Inhaltsverzeichnis
Als professioneller Webdesigner oder Agentur musst du ständig auf dem Laufenden bleiben, um deinen Kunden Arbeit nach aktuellen Standards liefern zu können. Damit dir das im Jahr 2021 etwas einfacher fällt, haben wir diesen Artikel mit den wichtigsten Trends im Webdesign zusammengefasst.
Futuristische Features, wie Augmented Reality, werden hier noch nicht erwähnt, weil sie unserer Meinung noch zu wenig genutzt werden, um sie als echten Trend zu bezeichnen.
Das gesagt lass uns direkt ins Thema eintauchen!
Webdesign Trends im Jahr 2021
Ein massiver Trend im modern Webdesign ist die Nutzung herbstlicher und blasser Farben. Darauf sind wir bereits ausführlich in unserem Artikel “Farbkombinationen im Webdesign richtig nutzen” eingegangen, weshalb wir es an dieser Stelle nicht noch einmal ausführen. Im Artikel gibt es einen Deep Dive zur Wirkung von Farben und welche Fehler du als Webdesigner vermeiden solltest.
Auf die anderen wichtigsten Website Design Trends wird im Folgenden tiefer eingegangen.
Minimalistische Websites
Eine Webseite so einfach und klar wie nur möglich zu designen wäre vor 10 Jahren noch als Sakrileg bezeichnet worden. Man möchte als Designer und Künstler doch zeigen, was man drauf hat.
Aber wie Antoine de Saint-Exupery schon so treffend gesagt hat: “Perfektion ist nicht dann erreicht, wenn es nichts mehr hinzuzufügen gibt, sondern wenn man nichts mehr weglassen kann.”
Das dürften sich in letzter Zeit mehr professionelle Webdesigner und Agenturen zu Herzen genommen haben. Webseiten wurden massiv auf das Nötigste reduziert und überfordern die Besucher nicht mehr mit pompösen Features und Farben.
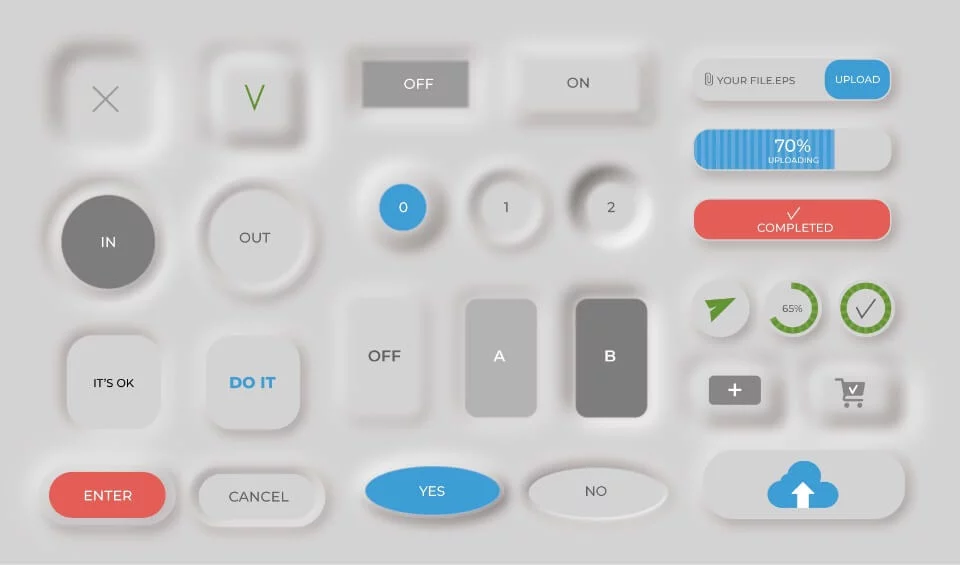
Dieser Trend war unter dem Namen “Flat Design” bekannt geworden, weil Buttons und Icons flacher wirken und nicht mehr zu stark hervorstehen.
Inzwischen hat sich der Trend der minimalistischen Webseiten und des Flat Designs aber noch ein wenig weiterentwickelt. Die flachen Designelemente sind ein wenig zu künstlich, weshalb man den Menschen die Haptik zurückgeben möchte.
Im Fachjargon der Webdesigner nennt man den neuen Trend Neumorphismus – dies geht Hand in Hand mit den Material Design Guidelines von Google. Der Neumorphismus kombiniert clever das künstliche Flat Webdesign mit natürlichen Oberflächen physischer Objekte.

Layout Trend bei modernen Webseiten
Alles schön in Reih und Glied anzuordnen war gestern. Heute wird Out-of-the-Box gedacht. Das macht sich stark beim Layout innovativer Webseiten bemerkbar.
Asymmetrische Layouts liegen voll im Trend. Gemeint ist damit, dass die verschiedenen Elemente auf einer Seite nicht mehr einer bestimmten Struktur folgen, sondern ungeordnet auftreten und keine klaren Linien mehr zu erkennen sind.
Der Drang, irgendwie hervor zu stechen und etwas anders machen zu müssen hat Webdesigner dazu gebracht, das Layout der Webseiten vollkommen zu verschieben.

Trends für die Navigation auf der Website
Oben am Bildschirm gibt’s ein Menü, das mir die Unterseiten anzeigt. Da kann man nicht viel trendmäßig ändern, oder?
Und wie man das kann!
Besonders zwei Punkte sind offenbar gekommen um zu bleiben:
Fixierte Navigation
Langes Scrollen
Der Trend ist hierbei nicht von kurzer Dauer, weil das allgemeine Nutzerverhalten mit der intensiven Internetnutzung auf mobilen Geräten eine fixierte Navigation und längeres Scrollen geradezu fordern.
Fixierte Navigation
Gemeint ist natürlich, dass das Menü nicht verschwindet, sobald auf einer Seite nach unter gescrollt wird. Die Navigation bleibt am oberen Bildschirmrand kleben (darum auch gerne “sticky menu” genannt) und bleibt damit jederzeit im Sichtbereich des Nutzers.
Denk nur mal einen Augenblick darüber nach, wie viel Zeit du deinen Besuchern ersparst, wenn sie nicht jedes mal auf den Seitenanfang springen müssen, um durch die Website zu navigieren.
Nicht selten springt ein Nutzer, der ein potentieller Kunde sein könnte, wieder ab, weil er das Menü der Webseite ständig aus den Augen verliert.
Langes Scrollen
Das lange Scrollen geht mit der fixierten Navigation Hand in Hand. Nutzer auf dem Smartphone scrollen lieber, als sich durch endlos viele Unterseiten zu klicken.
Das gesagt, macht es natürlich mehr Sinn, eine Unterseite weiter auszubauen, statt für jede zusätzliche Info eine weitere Unterseite zu erstellen. Man könnte den Trend deshalb auch als “längere Unterseiten” (Long-Pager) bezeichnen.
Auf dem Desktop ist Scrollen noch etwas mühsamer. Aber mit einem ständig präsenten Menü bzw. einer Inhaltsangabe im Blog wird auch das ertragbar.

Hättest du jetzt erwartet, dass ich tiefer auf das beliebter werdende Hamburger-Menü auf Desktop Geräten eingehe, muss ich dich leider enttäuschen.
Zum einen ist das kein super neuartiger Trend mehr, weil dies schon in den letzten 3 Jahren zu Genüge erwähnt wurde. Und andererseits lehne ich persönlich das Hamburger-Menü auf dem Desktop ab.
Auf Smartphones haben die drei Linien ihre Berechtigung, weil sie wesentlich platzsparender sind als normale Menüs. Auf dem Desktop ist der Hamburger aber einfach nur unpraktisch.
Für wen ausschließlich die reine Ästhetik zählt, kann das Hamburger-Menü am Desktop jedoch eine echte Alternative sein.
Tobe dich beim Design neuer Webseiten richtig aus, mit der GREYD.SUITE!
Das einzig wahre All-in-One WordPress Tool sprengt sämtliche Grenzen, die du als Webdesigner bisher mit WordPress hattest. Mit der GREYD.SUITE erparst du dir extra Plugins und bekommst alles aus einer Hand.
Homepage Trends im Webdesign
Ja, auch für die Homepage, also die Startseite einer Webseite, zeichnen sich eigene Trends ab. So macht es sich bemerkbar, dass Slider auf einer Homepage mittlerweile einfachen statischen Bildern weichen müssen.
Du kennst bestimmt die ein oder andere Webseite, bei der eine Slideshow abgespielt wird, gleich im obersten Sichtbereich. Meist sind es riesige und professionelle Bilder mit kurzen Headlines, die der Webseite einen ästhetischen Eindruck verleihen.
Nur leider gehen derartige Slider sehr zu Lasten einer schnellen Ladezeit. Das ist logischerweise ein großes Problem, wenn man bedenkt, dass Pagespeed ein zentrales Thema im modernen Webdesign ist.
Schnell ist gut. Schneller ist besser.
Diesbezüglich raten wir dir von der Verwendung von Slidern mit großen Bilddateien ab. Wenn überhaupt, dann lieber einen einzelnen Hero Shot im Sichtbereich, der nicht zu “schwer” ist und zügig laden kann.
Wie die Webdesign Trends Blogs und Online Magazine verändern
Bei Blogs, Magazinen und ähnlichen Online Publikationen könnte man meinen, dass sie weniger von kurzlebigen Trends betroffen sind. Schließlich stehen hier die sachlichen Inhalte noch ein wenig mehr im Mittelpunkt.
In letzter Zeit ist jedoch eine Änderung bemerkbar, die ganz besonders in Blogs gerne genutzt wird.
Die Rede ist von Serif-Schriftarten.

Zuvor wurde immer wieder betont, dass Serif-Schriftarten (wie Times New Roman) nur für Printmedien zu gebrauchen wären. Im digitalen Bereich hätten sie, aufgrund der mangelnden Bildschirmauflösung, nichts zu suchen. Sans-Serif-Schriftarten (wie Arial) wurden der digitale way to go.
Aber immer, wenn ich jetzt auf einen Blog stoße, der auf Serif-Fonts setzt, denke ich mir innerlich “Wow, ist das schön!”
Mit dieser Meinung scheine ich nicht alleine dazustehen. Denn mit immer besser werdenden Bildschirmen wird auch die Nutzung von Serifen, zumindest bei Headlines und größeren Schriften, stetig beliebter.
Für die längeren Fließtexte solltest du jedoch noch etwas Vorsicht walten lassen. Da sind Sans-Serif-Schriftarten doch noch deutlich empfehlenswerter, um die Augen deiner lieben Leserschaft nicht zu überanstrengen.
Licht aus: Der Dark Mode kommt!
Ich weiß ja nicht, wie es dir geht, aber für meine Augen ist der grelle Bildschirm nicht gerade angenehm. Vor allem abends kann es den Schlafrhythmus etwas stören, wenn man zu lange in helle Displays blickt.
Da ist der Dark Mode, wie ihn schon Facebook oder YouTube in den Einstellungen anbieten, eine sehr willkommene Abwechslung.

Im Webdesign kannst du deinen Besuchern ebenfalls die Möglichkeit bieten, die Lichter auszuschalten – zum Beispiel mit einem Schalter, der von den Besuchern umgelegt werden kann.
Oder du machst keine Kompromisse und bietest ausschließlich ein dunkles Webdesign an. Wäre zumindest ein gewagter Schritt, der deine ausgezeichnete Website aus der Masse hervorstechen lässt.
Beispiele von modernem Webdesign
Jetzt, wo du weißt, was modernes und innovatives Websitedesign ausmacht, wollen wir uns noch ein paar Beispiele aus der Realität ansehen.
Innovation par excellence
Die Website der award winning digital creative agency Elegant Seagulls bricht mit allen Regeln des klassischen Webdesigns. Aber irgendwie muss das Unternehmen als Kreativagentur auch zeigen, was es drauf hat.

Angefangen von Scroll-Animationen bis hin zum asymmetrischen Layout der Elemente macht der Aufbau dennoch einen sehr gut durchdachten Eindruck.
Mich persönlich überzeugt der Auftritt auf der Internetseite der Agentur allemal.
Gutes Design. Guter Zweck.
“Swab The World” hat es sich zur Mission gemacht, Blutkrebs aus der Welt zu schaffen. Das Thema ist an sich schon wichtig genug, um es hier zu erwähnen, aber die umwerfende Website ist nochmal ein Grund mehr.

Die ungewöhnlichen Farbkombinationen würden auf vielen anderen Seiten komisch und fehl am Platz wirken. Neben allen Inhalten der Webseite sind sie allerdings sehr gut gewählt.
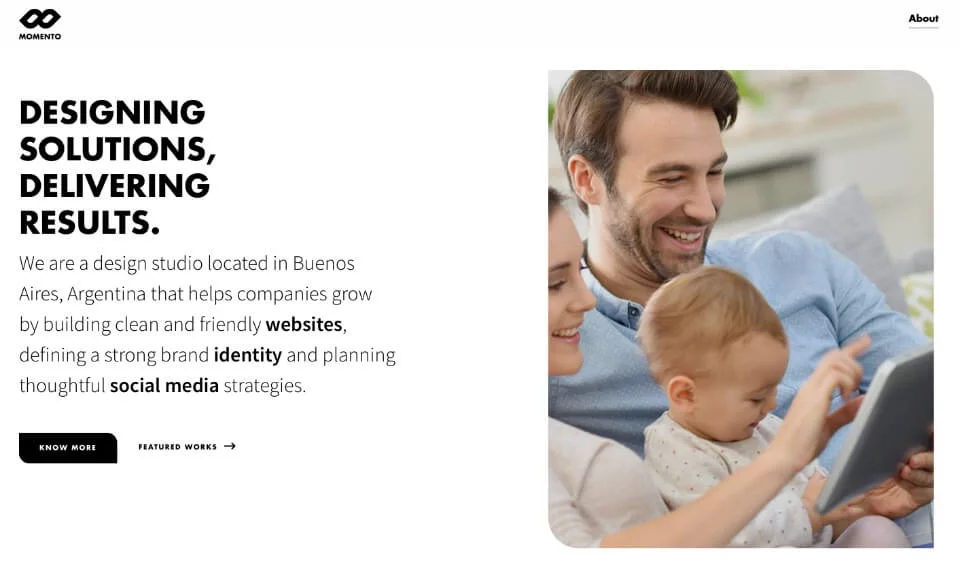
Scrolling neu gedacht
Das argentinische Design Studio Momento Multimedia hat eine Homepage, die stark auf das Wesentliche reduziert ist. Dennoch besticht sie mit einem Feature, welches in dieser Form noch sehr selten im Web zu finden ist: dem seitlichen Scroll.
Man dreht das Maus-Rad rauf und runter, aber auf der Website bewegen sich die Inhalte von rechts nach links bzw. umgekehrt. Wer die Seite zum ersten Mal besucht ist meist verblüfft von dieser einfachen aber wirksamen Veränderung.

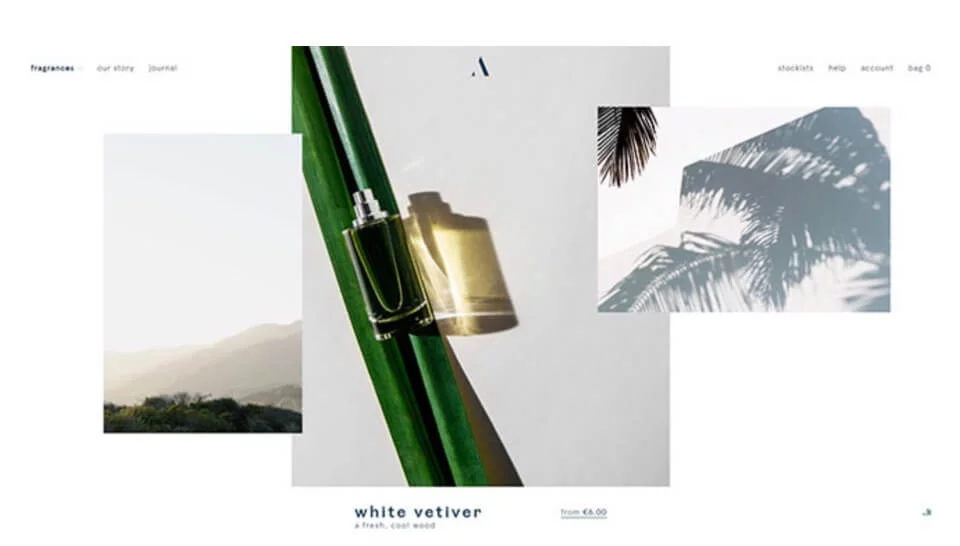
Klassik trifft Moderne
Die Website von Sennep, einem Studio für digitale Produkte, vereint klassische Elemente clever mit modernen Techniken.
Sofort fällt die gut gewählte Serifen-Schriftarten in allen Headlines auf. Da die Website generell recht wenig Text nutzt, wirkt die große Schrift mit der schönen Font noch einmal mehr.
Kombiniert wird der Text mit dreidimensionalen Elementen, die sich sehen lassen können und eine perfekte futuristischen Ergänzung für die Seite sind.
Webdesign News: Immer up to date bleiben
Dieser Artikel ist eine Zusammenfassung der (unserer Meinung nach) wichtigsten Website Trends für dieses Jahr. In der schnelllebigen Welt eines Webdesigners kann es aber das ganze Jahr über zu Änderungen kommen, die hier noch gar nicht aufgefasst wurden.
Aus diesem Grund empfehlen wir dir folgende Blogs und Magazine, die sich regelmäßig mit News für Webdesign und Trends versorgen:
Der Blog von 99designs
In dem Blog geht es nicht ausschließlich um Webdesign an sich, als vielmehr um umfangreiche Infos für Designer.Webdesignernews
Der Name ist hier Programm. Die Seite kuratiert interessante Infos für Webdesigner mehrmals pro Tag.Webdesign-Blog von von econsor
Im Blog von econsor werden neue Artikel zwar nicht in so einer hohen Frequenz veröffentlicht, dafür sind sie aber umfangreicher und gut recherchiert.
Vorgefertigte Templates zeigen Webdesign Trend
Zahlreiche Themes und Page Builder Plugins für WordPress bieten professionell vorgefertigte Templates an, welche Laien das Webdesign vereinfachen sollen.
Da diese Vorlagen meist von richtigen Experten erstellt werden, kannst du an den Templates auch immer gut die neusten Trends für moderne Webseiten ablesen.
Selbst wenn du regelmäßig neue Webseiten für deine Kunden baust und eigentlich schon über Neuigkeiten Bescheid weißt, kann dir ein Blick in die Template Libraries weiterhelfen.
Vielleicht findest du hier und da doch noch ein Goldnugget, das dir bei der täglichen Arbeit hilft.
Fazit
In der Modewelt wird zwischen Fashion und Stil unterschieden. Ersteres sind kurzlebige Trends, während letzteres ewig währt. In gewisser Weise kann man dies mit Webdesign vergleichen.
Du weiß jetzt, wie die momentanen Trends aussehen. Das soll aber nicht bedeutet, dass du dich zu 100% nur darauf stürzen solltest. Dann müsstest du ja praktisch jedes Jahr aufs Neue dein Design überarbeiten und das wäre den Aufwand wirklich nicht wert.
Baue stattdessen lieber ein paar wenige trendige Elemente in deine Website mit ein, sodass sie keinen veralteten Eindruck macht. Das reicht meist schon, um nicht mit dem Design hinterher zu hinken.
Mit der GREYD.SUITE kannst du ganz easy schöne Webseiten für WordPress bauen.






