Table of contents
Features like the template editor, block-based widgets, and the pattern directory are a great help in WordPress, especially when talking about full site editing and its potential to become even more advanced.
The Query Loop Block however, never gets the same kind of attention as the features mentioned above. Although it is one of the most powerful features that WordPress offers. So in case you don’t know how it works, let us show you. It will make your creative process a lot easier, when it comes to your WordPress site.
What Is the Query Loop Block In WordPress?
The Query Loop block in WordPress doesn’t seem to be an immediately familiar term to everyone. Even with experienced users, this rather small but powerful feature often raises questions. Therefore, let’s establish some basic definitions.
The Gutenberg Query Loop block is a layout block that displays a dynamic list of posts and pages from your site on another site for easier navigation. It allows users to query a set of posts and view each one.

You can think of the WP Query Loop block as an extended, more complex, and, above all, more powerful version of the Latest Posts block. The advantage is that the Query Loop block no longer requires any PHP code.
It’s an advanced block that allows you to display posts based on certain parameters. With various block patterns that are integrated into the setup, you can easily create a portfolio, for example.
The Query Loop block comes with six preconfigured layouts that you can choose from:
- Standard
- Image at Left
- Small Image and Title
- Grid
- Large Title
- Offset
Especially if you are planning on creating a WordPress site that consists entirely of blocks, the Query Loop Block gives you more flexibility and a great variety of options. The possibilities seem endless and the flexibility of the Query Loop Block makes it one of the most important blocks on the way to complete block themes.
Who can benefit from Query Loop Blocks?
Using Query Loop Blocks in WordPress makes sense in different scenarios and for different users, depending on specific requirements and capabilities. Let’s say you are a beginner without programming knowledge and want to create a simple blog website.
Query Loop Blocks provide a user-friendly way to create dynamic content on WordPress websites without the need for advanced coding skills. As a beginner you can use these blocks to display content based on various criteria such as category, author or date without having to deal with complex PHP code.
But Query Loop Blocks can also be beneficial for content creators or for administrative purposes. In this case they can be used to manage and update dynamic content on websites without having to rely on the help of developers. New content can be added, existing content can be edited and various layouts can be customized directly in the WordPress editor.
It even makes sense for developers and experienced users to use Query Loop Blocks. In this case they can be useful to quickly prototype, test certain features or even create complex layouts without having to write custom code every time. Also on large websites with a lot of content, using Query Loop Blocks can simplify the management and updating of content. You can create and filter dynamic lists of content to provide relevant information to the visitors.
Sample Query Loop Blocks
The WordPress Query Loop block is characterized by two things: A PHP-free solution, and dynamic lists.
You can have automatically updated lists on your homepage and other websites without programming skills. Instead, the Query Loop blocks work with HTML, JavaScript, or other scripting languages.
For example, you can easily display the following with the Query Loop block:
- Recent posts on your homepage
- Posts with the same category or tag for further reading
- Pages or custom content such as portfolios and testimonials

The good thing about this type of block editing is that working with Gutenberg blocks does not require any knowledge of the scripting languages mentioned above. Despite everything, of course, you have to understand the basic functionality of the Query Loop blocks to be able to use them optimally.
How to Correctly Use the Gutenberg Query Loop Block
According to some forums, the use of the Query Loop block still leads to confusion. That’s why here’s a step-by-step guide on how to use the Query Loop block builder on your website.
- A Query Loop block
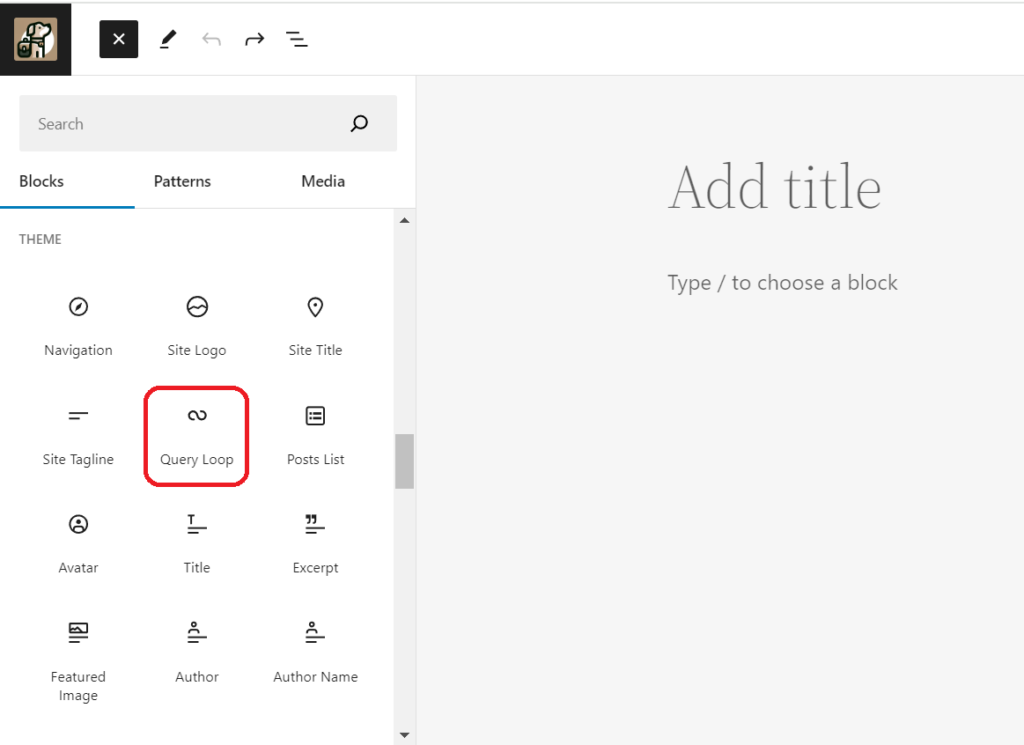
To use the WordPress Query Loop block, add the block to the page or post where you want the dynamic list to appear. There are 2 options here:
- Click the “Add Block” button and select the Query Loop block.
- Or type “/query loop” and press Enter in a new paragraph block.

- Configuring a Loop block
Now that you’ve inserted the Query Loop block, let’s configure it so that the posts are displayed according to your specifications. Again, there are several options:
- Choose a pattern
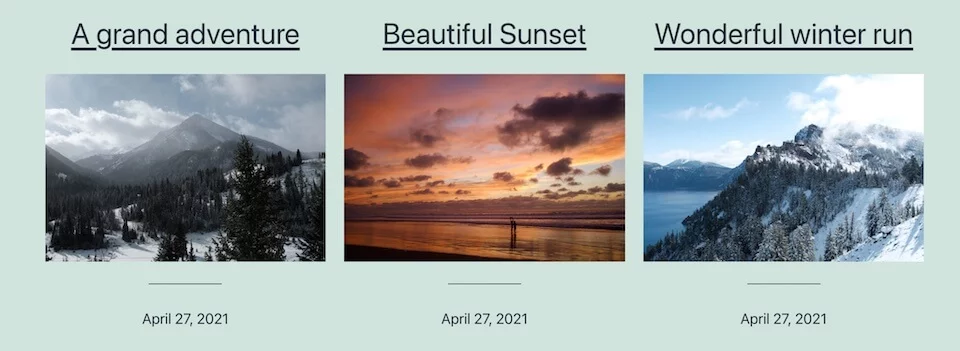
After adding the block to the post or page, you will see different layout options. They show you how the dynamic list will be displayed. You can choose between carousel or grid format.

- Start blank
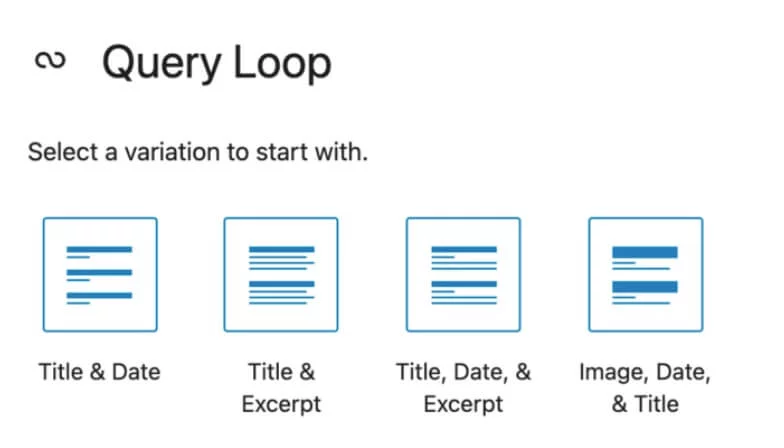
Alternatively, you can also start blank. To do this, click on “Start blank” after inserting a Query Loop block. You have 4 different variants to choose from:
- Title and date
- Title and excerpt
- Title, date, and excerpt
- Image, date, and title

Each query loop consists of several nested blocks. While customizing the look and layout is allowed, editing the content of the nested blocks is not.
- Editing the block
To edit the Query Loop block, first click on the block. A sidebar will appear. Then customize the block to choose the content to display or to change the look of the block.
How to Easily Customize the Look of the Query Loops
There are various ways to customize the query post in WordPress. One of the reasons why this works so well is that it consists of nested blocks that you can all rearrange and add to.
Important: If you want to customize a block in the query loop, the changes will apply to all blocks of the same type. Therefore, using the list view in the top toolbar can be helpful.
Here are some customization ideas to get you started:
- You can change the width of various aspects in the WordPress loop post.
- In addition, the alignment of the blocks within the query loop can be changed.
- Also, you can easily insert blocks.
- You can rearrange the blocks however you want by dragging and dropping or using the move functions.
- By selecting the query loop and adjusting the Display Settings option in the block’s toolbar, you can change the number of posts listed.
- The “Block Settings” option allows you to set different color options.
- Additionally, you can insert images by adding the Featured Image block.
Query Loop Block best practice
Sometimes it’s easier to understand a certain topic, when seeing it in action. That’s why we provide you with some examples of where using the Query Loop Block makes sense, comparing it to an alternative method:
Dynamic product listings on an e-commerce website
For a conventional e-commerce website, the website developer would need to write PHP code to create a loop that retrieves all products from the database and formats them in HTML to display them on the website. This requires advanced programming skills and careful handling of database queries.
Applying the Query Loop Block makes total sense here because the developer can create dynamic product listings without any knowledge of PHP programming. The user can simply drag the Query Loop Block into the WordPress block editor, set the desired criteria (e.g. category, price, availability) and select the display options (e.g. number of products, sort order). This makes it a lot easier and faster to create and update product lists directly in the visual editor.
Personalized blog post lists on a news site
On a traditional news website, the website developer would need to write custom PHP code to retrieve and display blog posts based on various criteria such as category, author or date. This again requires advanced programming skills and careful handling of database queries.
But when using the Query Loop Block, the developer can easily create a dynamic list of blog posts by dragging the block into the editor and setting the desired filter criteria, such as posts by a specific author or within a specific time period. The user can also customize the layout and design of the list directly in the editor without having to access the PHP code.
Advantages and Disadvantages of the Block
One of the most obvious advantages of the WordPress query loops is the fact that no programming skills are required to have automatically updated lists on your personal website and other websites. Query Loop Blocks can be used to showcase blog posts, pages, categories, tags, and much more.
It also allows you to filter and customize content based on various criteria, such as categories, keywords or custom fields. Because the Query Loop Block is used in the WordPress block editor, you can visually edit content and see real-time changes. Which makes workflows easier.
And since the Query Loop Block is well integrated into the WordPress ecosystem it can be used with various themes and plugins to enhance functionality and designs. It sounds wonderful at first. So what’s the catch?
A Query Loop Block has limitations when it comes to filtering options and design customizations. You can tell this shortcoming especially when comparing it to custom solutions. Although the Query Loop Block fulfills many basic requirements, there may be situations where custom PHP code or more advanced plugins are required to meet specific needs.
You should also know that if not used properly, the Query Loop Block can affect the performance of your WordPress site, especially when retrieving and displaying a large number of posts. Concerning the theme dependency it may also occur that not all themes provide full support for the Query Loop Block. Which can then lead to inconsistent results or functional failures.
The Perfect Add On for the Wp Query Loop Block
And what if we told you now that despite everything, you can already use WordPress Query Loops to their fullest potential without sacrificing a thing? Where the native WordPress features have shortcomings, that’s where we come in.
Greyd.Suite makes it possible. With the world’s first WordPress suite to natively integrate the Gutenberg block editor, you’ll find everything you need for a creative, fast website in one tool.
Greyd.Suite fills in all the gaps left by the Query Loop Block:
- You get significantly more filtering and sorting options, like a slider feature.
- It can be easily combined with custom post types of all kinds.
- Together with other Greyd features (like Dynamic Tags, Dynamic Templates, or Global Styles) you can create individual displays without any programming.
But it gets even better. You can also integrate conditions into Query Loops. Which gives you even more possibilities, e.g., when creating different layouts with one Query or only displaying certain content if the corresponding post type field is filled.
Take our own price page as an example. The features included in the different packages are automatically displayed in black with a popover. But only if a certain field is filled. If not, the feature is displayed without this popover and is covered in red with an X. Believe it or not, that’s all in the same Query Loop Block.
To make your work even easier we added new advanced filters that allow you to filter more deeply (e.g., by meta fields, IDs or excluding certain taxonomies). For more flexibility and a greater variety in templates you can also use these filters to operate more dynamically.
So let’s say you want to display all articles written by the same author except for the current one. Or you want to display them across all post types, e.g., all whitepapers by this exact author. With Greyd you now have these and even more versatile options.
Whether it’s agile content management or global content, with Greyd you can access, customize, update and automate your content from anywhere.
Since Greyd.Suite completely eliminates the need for additional plugins, you will also be able to significantly increase your page speed compared to leading page builders.
Greyd.Suite offers you possibilities that go beyond the well-known WordPress standards. Design websites faster and according to your taste!
Bottom Line
Although the Query Loop Block has only limited functionality so far, in combination with FSE it offers great potential for the near future of web creation.
The plan of WordPress for Full Site Editing is clearly to ultimately allow users to create all parts of their websites without PHP, but by using blocks.
This includes full control over page, archive, and 404 templates, as well as areas previously controlled by themes, such as headers and footers. Slowly but surely, WordPress will start to work more and more like a theme or page builder.
Want to know what’s next for WordPress? You can actively experience the further development with Greyd and you will benefit in the long run.