Table of contents
- In conversation with Sandra Kurze
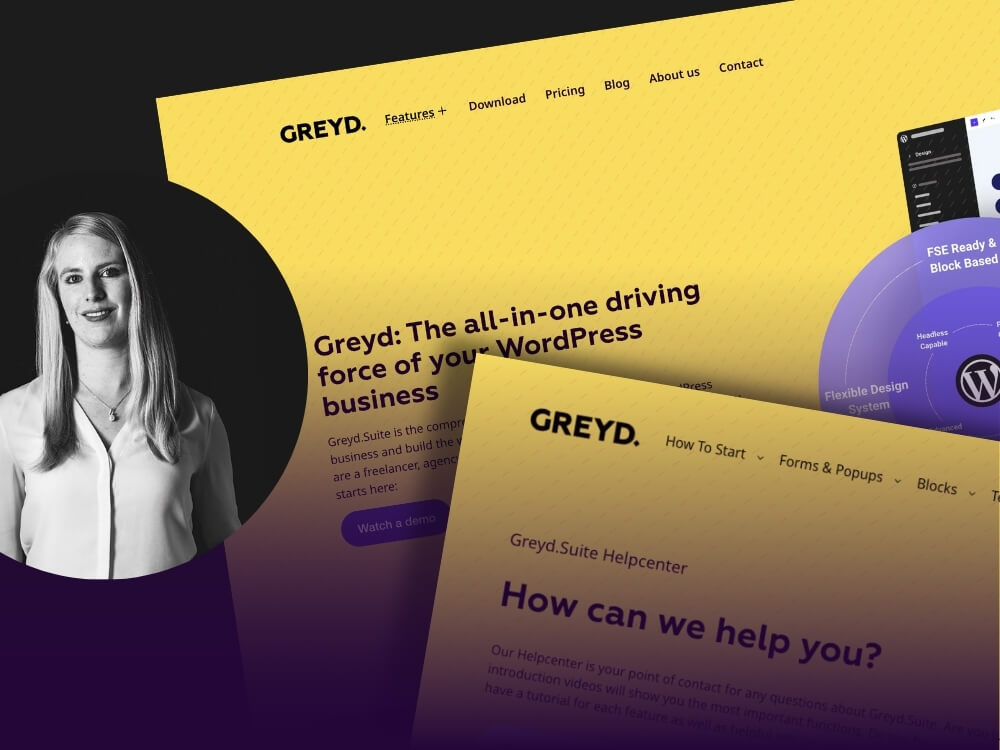
- What was the reason for the relaunch?
- What were the challenges?
- The relaunch coincided with the major release of the new Greyd.Suite with Full Site Editing. Wasn’t there a lot more to it then?
- You are the chief of the tutorials here. You actually know how everything works. How do you manage that?
- How has the content management process been improved?
- How do you keep track of such a large project?
- What makes the relaunch special?
- In addition to optimized content, have you generally approached the marketing of the product differently?
- Concluding thoughts
“The aim was to streamline our online presence, tidy it up and better communicate what Greyd.Suite can do.”
In an earlier interview, co-founder Thomas Koschwitz talked about the redesign of the website and the Helpcenter. This gave our readers an insight into the designer’s creative and technical perspective. This time the interview is with Sandra Kurze, COO and CMO at Greyd. She shares her organizational and marketing perspective on the relaunch of the Greyd website and Helpcenter.
In conversation with Sandra Kurze
What was the reason for the relaunch?
Our last relaunch was two years ago. During this time, both our product and our company have evolved considerably. Due to the continuous feedback from our users and the upcoming product release of the new Greyd.Suite with Full Site Editing, it was time to fundamentally overhaul the website. The aim was to streamline and tidy up our online presence and better communicate what Greyd.Suite can do.
What were the challenges?
A relaunch of this magnitude comes with numerous challenges, including SEO optimization, the implementation of a new domain and the need to make the content of our website and Helpcenter more effective.
Switching our main domain from greyd.de to greyd.io was a crucial step. It was essential to retain our existing traffic while transitioning our primary domain from German to English, reflecting our international focus.
However, you can easily manage this via redirects and by pre-registering the domain change in the Google Search Console. At the same time, our main domain was previously in German because we used to mainly operate in the German-speaking market. Now, however, we are focused on the international market. This means that you first land on the English page and can switch to German if you wish. Getting everything right so that it doesn’t have a negative impact on search engine results is a major challenge. But our team managed it well!
The relaunch coincided with the major release of the new Greyd.Suite with Full Site Editing. Wasn’t there a lot more to it then?
Exactly, that was also going on “on the side”. It was a really exciting time. Of course, it also meant that we had to build all the pages on the new system.
You are the chief of the tutorials here. You actually know how everything works. How do you manage that?
Yes, that’s the reason why I still do the tutorials myself, every single one, even though our team now has enough people who could do it.
As someone in management who doesn’t use the product itself on a daily basis, creating the tutorials is the way to ensure that I’m still very close to the product. It ensures that I know exactly what functions there are, what they do, where they are in the backend and how they work.
It is very important to me that I really understand the core of the product, because only then can I market it. Only then I can make sensible decisions when we evaluate together with Development at what we prioritize and how the product should develop.
How has the content management process been improved?
One of the most significant improvements in content management is the increased use of patterns and post types. This enables us to maintain content centrally, and automatically display it into various places on the website. This structural change has considerably simplified the maintenance of the website and ensures a consistent presentation of our content.
How do you keep track of such a large project?
The coordination of such a project requires excellent planning and continuous communication between all departments involved. This requires one person to maintain an overall view and ensure that nothing falls through the cracks.
What makes the relaunch special?
In fact, the new website and the new Helpcenter are the first of our own sites where we are finally using the full power of Greyd.Suite for our own purposes. I am very pleased about that. It simplifies many processes. By using our new headless API, for example, we can maintain content centrally and use it both in customer support and on the Helpcenter website without having to compromise on the topicality or quality of the content.
In addition to optimized content, have you generally approached the marketing of the product differently?
Feedback from our (potential) users is very important to us. That’s why we have significantly adapted our marketing funnel. For example, we now offer a recorded demo of Greyd.Suite directly on the website. The new funnel also focuses on stronger personalization and segmentation of content. By asking specific questions during the demo, we get a better understanding of what potential customers expect from Greyd.Suite, and offer them customized content. This increases the relevance of our communication and significantly improves the user experience.
Marketing is generally a challenge for us. Because our product is so extensive and can cover so many different use cases, I could send you stuff all day long and tell you all kinds of things. But the things I send you may not be relevant to you. Because although it may be a “nice to have” for you that we offer pop-ups, you may not want to build any pages at all because you have completely different plans for Headless, for example.
Concluding thoughts
The relaunch of the Greyd website and Helpcenter was an extensive project that not only presented technical challenges, but also an opportunity to rethink and improve our processes. By working closely together as a team and focusing on the needs of our users, we were able to create a platform that not only meets our requirements, but also provides a strong foundation for future developments.
We continue to listen to our existing and potential customers and welcome any constructive feedback. So if you have any comments, please get in touch with us.