Inhaltsverzeichnis
Dynamic Templates
„Kannst Du das bitte mal schnell auf der Webseite ändern?“ – eine klassische Frage, die jeder schon einmal gehört hat, wenn er etwas mit dem Bereich Web-Design zu tun hatte.
Die Erstellung und Pflege eines sehr guten Webauftrittes bedeutet leider oft viel Zeitaufwand. Umso wichtiger ist es, dass die Beteiligten einzelne Elemente einfach aktualisieren oder neue Layouts schnell auf allen Unterseiten anpassen können.
Egal ob absoluter WordPress-Neuling oder erfahrener Web-Designer – wichtig ist, dass die Webseite übersichtlich aufgebaut ist und sich im Nachhinein sehr einfach im passenden Design aktualisieren lässt.
Mit den neuen Dynamic Templates der GREYD.SUITE gelingt eine sauber strukturierte Webseite. Zeitraubende Arbeiten mit klassischen Standard-Templates kannst Du so zukünftig an den Nagel hängen. Erfahre nun mehr über dynamische Vorlagen und die zahlreichen Vorteile.
Was sind überhaupt Dynamic Templates?
Dynamic Templates sind flexibel befüllbare Vorlagen für die Layouts von Webseiten. Sie lassen sich auf den Unterseiten einer Homepage vielfach einsetzen und sogar als komplette Seiten-Layouts für mehrere Webseiten verwenden. Sie werden gern genutzt, um einzelne Layout-Elemente zu erstellen, wie beispielsweise Module aus drei nebeneinander stehenden Boxen, die beliebig kombinierbar sind.
Dort kannst Du beispielsweise Rahmen, Schriftgrößen und Farben für einzelne Inhaltsblöcke ganz nach Deinen individuellen Wünschen erstellen. Einmal hinterlegt, kannst Du sie an beliebig vielen Orten auf Deiner Homepage wiederverwenden und bei Bedarf einfach von Stelle A nach Stelle B legen.
Im Gegensatz zu statischen Standard-Templates ist es dabei nicht notwendig, die Inhalte von Vornherein komplett festzulegen und zu fixieren, um sie auf verschiedenen Unterseiten identisch zu verwenden. Sie sind auch im Nachhinein flexibel ausfüllbar und erleichtern somit die Arbeit deutlich.
Wie das funktioniert? Die große Besonderheit der dynamischen Vorlage ist es, dass Inhalte und das Design komplett voneinander getrennt sind. Damit entsteht eine sehr hohe Flexibilität. Sie können auf verschiedenen Seiten komplett unterschiedlichen Content aufweisen, da hier optional weitere Elemente integrierbar sind. Im Gegenteil dazu sehen klassische Templates mit statischen Inhalten hinsichtlich Aufbau und Inhalt überall gleich aus.
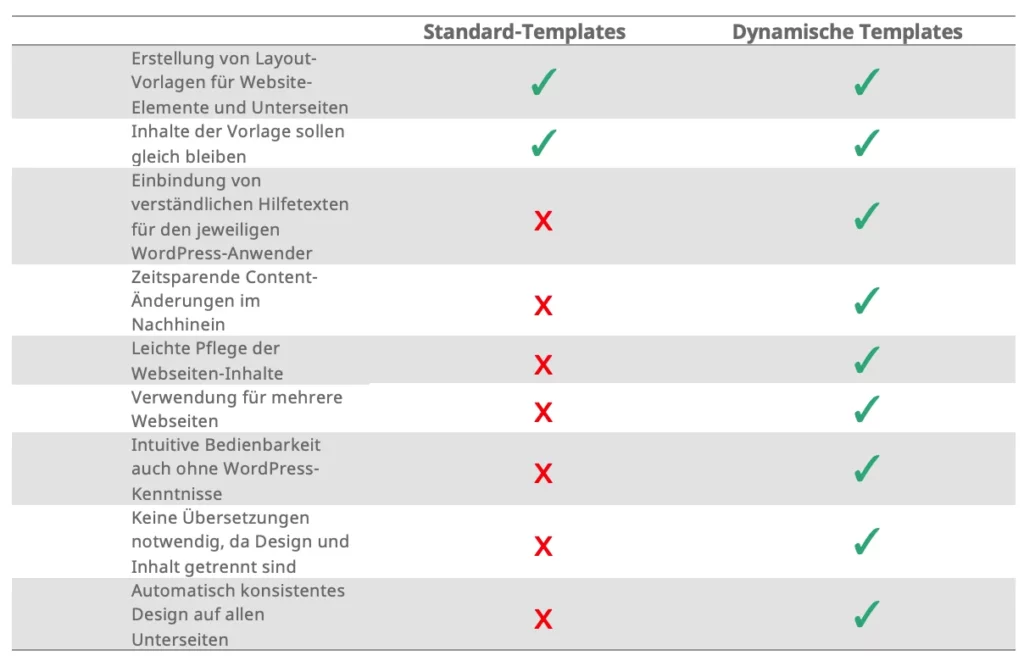
Die Unterschiede zwischen Standard-Templates und dynamischen Vorlagen
Bei der Arbeit mit Standard-Templates kommt es häufig vor, dass das gesamte Layout zerschießt, sobald der Nutzer die angelegten Vorlagen von Webseite A auf Webseite B kopieren will.
Mit der GREYD.SUITE können vordefinierte Templates problemlos für verschiedene Homepages eingesetzt werden, auch wenn die Seitenraster sehr unterschiedlich sind. Denn hier sind die Design-Einstellungen global im Customizer definiert. Die Vorlage passt sich so automatisch an das Raster und Design der Webseite B an.
Im Folgenden haben wir weitere, wichtige Funktionen von klassischen Standard-Templates und dynamischen Vorlagen gegenübergestellt:

Doch die neuen Dynamic Templates der GREYD.SUITE bieten noch mehr Möglichkeiten. Verschaffe Dir nun einen Überblick über die größten Vorteile.
Die großen Vorteile der neuen GREYD.SUITE Dynamic Templates
Die wichtigsten Anforderungen an ein ansprechendes Web-Design sind ein einheitliches Erscheinungsbild, benutzerfreundliche Oberflächen und die mobile Darstellung auf Smartphones und Tablets.
Dynamische Vorlagen schaffen diese Möglichkeiten. So ist es hinsichtlich der mobilen Optimierung zum Beispiel möglich, standardisierte Abstände und Ränder so einzurichten, dass ein ideales Corporate Design auf allen Endgeräten entsteht. Manuelle und mühsame Handarbeit gehört damit der Vergangenheit an.
Und wie sieht es mit Verlinkungen aus? Grundlegende Seiten, wie die Startseite, Info- oder Kontaktseiten sollten immer so miteinander verknüpft sein, dass Webseitenbesucher in der Lage sind, diese von jeder Seite Deiner Homepage aus zu erreichen. Dynamic Templates unterstützen diese Aufgabe, da hier Links und Buttons hervorragend erstellt und auf schnellem Wege angepasst werden können. Dadurch entsteht eine konsistente Navigation auf der kompletten Webseite.
Egal ob größere Unternehmen oder kleine Web-Agenturen – dynamische Templates ermöglichen zudem eine sauber strukturierte Backend-Ansicht, die alle Beteiligten schnell überblicken können. So profitieren alle Anwender von einer einfachen Bedienbarkeit im Arbeitsalltag.
Die neuen Templates können noch mehr. So erleichtern unsere neuen Dynamic Templates jeweils die Arbeit im Web-Design:
Konzerne
Redakteure können die Inhalte ohne Kenntnisse im Web-Design pflegen (z.B. mit Hilfe von Hilfe- und Anleitungstexten)
Einfache Kopiervorgänge bei komplexen Unternehmens- und Webseiten-Strukturen
Effizienzsteigerung durch schnelle Seitenpflege und Layout-Anpassungen
Keine Übersetzungen notwendig, da Design und Inhalt getrennt sind
Unternehmen
Redakteure können Content ohne WordPress-Kenntnisse pflegen
Einfaches Kopieren bei umfangreichen Webseiten-Strukturen
Inhaltsänderungen sind ohne Agentur oder Entwickler möglich
Keine Übersetzungen notwendig, da Design und Inhalt getrennt sind
Agenturen
Wettbewerbsvorteile, da Agenturen Kunden die Möglichkeit verschaffen, die neue Webseite selbst zu pflegen (mithilfe von integrierbaren und benutzerfreundlichen Anleitungstexten)
Zeitsparende Pflege von Kundenprojekten
Kombination aus Elementen verschiedener Websites möglich
Effiziente Umsetzbarkeit von Änderungswünschen der Kunden
Schneller Aufbau neuer Seiten aus dem Set bestehender Dynamic Templates für Module oder ganze Webseiten –> Kürzere Iterationsphasen im Web-Design
Freelancer
Wettbewerbsvorteile für Freiberufler, da sie Kunden ermöglichen, deren Webseiten selbst zu pflegen (Integration von Hilfetexten)
Einfache Pflege von Website-Projekten
Kombination von Elementen verschiedener Websites möglich
Änderungswünsche vom Kunden sind schnell umsetzbar
Schnelle Entwicklung neuer Webseiten mithilfe bestehender Dynamic Templates –> Kürzere Iterationsphasen im Web-Design
Du möchtest noch mehr über unsere neuen Dynamic Templates erfahren? Im folgenden Video: Anleitung GREYD.SUITE – Dynamic Templates erklären wir Dir alles über die Erstellung und Bearbeitung. Viel Erfolg bei der Umsetzung!