Inhaltsverzeichnis
Der Gutenberg Editor von WordPress wird konstant weiterentwickelt. Da die Änderungen gefühlt immer schneller veröffentlicht werden, sehen wir es bei GREYD als unsere Pflicht an, die wichtigsten Gutenberg Updates in einem Artikel zusammenzufassen.
In diesem Artikel lernst du sowohl fundamentale Aktualisierungen beim Gutenberg Editor, wie etwa die neue Full Site Editing Funktionen, als auch kleine Goodies für Webdesigner, z.B. Duotone Farbfilter bei Bildern, kennen.
Full Site Editing (FSE)
2021 steht beim Gutenberg Editor ganz im Namen des Full Site Editings (FSE). Das wurde auch schon in der WordPress Roadmap mehrfach bekannt gegeben. Ziel beim Full Site Editing ist es, alle Inhalte einer Website mit den Gutenberg Editor Blocks bearbeiten zu können.
Mit dem Full Site Editing wird es für alle Nutzer noch um einiges einfacher, mit WordPress richtig schöne Websites zu designen.
Das FSE ermöglicht dir direkt auf der Seite Header, Footer und Sidebar anzupassen. Das ist doch eine große Erleichterung, da man bisher lediglich Seiten und Beiträge bearbeiten konnte.

Mit diesen Features nähert sich Gutenberg mit großen Schritten den Funktionsweisen von Page Builder Plugins, welche genau auf diesen Lücken des WordPress Editors aufgebaut haben. Umgekehrt bedeutet das natürlich, dass externe Page Builder – wie Elementor oder Divi – ein immer schwierigeres Spiel haben, da WPs eigenes Produkt sie obsolet macht.
Im Moment steht WP mit der FSE Funktion jedoch noch recht am Anfang und die beschriebenen Funktionen (wie z.B. Footer bearbeiten) machen nur einen kleinen Teil aus. Langfristig soll der komplette Customizer wegfallen, sodass man alle Einstellungen direkt auf nur einer Benutzeroberfläche vornehmen kann.
Um das Full Site Editing voll umfänglich nutzen zu können ist im Moment noch das separate Gutenberg Plugin in Kombination mit dem experimentellen Theme TT1 Blocks notwendig. Die Entwicklung von WordPress sieht aber vor, dass sämtliche FSE Features baldmöglichst in den WordPress Core integriert werden.
Gutenberg als Teil der GREYD.SUITE
Weil Gutenberg mit seinen Entwicklungen – nicht nur beim Full Site Editing – zeigt, dass bei WordPress schon bald kein Weg mehr um den Editor herum führt, setzen wir mit der GREYD.SUITE ebenfalls auf Gutenberg.
Gutenberg ist (ab Oktober 2021) nativ in unserem All-in-one WordPress Tool integriert, sodass du immer mit schlankem Code und maximaler Performance arbeiten kannst.
Obwohl der Gutenberg Editor rasant besser wird, gibt es leider noch ein paar Module, mit denen du viel kaputt machen kannst. Ein gutes Beispiel dafür ist der neue Website-Titel Block, mit dem überall auf der Seite der Titel der Website eingefügt wird.
Allerdings kann dieser dann auch von überall (und von jedem Redakteur) verändert werden, während man im ersten Moment vielleicht gar nicht merkt, was man gerade umstellt.
Bei den Reusable Blocks verhält es sich genauso. Bindet man sie irgendwo ein, werden sie nicht speziell gekennzeichnet. Wenn man einen Reusable Block dann verändert, ändern sich eventuell ganz viele Seiten gleichzeitig (überall wo der Block eingebunden ist) ohne dass man das merkt.
Aus diesem Grund bietet die GREYD.SUITE hier verschiedene Wege an, um den Gutenberg Editor intelligent zu erweitern. Ein großes bekanntes Manko bei Gutenberg (zumindest im Moment noch) ist bekanntermaßen das Thema Responsive Webdesign.
Hier gibt es unserer Meinung nach noch viel zu wenig Möglichkeiten in Gutenberg, um professionelle arbeiten zu können – in der GREYD.SUITE haben wir deshalb viele zusätzliche Optionen für responsive Websites ergänzt.
Außerdem richtet sich die GREYD.SUITE vor allem an professionelle User, die im Webdesign und beim Verwalten von WordPress Websites sehr spezielle Ansprüche haben.
Während WordPress bei der Entwicklung von Gutenberg auch die Bedürfnisse von Laien und der breiten Masse ansprechen muss, kannst du mit der GREYD.SUITE deutlich mehr umsetzen und detaillierter arbeiten (alles ohne Programmierkenntnisse versteht sich).
Bist du neugierig geworden, was du mit der GREYD.SUITE in Kombination mit Gutenberg alles machen kannst?
Dann trage dich hier ganz easy in unseren Newsletter ein und du wirst mit allen Entwicklungen auf dem Laufenden gehalten.
Außerdem verpasst du keine coolen Artikel mehr!
Bessere Navigation im Block Editor
Der Gutenberg Block Editor war nicht gerade bekannt dafür, dass die Navigation der einzelnen Blöcke reibungslos verläuft. Damit ist jetzt Schluss!
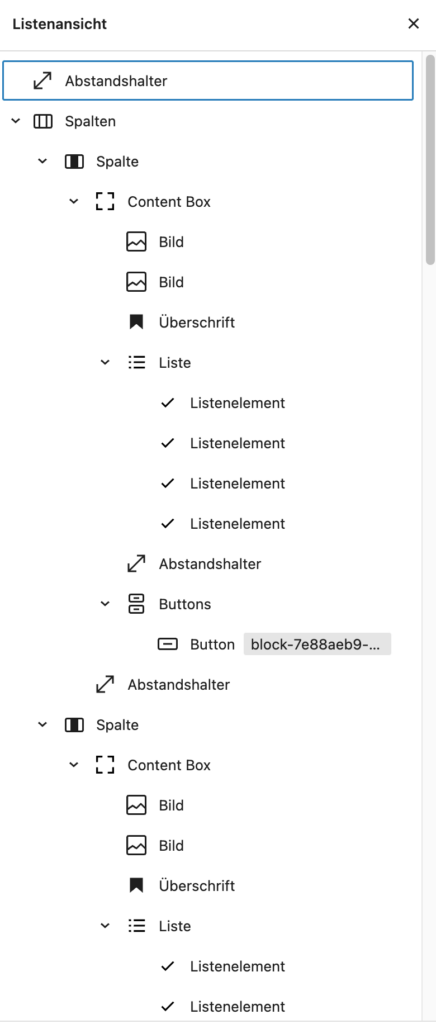
Mit der neusten Version von Gutenberg ist im Editor eine Listenansicht aller Elemente abrufbar. So kannst du einzelne Blöcke mit einem einzigen Klick auswählen und direkt bearbeiten.

Als professioneller Webdesigner spart man sich an dieser Stelle eine Menge wertvolle Zeit und kann Projekte für Kunden so noch schneller abliefern.
Neue Blöcke, neue Funktionen
Da wir gerade beim Thema der Blöcke im Gutenberg Editor sind, muss noch erwähnt werden, dass in der Zwischenzeit neue Blöcke mit neuen Funktionen hinzugefügt wurden.
Unter anderem gibt es jetzt dynamische Blöcke, die ihre Inhalte und Informationen von anderen Stellen beziehen. Dazu gehören zum Beispiel:
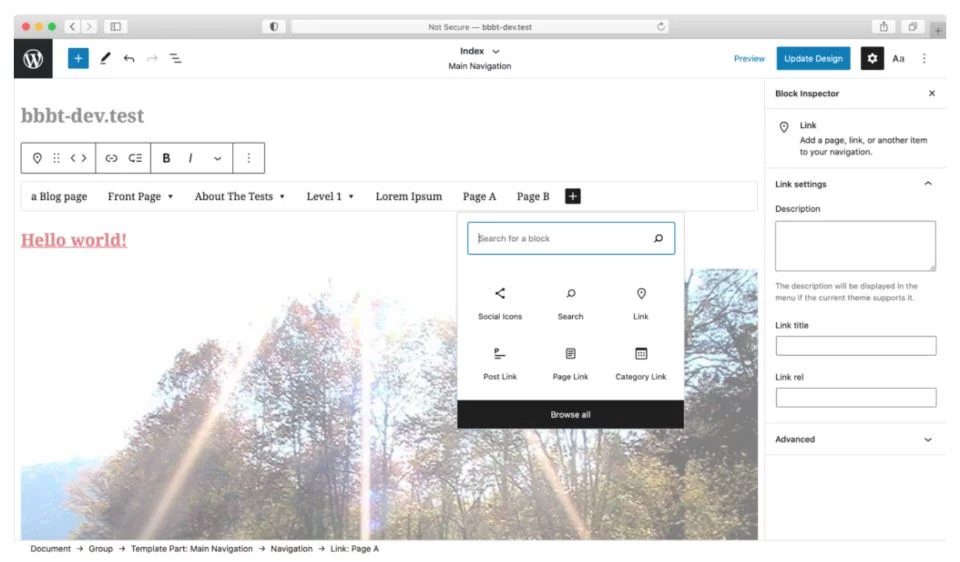
Website-Titel
Website-Logo
Website-Untertitel
Abfrage-Loop
Liste der Beiträge
Bisher konnte der Titel der Website nur in den Einstellungen oder über das Theme bearbeitet werden. Mit dem neuen Gutenberg Block kann das nun zudem im Editor geändert werden und wird an allen anderen Stellen, bei denen der Website-Titel Block eingesetzt ist, ebenfalls angezeigt.
Wie oben beschrieben sind einige dieser neuen Blöcke jedoch mit Vorsicht zu genießen, da man viel kaputt machen kann, ohne es im ersten Moment zu merken.
Duotone Filter für Bilder
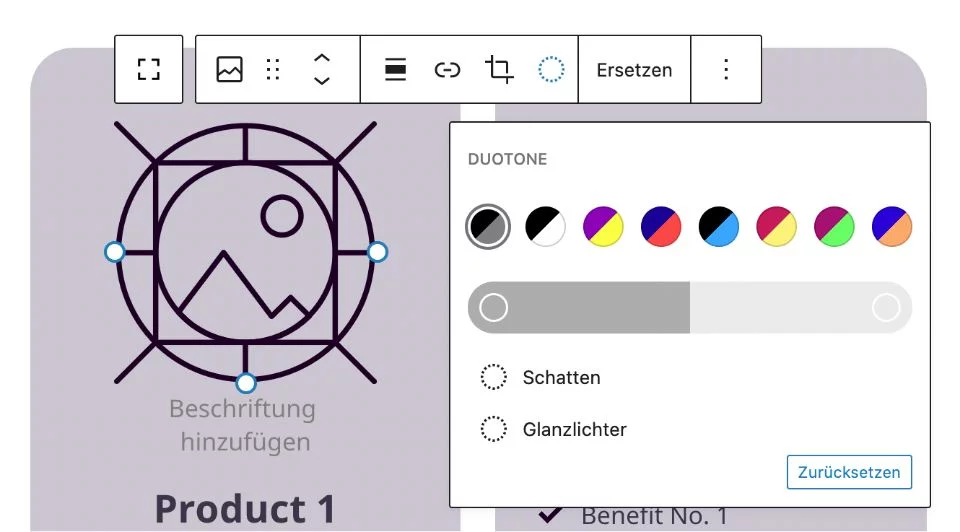
Auch bestehende Blöcke haben erweiterte Funktionen bekommen. So kannst du jetzt Bildern Duotone Filter hinzufügen – mit anderen Worten ist bei Bildern ein Farbverlauf möglich, was lange Zeit von der Community vermisst wurde.

Mit welchen Farben du den Verlauf gestalten möchtest, bleibt selbstverständlich vollkommen dir überlassen.
Übrigens können auch Tabellen mit Farbverläufen gestaltet werden, was deutlich mehr Kreativität zulässt, als es bei den bisherigen trockenen 0815 Tabellen der Fall war.
Weil das noch nicht genug ist, können Bilder zudem mit einem Overlay und Text versehen werden. Leicht abgedunkelte Bilder mit einem aussagekräftigen Text darüber werden besonders gerne auf Landing Pages in der “above the fold” (erster Sichtbereich) Sektion genutzt.
WordPress zeigt uns mit diesen detaillierten Änderungen nicht nur, dass sich der Gutenberg Editor in die Breite (mehr Funktionen hinzufügen), sondern auch in die Tiefe (bestehende Funktionen verbessern) entwickelt.
Ein Beweis mehr dafür, warum WordPress Gutenberg gekommen ist um zu bleiben.
PDFs in Seiten und Beiträgen darstellen
Du möchtest bestimmte Dateien, wie zum Beispiel PDFs, nicht länger als eigene Seite über einen Link darstellen?
Der Gutenberg Editor hat dafür natürlich eine passende Lösung parat. Inzwischen ist es nämlich möglich, mithilfe des Datei-Blocks verschiedene Formate direkt in den Editor einzubinden und auf der Seite bzw. im Beitrag darzustellen.
Für Restaurants kann diese Funktion beispielsweise ganz praktisch sein, wenn die Speisekarte als PDF direkt auf einer Website dargestellt werden soll.
Fertige Templates (Patterns) bei Gutenberg
Nicht nur für Laien im Webdesign sind fertig erstellte Templates ein Segen. Auch professionelle Webdesigner greifen gerne mal auf die ein oder andere Designvorlage für vereinzelte Sektionen zurück.
Der Gutenberg Editor bietet dafür nun eine Handvoll Templates an, mit denen du Buttons, Galerien, Spalten oder Header nur noch einfügen und die jeweiligen Inhalte anpassen musst.
WordPress nennt diese Vorlagen selbst “Patterns” und hat auf seiner Website einen eigenen Bereich dafür zur Verfügung gestellt. Unter wordpress.org/patterns bekommst du eine riesige Auswahl von diesen Patterns in unterschiedlichsten Farben und Formen.

Wenn du in der Library von WordPress ein ansprechendes Template für deine Seite findest kannst du dies mit nur einem Klick kopieren und direkt in deinen Editor im Backend deiner WP Seite einfügen.
Praktischer geht es wirklich nicht mehr!
Du kannst dank Gutenberg im Handumdrehen eine ganze Seite aufbauen, indem du die für dich schönsten Templates verschiedener Sektionen aussuchst, in die Seite einfügst und anschließend (dank verbessertem Full Site Editing) im Detail an deine Bedürfnisse anpasst.
Es geht noch weiter
Teilweise ist es schon bemerkenswert, wie viel sich innerhalb nur eines Jahres beim ursprünglich belächelten WordPress Gutenberg Editor getan hat. Und das schönste daran: Es geht noch weiter!
Da wir bei GREYD die Entwicklungen von WordPress beim Gutenberg Projekt von Anfang an genau im Auge behalten haben, wissen wir, dass es erst richtig los geht.
Aus diesem Grund haben wir (ab Oktober 2021) Gutenberg nativ in unserer GREYD.SUITE integriert. Damit wir eben nicht den Anschluss an WordPress verlieren – wie man bei einigen bekannten Page Buildern das Gefühl bekommt.
Solltest du eine Website mit WordPress betreiben (nachdem du bis hierhin gelesen hast, würde ich davon ausgehen), dann empfehlen wir dir dringend möglichst bald auf den Gutenberg Editor zu setzen.






