Inhaltsverzeichnis
Formulare sind nicht selten das Schlüsselelement einer Website. Sie sollen Conversions erzeugen, benutzerfreundlich und DSGVO-konform sein, mobil optimiert und am besten direkt mit deinen Systemen (z.B. CRMs oder Newsletter Tools) verknüpft sein. All diesen Anforderungen gerecht zu werden, ist gar nicht so einfach. Besonders dann nicht, wenn es nicht nur um ein einfaches Kontaktformular, sondern zum Beispiel um ein großes Multistep Formular geht.
In diesem Artikel wollen wir dir zeigen, wie du mit GREYD.Forms solche Formulare einfach erstellst und sogar direkt im Backend (also ohne externes Analytics Tool) die Conversion deines Formulars auswerten kannst. GREYD.Forms ist der Formulargenerator der GREYD.SUITE – der weltweit ersten Block-basierten All-in-one Suite für professionelle WordPress Websites.
Schritt 1: Konzept erstellen
Bevor du mit dem Aufbau deines Formulars beginnst, solltest du zunächst ein Konzept erstellen und dir folgende Fragen beantworten:
- Welches Ziel verfolgst du mit dem Formular (z.B. Leads generieren, Informationen abfragen, Event-Registrierung, etc.)?
- Welche Zielgruppe wird angesprochen?
- Welche Daten sollen abgefragt werden und müssen diese anschließend an externe Systeme (z.B. CRM) weitergegeben werden?
- Was soll nach Absenden des Formulars passieren?
Ein gutes Konzept ist das A und O. Daraus kannst du dir anschließend ableiten, welche Art von Formular für deinen ganz konkreten Use Case in Frage kommt und wie das Formular aufgebaut sein sollte. Gegebenenfalls kann es hilfreich sein, dir den groben Aufbau deines Formulars vorab zu skizzieren.
Sobald dein Formular-Konzept steht, kannst du mit der Erstellung beginnen.
Das Multistep-Formular
Bei langen Formularen mit vielen Formularfeldern kann es sinnvoll sein, das Formular als Multistep Formular aufzubauen. Ein Multistep Formular erhöht oft die Benutzerfreundlichkeit und damit die Conversion Rate, da es den Prozess des Ausfüllens vereinfacht und der Nutzer nicht direkt von zu vielen Feldern abgeschreckt wird.
Zudem kannst du Multistep Formulare mit GREYD.Forms individuell auf deine Nutzer zuschneiden, indem du mit Bedingten Containern zum Beispiel die Abfolge oder Inhalte der Fragen in Abhängigkeit von vorherigen Angaben variierst.
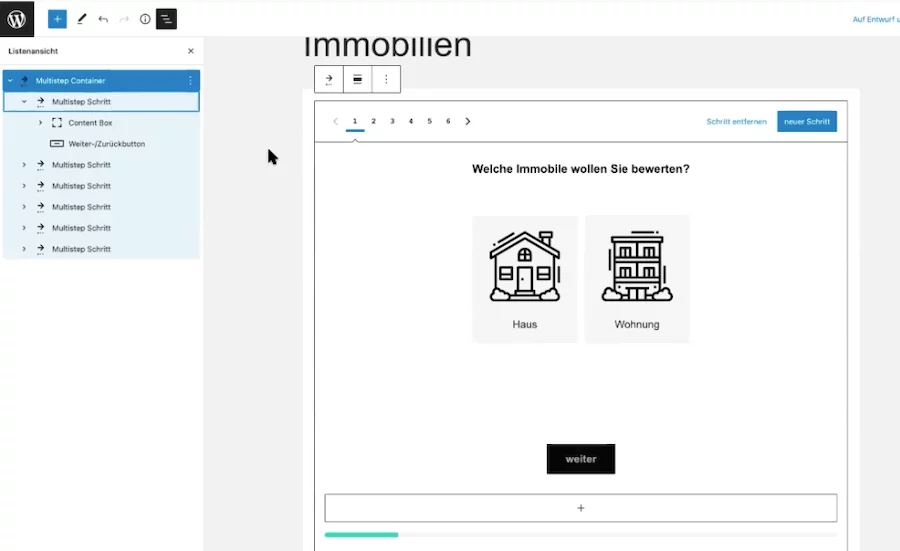
In unserem Webinar zu diesem Thema haben wir exemplarisch ein Formular für Immobilienbewertung aufgebaut.

GREYD bietet dir in regelmäßigen Abständen Webinare zu unterschiedlichen Themen an. Bleib immer up-to-date und erhalte alle wichtigen Informationen in unserem Newsletter.
Tipp: Multistep Formulare werden in GREYD.Forms mit dem Multistep Container Block erstellt. Um beim Aufbau den Überblick zu behalten und auch um das Testen zu vereinfachen, empfehlen wir dir, dein Formular zunächst ohne Multistep Container aufzubauen und diese erst im letzten Schritt einzufügen.
Schritt 2: Multistep Formular aufbauen
Im Folgenden möchten wir dir einige Tipps geben, mit denen du ein benutzerfreundliches Multistep Formular sowohl für den Benutzer im Frontend als auch für dich im Backend erstellst.
Eines vorab: Du solltest es dem User immer so einfach wie möglich machen, denn je einfacher und verständlicher deine Formulare gestaltet sind, desto höher ist die Wahrscheinlichkeit, dass sie vollständig ausgefüllt werden.
Durch die Verwendung von Bildern oder Grafiken kannst du dein Formular ansprechender und übersichtlicher gestalten und reihst somit nicht nur Eingabefelder aneinander. GREYD.Forms bietet dir hierfür mit dem Bildkachel Block ein hilfreiches Feature.

In unserem Beispiel Formular haben wir in jedem Schritt mit dem Content Box Block gearbeitet. So kannst du nicht nur eine einheitliche Höhe deines Formulars gewährleisten, sondern erleichterst dir auch die Orientierung beim Aufbau im Backend. Einfach jeder Content Box eine Nummer oder Bezeichnung als HTML-Anker mitgeben, und schon siehst du in deiner Listenansicht immer genau, wo du gerade bist.

Eine gute Hilfestellung, um den Usern genauer zu erklären, was in die einzelnen Felder eingetragen werden soll, sind Hilfefelder. Sobald ein User über das Info-Icon hovert, erscheint der Hinweis für ihn. Die entsprechenden Infotexte kannst du in GREYD.Forms individuell eingeben. Die Autofill-Option kann bei bestimmten Feldtypen (z.B. Adressdaten, Telefonnummer, etc.) das Ausfüllen bequemer machen.
Ein weiterer wichtiger Punkt ist die Verwendung von Weiter-Button, insofern das Formular nicht automatisch nach Ausfüllen aller Felder innerhalb eines Schritts zum nächsten springt. In jedem Fall solltest du aber Zurück-Buttons anbieten.
Um dein Formular später besser auswerten zu können, solltest du unbedingt Feldnamen für bestimmte Parent-Elemente vergeben, zum Beispiel bei. Bildkacheln. Dieser Feldname wird dann direkt in der Datenbank gespeichert und ausgewertet. Auf die Auswertung von Formularen gehen wir später noch genauer ein.
Detaillierte Tutorial Videos zu allen Formular Blöcken findest du übrigens auch in unserem Helpcenter
Das Design deines Formulars
Die nahtlose Einbindung von Formularen in das Design der restlichen Website ist bei Verwendung von Formular Plugins oft eine der größten Hürden. Denn nicht immer bietet das Formular Plugin dieselben Design Optionen wie etwa dein WordPress Theme. Die GREYD.SUITE bietet hier den Vorteil, dass sie mit GREYD.Forms direkt einen Formulargenerator integriert hat. Formulare auf GREYD.SUITE Websites übernehmen daher ganz automatisch die Design Einstellungen deiner Website.
Ansonsten sind deiner Kreativität bei der Formulargestaltung keine Grenzen gesetzt. So kannst du etwa für dein Multistep Formular auch die Fortschrittsanzeige ganz individuell gestalten (z.B. Balken oder Paginierung oder auch ganz ohne Fortschrittsanzeige.)
Tipp: Der GREYD Editor Helper ermöglicht es dir, die Preview deines Formulars im Backend so anzupassen, dass du dir dein Formular in genau der Breite und auf genau der Hintergrundfarbe ansehen kannst, wie du das Formular später im Frontend einbinden willst.
Schritt 3: Folgeaktionen einstellen
Wenn du dein Formular erstellt hast, kommen jetzt die Folgeaktionen. Was soll nach Absenden des Formulars passieren? ? Welche E-mails sollen verschickt werden? Sollen die Daten an dein CRM gesendet werden?
GREYD.Forms bietet dir hier diverse Möglichkeiten in Bezug auf Folgeaktionen für den Nutzer, die du für jedes Formular individuell einstellen kannst.

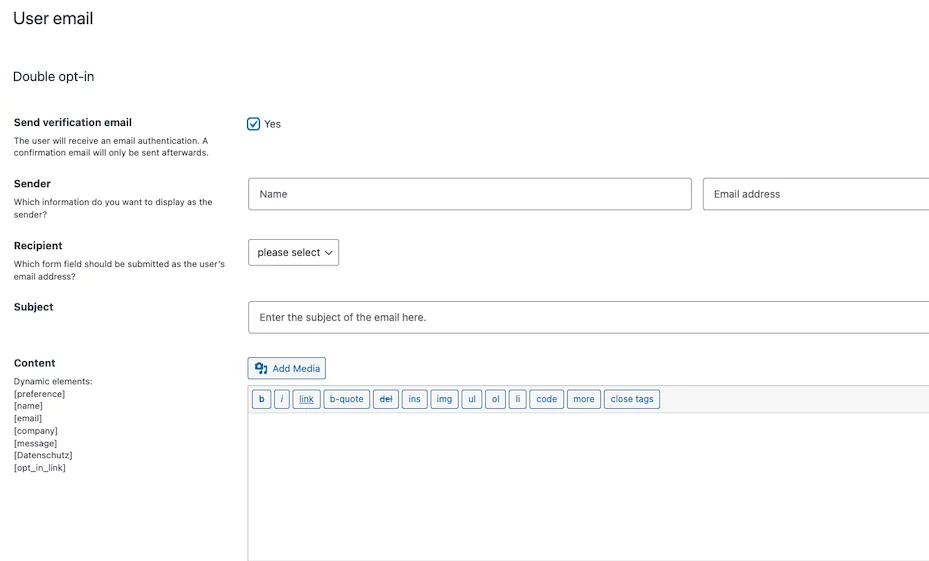
Ebenfalls findest du hier die Möglichkeit der Einstellung für den Double Opt-in (DOI). Damit sorgst du für DSGVO-konforme Formulare.

Schritt 4: Einstellungen im Backend
Wenn du E-Mail Folgeaktionen einrichtest, solltest du neben der Einrichtung dieser Mails selbst auch an generelle Einstellungen für den Mailversand denken. Sonst kann es passieren, dass deine E-Mails beim Nutzer im Spam-Ordner landen.
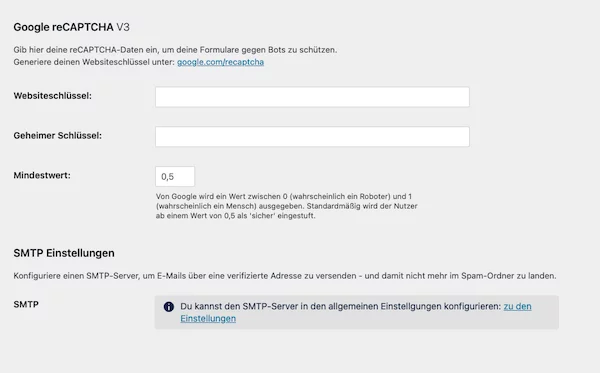
Um SMTP für GREYD.Forms einzurichten, gehst du im Backend unter Formulare und dann auf die Einstellungen. Dort findest du den Bereich SMTP Einstellungen. Folge den Anweisungen und stelle somit ganz einfach dein SMTP ein.

Übrigens: GREYD.Forms schützt deine Formulare durch eine native Honeypot Integration ganz automatisch vor Bots. Auch Google reCAPTCHA kannst du für deine Formulare verwenden. Einstellungen dazu findest du ebenfalls in deinem Backend unter Formulare.
Formular Analytics direkt im Backend
Wie gut deine Formulare vom Nutzer angenommen werden und wo es gegebenenfalls Optimierungsbedarf gibt, ist meist gar nicht so einfach herauszufinden. GREYD.Forms unterstützt dich dabei an vielen Stellen. So erhält etwa jeder Schritt deines Multistep Formulars ganz automatisch einen eigenen URL Pfad. Somit kannst du etwa mit Google Analytics die Performance deiner Formulare analysieren.
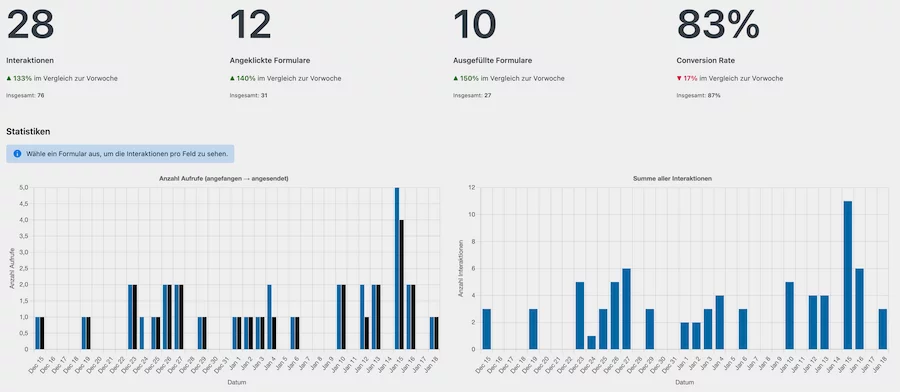
Aber das ist noch nicht alles! Mit GREYD.Forms kannst du direkt im Backend Statistiken deiner Formulare einsehen, ganz ohne ein externes Tracking Tool wie Google Analytics anbinden zu müssen. Und das Ganze ist selbstverständlich DSGVO-konform.
Um deine Formulare nun ganz einfach in deinem Backend auswerten zu können, klickst du im Menü links unter Formulare und dann auf Statistiken. Hier kannst du nun eines deiner Formulare auswählen und erhältst hierfür die entsprechenden Statistiken.

Die Auswertung zeigt dir unter anderem, an welcher Stelle deines Multistep Formulars Nutzer abbrechen. In der Auswertung kannst du nun auch die Feldwerte sehen, die du zuvor bei deinem Formular eingestellt hast. Wenn du mehr zur Auswertung von GREYD.Forms Formularen wissen möchtest, schau am besten einmal in unserem Helpcenter vorbei.
Die GREYD.SUITE ist noch absolutes Neuland für dich? Aber du bist neugierig geworden, was sie alles zu bieten hat? Dann teste sie jetzt kostenlos mit allen Features und zeitlich unbegrenzt.