Table of contents
Headless content management systems (CMS) are on the rise in the web development community – for good reason!
As you’ll learn in this article, headless CMSs have some clear advantages to offer. We’ll also show you a few (not-so-fondly mentioned) disadvantages of headless content management systems and how you can finally turn WordPress into a headless system.
Definition: What is a Headless CMS?
A
A headless CMS is a content management system where the content is entered in the backend, but its presentation in the frontend is not affected.
A look at Google Trends shows that the topic of headless CMS has become more and more popular over the past few years.

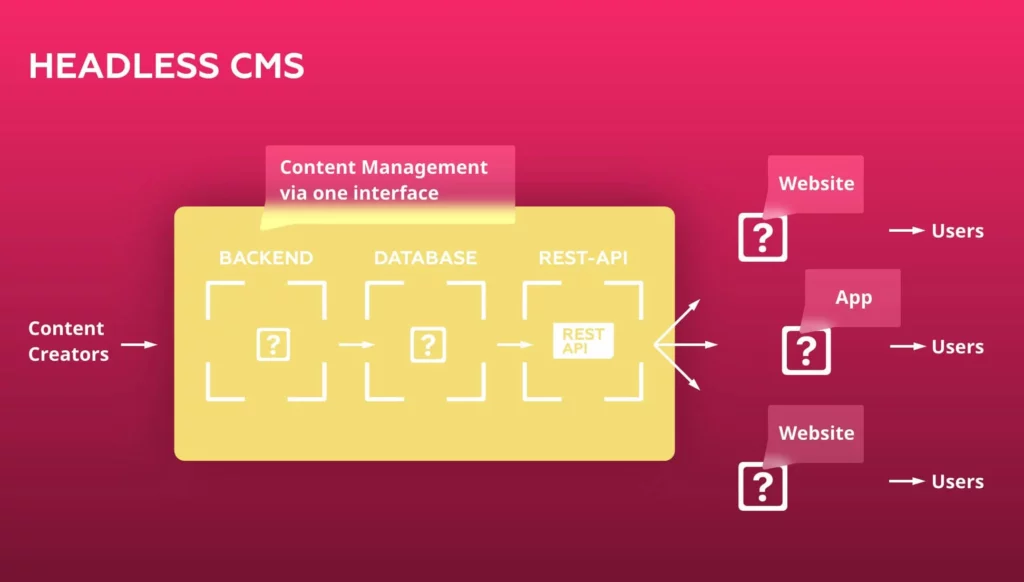
Unlike a classic CMS (such as WordPress or TYPO3), headless content management systems are tailored towards modern requirements. Content is no longer played out purely on a website, but must also be available via mobile apps or other devices.
With headless CMS, the content is retrieved from the database for all different channels (e.g. desktop, app or smartwatch) by a so-called Application Programming Interface (API).
This is why headless CMS are also known as “API-First CMS”.

Why is it called headless?
If you were wondering what is actually meant by headless CMS, here is your explanation:
The term headless CMS is derived from the fact that the system lacks the head area of the code, which is responsible for the frontend. The CMS therefore only consists of the body (= the backend for the content).
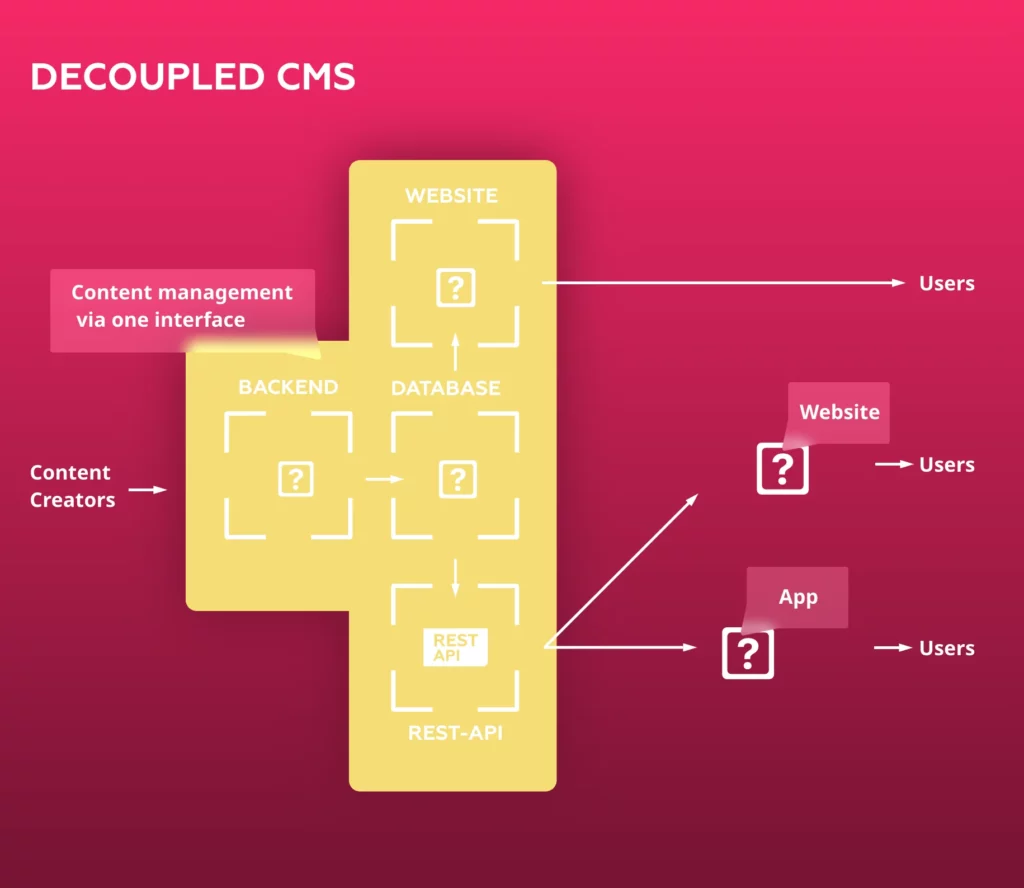
Since many developers of classic CMS have recognized the trend of headless systems, they have made some changes so that their CMS meets both requirements (with and without head).
This is also called a “decoupled CMS”.
Headless CMS vs. Decoupled CMS:
| Headless CMS | Decoupled CMS |
|---|---|
| No frontend interface (head) included | Comes with optional frontend (head) |
| API is built on top of the CMS | API to connect front-end framework and backend database |
| architecture is proactive (content-only data source) | architecture is reactive (ability to display content to multiple channels) |
A decoupled CMS essentially includes all headless CMS features and some more options.
Compared to a headless CMS, the decoupled cms architecture contains tools that can be used to maintain content and create websites in addition to an API for other different channels.
These tools can be a more or less sophisticated editing interface, HTML templates, asset management and others. This makes a decoupled CMS especially useful for a marketing or web design agency.

Decoupled content management systems can be used for both a classic website as well as and a modern omnichannel approach – this is why they’re also called a “hybrid CMS”.
The Difference between a Headless CMS and a Flat File CMS
“A Flat File CMS – what’s that supposed to be?”, you might ask.
Let me explain it to you:
Unlike traditional content management systems (like WordPress), flat file systems don’t rely on a large database. Simply put, the files are stored directly on the server.
This makes the files flat – hence the name “flat file”.
Thanks to their lean structure, a flat file CMS usually has very fast loading times and makes migrations and backups a lot easier.
It’s quite clear that a flat file CMS and a headless CMS have practically nothing in common. Except for the fact that they’re both supposed to simplify your content management.
After this rather extensive tech deep dive, there’s an important question we haven’t answered yet:
Why should you use a headless CMS?
If you come from more of a marketing background like I do and are responsible for editorial content on a website, then the benefits and advantages of a headless CMS may seem questionable.
However, the benefits for developers are quite obvious:
- 1. No limitation of channels
A headless CMS is scalable – practically without a limit. Since you only need one connection to the API of the backend, you can connect an unlimited number of frontends to the interface. - 2. It’s a time saver
A headless CMS lets you manage your content centrally in one place distribute it as much as you’d like. You can make your adjustments in a single place and they’re automatically applied across all existing channels. Long-term, this is an immense time saver. - 3. Effortless design
No matter the terminal device, your content will adapt seamlessly to the website’s design. Remember: Content is editable within the backend but won’t influence the frontend. - 4. No specific coding language
A Headless CMS is “language-agnostic”: It is not based on a specific coding language. This is a big advantage for developers. As a developer, you can use it to communicate and tap into the content database in the language that works best for you. - 5. Content migrations are no longer necessary
The separation of content and design within a Headless CMS eliminates annoying content migrations.
All of these points are immensely important for developers – and neither of them is available with traditional content management systems.
We’ve talked about the advantages of a headless CMS – let’s take a quick look at the disadvantages.
The Disadvantages of Headless Content Management Systems
If you talk to a developer who’s struggling with a static CMS, you will hear the whole range of advantages of a headless CMS.
However, this is just one side of the coin.
For marketers or online editors, working with a headless CMS can be quite frustrating.
Here are a few reasons why you might not want to use a headless CMS:
- No influence on the design
The same thing that can technically be a huge advantage for developers is often a disadvantage for those who are responsible for marketing and/or editorial content. Let’s take adding a blog post, for example: If you usually adapt the layout or design of a post instead of just entering text, using a headless CMS will limit your options.
With a headless CMS, the content is usually only entered via forms in the backend. There is hardly any room left for artistic or aesthetic freedom. - No more microsites
If you like to create microsites quickly and easily (for example to carry out a quick test) you will not be happy with a headless CMS. In general, the strict separation of backend and frontend means that there is no longer any fast implementation in terms of content presentation. - Mostly relevant for large companies
Small companies (like, for example, a hair salon) should not use a headless CMS. Headless content management systems usually only make sense for larger companies that want or need a multichannel strategy.
The bottom line is:
If you just want to run a “normal website”, a classic CMS in combination with a page builder is clearly the way to go.
However, we’ll tell you about a tool that lets you combine the most important benefits of WordPress with a headless CMS.
By the way:
Headless content management systems are highly relevant for SEO (search engine optimization). Remember: They help display all content appropriately on various devices, which is critical for good SEO.
In terms of keyword placement and relevance of the content, it doesn’t make much of a difference whether you decide for or against a headless architecture.
Developers and content editors usually have contrasting opinions about the headless vs. traditional CMS debate.
What if you’re already using WordPress, but you still want to enjoy the benefits of a headless CMS architecture?
This is a bit tricky because WordPress on its own isn’t suitable for a headless architecture (yet).
However, if you want to use WordPress like a headless CMS, don’t lose your head yet (sorry, couldn’t resist). We’ve got a solution for you!
Using WordPress like a Headless CMS
WordPress can’t really be used as a true headless CMS at this moment.
However, with GREYD.SUITE you can use WordPress almost like a real headless CMS. With GREYD.SUITE’s Global Content feature you can operate your WordPress installation like a headless content management system – for all pages within your WP multisite – and even across different installations.
Whether it’s you’re working on a form, blog post, or an image: Our tool lets you synchronize any type of content globally across all channels.
Unlike the typical headless CMS on the market, GREYD.SUITE doesn’t give you any restrictions on content design.
We’re built natively on WordPress, which means marketers can input their content, customize it to their specific needs, and it will still play out appropriately across all websites.
What does this mean for you?
With GREYD.SUITE, you can continue to use WordPress as your #1 content management system and enjoy the benefits of a headless CMS hassle-free if needed.
If you’re curious about headless CMS, test GREYD.SUITE’s features (Global Content is just one of them) and see for yourself.
Click here to test GREYD.SUITE for free!
Here are some more solutions for you that offer a headless CMS architecture.
The best Headless CMS Providers
We all know there is no such thing as a single best solution. We’ve curated this list of Headless Content Management Systems to give you an overview. Here we go:
Directus: Open-Source Headless CMS
Directus, with its bunny logo, is probably one of the best-known names in the headless CMS community. One of the biggest advantages of Directus is that it is an open-source headless CMS that is available for free. In addition, Directus is a self-hosted headless CMS, which is usually not the case.
Strapi
The next headless CMS all-star in our list is Strapi. It’s also a self-hosted open-source system. Strapi can be extended with the help of some plugins for useful additional features. Of course, they have to live off something, so they’re offering a paid solution as an enterprise headless CMS that starts at $29 per month.
Cockpit
Cockpit is the first German headless CMS in this list and is also an open-source solution – just like the previously mentioned ones – and it’s self-hosted. This PHP headless CMS is financed by donations, and it is continuously developed and improved. If you like a simple yet stable solution for managing your content, Cockpit is a good choice.
Contentful
The CMS Contentful also happens to be from Germany. The headless system is the first in this list that is not open-source. Since well-known brands such as Nike, Do&Co, or Intercom use it, the developers seem to be doing something right. By the way: Contentful is not self-hosted, but hosts the system for you.
AEM Headless CMS by Adobe
The Adobe Experience Manager (AEM) is offering a decoupled content management system as well, providing all of the features of a headless CMS so you can input all your content in the backend and display it on different channels. You can also use the AEM headless CMS as a hybrid CMS and save your IT department some time.
Storyblok
Storyblok is a headless CMS from Austria, more precisely from Linz. According to their statements, Storyblok is the first headless CMS that works equally well for developers and business users. The headless CMS comes in combination with a visual editor. Thus, it solves the problem of many marketers who feel limited when entering content in the backend. The system is not self-hosted and is not based on open-source.
Bottom Line: Do We Recommend Switching to a Headless CMS?
If you’re pursuing an omnichannel strategy and want to display your content in a variety of environments, switching to a headless CMS can make perfect sense.
But if you just run a normal website or a simple blog, this would be more of a hindrance to your work.
Thanks to GREYD.SUITE, you can turn your WordPress installation into a quasi-headless content management system in the future. If you’re already enjoying all of the benefits of WordPress content design, the switch will not be too difficult.