Inhaltsverzeichnis
So baust du schnelle Websites ohne technisches Know-how
Die Ladezeit deiner Website ist einer der wichtigsten Ranking-Faktoren bei Google und somit ausschlaggebend dafür, ob Nutzer deine Seite unter den ersten Suchergebnissen finden oder nicht. Doch leider ist es oft gar nicht so einfach, eine schnelle Seite zu erstellen. Neben zahlreichen „externen“ Einflussfaktoren wie etwa deinem Hosting, kommt es vor allem darauf an, wie und mit welchen Tools deine Website aufgebaut ist. Pagebuilder und Themes etwa sind nützliche Tools, um schnell und ohne Programmierung schöne Websites aufzubauen. In Sachen Pagespeed jedoch bringen sie oft Nachteile. Insbesondere auf mobilen Screens müssen hier leider oft große Abstriche gemacht werden. Erfahre mehr dazu in unserem Artikel „Pagespeed & WordPress“.
Die gute Nachricht: Mit der GREYD.SUITE gibt es jetzt endlich eine Lösung, die dir alle Vorteile eines Pagebuilders bietet, dabei aber deutlich schnellere Websites ermöglicht.
Wie schnell sind GREYD.SUITE Websites?
Um den Pagespeed der GREYD.SUITE realistisch bewerten zu können, haben wir ein und dieselbe Website unter identischen Bedingungen (gleicher Server, gleiche Inhalte, gleiche WordPress Version, etc.) einmal mit der GREYD.SUITE und einmal mit einem der führenden WordPress Pagebuilder erstellt. Der Google Pagespeed Test zeigt: Die GREYD Website ist bereits ohne jegliche Optimierungen sowohl mobil als auch auf dem Desktop schneller.
Insbesondere auf mobilen Screens hat die GREYD.SUITE einen klaren Vorsprung von über 10 Punkten.
Pagebuilder Website mobil:

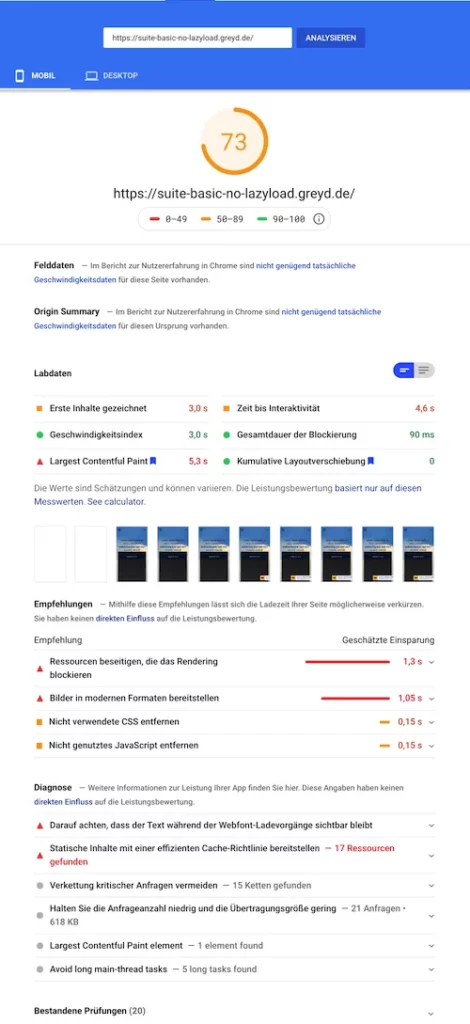
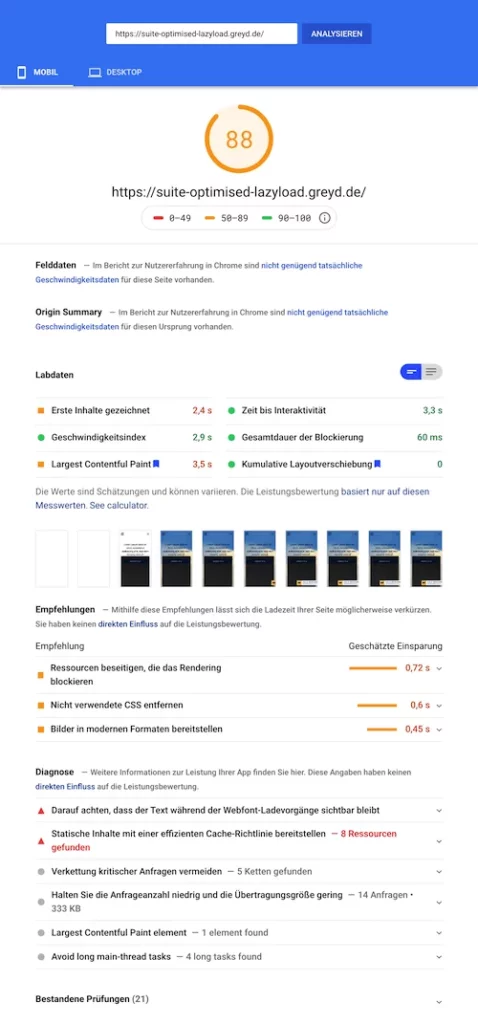
GREYD.SUITE Website mobil:

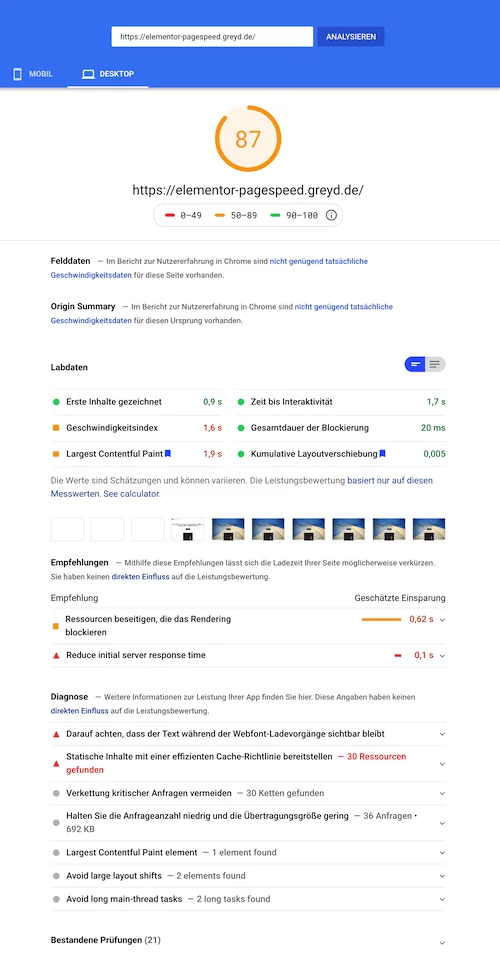
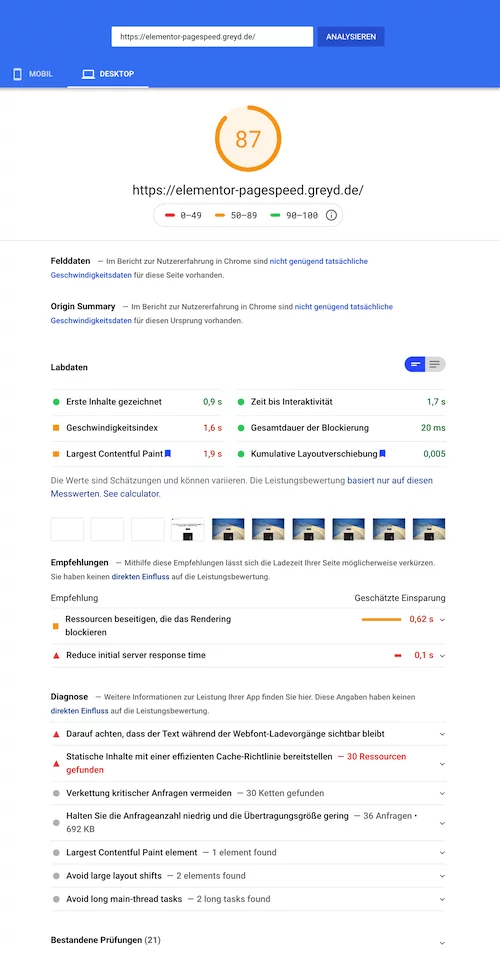
Pagebuilder Website Desktop:

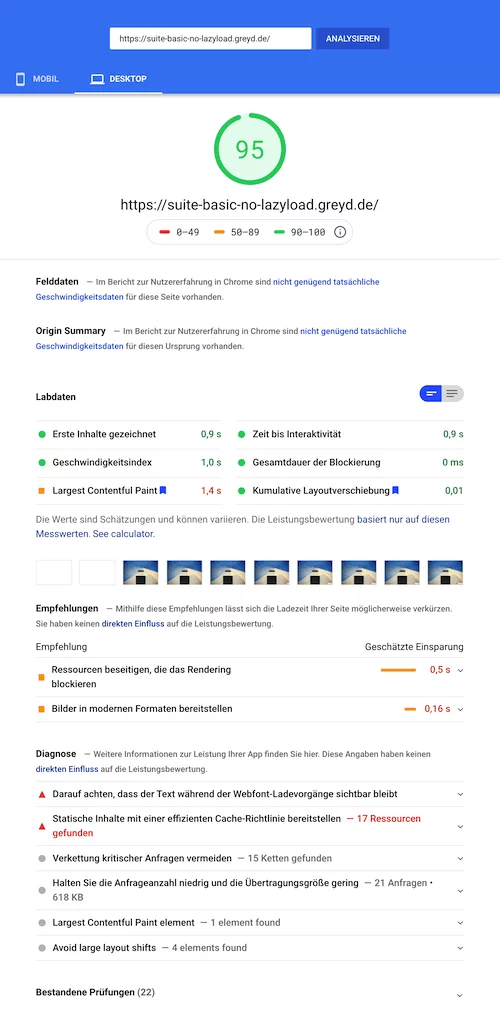
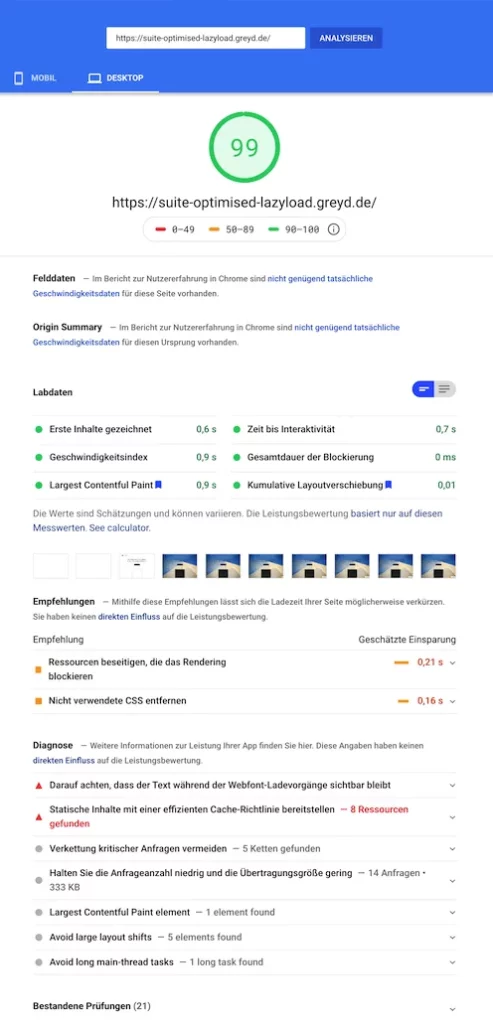
GREYD.SUITE Website Desktop:

Noch schnellere Ladezeiten mit 2 Klicks
Die GREYD.SUITE bietet dir aber noch mehr in Sachen Pagespeed: Mit wenigen Klicks und ganz ohne technisches Know-how kannst du die Ladegeschwindigkeit deiner Website noch weiter optimieren. Dafür sind in der GREYD.SUITE spezielle Pagespeed-Features nativ integriert. Zudem verfügt die GREYD.SUITE über eine optimierte Integration des beliebten Pagespeed-Plugins Autoptimize.
- Nativer Lazy Load für Bilder & Animationen
Die GREYD.SUITE bietet dir in den Settings die Möglichkeit, Bilder und Animationen optimiert zu laden. Das bedeutet, dass Bilder & Animationen initial in geringerer Auflösung und dann dynamisch nachgeladen werden, was den Pagespeed enorm verbessern kann. Diese Funktion haben wir in der GREYD.SUITE standardmäßig bereits aktiviert. - Pagespeed-Optimierung für Lottie Animationen
Für die Lottie Library, eine vor allem bei Designern beliebte Datenbank mit Animationen, bietet die GREYD.SUITE ebenfalls eine ganz einfache umsetzbare Optimierung. So kannst du auch hier mit einem Klick einen Lazy Load aktivieren. Anstelle der Animation wird beim initialen Laden deiner Seite dann erst einmal ein statisches Platzhalterbild geladen. Die Animation startet mit einigen Sekunden, wodurch der Pagespeed-Wert „Zeit bis Interaktivität“ verbessert wird. Auf diese Weise können selbst komplexe Animationen eingebunden werden, ohne zu Lasten des Pagespeeds zu gehen. - Optimierte Autoptimize Integration
Das Plugin Autoptimize zählt zu den beliebtesten Plugins in Sachen Pagespeed Verbesserung. Durch die Zusammenfassung und Optimierung von JavaScript Dateien, CSS und anderen Skripten wird hier die Ladezeit teilweise massiv verbessert. Allerdings erfordert das individuelle Einstellen der zahlreichen Optionen einiges an technischem Know-how. Deshalb bietet dir die GREYD.SUITE eine optimierte Integration. Statt alle Einstellungen selbst vornehmen zu müssen, kannst du hierbei ganz einfach die von GREYD empfohlenen Einstellungen aktivieren. Individuelle Anpassungen sind natürlich trotzdem möglich. Zusätzlich vereinfacht dir die GREYD.SUITE die Arbeit mit dem Plugin: So musst du etwa den Cache nicht ständig manuell löschen, sondern kannst auch das ganz bequem automatisieren.
Im folgenden Tutorial-Video zeigen wir dir, wie du mit nur 2 Klicks die oben aufgeführten Optimierungen für deine Seite nutzt.
Weitere Tutorial-Videos findest du übrigens im GREYD.Helpcenter.
Pagespeed Test mit GREYD Optimierung
Die oben aufgeführten Pagespeed Tests haben wir nun nochmals mit den in der GREYD.SUITE angebotenen Optimierungsmöglichkeiten durchgeführt. Zur Erinnerung: Um diese Optimierungen für deine Seite zu nutzen, ist keinerlei technisches Know-how oder individuelle Entwicklung nötig.
Pagebuilder Website mobil:

Pagebuilder Website Desktop:

GREYD.SUITE Website Desktop:

GREYD.SUITE Website mobil:

Mobil hat sich damit der Pagespeed der GREYD.SUITE auf knapp 30 Punkte Vorsprung verbessert und auch auf Desktop konnte der Pagespeed Wert noch einmal gesteigert werden.
Führt man das Ganze nun nochmals auf einer etwas komplexeren Seite durch, wird der Unterschied noch deutlicher:
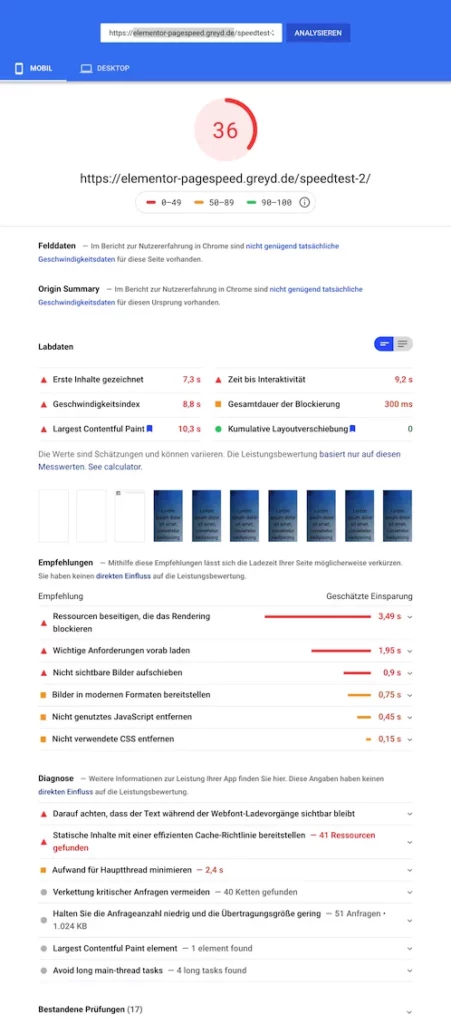
Pagebuilder Website mobil:

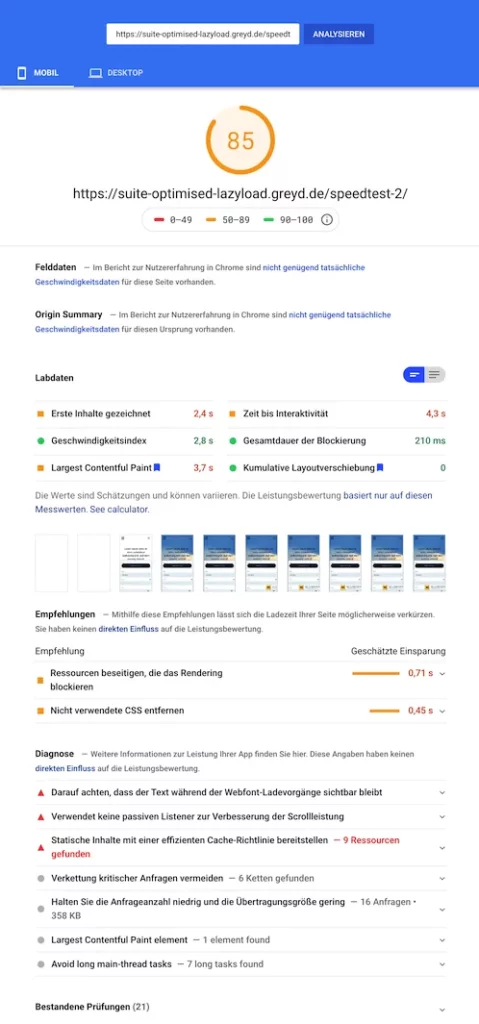
GREYD.SUITE Website mobil:

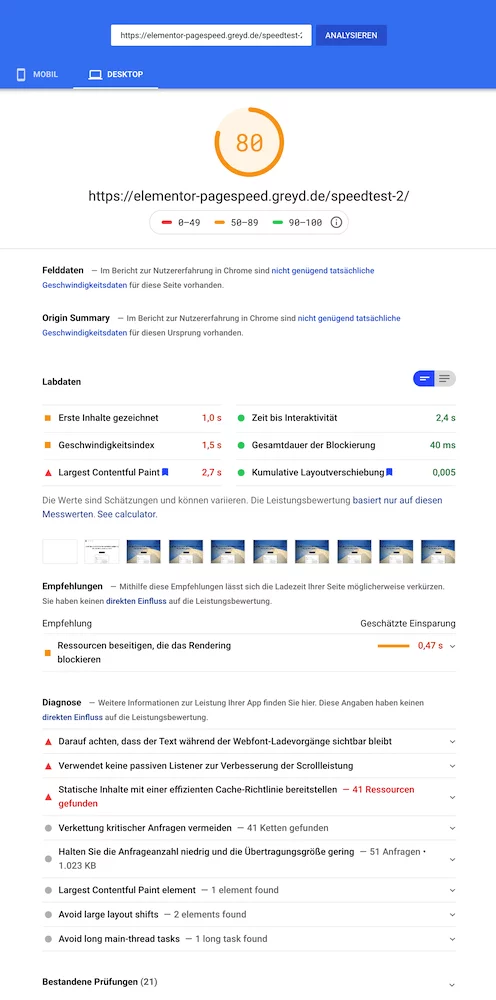
Pagebuilder Website Desktop:

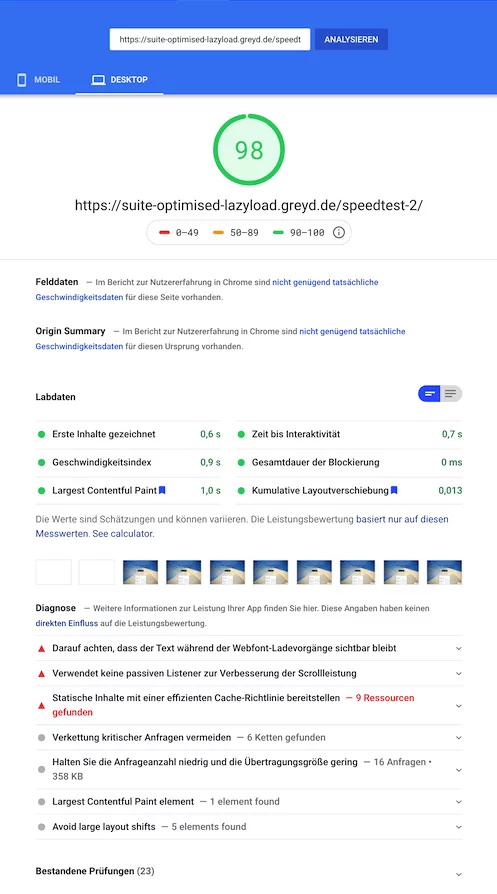
GREYD.SUITE Website Desktop:

Mobil beträgt der Vorsprung der GREYD.SUITE hier ganze 49 Punkte. Auf Desktop-Bildschirmen ebenfalls fast 20 Punkte.
Was genau macht die GREYD.SUITE so schnell?
Die Möglichkeit, Design-Einstellungen global für die gesamte Website vorzunehmen, ist nicht nur in Sachen Handhabung und Zeitersparnis ein großer Vorteil – auch der Pagespeed profitiert davon. Durch die zentralen Einstellungen wird nicht für jedes Element eigener Code generiert, sondern lediglich auf die globalen Settings referenziert.
Zusätzlich sind bei Verwendung der GREYD.SUITE deutlich weniger externe Plugins nötig, da die All-in-one Online-Suite für Unternehmen relevante Funktionen bereits nativ integriert hat. So entstehen keine Code-Wüsten, wie es bei vielen WordPress Seiten der Fall ist.
Ein eigener Processor komprimiert zudem den Code und kümmert sich um die Einbindung nach aktuellsten Best Practices, wodurch eine saubere CSS-Datei erzeugt wird. Zusätzlich findet der Großteil der Verarbeitung Server-seitig statt. Dadurch bleibt die Anzahl der Client-seitigen Skripte auf ein Minimum reduziert.
Update: Was ändert sich mit WordPress 5.5?
Mit WordPress 5.5 gibt es einige Neuerungen in Sachen Pagespeed. Erstmals gibt es ein WordPress-natives Lazy Load Feature zur Verbesserung der Ladezeiten. Wir haben uns sämtliche Test-Seiten angesehen und überprüft, inwiefern diese Neuerung Einfluss auf die Ladezeiten hat. Prozentual am meisten profitieren natürlich die mit dem Pagebuilder erstellten Websites, da hier zuvor keinerlei Pagespeed Optimierung stattgefunden hat. Aber auch die GREYD.SUITE Websites werden mit dem WordPress Update noch schneller und schneiden damit weiterhin deutlich besser ab als die Pagebuilder Websites. Insgesamt lässt sich festhalten, dass der WordPress Lazy Load und der GREYD.SUITE Lazy Load optimal zusammenarbeiten und zusammen für einen noch größeren Pagespeed Boost sorgen.
Du willst unsere Pagespeed Tests selbst nachvollziehen?
Link zur simplen GREYD.SUITE Website ohne Optimierungen: suite-basic-no-lazyload.greyd.de
Link zur simplen Pagebuilder Vergleichs-Website: elementor-pagespeed.greyd.de
Link zur simplen GREYD.SUITE Website mit Optimierungen: suite-optimised-lazyload.greyd.de
Link zur komplexeren GREYD.SUITE Website mit Optimierungen: suite-optimised-lazyload.greyd.de/speedtest-2
Link zur komplexeren Pagebuilder Vergleichs-Website: elementor-pagespeed.greyd.de/speedtest-2