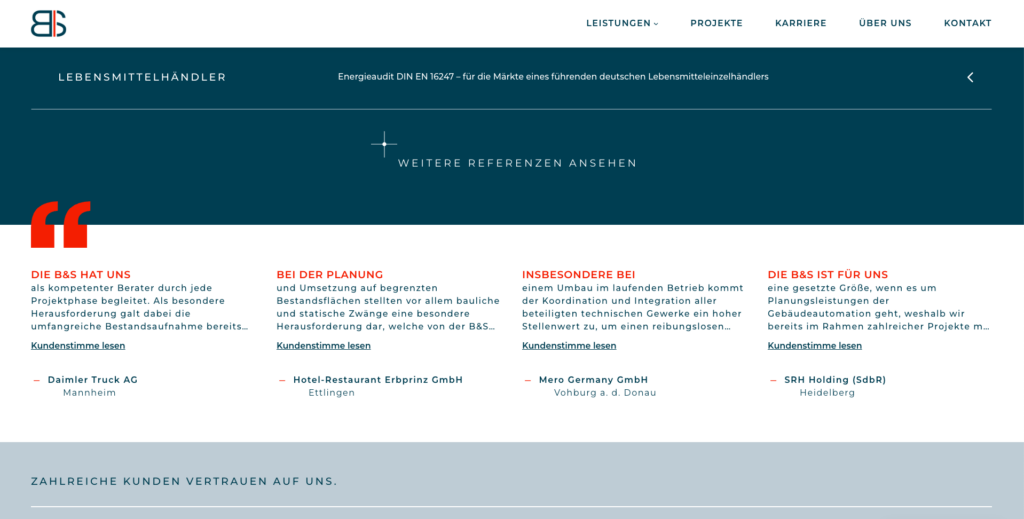
The challenges included the unconventional design with complex layouts, dynamic post content with dynamically filled pop-ups (testimonials on the homepage), four custom post types and query loops in some places on the website. It was also necessary to dynamically display job advertisements in accordion form with various parameters as well as a dynamic display of related job advertisements.
How did you approach the project? What first steps did you take?
Before the start of the project, we collected all relevant information in a detailed briefing document. Normally, we start with a strategy workshop to create a solid foundation for the project and minimize the number of coordination rounds during implementation. However, as the client had already conducted a workshop with a previous agency, we were able to shorten the process with the help of the project briefing.
As a first step, we developed a central idea for BS& Engineering in order to create a basis for the brand communication. This central idea was to reflect the company’s core messages, brand image and values. It included both visual and textual elements aimed at appealing to the target group emotionally and making a lasting impression.
Once the central idea had been finalized, we started with the logo relaunch. We presented the client with four different versions, from which one was selected. We then created all the necessary versions of the new logo.
In the next step, we designed a target group-oriented sitemap for the website and created the texts for all planned pages based on the central idea. We then presented two design approaches for the homepage. After deciding on an approach, we transferred the design to all other pages. Thanks to Greyd’s flexibility, we were able to implement the design completely freely and without restrictions.
The implementation phase of the website began in parallel with an on-site photo shoot, which we organized with the client in order to create authentic image material in line with the central idea.
Once the design was complete, it was handed over to development with the aim of implementing the unusual concept with the help of Greyd. We started by defining the global styles and implemented custom buttons and individual animations, for which we also used some CSS. After defining buttons, animations and global styles, we implemented the website page by page. We used content boxes and negative margins to create overlapping elements and give the design a special dynamic.
All thinking and design that goes into depth is clear in its message and successful in its communication. We define creative communication as a strategic success factor. – Bloom
What were the design challenges and how did Greyd.Suite help solve them?
One challenge was to implement the complex hover animations in the performance overview on the homepage and also trigger them in the mobile view. We used the “OnParentHover” trigger for the animation. For the mobile animation, we created a duplicate of the section and implemented a similar animation using the Greyd animations and the “OnScroll” trigger.
Another challenge was the varying length of testimonials. Within the query loops, we used dynamic templates to limit the content text and added a trigger that triggers a pop-up. This pop-up contains the same content as the short view, except that the text is not limited in length.

To synchronize the texts, we have given the text fields the same ID. This synchronizes the texts.
How important was flexibility in the design process?
Super important. Absolutely of the essence. The customer wanted a design that didn’t yet exist in the industry.
Which Greyd.Suite features or tools did you use?
Animations
Content Boxes & Pinned Boxes
Greyd Lists
Greyd buttons with triggers
Custom Typography
Custom font sizes
Custom Spacing Sizes
Responsive Options
Why did you choose Greyd.Suite? What made Greyd.Suite stand out compared to other tools or methods?
We chose Greyd.Suite because it impressed us in many ways. We were particularly impressed by the global styles, which allow us to have a consistent design, and the extremely fast page speed, which ensures an optimal user experience. The Gutenberg editor makes creating and customizing content intuitive and efficient, while the excellent customer support is always on hand to help and advise us.
Another advantage of Greyd.Suite is that the most important functions are already integrated – without any additional plugins. It also offers extensive SEO and accessibility support, which is essential for us. The ability to create individual designs for forms rounds off the overall package perfectly and makes Greyd.Suite the ideal solution for our requirements.
Exceptional designs can only be created with the freedom of a designer. The Greyd.Suite allows us to do just that. – Bloom
How has Greyd.Suite helped you to save time or implement certain features more easily?
Previously, we had to code the themes ourselves for such complex and unusual designs. With Greyd, we save a considerable amount of time and are many times faster.
How would you summarize the end result?
The final product of our project is a high-performance, fully dynamic website that can be individually and easily customized. With its unique design, it clearly stands out and offers a tailor-made solution that has never existed in this form before.
How did the customer react to the result?
He was blown away by the results, and both he and his entire team at the engineering firm are more than happy with the results.
We also received praise for the customization of the website. The marketing manager there is also more than satisfied and, without any WordPress experience, found her way around straight away with a short introduction from us thanks to the simple maintenance and expansion options.
What lessons have you learned from this project?
Clear and simple: clarity about everything that is possible with Greyd without limiting the designer.
What advice would you give to other agencies who want to work with Greyd.Suite?
Try it out, it’s worth it. It’s significantly better than Divi, Elementor and everything else we’ve tested before.
Your conclusion?
Greyd made it possible for us to individually design the customer requirement of an “innovative, modern design that does not yet exist in the industry” and then implement it without any problems. This would not have been possible with other page builders, or only with significantly greater effort and extra plug-ins.
Trying out the Greyd.suite is free of charge. Anyone familiar with the Gutenberg Editor will not only find their way around straight away, but will also find all the features that they have previously in other page builders. No more extra plugins. No ACF, no custom PHP, HTML or JS. No custom blocks. Everything is already included.
Would you like to see how Greyd.Suite Works?






