Inhaltsverzeichnis
Du wolltest nur schnell ein Theme auf deiner Website aktualisieren und plötzlich hast du eine leere Seite und deine Website funktioniert nicht mehr richtig?
Ist dir so etwas schon einmal passiert? Wenn nicht, dann herzlichen Glückwunsch, Glück gehabt!
Wenn ja, hättest du dir wahrscheinlich auch gewünscht, dass es möglich wäre, Tests in einer gesicherten Umgebung durchzuführen, bevor du Änderungen an deiner Live-Site vornimmst, oder?
Nun, es gibt eine Möglichkeit, diese häufigen Probleme zu vermeiden, und die Lösung heißt “Staging Environment”.
Durch die Erstellung einer WordPress-Staging-Site richtest du eine virtuelle Testumgebung ein, in der du Änderungen an deinem Design, deinen Plugins oder Inhalten vornehmen kannst, ohne die Funktionalität deiner Live-Website zu beeinträchtigen. Wie immer zeigen wir dir, wie du das machst.
4 Möglichkeiten zum Erstellen einer WordPress-Staging-Site
Es gibt mehrere Möglichkeiten, eine WordPress-Staging-Site zu erstellen. Eine davon ist die lokale Installation von WordPress auf deinem Computer. Dazu benötigst du eine entsprechende Serversoftware, z. B. MAMP oder XAMPP.
Nachdem du die Server-Software deiner Wahl auf deinem Computer installiert hast, musst du einen lokalen Server mit einer Datenbank und einem Software-Stack erstellen. Und das ist im Grunde alles.
Es handelt sich dabei zwar nicht um eine WordPress-Staging-Site, aber um eine geeignete Testumgebung für Codeänderungen und Plugins. Und die Live-Version deiner Website bleibt völlig unangetastet.
Dies ist jedoch definitiv nicht der schnellste und einfachste Weg, eine WordPress-Staging-Umgebung zu erstellen.
Erstellen einer Staging-Site mit einem Plugin
Das Erstellen einer WordPress-Staging-Site mit einem Plugin ist ein einfacher Weg, um Änderungen an deiner Website sicher zu testen, bevor sie live gehen.
- Bevor du ein neues Plugin installierst, solltest du deine Website sichern.
- Nun kannst du das Staging-Plugin deiner Wahl installieren.
- Wenn du auf die Einstellungen des Plugins zugreifst, findest du eine Option zum Erstellen einer Staging-Site.
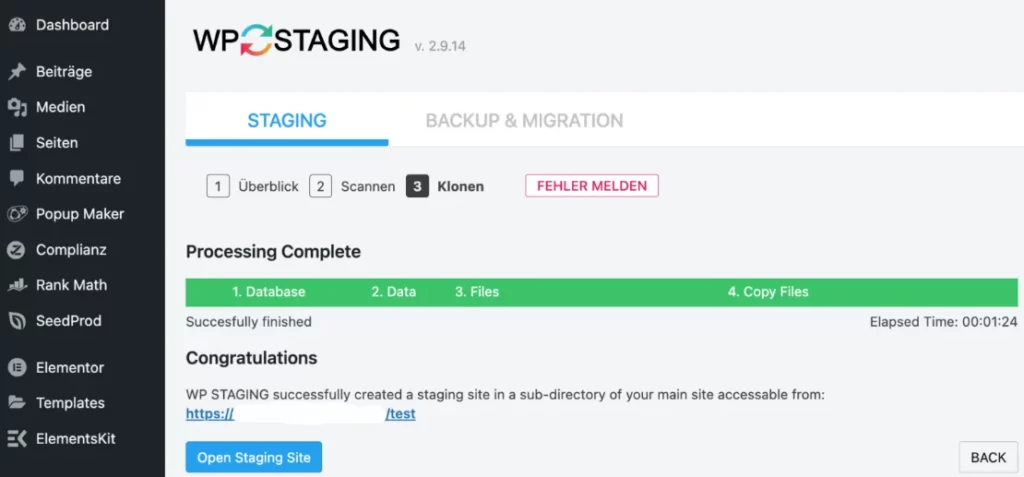
- Du musst deiner WP Staging-Site einen Namen geben, bevor du die Einstellungen auswählst, die du kopieren möchtest, z. B. Datenbankinhalte, Medien, Theme und Plugins.
- Nun kannst du den Klonprozess starten. Das Plugin erstellt nun eine Kopie deiner Website und legt sie in einem separaten Verzeichnis ab.
Der gesamte Vorgang dauert weniger als eine Stunde, und das Klonen deiner Website nimmt nur ein paar Minuten in Anspruch.
Das beliebteste Plugin für diese Aufgabe ist wahrscheinlich WP Staging. Dieses Plugin erstellt eine vollständige Kopie deiner Website in einem separaten Verzeichnis.

Das Duplizieren einer bestehenden WordPress-Installation in eine Testumgebung funktioniert mit der kostenlosen Version des Plugins problemlos. Wenn du mehr machen willst, wie erfolgreiche Änderungen auf die Live-Site übertragen oder die Site auf andere Domains oder andere Datenbanken klonen, musst du die Premium-Version kaufen.
Ein weiteres gängiges Plugin für diese Angelegenheit ist Duplicator. Es handelt sich ebenfalls um ein vielseitiges Plugin, mit dem du deine Website klonen und in eine Staging-Umgebung übertragen kannst. Genau wie bei dem anderen Plugin gibt es eine kostenlose Version und eine Premium-Version, die dir mehr Optionen zur Auswahl bietet.
Erstellen einer Staging-Site über den WordPress-Host
Eine weitere Möglichkeit, eine Staging-Site für WordPress zu erstellen, besteht darin, direkt über deinen Hoster zu gehen. Viele WordPress-Hosting-Anbieter bieten integrierte Funktionen für die Erstellung von Staging-Sites, die den Prozess vereinfachen.
Einige davon sind:
- SiteGround
- Bluehost
- Kinsta
- WP Engine
Das Setup einer Staging-Umgebung kann je nach Hosting-Anbieter variieren, aber in der Regel findest du eine Übersicht über deine Websites in deinem Dashboard.
Jetzt solltest du nach einer Option suchen, auf der “Staging”, ” Test Umgebung” oder etwas Ähnliches steht.
Wähle die Website aus, für die du eine Staging-Site einrichten möchtest, und klicke auf die Option zum Einrichten der Site. Je nach Hoster kann eine separate Subdomain oder ein Unterverzeichnis für deine Staging-Site erstellt werden.
Es kann einige Minuten dauern, alle Dateien, Inhalte, Datenbanken und Einstellungen zu kopieren, aber dann solltest du in der Lage sein, alle Änderungen in einer sicheren Staging-Umgebung zu testen.
Nebenbei bemerkt: Manchmal ist es sinnvoll, mehrere Staging-Sites für unterschiedliche Zwecke zu erstellen, z. B. um Designänderungen auf einer Staging-Site zu testen und Plugin-Tests auf einer zweiten Version durchzuführen.
Staging-Umgebung mit GREYD
Unserer Meinung nach ist die folgende Möglichkeit, eine Staging-Umgebung einzurichten, die beste von allen. Nicht nur, weil es sich um unser Produkt handelt, sondern weil es einfach die am unkompliziertesten zu bedienende Methode ist. Es ist kein großes technisches Wissen erforderlich.
Alles, was du brauchst, ist die GREYD.SUITE, und du wirst sehen, wie sie den Prozess auf Anhieb vereinfacht. Hier sind die wichtigsten Schritte, wie du eine Staging-Umgebung für deine WordPress-Website erstellen kannst:
Zuerst musst du auf das Dashboard deines Website-Verwaltungstools, GREYD.Hub, gehen, wo du alle deine Websites findest. Bitte beachte, dass du dafür Super-Admin sein musst.
Dabei spielt es keine Rolle, ob es sich um eine Einzel-Installation oder um eine Multisite handelt. Mit dem GREYD.Hub lassen sich in wenigen Sekunden beliebig viele Staging-Seiten innerhalb deiner Multisite einrichten.
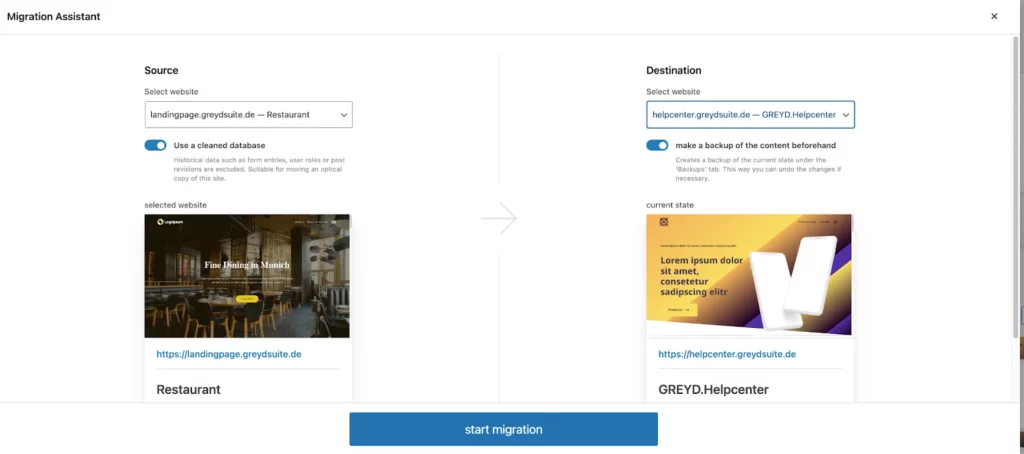
Du kannst jede Website mit nur einem Klick exportieren und in eine Staging-Site importieren.
Nach der Verwendung dieser WordPress Staging-Website ist die Übertragung der Staging-Site auf die Live-Domain ebenso einfach und schnell.
Dank des Migrationsassistenten geht alles in wenigen Sekunden und es ist kein technisches Know-how erforderlich.

So weit, so gut. Aber was wäre, wenn wir dir sagen würden, dass es noch mehr zu der Geschichte gibt. Wir arbeiten derzeit daran, das GREYD.Hub um ein zusätzliches Staging-Feature zu erweitern.
Mit dieser Funktion, die in Kürze zur Verfügung stehen wird, kannst du deine Live-Site nicht nur einfach auf die Staging-Site kopieren, sondern sie auch synchronisieren.
Auf diese Weise kann sichergestellt werden, dass keine geänderten oder hinzugefügten Inhalte verloren gehen, wenn der Staging-Inhalt live geschaltet wird.
Die neue Funktion zeigt dir genau an, was in welchem Bereich geändert wurde, so dass du noch mehr Kontrolle und einen besseren Überblick hast.
Warum jeder eine WordPress-Staging-Site verwenden sollte
Jetzt, wo du weißt, wie man eine Staging-Site einrichtet, fragst du dich vielleicht, ob es überhaupt notwendig ist, eine zu haben. Hier sind einige Gründe, warum die Verwendung einer Staging-Site in WordPress definitiv eine gute Idee ist.
Fehlervermeidung
Bei der Entwicklung oder Aktualisierung einer Website können Fehler auftreten, die die Funktionalität oder das Design beeinträchtigen können. Diese Fehler können sich negativ auf die Benutzerfreundlichkeit oder sogar auf die Sicherheit der Website auswirken.
Mit einer Staging-Site lassen sich Änderungen und Aktualisierungen zunächst in einer geschützten Umgebung testen, ohne die Qualität deiner Website zu gefährden. Das bedeutet weniger Stress und Sicherheit für dich. Und schließlich wird alles reibungslos funktionieren und du wirst bereit sein, sie live zu schalten.
Testen von Designs und Funktionalität
Egal, ob du ein neues Theme ausprobieren, eine komplexe Layout-Änderung vornehmen oder neue Plugins testen möchtest: Eine WP-Staging-Site bietet eine sichere Umgebung, um sicherzustellen, dass alles wie geplant funktioniert.
Wie bereits erwähnt, kannst du das Aussehen und die Funktionalität deiner Website im Voraus überprüfen. Auf diese Weise lässt sich sicherstellen, dass alle Änderungen einwandfrei funktionieren, bevor sie auf der Live-Site umgesetzt werden.
Einfache Zusammenarbeit
Wenn du im Team arbeitest oder externe Entwickler involviert sind, ist eine Staging-Site ideal, um Änderungen zu besprechen, Feedback einzuholen und sicherzustellen, dass alle auf vom selben sprechen.
Aber es verhindert nicht nur Missverständnisse und unterstützt deine Feedback-Kultur. Über die nativ integrierte Benutzerverwaltung von GREYD lassen sich auch individuelle Benutzerrollen und Berechtigungen zuweisen.
Dies verhindert, dass unberechtigte Benutzer unerwünschte Änderungen vornehmen, und hilft dir, sowohl deine Staging-Site als auch deine Live-Site zu organisieren und zu strukturieren.
Wie du siehst, ist eine Staging-Site für WordPress ein wichtiger Schritt für jeden, der eine Website betreibt.
So kannst du deine Website kontinuierlich verbessern, ohne Fehler oder Unterbrechungen zu riskieren. Unabhängig davon, für welche Methode du dich entscheidest, wird die Implementierung einer Staging-Site die Entwicklung und Verwaltung deiner WordPress-Website erheblich vereinfachen
Wenn du daran interessiert bist, mehr über WordPress Staging-Umgebungen mit GREYD zu erfahren und die Funktionen aus erster Hand auszuprobieren, kannst du dir gerne eine Demo mit einem unserer Experten buchen.