Inhaltsverzeichnis
Funktionen wie der Template Editor, blockbasierte Widgets und das Pattern Directory sind eine große Hilfe in WordPress. Besonders wenn es um Full Site Editing und das Potenzial, noch fortschrittlicher zu werden, geht.
Der Query Loop Block bekommt jedoch selten die gleiche Aufmerksamkeit wie die oben genannten Funktionen. Obwohl es eine der leistungsstärksten Funktionen ist, die WordPress bietet. Falls du also noch nicht weißt, wie er funktioniert, aufgepasst. Denn der Query Loop Block wird den kreativen Prozess rund um deine WordPress Website erheblich erleichtern.
Was ist der Query Loop Block in WordPress?
Der Query Loop Block in WordPress scheint nicht jedem sofort ein vertrauter Begriff zu sein. Selbst bei geübten Nutzern wirft dieses eher kleinere, jedoch starke Feature oft Fragen auf. Daher sollten wir einige grundlegende Definitionen festlegen.
Der Gutenberg Query Loop Block ist ein Layout Block, der eine dynamische Liste von Beiträgen und Seiten aus deiner Website auf einer anderen Website anzeigt, um die Navigation zu erleichtern. Er ermöglicht es den Benutzern, eine Reihe von Beiträgen abzufragen und jeden einzelnen anzuzeigen.

Du kannst dir den WP Query Loop Block quasi als eine erweiterte, komplexere und vor allem leistungsfähigere Version des Latest Posts Blocks vorstellen. Der Vorteil hier ist, dass der Query Loop Block keinen PHP-Code mehr benötigt.
Er ist ein fortschrittlicher Block, mit dem du Beiträge auf der Grundlage bestimmter Parameter anzeigen kannst. Mit verschiedenen Block Patterns, die in das Setup integriert sind, kannst du ganz einfach z.B. ein Portfolio anlegen.
Der Query Loop Block wird mit sechs vorkonfigurierten Layouts geliefert, aus denen du frei wählen kannst:
- Standard
- Image at Left
- Small Image and Title
- Grid
- Large Title
- Offset
Besonders wenn du planst, eine WordPress-Website zu erstellen, die ausschließlich aus Blöcken besteht, gibt dir der Query Loop Block mehr Flexibilität und eine große Vielfalt an Optionen. Die Möglichkeiten scheinen endlos, und die Flexibilität des Query Loop Blocks macht ihn zu einem der wichtigsten Blöcke auf dem Weg zu vollständigen Block-Themen.
Wer kann von Query Loop Blocks profitieren?
Die Verwendung von Query Loop Blocks in WordPress ergibt in verschiedenen Szenarien und für verschiedene Benutzer Sinn, abhängig von spezifischen Anforderungen und Fähigkeiten. Angenommen, du bist Anfänger ohne Programmierkenntnisse und möchtest einen einfachen Blog erstellen.
Query Loop Blocks bieten eine benutzerfreundliche Möglichkeit, dynamische Inhalte auf WordPress Websites zu erstellen, ohne dass fortgeschrittene Coding-Kenntnisse erforderlich sind. Als Anfänger kannst du diese Blöcke verwenden, um Inhalte basierend auf verschiedenen Kriterien wie Kategorie, Autor oder Datum anzuzeigen, ohne dich mit komplexem PHP-Code befassen zu müssen.
Aber Query Loop Blocks können auch für Content Creator oder für administrative Zwecke vorteilhaft sein. In diesem Fall können sie verwendet werden, um dynamische Inhalte auf Websites zu verwalten und zu aktualisieren, ohne auf die Hilfe von Entwicklern angewiesen zu sein. Neue Inhalte können hinzugefügt, vorhandene Inhalte bearbeitet und verschiedene Layouts direkt im WordPress Editor angepasst werden.
Es macht sogar Sinn für Entwickler und erfahrene Benutzer, Query Loop Blocks zu verwenden. In diesem Fall können sie nützlich sein, um schnell Prototypen zu erstellen, bestimmte Funktionen zu testen oder sogar komplexe Layouts zu erstellen. Ohne jedes Mal benutzerdefinierten Code schreiben zu müssen.
Auch auf großen Websites mit viel Inhalt kann die Verwendung von Query Loop Blocks die Verwaltung und Aktualisierung dieser vereinfachen. Du kannst dynamische Listen von Inhalten erstellen und filtern, um den Besuchern relevante Informationen bereitzustellen.
Beispiele für Query Loop Blocks
Den WordPress Query Loop Block zeichen zwei Dinge aus: Eine PHP-freie Lösung und dynamische Listen. Du kannst automatisch aktualisierte Listen auf deiner Homepage und anderen Websites haben, ohne dafür jegliche Programmierkenntnisse zu benötigen. Stattdessen arbeiten die Query Loop Blocks mit HTML, JavaScript oder anderen Skriptsprachen.
Folgendes kannst du zum Beispiel ganz einfach mit dem Query Loop Block anzeigen:
- Neueste Beiträge auf deiner Homepage
- Beiträge mit derselben Kategorie oder demselben Tag für weitere Lektüren
- Seiten oder benutzerdefinierte Inhalte wie Portfolios und Erfahrungsberichte

Das Gute an dieser Art des Block-Editing ist, dass für den Umgang mit Gutenberg Blöcken keine Kenntnis der oben genannten Skriptsprachen notwendig ist. Trotz allem muss man natürlich die grundlegende Funktionsweise der Query Loop Blocks verstehen, um diese optimal anwenden zu können.
Gutenberg Query Loop richtig einsetzen
Die Verwendung des Query Loop Blocks führt laut einigen Foren und Suchanfragen wohl nach wie vor zu Verwirrung. Deswegen findest du hier eine Schritt für Schritt Anleitung zur Verwendung des Query Loop Block Builders auf deiner Website.
- Einen Query Loop Block hinzufügen
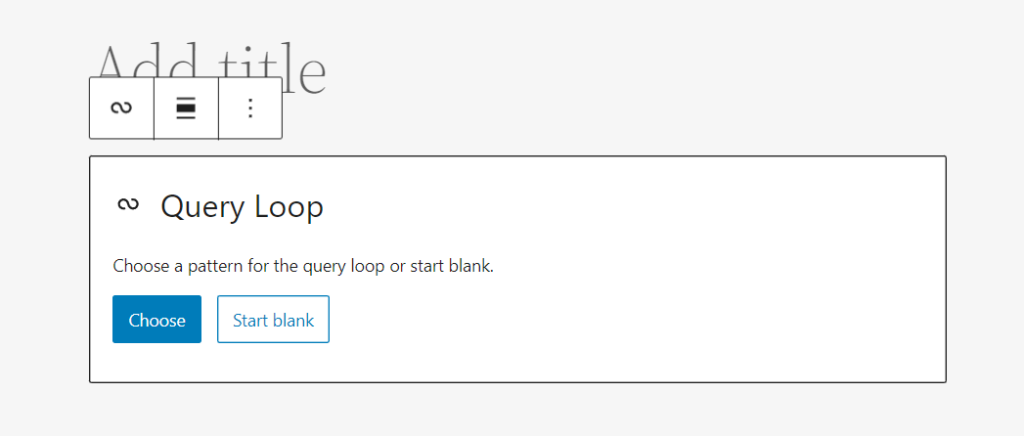
Um den WordPress Query Loop Block zu verwenden, fügst du den Block auf der Seite oder im Beitrag ein, auf der die dynamische Liste erscheinen soll. Hier gibt es 2 Möglichkeiten:
- Klicke auf die Schaltfläche “Block hinzufügen” und wähle den Query Loop Block aus.
- Oder du gibst direkt “/query loop” ein und drückst die Eingabetaste in einem neuen Absatzblock.

- Die Konfiguration eines Loop Blocks
Nachdem du nun den Query Loop Block eingefügt hast, konfigurierst du ihn am besten so, dass die Beiträge nach deinen Vorgaben angezeigt werden. Hier hast du ebenfalls mehrere Optionen:
- Wähle ein Pattern
Nachdem du den Block zu dem Beitrag oder der Seite hinzugefügt hast, wirst du verschiedene Layout Optionen sehen. Sie zeigen dir, wie die dynamische Liste angezeigt werden kann. Hier kannst du zwischen Karussell oder Grid-Format wählen.

- Einfügen eines Leerzeichens
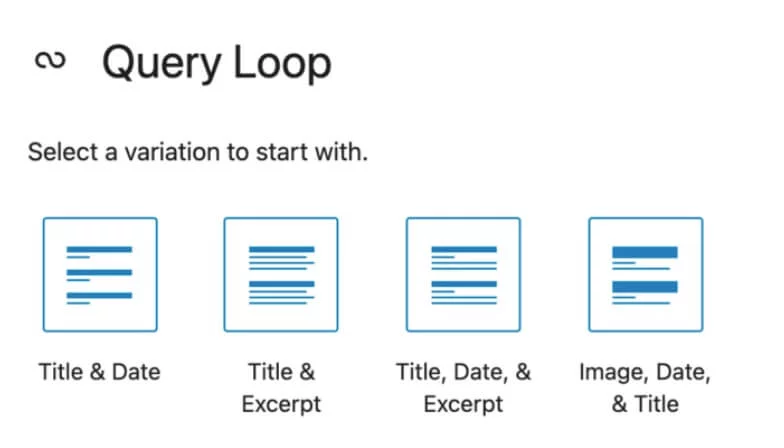
Alternativ kannst du aber auch mit Leerzeichen arbeiten. Dafür klickst du nach dem Einfügen eines Query Loop Blocks auf “Leerzeichen starten”. Dir stehen hier 4 verschiedene Varianten zur Auswahl:
- Titel und Datum
- Titel und Auszug
- Titel, Datum und Auszug
- Bild, Datum und Titel

Jeder Query Loop besteht aus mehreren, verschachtelten Blöcken. Während die Anpassung des Aussehens und des Layouts erlaubt ist, ist die Bearbeitung des Inhalts der verschachtelten Blöcke nicht möglich.
- Den Block bearbeiten
Um den Query Loop Block zu bearbeiten, klickst du erstmal auf den Block. Daraufhin erscheint eine Seitenleiste. Du passt den Block an, indem du den Inhalt auswählst, der angezeigt werden soll, oder der das Aussehen des Blocks ändern soll.
Wie du ganz einfach das Aussehen der Query Loops anpasst
Tatsächlich gibt es zahlreiche Möglichkeiten, den Query Post in WordPress anzupassen. Das funktioniert unter anderem deswegen so gut, weil er aus verschachtelten Blöcken besteht, die du alle neu anordnen und ergänzen kannst.
Wichtig zu beachten ist, dass wenn du einen Block im Query Loop anpassen möchtest, die Änderungen für alle Blöcke desselben Typs gelten. Deswegen kann hierbei die Verwendung der Listenansicht in der oberen Symbolleiste hilfreich sein.
Hier sind einige Ideen für die Anpassung, um dir den Einstieg zu erleichtern:
- Du kannst die Breite verschiedener Aspekte im WordPress Loop Post ändern.
- Außerdem lässt sich die Ausrichtung der Blöcke innerhalb des Query Loops ändern.
- Dazu kommt, dass du Blöcke ganz einfach einfügen kannst.
- Durch Ziehen und Ablegen oder die Verwendung der Verschiebefunktionen kannst du die Blöcke beliebig neu anordnen.
- Indem du den Query Loop auswählst und die Option Anzeigeeinstellungen in der Symbolleiste des Blocks anpasst, kannst du die Anzahl der aufgelisteten Beiträge ändern.
- Mit der Option “Block Settings” kannst du verschiedene Farboptionen einstellen.
- Zusätzlich kannst du Bilder einfügen, indem du den Block “Featured Image” hinzufügst.
Best Practices für den Query Loop Block
Manchmal ist es einfacher, ein bestimmtes Thema zu verstehen, wenn man es in der Anwendung sieht. Deshalb findest du hier einige Beispiele, in denen die Verwendung des Query Loop Blocks im Vergleich zu anderen Methoden erklärt wird:
Dynamische Produktlisten auf einer E-Commerce-Website
Für eine herkömmliche E-Commerce Website müsste der Entwickler PHP-Code schreiben, um einen Loop zu erstellen, der alle Produkte aus der Datenbank abruft und sie in HTML formatiert. Um sie schlussendlich auf der Website anzuzeigen. Dies erfordert fortgeschrittene Programmierkenntnisse und sorgfältige Handhabung von Datenbankabfragen.
Die Anwendung des Query Loop Blocks macht hier total Sinn, weil der Entwickler dynamische Produktlisten ohne Kenntnisse in PHP-Programmierung erstellen kann. Der Benutzer kann einfach den Query Loop Block in den WordPress Block Editor ziehen, die gewünschten Kriterien festlegen (z.B. Kategorie, Preis, Verfügbarkeit) und die Anzeigeoptionen auswählen (z.B. Anzahl der Produkte, Sortierreihenfolge). Dadurch wird es viel einfacher und schneller, Produktlisten direkt im visuellen Editor zu erstellen und zu aktualisieren.
Personalisierte Beitragslisten auf einer Nachrichten Website
Auf einer traditionellen Nachrichten Website müsste der Entwickler benutzerdefinierten PHP-Code schreiben, um Blogbeiträge basierend auf verschiedenen Kriterien wie Kategorie, Autor oder Datum abzurufen und anzuzeigen. Auch hier sind fortgeschrittene Programmierkenntnisse und eine sorgfältige Handhabung von Datenbankabfragen erforderlich.
Aber bei Verwendung des Query Loop Blocks kann der Entwickler ganz einfach eine dynamische Liste von Blogbeiträgen erstellen. Indem er den Block in den Editor zieht und die gewünschten Filterkriterien festlegt, wie z.B. Beiträge eines bestimmten Autors oder innerhalb eines bestimmten Zeitraums. Der Benutzer kann auch das Layout und das Design der Liste direkt im Editor anpassen, ohne auf den PHP-Code zugreifen zu müssen.
Vorteile und Nachteile des Blocks
Einer der wohl offensichtlichsten Vorteile von den WordPress Query Loops ist die Tatsache, dass keine Programmierkenntnisse notwendig sind, um automatisch aktualisierte Listen auf deiner persönlichen Homepage und anderen Webseiten zu haben.
Query Loop Blocks können verwendet werden, um Blogbeiträge, Seiten, Kategorien, Tags und vieles mehr zu präsentieren. Klingt doch erstmal wunderbar. Wo ist also der Haken?
Ein Query Loop Block hat Einschränkungen, wenn es um Filteroptionen und die Anpassungen des Designs geht.
Mit WordPress 5.8 sind die Styling-Optionen der Query Loops auf grundlegende Typografie- und Farbanpassungen beschränkt. Alles, was darüber hinausgeht (z.B. das Ändern der Ränder oder das Hinzufügen von Rahmen oder Schatten) ist in der aktuellen Version nicht möglich.
Auch bei den Filteroptionen lässt die aktuelle Version noch etwas zu wünschen übrig. Du kannst nämlich nur Listenelemente anzeigen, die bestimmten Kriterien entsprechen, wie etwa Beiträge, die zur selben Kategorie oder zum selben Tag gehören.
Hast du beispielsweise benutzerdefinierte Tags auf deiner Website eingerichtet, kannst du trotzdem nicht nach diesen Werten sortieren. Infolgedessen kannst du die benutzerdefinierten Strukturen deiner Seite nicht in vollem Umfang nutzen, weil du eben auf die Anzeige von Inhalten in Standardfeldern beschränkt bist.
Kurz zusammengefasst, kannst du bei der Darstellung also vorerst nur Farbe und Typografie ändern. Und bei der Filterung kannst du nur nach Kategorie, Tag, Autor oder Stichwort sortieren.
Die ideale Ergänzung für den WP Query Loop Block
Und was wäre, wenn wir dir jetzt sagen, dass du WordPress Query Loops trotz allem schon in vollem Umfang und ohne Verzicht nutzen kannst? Wo die hauseigenen WordPress Features noch Mängel verzeichnen, kommen wir ins Spiel.
Die Greyd.Suite machts möglich. Mit der weltweit ersten WordPress-Suite, die den Gutenberg Block-Editor nativ integriert hat, findest du alles, was du für eine kreative, schnelle Website brauchst in einem Tool.
Die Greyd.Suite gleich alle Lücken aus, die beim Query Loop Block noch bestehen:
- Du bekommst deutlich mehr Filter- und Sortiermöglichkeiten, wie beispielsweise auch eine Slider-Funktion.
- Sie ist problemlos kombinierbar mit Custom Post Types aller Art.
- Gemeinsam mit anderen Greyd Features (wie Dynamic Tags, Dynamic Templates oder globalen Styles) sind individuelle Darstellungen, ganz ohne Programmierung möglich.
Egal ob agiles Content Management oder Global Content, mit Greyd kannst du von überall aus auf deine Inhalte zugreifen und sie beliebig anpassen, aktualisieren und automatisieren.
Da du durch die Greyd.Suite gänzlich auf zusätzliche Plugins verzichten kannst, wirst du auch deinen Pagespeed deutlich erhöhen können, im Vergleich zu führenden Page Buildern.
Die Greyd.Suite bietet dir Möglichkeiten, die über die bekannten WordPress Standards hinausgehen. Gestalte Websites schnell und ganz nach deinem Geschmack!
Fazit
Obwohl der Query Loop Block bist jetzt nur über begrenzte Funktionen verfügt, bietet er in Verbindung mit Full Site Editing ein durchaus großes Potenzial für die nahe Zukunft der Webseitenerstellung.
Der Plan von WordPress für das Full Site Editing ist offensichtlich, den Nutzern letztendlich zu ermöglichen, alle Teile ihrer Websites ohne PHP mit Hilfe von Blöcken zu erstellen.
Dies umfasst die vollständige Kontrolle über Seiten-, Archiv- und 404-Vorlagen sowie über Bereiche, die bisher von Themes kontrolliert wurden, wie Header und Footer. Langsam aber sicher, wird WordPress mehr und mehr wie eine Theme- oder Page Builder funktionieren.
Du möchtest wissen, wie es mit WordPress weitergeht? Mit Greyd kannst du die weitere Entwicklung aktiv miterleben und wirst langfristig davon profitieren.






